آموزش : طراحی واکنش گرا یا Responsive
با سلام و خسته نباشید به دوستان برنامه نویس وب
تا بحال سایتهای اینترنتی رو بر روی گوشی های هوشمند، تبلت ها، انواع مانیتورها ( از نظر سایز ) و همچنین برروی انواع مرور گر ها باز و اجرا کرده اید !!؟!

اگه اینکار رو کرده باشید، می بینید تعداد سایت های زیادی هستند که صفحه ی آنها در دستگاه شما نا مرتب و بصورت بهم ریخته نمایش می دهند . امروزه برنامه نویسان و توسعه دهندگان حرفه ای وب از روش جدیدی بنام Responsive Design و یا واکنش گرا و یا به تعبیری یک روش طراحی وب است که هدف آن نمایش مطلوب صفحه در طیف گستردهای از دستگاهها از تلفنهای همراه تا نمایشگر کامپیوترهای رومیزی است، استفاده میکنند .
مزایای طراحی واکنش گرا :
- از آنجا که تمام عناصر داخل و خارج صفحه سایت، با شیوه های بهینه سازی موتورهای جستجو در وسط صفحه قرار می گیرند در نتیجه طراحی سایت واکنش گرا سئو فرندلی است.
- طراحی سایت واکنش گرا کاربر پسند است زیرا کاربر قادر است مطالب مورد علاقه اش را با استفاده از دستگاههای مختلف ببیند.
- سبقت از رقیبان : از آنجایی که طراحی واکنش گرا هنوز در ابتدای راه است، احتمال اینکه رقیبان شما از این ویژگی بهرمند باشند کم است. داشتن این ویژگی به بازدیدکنندگان شما می گوید کار شما در همه زمینه ها حرفه ایست و همچنین بسیار جلوتر از رقیبان خود حرکت می کنید. در نظر داشته باشید که شما سایتی در اختیار دارید که نه تنها در تمام مانیتورها بلکه در همه ابزارهای موجود در بازار به زیبایی و بدون مشکل به نمایش درمی آید. همین مساله باعث سبقت شما از رقیبان می شود.
-
افزایش ترافیک وب سایت : با توجه به دسترسی سایت توسط همه ی ابزارها مسلما ترافیک سایت شما افزایش پیدا خواهد کرد و احتمال کسب درآمد برای شما بیشتر می شود، که نکته مهم در طراحی سایت می باشد.
-
سبقت از رقیبان:با توجه به اینکه طراحی سایت واکنش گرا هنوز در ابتدای راه است احتمال اینکه رقیبان شما از این ویژگی استفاده کنند کم است.استفاده از طراحی سایت واکنش گرا می تواند نماینده ی حرفه ای بودن کار شما باشد و باعث سبقت شما از رقیبانتان شود.
-
استفاده از محتوای مفید و غیر تکراری:همانطور که قبلا گفته شد استفاده از متون مفید و غیرتکراری می تواند روی رنکینگ سایت موثر باشد.در صورتی که شما یک سایت واکنش گرا برای تمام ابزارها در اختیار داشته باشید تمام مطالبتان در همین یک سایت قرار خواهد گرفت و از ایجاد محتوای تکراری (Duplicate Content) جلوگیری خواهد شد.
- و ...
حال برای طراحی چنین صفحاتی چیکار باید کرد ؟
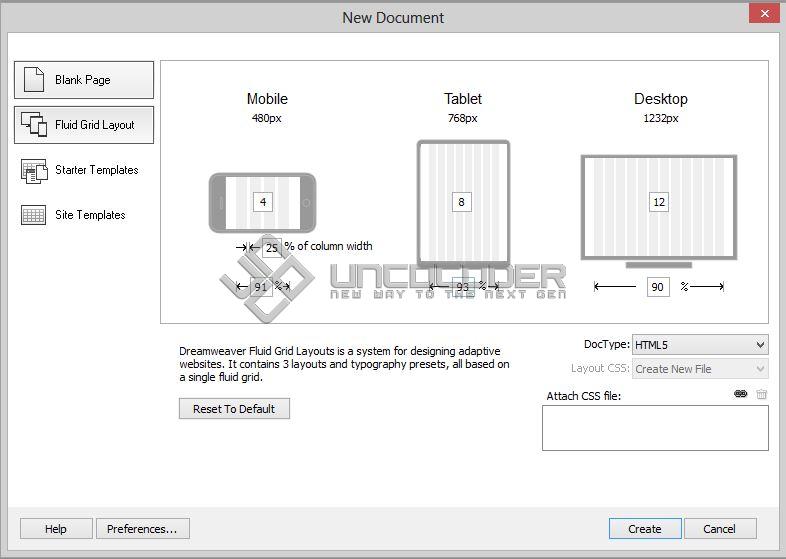
۱- اگر شما از آن دسته برنامه نویسانی هستید که در طراحی صفحات Html5 مخصوصا Css3 مهارت ویژه ای دارید و با توابع آن آشنایی کامل دارید میتوایند بوسیله ی ویژگی fluid Grid Layout در نرم افزار Adobe Dreamwever این کار را انجام دهید البته این ویژگی از نسخه های Cs6 به بعد به این برنامه اضافه شده است.برای این کار ابتدا نرم افزار دریو ویور را باز کنید و از منوی new گزینه ی New Fluid Grid را انتخاب کنید تا صفحه ی زیر باز شود :
قانونی که برای طرای قالب های Responsive امروز یک استاندارد به حساب می آید یعنی آن که صفحات وب به ۱۲ قسمت مساوی تقسیم بندی می شوند که طراحان تنها بایستی در محیط این ۱۲ قسمت مطالب خود را قرار دهند و در فواصل بین آن را خالی بگذارند تا خاصیت واکنش گرا بوند حفظ شود ولی از آنجا که نرم افزار Dreamwever فرا تر از آن رفته میتوانید این فواصل را نیز طبق شکل بالا تغییر دهید.پس همیشه سعی کنید در سایز دهی به عناصر padding و یا margin در css از درصد بجای پیکسل استفاده کنید
۲- اما اگه تجربه کمی در طراحی قالب وب سایت هستید و تسلط کامل بر Css 3 ندارید میتوانید از فریم ورک هایی که برای طراحی قالب Responsive ایجاد شده استفاده کنید که من به شخصه از فریم ورک BootStrap استفاده می کنم.یک جمله هم برای اثبات این کار کافی است که وب سایت Twitter از این فریم ورک پشتیبانی می کند و اگر یه سری به وب سایت های اسکریپ مانند Github بزنید همیشه آرم پرنده آبی رنگ توییتر را در کنار آرم بوت استرپ خواهید دید.
فریمورک Bootstrap : ( آخرین ورژن : 3.3.1 )

بوت استرپ یک فرم ورک بی نظیر و در عین حال ساده می باشد که تا بحال افزونه های و Component های زیادی توسط کاربران مختلف در سراسر جهان ساخته شده است میتوانید با ورود به سایت زیان اصلی آن را دریافت کنید. GetBootstrap
همچنین آدرس وب سایت فارسی فریم ورک بوت استرپ که قابلیت RTL را پشتیبانی می کنید بصورت rbootstrap می باشد.البته همانطور که گفتم این فریم ورک هم از قانون ۱۲ تایی که در قالب Span4 , …. میباشد پیروی می کند. ( البته من شخصا استفاده از این سایت رو اصلا پیشنهاد نمیکنم، چون ترجمه ی بسیار ضعیفی داره و همچنین تابحال اصلا آپدیت نشده، اگه میخواهید پیشرفت کنید از سایت اصلی Bootstrap استفاده کنید . )
امیدوارم از این مطلب خوشتون اومده باشه، بزودی در همین تاپیک آموزش استفاده از بوت استرپ و سایت های مفید در این خصوص معرفی خواهند شد .
باتشکر - محمد نمازی
قسمت اول :
ابتدا بوت استرپ رو از این سایت GetBootstrap دانلود کنید . ( لینک مستقیم بوت استرپ )
بعد از دانلود، محتویات فایل دانلود شده، به شکل زیر است :
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2نمونه فایل ساده HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>بعد از فراخوانی کد css و کد javascript، میتوانید کار ساخت قالب ریسپانسیو رو شروع کنید .
Grid system :
يكي از مهم ترين دستورات كه در بوت استرپ 3 اضافه شده Grid system يا همون سيستم قسمت بندي صفحه هست ! اين سيستم توي نسخه 3 نسبت به نسخه 2 فرق كرده ! در بوت استرپ هر صفحه نمايشگر(موبايل - تبلت - صفحه نمايشگر هاي متوسط - صفحه نمايش گر هاي بزرگ) به 12 قسمت يا بهتر بگم 12 ستون تقسيم ميشه كه در كل بوت استرپ يك صفحه نمايش رو يكي از اين 4 حالت ميدونه : 1- موبايل 2- تبلت 3-صفحه نمايشگر هاي متوسط كه شامل همين لپ تاپ ها و همين كامپيوتر هاي خودمون ميشه 4-صفحه نمايشگر هاي بزرگ
در اين نوع تقسيم بندي شما بايد مشخص كنيد در هر نوع صفحه نمايشگر به يك المنت چند ستون يا چند قسمت داده بشه ! براي هر كدام از اين صفحه نمايش گر ها يك كلاس جدا براي مقدار دهي وجود داره كه به صورت زير هست :
موبایل ها :
.col-xs-مقدار
تبلت :
.col-sm- مقدار
صفحه نمايشگر هاي متوسط :
.col-md-مقدار
صفحه نمايشگر هاي بزرگ :
.col-lg-مقدار
شما براي مقدار اين كلاس ها ميتونيد از 1 تا 12 مقدار دهي كنيد يعني اگر به فرض مقدار 6 بدين اگه صفحه نمايشگر خودتون 12 قسمت كنيد و 6 قسمت نصف صفحه نمايش شما رو تشكيل ميده ! در آخر اين جلسه چنيدن مثال هست كه بهتر درك كنيد !
Row :
همون طور كه از اسمش هم معلوم هست به معني رديف يا سطر هست به وسيله اين كلاس شما ميتونيد يك رديف در صفحه نمايشگر خودتون ايجاد كنيد !
براي درك بهتر اين كه چه موقعه استفاده كنيد بزارين اين طور بگم ! شما هر وقت از يك يا چندين كلاس مرتبط به هم ، از كلاس هاي Grid system استفاده كردين آن را داخل يك Row يا سطر قرار بدين .به عنوام مثال :
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
containers :
Containers به معني ظرف هست ي جورايي كارايي همون ظرف رو هم براي ما داره كار اين كلاس اينه كه نسبتا به عرض نمايشگر خودش تطبيق ميده !
اين كلاس رو اگه مثل Row بهش نگاه كنيم هر وقت شما يك يا چندين Row داشته باشين كه با هم مرتبط باشند آن ها را داخل يك Containers قرار ميدهيد !
در اصل من بايد بر عكس اين 3 تا كلاس رو توضيح ميدادم اول Containers بعد Row بعد هم سيستم گريد بندي ولي حس كردم اگه از اين ديد كه گريد بندي داخل Row قرار ميگيره Row هم داخل Containers بهتره برعكس پيش بريم ! يك مثال هم براي Containers :
<div class="Containers">
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
مثال 1 :
فرض كنيد شما در بالاي صفحه سايتتون 2 تا تبليغ 460*60 دارين كه ميخواين در كنارهم قرار بگيره البته در صفحه هاي نمايشگر متوسط ! در صورتي كه ميدونيد در صفحه نمايشگر هاي موبايل اگه اين 2 تبليغ در كنار هم قرار بگيرند تصاوير بسيار كوچك ميشه و واضح نيست پس 2 تا تبليغ زير هم ميزارين كه تا واضح تر بشه ! يك از مهم ترين نكات توي اين نوع طراحي همين هست كه شما بسنجين كه هر المنت در هر دستگاه به چه صورت نمايش داده بشه !
خب بريم سراغ پياده سازي اين مثال :
<div class="Containers">
<div class="row">
<div class="col-xs-12 col-md-6 ">تبليغ شماره 1</div>
<div class="col-xs-12 col-md-6 ">تبليغ شماره 2</div>
</div>
</div>
همون طور كه ميبنيد ما به كلاس md يا همون نمايشگر هاي متوسط در هر كلاس مقدار 6 رو داديم كه طبقه گفته خودمون اگه هر صفحه نمايش 12 ستون باشه 6 قسمت به هر كردوم داده شده پس دو تا تبليغ در كنار هم قرار ميگيرن (6+6=12) ! اما گفتيم داخل دستگاه هاي موبايل ميخواهيم تبليغات زير هم قرار بگيرن پس اومديم داخل هر كلاس مقدار 12 رو به XS داديم ! اين طوري در هر رديف يك تبليغ نمايش داده ميشه و زير هم قرار ميگيرن !
مثال 2 :
فرض كنيد در نظر داريم شكل كلي ي قالب را پياده سازي كنيم براي 3 دستگاه موبايل - تبلت - نمايشگر هاي متسط:
<div class="Containers">
<div class="row">
<div class="col-md-12 col-xs-12 col-sm-12 ">
header
</div>
</div>
</div>
<div class="Containers">
<div class="row">
<div class="col-md-8 col-xs-12 col-sm-9 ">
content
</div>
</div>
<div class="row">
<div class="col-md-4 col-xs-12 col-sm-3 ">
sidebar
</div>
</div>
</div>
<div class="Containers">
<div class="row">
<div class="col-md-12 col-xs-12 col-sm-12 ">
footer
</div>
</div>
</div>
الان توي اين مثال ما قسمت هاي مهم سايت فوتر - هدر -سايدبار و محتوا سايت براي هر كدوم از نمايشگر ههمون تقسيم بندي كرديم ! اميدوارم تا اين جا آموزش تونسته باشم خوب مفاهيم به شما انتقال داده باشم ! تا جلسه بعدي .....
قسمت دوم :
Offsetting :
خوب شايد شما بخواين صفحه رو به 3 قسمت تقسيم كنيد كه به هر col يا ستون 4 قسمت ميخوره ! اما شما ميخواين ستون وسطي وجود نداشته باشه و بين ستون 1 و 3 خالي باشه ! براي اين كار ما ازدستور offset استفاده ميكنيم كه نحوه اسنفاده اون به صورت زير هست :
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
داخل كد بالا شما ي ي ستون 4 تايي اول كار تعريف كردين بعد هم از دستور col-md-offset-4 استفاده كردين . اين دستور باعث ميشه ستون فعلي شما 4 تا فاصله از جايي كه الان هست بگيره .
نكته : من بيشتر مثال ها رو با md ميزنم ولي شما ميتونيد xs - sm - lg اين گزينه هارو هم استفاده كنيد به عنوان مثال در همين قطعه كد بالا ميتونيد به جاي md از يكي از xs - sm - lg هم استفاده كنيد ......! اين نكته رو گفتم كه ي وقت شما فك نكنيد اين دستورات فقط با md جواب ميده و براي md هست .
براي درك بهتر اين مثال نگاه كنيد :
http://bootply.com/110688
من ي توضيح كوچيك بدم ! همينطور كه ميبينيد در صفحه بالا 3 تا قسمت وجود داره براي html - css - javascript پايين صفحه هم پيش نمايش كد هامون هست كه نوشته شده ! اون وسط كار هم ، سمت راست ي عكس موبايل و صفحه نمايش هست روي هر كدوم بزنيم در پيش نمايش رو در اون نوع صفحه نمايش نشان ميدهد!
همون طور كه توي مثال بالا ميبينيد ي ستون 4 تايي سمت راست و يكي سمت چب قرار داره و بين اين 2 تا ستون هم خالي هست .
Nesting columns
به معناي ستون هاي تو در تو هست ! گاهي نياز ميشه شما بخواين يك ستوني رو كه ساخته ايد بازم به چندين قسمت ديگه تبديل كنيد كه براي اين كار از همين ستون هاي تو در تو استفاده ميكنيم .
براي اين كار شما همون طور كه گفتم در جلسات پيش جند تا ستون مرتبط به هم رو داخل ي row قرار ميدين اين جا هم همين طور هست ستون هاي داخلي رو داخل يك row ميزاريد و داخل ستون بزرگ تر ميزاريد به اين كد ها نگاه كنيد :
<div class="row">
<div class="col-md-9">
Level 1: .col-md-9
<div class="row">
<div class="col-md-6">
Level 2: .col-md-6
</div>
<div class="col-md-6">
Level 2: .col-md-6
</div>
</div>
</div>
</div>
اين هم مثال به صورت انلاين كه بهتر درك كنيد :
http://bootply.com/110698
همون طور كه ميبينيد ما يك ستون 9 تايي داريم كه خواستيم داخل اون رو به 2 قسمت مساوي تقسيم كنيد كهبراي اين كار يك row داخل اون قرار داديم و 2 ستون 6 تايي داخل اون قرار داديم !
امیدوارم این قسمت هم مفید واقع شده باشه .... :)
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .