[آموزش] تجربه کاربری (بخش پنجم اضافه شد)
درود به همه دوستان عزیز
با توجه به اینکه هدف اصلی آموزش های استاد در ویدیوها آموزش طراحی UI و UX نیست تصمیم گرفتم تا یکسری آموزش برای کسانی که علاقه دارند بذارم. من خودم شاید اطلاعات درحد کسی که حرفه اش طراحی UI و UX هست نباشه، اما مطالعه من در این حوزه زیاد بوده و اصولا هم منابعی که برای یادگیری استفاده کردم، منابع خوبی بوده.
هدف تاپیک این هست که ترندهای مهم طراحی (یا اونهایی که بنظر می رسه که آینده دارند) رو معرفی کنم و بعد از اون چندتا نمونه از عناصر گرافیکی اون طراحی بهتون نشون بدم و در آخر جمع بندی کنم.
فقط چندتا نکته قبل از نگارش آموزشها:
- اول از همه این نکته رو می گم که برای آموزش ها زمان بندی نکردم (چون کلا اینکار رو بلد نیستم). پس معلوم نیست که مثلا آموزش بعدی کی آماده میشه، یا اصلا آماده میشه یا نه. اما سعی می کنم نظم رو در زمان بندی رعایت کنم
- چون که من هم یکجور محقق هستم و اطلاعاتم از توی کتاب و اینترنت بوده و اینکه خب من هم نظرهای شخصی خودم رو دارم، ممکنه نظر من یک جورایی وارد آموزش ها بشه. پس این آموزش ها ممکنه غلط هم داشته باشه و وحی منزل نیست (البته سعی می کنم اینطور چیزی نشه). پس اگه چیزی بنظرتون غلط میومد در متن، تعجب نکنید و بهم بگید
- تماما متن رو خودم می نویسم و اصلا کپی تو کارم نیست. اما ممکنه از یک متنی الهام بگیرم که لینک رو حتما قرار می دم
- خواهشا کسی نظرش رو بصورت پاسخ نذاره که مطالب هم یکدست باشه و اگه مثلا سوالی داشتید بصورت نظر زیر اون تاپیک بذارید حتما جواب میدم
- خواهشا کپی نشه متن و اگه برای مدیرها این امکان هست تگ غیر رایگان روی تاپیک بخوره
بخش اول - مقدمه و الفبای طراحی
به عنوان مقدمه و بخش اول می خوایم بپردازیم به بعضی از مفاهیم تئوری در طراحی. دونستن این مطالب خالی از لطف نیست و برای درک بهتر مطالب بعدی حتما کمکتون می کنه.
تجربه کاربری یا User Experience:
حتما تا حالا زیاد درباره UI و UX شنیدید. خیلی ها این باور رو دارند که این دو کلمه یکی هستند و باید بگم که کاملا در اشتباه هستند.
UX مخفف کلمه User Experience و به معنای تجربه ی کاربری هست. به طور خلاصه یعنی حسی که کاربر از ورود و کار با محصول شما پیدا می کنه. این تجربه هست که باعث میشه ذهنیت کاربر نسبت به محصول شما شکل بگیره و باعث بشه تا کاربر بخواد از محصول شما بصورت دائم یا موقت استفاده کنه.
تجربهٔ کاربری همان خاطرهای است که
با استفاده از یک محصول، سامانه یا سرویس در ذهن کاربر نقش میبندد
ویکی پدیا
به عنوان مثال فرض کنید مقدار کافی پول دارید و می خواید تلفن همراه بخرید. قطعا مهمترین معیار برای هرکسی تجربه ای هست که با در دست گرفتن گوشی به دست میاره. یکی از دلایلی که iPhone ها همیشه موفق بودند تمرکز بیش از اندازه بر تجربه کاربریشون بوده.
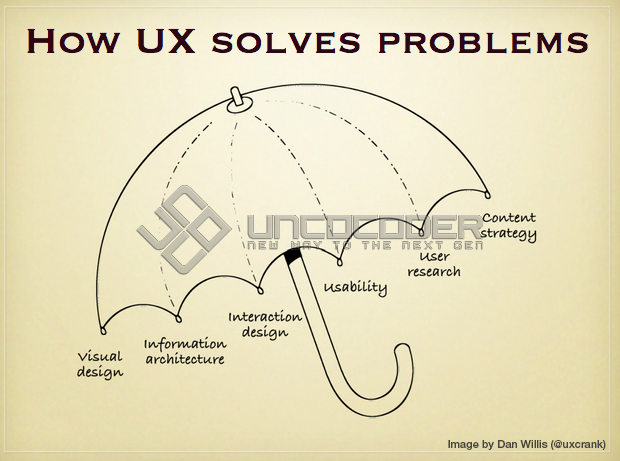
با توجه به تصویری که Dan Willis در سال 2011 برای نشون دادن مفهوم UX در یک کنفرانس نشون داد، تجربه کاربری از 6 قسمت مختلف تشکیل شده. تصویر بعدی که به UX Umbrella یا چتر تجربه کاربری معروف هست این شش قسمت رو نشون میده.

- طراحی بصری یا Visual Design یعنی طراحی بخش ظاهری و کلی محصول
- طراحی تعاملی یا Interaction Design یعنی طراحی روشی برای برقراری ارتباط بین محصول و کاربر که باعث میشه اون حس اعتماد نسبت به محصول شما درکاربر ایجاد بشه (اصلی ترین بخش تجربه کاربری)
- معماری اطلاعات یا Information Architecture یعنی هنری برای ایجاد راهی که کاربر راحت تر به اطلاعات دسترسی پیدا کنه
- کاربرد پذیری یا Usability به طور خلاصه یعنی اینکه چه اطلاعات و ابزارهایی رو باید در اختیار چه کاربرانی قرار داد
- تحقیق درباره کاربران یا User Research یعنی تمرکز بر روی جمع آوری اطلاعات درباره رفتار، نیاز و انگیزه کاربر با استفاده از روش های مناسب
- استراتژی مدیریت محتوا یا Content Strategy یعنی برنامه ریزی، توسعه و مدیریت محتوای محصول
رابط کاربری یا User Interface:
ترکیبی از دو مورد 1 و 2 لیست بالا مفهوم جدیدی به نام رابط کاربری رو بوجود میاره. در واقع شکل ظاهری و کلی محصول که ارتباط بین کاربر و محصول رو ایجاد می کنه رابط کاربری نام داره.
خلاصه مطلب این که:
- UX یعنی تجربه کاربری که از 6 قسمت مختلف تشکیل شده
- ترکیبی از طراحی بصری و طراحی تعاملی UI اسم گرفته
- برای داشتن یک UX خوب حتی باید به کارایی سایت و متنی که درون سایت قرار می گیره هم توجه کنیم
این مطلب تقریبا الهام گرفته از مطلب "UI یا UX مسئله این است!" وبلاگ سکان آکادمی بود که ترجمه خودم هم بوده
پایان بخش اول - موفق باشید و بدرود
بخش دوم - معرفی Skeuomorphism Design
در این بخش می خوایم به معرفی Skeuomorphism Design بپردازیم. در وهله اول قطعا باید اسمش رو خوب تلفظ کنیم :)
پس بخونید: س ِ - کیو - مور - فیسم (فیزم)
اسم دیگه این نوع طراحی Realism هست و بیشتر در سایت های انگلیسی با این اسم مشخص شده تا سکیومورفیسم.
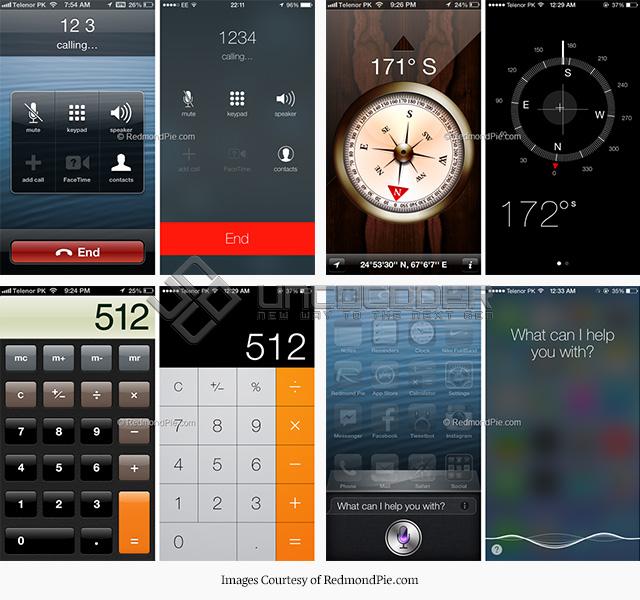
در واقع روش کلی در این طراحی این هست که سعی کنی با الهام از یک جسم واقعی یک شکل رو شبیه سازی کنی. به عنوان مثال قوی این مورد میشه به طراحی iOS اشاره کرد. درواقع اپل یکی از برندهایی بوده که خیلی علاقه داره به طراحی سکیومورفیسم. اما احتمالا برای شما هم این سوال پیش اومده که iOS7 به بعد پس چی؟

جالب این هست که حتی iOS7 و iOS8 هم از طراحی سکیومورفیسم پیروی کردند. اما باز سوال پیش میاد که مگه نباید شکل ها با الهام از واقعیتها ساخته بشه؟ جواب در جابجا کردن منبع نور هست. در واقع فلسفه این موضوع این بوده که خود دستگاه رو به عنوان شیئی در جهان واقعی به حساب اورده و منبع نور رو خود دستگاه گرفته، پس وقتی نور مستقیمی نباشه سایه ای هم نیست و برای همین این طراحی خیلی شبیه به طراحی فلت شده.
در اینباره بیشتر توضیح نمیدم و اگه اطلاعات بیشتری خواستید می تونید در اینترنت بگردید و سایتهای مختلفی که در اینباره نوشتند رو ببینید.
اما فلسفه بوجود اومدن خود این طراحی چی بوده؟
اینترنت در واقع چیزی بود که وارد جهان شده بود تا بعضی از کارهای رسانه های کاغذی رو انجام بده. اما یک تفاوت عظیم بین رسانه کاغذی و چاپی و رایانه ای وجود داشت و اون هم تعامل بود. مثلا می شد که روی یک دکمه کلیک کرد یا یک متنی رو وارد کرد یا حتی صدایی رو ضبط کرد. برای همین درطی این چند سال طراحی ها رفت به سمتی که سعی می شد از عناصر واقعی الهام گرفته بشه و باعث وارد شدن این طراحی به دنیای وب شد.
پس خلاصه مطلب این شد:
- طراحی Skeumorphism به طراحی ای گفته می شه که در اون سعی میشه تا از اشیای واقعی برای ساخت عناصر گرافیکی استفاده بشه
- طراحی سیستم عامل iOS یکی از بزرگترین نمونه های طراحی Skeumorphism هست
- دلیل اصلی ایجاد این سبک طراحی بوجود آمدن تعامل با متن و تصویر بود
یکی از طراحان خلاقی که به شخصه خیلی طراحی هاشون رو دوست دارم و مقالات آموزشی شون رو می خونم سالار کابلی هست. درصورتی که علاقه دارید می تونید مطالب ایشون رو هم مطالعه کنید که خیلی مفید هستند.
پایان بخش دوم - موفق باشید و بدرود
بخش سوم - Skeuomorphism در عمل
در این بخش می پردازیم به بخش های عملی تر در طراحی Skeuomorphism. می خوایم بدونیم استفاده از این ترند چه فوایدی و چه معایبی داره و در نهایت می خوایم نمونه ای از این طراحی رو بررسی کنیم.
فواید طراحی Skeuomorphism:
- به دلیل اینکه به نوعی شبیه سازی دنیای واقعی هست کاربر راحت تر با اون ارتباط برقرار می کنه
- طراحی Skeuomorphism آسونتر از طراحی Flat هست (توضیح در ادامه)
- به دلیل اینکه اصولا بافت های Skeuomorphism باید با تصویر ایجاد بشه کدنویسی کمتری نسبت به طراحی های دیگه داره
معایب طراحی Skeuomorphism:
- باید طراحی طوری باشه که حداکثر شباهت رو به دنیای واقعی داشته باشه، پس باید جزئیات زیادی رو در نظر گرفت و اصولا در این طراحی جزئیات حرف اول رو می زنه
- به دلیل اینکه بسیاری از بافتها رو نمیشه با استفاده از کدنویسی (مگر با وکتور و SVG) نمیشه ساخت حتما باید قسمت بزرگی از سایت با استفاده از تصاویر ساخته بشه و تصویر قطعا حجم بیشتری نسبت به کد داره. پس اصولا حجم طراحی Skeuomorphism بیشتر از Flat هست
- به دلیل اینکه این طراحی یکی از طراحی هایی بوده که در گذشته خیلی استفاده می شده، یکجور حس دمده بودن و قدیمی بودن به آدم دست میده
چرا پس طراحی Skeuomorphism ساده تر از Flat هست؟
در واقع طراحی Skeuomorphism چون شبیه سازی شده از دنیای واقعی هست پس به نوعی کاربر می دونه کاربرد اجزای سایت چی هست. مثلا می دونه چیزی که مقداری حالت برآمدگی یا فرورفتگی داره احتمالا قابل کلیک هست. اما در طراحی Flat و طراحی های دیگه اینطور نیست و حتما طراحی باید طوری باشه که کاربر بتونه کاربرد اجزا رو تشخیص بده.
چه چیزهایی در این طراحی مهم هست؟
چون طراحی یه جورایی سه بعدی هست و در راستای x و y و z هست پس ویژگی هایی که باعث میشه اجزای گرافیکی واقعی تر نشون داده بشن خیلی مهم هستند. مثل گرادیانت (شیب رنگ) یا سایه ها که خیلی مهم هستن در سه بعدی نشون دادن.
بررسی نمونه ای از طراحی Skeuomorphism:
تنها نمونه از وبسایت های مشهور که هنوز از Skeuomorphism استفاده می کنه، فقط اینستاگرام بود (البته طراحی اپلیکیشنش خیلی وقته که Flat شده اما هنوز سایتش رو بروز نکرده) ! برای همین من از صفحه لاگین این وبسایت به عنوان نمونه می خوام استفاده کنم تا اجزای طراحی رو به شما نشون بدم.
این درواقع ساده ترین حالت طراحی Skeuomorphism هست که از هیچ تصویری هم استفاده نکرده. در بخش Container و نگه دارنده محتوا از یک باکس ساده که گوشه های گرد داره استفاده کرده. این طرح منو یاد کارت هایی مثل کارت ویزیت یا کارت ورود می اندازه که احتمال هم میدم الگوشون همین بوده.
در طراحی این باکس برای برجسته کردن و جدا کردن این باکس از بک گراند از سه ویژگی در طراحی استفاده کردند:
اول از همه سایه که خب برای همه تعریف شده هست که داشتن سایه نشون دهنده جلوتر بودن جسم پشتی هست. دوم از بک گراند روشن تر استفاده کردند که اگر توجه کرده باشید جسمی که نزدیک تر باشه به منبع نور قطعا نور بیشتری بهش می رسه و روشن تر هست و سوم هم Border که باعث شده تا گوشه ها کاملا برای بیننده مشخص باشه. (البته وجودش اجباری نیست اما در اینطور مواردی که بک گراندها تقریبا هم رنگ هستند بهتره استفاده بشه)
بعد از اون می رسیم به بخش عنوان این باکس. به عنوان مثال می تونید به همون مثال کارت فکر کنید که اومدن و بخش بالایی کارت رو جدا کردن برای نشون دادن عنوان. تفاوت رنگ با بک گراند اصلی باکس و اون شیب رنگ ملایم خیلی در زیبایی اثر گذاشته و مثلا اگه شیب رنگ رو استفاده نمی کرد خیلی طراحی خشک می شد. (این شیب رنگ نشون دهنده اینه که منبع نور از بالا در حال نور انداختن هست)
همچنین فیلدهای Username و Password هم طوری طراحی شدند که انگار فیلدهای واقعی یک فرم روی کاغذ هستند و تعامل با اون ها در جایی صورت می گیره که روشون کلیک میشه و بک گراندشون تیره میشه. در واقع این تیره شدن مشخص کننده فرو رفتن هست.
همینطور دکمه پایین فرم هم که با کلیک کردن شیب رنگش از کمرنگ به پر رنگ به پر رنگ به کمرنگ تغییر می کنه. این نشون دهنده فرو رفتن دکمه هست که به خوبی اجرایی شده.
و درباره اون لینک کنار دکمه، درسته که بک گراند نداره یا افکت خاصی نداره اما با متن مناسبی که داره کاملا نشون دهنده کاربردش هست.
پایان بخش سوم - موفق باشید و بدرود
بخش چهارم - معرفی Flat Design
به روشی از طراحی که در اون برای ساخت عناصر قرار گرفته بر رابط گرافیکی کاربر یا GUI از هیچ تصویر، شیب رنگ (گرادیانت)، سایه و ... برای سه بعدی کردن عنصر استفاده نشه طراحی تخت (مسطح) یا فلت دیزاین گفته میشه. در واقع این نوع طراحی همونطور که از نامش مشخصه از دو بعد استفاده شده و بعد سوم که بوجود آورنده عناصر برجسته و سایه هست حذف شده است.
انقلابی در صنعت دیجیتال:
اتفاقاتی که در ساختار وب و دنیای دیجیتال رخ می ده ریشه در اتفاقاتی داره که در هنر و صنعت چاپ رخ می ده. چرا؟؟؟ چون دنیای وب و چاپ به هم پیوند خوردند و یه جورایی رقیب هم حساب می شن. طراحی وب تا قبل از اینکه مایکروسافت در سال 2006 و در مدیا پلیر Zune از اون استفاده کنه به شکل های مختلف در صنعت چاپ وجود داشته و این جمله که مایکروسافت طراحی تخت رو ایجاد کرد کاملا اشتباه هست.

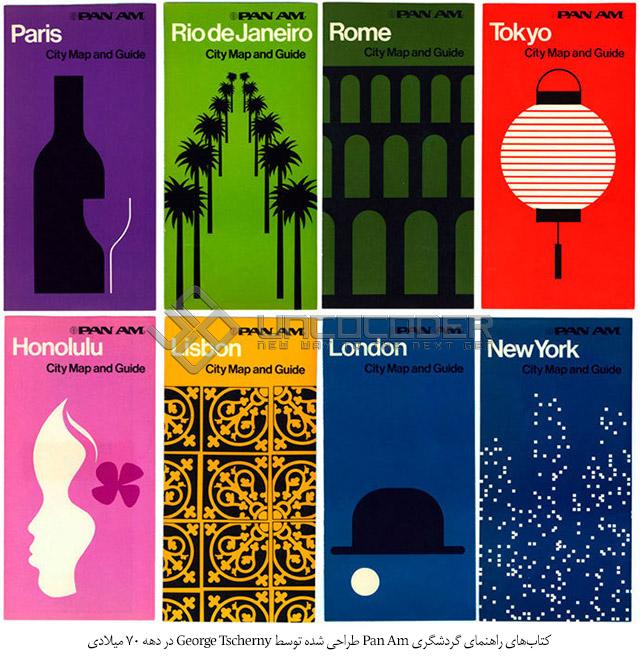
قبل از اون طراحی تخت به شکل های مختلف در طراحی سوئیسی، طراحی کمینه گرا و ... در چاپ استفاده می شده و حتی قبل از سال 2006 هم در وب بوده اما دلیل استفاده ازش محدودیت تکنولوژی بوده و در سال 2004 و بعد از جنبش Web 2.0 همه به سمت سکیومورفیسم کشیده شدن.
اما چند دلیل اصلی برای کنار گذاشتن طراحی سکیومورفیسم در سالهای بعد از 2006 وجود داشت.
- اول اینکه طراحی سکیومورفیسم تکراری شده بود و هر طراح تازه کار و حرفه ای می تونست با سمپل های موجود در وب به راحتی یک سایت طراحی کنه.
- دوم اینکه در واقع وب و بطور کلی دنیای دیجیتال از هدف اصلی شون که تولید محتوای خوب هست دور شده بودن و نیازمند این بود که وبسایت های حرفه ای تر یک تغییری در خودشون بدن.
- و سوم و در نهایت شرکت های بزرگی مثل مایکروسافت بطور ناگهانی سبک طراحی شون رو عوض کردند و باعث شد که کم کم طراحان حرفه ای به این سمت و سو کشیده بشن که طراحی هاشون رو ساده تر و به استاندارد های موجود نزدیک تر کنند.
طراحی تخت چی هست و چی نیست؟
- در قدم اول طراحی تخت به معنای طراحی نکردن نیست! به شخصه خیلی ها رو مشاهده کردم که اپلیکیشن های اندروید می سازن و بدون طراحی عرضه می کنن و می گن که ما از طراحی تخت پیروی می کنیم! این کاملا اشتباهه اتفاقا در طراحی تخت باید خیلی دقت به خرج بدید تا به یک طراحی مناسب برسید. حتی بیشتر از سکیومورفیسم!
- طراحی تخت به معنی استفاده کردن از فریمورکهای آماده طراحی نیست! خیلی ها با این روش خیال می کنن که طراح شدن و متاسفانه باید بگم که کاملا در اشتباهید چون کار شما فقط خراب کردن محتوای وب هست.
- طراحی تخت به معنی حرفه ای بودن نیست! شما با استفاده از این روش حرفه ای نمی شید بلکه طراح حرفه ای کسی هست که با در نظر داشتن نیاز های وبسایت طراحی ای رو انتخاب کنه که به درد وبسایت بخوره. فرق نداره سکیومورفیسم باشه یا تخت.
- طراحی تخت به این معنی هست که روی تایپوگرافی و متون بیشتر توجه کنید تا عناصر دیگه. باید طراحی طوری باشه که خواندن متون تا حد زیادی برای خواننده ساده تر بشه و تمرکزش با چیزهای دیگه از بین نره.
مواردی که در طراحی تخت باید رعایت بشن:
در طراحی تخت شما نباید از روش هایی که باعث میشه بعد سوم در طراحی بوجود بیاد استفاده کنید. یعنی استفاده از شیب رنگ، سایه و ... اشتباهه. همچنین در انتخاب رنگ ها باید دقت به خرج بدید و رنگهایی رو انتخاب کنید که شادتر هستند. همچنین در صورتی که در انتخاب رنگ مشکل دارید می تونید از پالت های آماده استفاده کنید اما یادتون باشه که این تمام کار نیست!
بخش اصلی طراحی تخت مربوط به تایپوگرافی و متون هست. باید فونت ها رو طوری انتخاب کنید که نهایت سادگی رو داشته باشن و تا حد ممکن از فونت های زمخت و بد شکل استفاده نشه. تقریبا توی فارسی تعداد فونتهای مناسب طراحی تخت انگشت شمار هست.

خلاصه اینکه:
- به روشی از طراحی که در اون نباید از عوامل ایجاد کننده بعد سوم استفاده بشه فلت دیزاین یا طراحی تخت گفته میشه.
- طراحی تخت از سال 2006 و همزمان با تغییر رویکرد مایکروسافت دوباره مطرح شد.
- مهمترین بخش در طراحی تخت متون، تایپوگرافی و فونتها هستند.
برای اطلاع بیشتر از تاریخچه طراحی تخت می تونید مقاله نگاهی بر تاریخچه و تأثیرات زبان طراحی تخت و آشنایی با طراحی مسطح و وبلاگ سالار کابلی رو مطالعه کنید.
پایان بخش چهارم - موفق باشید و بدرود
بخش پنجم - Flat در عمل
در این بخش به بررسی معایب و فواید طراحی تخت می پردازیم و در نهایت هم به مقایسه یک طراحی سکیومورفیزم با تخت می پردازیم.
فواید طراحی Flat:
- به دلیل اینکه بیشتر با شکلها و رنگ ها کار داره تا بافت های پیچیده، خیلی سبک هست و میشه همه اجزا رو با CSS و SVG طراحی کردن بدون اینکه از هیچ تصویری استفاده کنیم
- طراحی سایت در نهایت سادگی انجام میشه و تمرکز اصلی این نوع طراحی روی متن هست. برای همین برای سایتهایی که محتوا محور هستند بهتر از سکیومورفیسم هست
- این نوع طراحی الان مد هست و زیبایی بیشتری نسبت به سکیومورفیسم داره
معایب طراحی Flat:
- در طراحی باید خیلی در طراحی دقت بشه تا ارتباط با کاربر راحت تر بشه
- قطعا برای ایجاد بافت ها باید کد بیشتری زده بشه و طراحی اون یه کم خسته کننده هست
- نبود بعد سوم - با وجود اینکه این رو نمیشه دقیقا یک ایراد عنوان کرد اما به هرحال نبودن بعد سوم باعث شده تا بعضی از امکاناتی که می شده در طراحی ها استفاده کرد بی استفاده بشه
سایت Flat Vs Realism یک سایت سرگرم کننده و جالب هست
که اتفاقاتی که این چند وقته در دنیای تکنولوژی افتاده رو به شکل خیلی جالبی نمایش داده
موارد مهمی که باید در طراحی Flat بهش پرداخت:
طراحی در دو بعد انجام میشه و یه جورایی شبیه به طراحی روزنامه هست. پس در این طراحی دیگه خبری از گرادیانت، سایه ها و ... نیست. اصل مهمی که در طراحی Flat باید توجه زیادی بهش بشه متون هستند. در انتخاب فونت برای این طراحی باید نهایت دقت رو داشته باشیم. متاسفانه فونت هایی که مناسب طراحی فلت باشه در فارسی انگشت شمار هستند.
در بخش های بعدی بیشتر به طراحی مناسب برای پاراگراف ها و متن ها می پردازیم.
مقایسه نمونه ای از طراحی تخت با سکیومورفیزم:
در این بخش می خوایم یک نمونه از طراحی تخت رو با سکیومورفیزم از نظر تغییرات مقایسه کنیم. برای همین من با توجه به اینکه قبلا طراحی صفحه ورود قدیمی اینستاگرام رو بررسی کردم، الان طراحی جدیدشون رو با قدیمی مقایسه می کنیم. (دقیقا چند روز بعد از اینکه من بررسی کردم طراحیشون رو کامل عوض کردند)

همینطور که می بینید طراحی با اینکه کاملا عوض شده اما هنوز از همون اصول قدیمی پیروی می کنه. نمیشه گفت این طراحی دقیقا از همه اصول Flat Design پیروی کرده اما تقریبا میشه گفت Flat شده و مینیمال هست.
وقتی به بررسی تفاوت های این دو طراحی می پردازید قطعا اولین چیزی که به ذهنتون میاد از بین رفتن گرادیانت ها (شیب رنگ) هست. همونطور که دیده بودید از گرادیانت در طراحی فیلدها، دکمه و لوگوی سایت استفاده شده بود.
الان لوگو کاملا یک رنگ شده. همینطور دکمه، و فیلدها الان کل عرض باکس رو اشغال کردند و برای تغییر حالت هنگام کلیک خوردن و ... از تغییر رنگ استفاده شده، در حالی که قبلا از تغییر گرادیانت استفاده شده بود. برای دکمه برای اینکه خودنمایی بیشتری کنه از Hover استفاده شده تا هنگام ورود ماوس رنگش تغییر کنه.
رنگ ها الان زنده تر هستند و اون رنگ آبی ای که قبلا دیده میشد توی سایت عوض شده. قبلا از اون رنگ آبی بیشتر برای منو استفاده شده بود که الان سفید جاش رو گرفته.
توی بررسی بیشتر متوجه می شید که فونت هم تغییرات اساسی کرده. الان فونت چند درجه ضخامت متفاوت داره درحالی که قبلا در دو حالت بولد و عادی وجود داشت. این باعث شده تا برای جملات مهم و کلمات کلیدی از یک درجه یکسان استفاده نشه. (به عنوان مثال به جمله Need an account و کلمه Username دقت کنید)
همچنین سعی شده فضای بازتری برای اجزای مهم ایجاد بشه و فضاهای بیهوده حذف بشن.
برای دسترسی به نسخه قدیمی اینستاگرام می تونید از سایت Archive.org استفاده کنید.
پایان بخش پنجم - موفق باشید و بدرود
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .

