طراحی یک رابط کاربری خوب - کارگاه عملی ( 1- استفاده از UI Kit و طراحی دکمه Toggle ) :: لینک وید ...
طراحی یک رابط کاربری خوب - کارگاه عملی
برای تشکر از دکمه  استفاده کنید !
استفاده کنید !

سلام و شب همتون بخیر
اگر اون یکی پست منو رو یعنی طراحی یک رابط کاربری خوب - موضوعی دنبال کرده باشین، در اونجا من نکات و مباحث مهم و کاربردی رو در حوزه طراحی یک رابط کاربری رو مطرح کردم تا بتونیم از اونها در کارهامون لحاظ کرده و ازشون استفاده کنیم.
از انجایی که این مورد رو خیلی نیاز دیدم. تصمیم گرفتم یک تاپیک دیگه ایجاد کنم و در اینجا بصورت عملی طراحی رابط کاربری رو باهم تمرین کنیم.
در این تاپیک سعی میکنم بطور کاربردی و عملی با استفاده از UI Kit ها یا طراحی های گرافیکی که خودمون انجام خواهیم داد، یک رابط کاربری خوب مثل دکمه های گرافیکی یا seek Bar ها یا مواردی مثل اینهارو باهم تمرین کنیم.
تا اونجا که فرصت امان بده آموزش ها رو هم بصورت نوشتاری هم بصورت ویديویی در اختیارتون خواهم گذاشت.
فقط امیدوارم نکات زیر رو رعایت کنید تا یه مجموعه کاربردی و خوب داشته باشیم:
- از گذاشتن پست در زیر این پست خود داری کنید تا بتوانیم یک مجموعه خوب، تمیز و کاربردی داشته باشیم
- اگر سوال یا نکته ای دارید در زیر همان پست درج کنید و از گذاشتن پست خود داری کنید
- اگر نکته ای داشتید که مایل بودید به نکات اضافه شود برای من پیغام خصوصی بگذارید تا با نام خود شما منتشر کنم
- پست ها بصورت روزانه و پست های جداگانه قرار خواهد گرفتم.
قبلا از همکاری و صبوری شما سپاسگذارم
1- استفاده از UI KIT و طراحی دکمه Toggle
سلام و روز همگیتون بخیر.
دیشب براتون آموزش استفاده از UI Kit و طراحی دکمه خاموش روشن یا همون Toggle که درواقع ترجمش میشه همون ضامن یا سویچ خودمون رو براتون آماده کردم ;)
اول از همه
باید یه UI Kit از یکی از سایت هایی که دوستان لینکاشونو دادن دانلود کنید، مثلا من این Vertical Infinity – A Mega Flat Style UI Kit رو دانلود کردم.
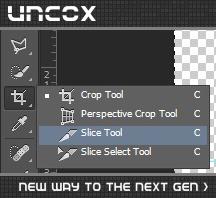
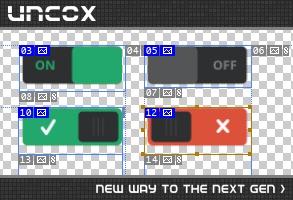
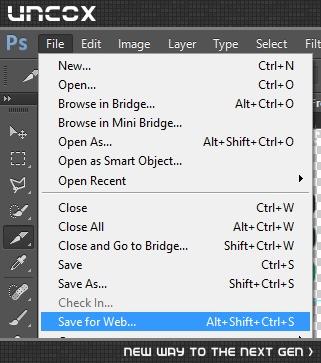
این کیت رو در فتوشاپ باز کنید، و بک گراندش رو دیزبل کنید. سپس با استفاده از Slice Tool فتوشاپ اون قسمت رو جدا کنید محدودش رو سپس با زدن دکمه file و بعدش Save for web اون قسمتایی که جدا کردین بطور جدا گانه تو یه پوشه که مشخص می کنید با حالت transparent ذخیره میشن. حالا دکمه هامون آماده ان که ازشون استفاده کنیم. در شکل زیر میتونید راهنمای بیشتری رو ببینید:
Slice Tool 
Slicing the elements
Saving for Web
قدم بعدی
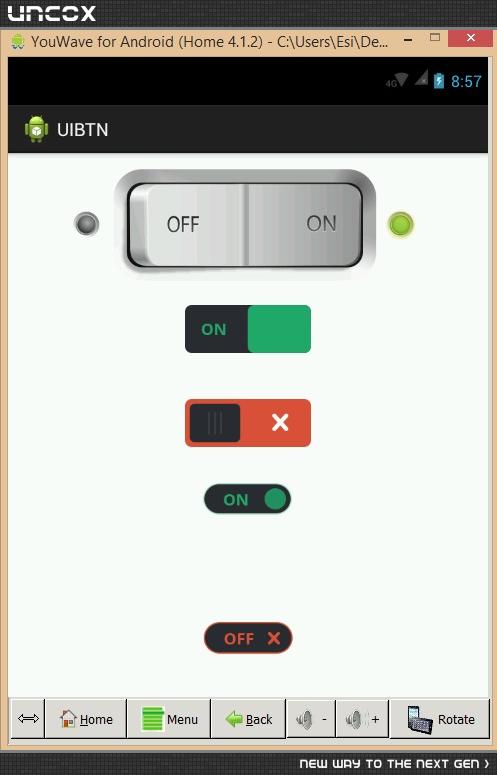
در این مرحله میریم تو اکلیپسمون و یه پروژه اندروید تعریف میکنیم ( یا میتونید تو پروژه خودتون استفاده کنید دیگه ;) ) ، و عکس دکمه هامونو که بریده بودیم ( و هر دکمه هم حالت خاموشش بود هم روشنش) رو میریزیم توی پوشه drawble . خب حالا میایم توی layout, من اینجا برای گذاشتن دکمه ها از ImageView استفاده کردم، و اون دکمه هایی که رو حالت خاموشش هست رو انتخاب میکنیم و میگذاریم ( حالا شما اگه خواستین لج کنین میتونین روی حالت روشن بگذارید :D ) . و بعدش به دکمه هامون ID میدیم. خب ببینیم تا اینجای کار چی شده:
قدم سوم
تو این مرحله میایم در اکتیویتیمون و از همه یه دسترسی به این عناصر و دکمه هامون ایجاد میکینم:
//etesal be ansor
final ImageView btn1=(ImageView) findViewById(R.id.btn1);
final ImageView btn2=(ImageView) findViewById(R.id.btn2);
final ImageView btn3=(ImageView) findViewById(R.id.btn3);
final ImageView btn4=(ImageView) findViewById(R.id.btn4);
final ImageView btn5=(ImageView) findViewById(R.id.btn5);
بعدش میایم میگیم که اگه مثلا روی دکمه btn1 کلیک شد. با استفاده از دستور setImageResource بهش میگیم که عکس از اون حالت دکمه خاموش بره رو عکس حالت روشن.( اینجا فقط یه دکمه رو مینویسم بقیه دکمه ها هم به همین شیوه عمل می کنن )
//tavabe amaliyati anasor
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
btn1.setImageResource(R.drawable.btn1on);
}
});
خب ما اگه همینجوری تست کنیم، وقتی روی دکمه کلیک میکنیم. دکممون فقط روشن میشه و وقتی بخوایم خاموشش کنیم عمل نمیکنه!
پس چیکا باید بکنیم؟ خب اول از همه یه Attribiute تعریف میکنیم که int و مقدار اولیشون 0 هست:
private int bt1,bt2,bt3,bt4,bt5=0;
حالا میایم توی این تابع کلیکمون یه تابع for تعریف میکینید و میگیم چک کن اگه این bt ما مساوی با 0 بود تو عکس رو بزار رو حالت روشن و bt رو برابر 1 قرار بده. و اگه غیر این else بود یعنی bt برابر 1 بود ( یعنی کلیدمون روشن بود) دکمه رو روی حالت خاموش بگذار و bt مون رو برابر 0 قرار بده:
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
if(bt1==0){
btn1.setImageResource(R.drawable.btn1on);
bt1=1;
}else{
btn1.setImageResource(R.drawable.btn1off);
bt1=0;
}
}
});
خب حالا هربار که کلیک کنیم دکممون خاموشو روشن میشه ;) البته این نکته رو توجه کنید ما الان بطور پیشفرض به دکممون مقدار 0 دادیم یعنی هربار که این اکتیویتی اجرا بشه همه دکمه هامون خاموشن :D شما که تو پروژتون خواستین استفاده کنید میتونید با استفاده از دیتابیس یا sharedPrefrencess مقداری که سیو شده رو بگیرید و هربار که کاربر رو دکمه کلیک میکنه در این دستابیستون عدد 0 یا 1 بگذارید تا موقعی که دریافت دیتا میکنید معلوم بشه آخرین بار خاموش بوده یا روشن خلاصه ;)
قدم آخر
خیال کردین تموم شده؟ :D هنوز یه مرحله داریم، از اونجایی که میخوایم رابط کاربری خوب طراحی کنیم باید به همه چی توجه کنیم، رابط کاربری هم بصریه هم سمعی، الان برگردید و به دکمه ها نگاه کنید، آیا بنظرتون صدای دکمه اول باید با صدای دکمه های دیگه یکی باشه؟ معلومه که نه! دکمه های 2 تا 5 صداشون مثل صدای کشیدن 1تا چیز رو همه Fiiiiiisht Fiiiiiisht اما صدای دکمه اولی مثل صدای کلیک برق اتاق Dolup Dolup میمونه :V پس میریم اول از همه تو سایتهای که افکت صوتی گذاشتن مثل Soundbible یا Themezz ، یه صدای کلیک مانندی پیدا و اونو دانلود کنید، پیشنهاد من اینه که حجم فایلون کمتر از 15 کیلوبایت و ترجیحا فرمت wav باشه، تجربه من نشون داده که بهتره.
خب میریم سراغ کد برنامه. اول یه پوشه به اسم raw در داخل پوشه res میشازیم و این فایل صوتیمونو میریزیم اونجا.
بعد میایم یه MediaPlayer تعریف میکنیم یه اسم هم واسش میگذاریم که من گذشتم btnsound که این MediaPlayere دوتا مقدار میگیره. یکی اسم اکتیویتی که توش هست و دومی آدرس اون فایل صوتیمون که آدرسش میشه R.raw.click من اسم فایل صوتیمونو گذاشته بودم click . بعدش میایم داخل اون تابعی که کلیک روی ImageView مون رو کنترل میکرد میگیم که هربار کلیک شد تو این صدا رو بده btnsound.start که در نهایت کدامون واسه دکمه اول میشه این:
//tarife yek control konandeye pakhshe seda
final MediaPlayer btnsound=MediaPlayer.create(MainActivity.this, R.raw.click);
//tavabe amaliyati anasor
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
btnsound.start();
if(bt1==0){
btn1.setImageResource(R.drawable.btn1on);
bt1=1;
}else{
btn1.setImageResource(R.drawable.btn1off);
bt1=0;
}
}
});
در آخر
خب در اینجا ما یه سری دکمه هایی درست کردیم که حالت گرافیکی دارند و با هربار کلیک روشون این دکمه های خاموش و روشن میشم و همچنین یکی از این دکمه هامون یه صدای خوب از خودش درمیاره :D

در پایان هم فایل سورس پروژه، صدا ی کلیک و لینک آموزش ویدئویی همین پروژه رو که بنده آماده کردم واستون رو در اختیارتون میگذارم:
لینک دانلود پروژه: دانلود
لینک دانلود فایل صوتی: دانلود
لینک ویدئو این مبحث: YouTube
لینک ویدئو این مبحث: Aparat
اگر سوالی یا نظری بود بنده در خدمتتونم. موفق و پیروز باشید
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .


