اشتراک پروژه هایی که کامل کردید
این بخش، چیزی بود که واقعا جاش توی سایت خالی بود و برای همین ایجادش کردم
حتما می دونید که برای تسلط روی طراحی وب باید تمرین کنید و فقط به آموزش ها اکتفا نکنید. مثلا من دوست دارم پروژه هایی که استاد در ویدئو ها در نظر دارند رو کامل کنم. این بخش هم دقیقا برای این ایجاد شده که پروژه هایی که تمام می کنید رو به اشتراک بگذارید تا بقیه بتونند سورس هاتون رو بررسی کنند.
توجه کنید که منظور من از پروژه سایت کامل نیست و فقط کافیه فایهای پروژتون رو آپلود کنید
حتما این نکات رو در نظر بگیرید:
- حتما چندتا اسکرین شات از UI پروژه قرار بدید و در صورت امکان دموی آنلاین هم قرار بدید
- در متن اگر به بعضی از امکانات پروژتون هم اشاره کنید بهتر هست
- حتما دیتابیس پروژتون رو Export کنید و در فایلها قرار بدید
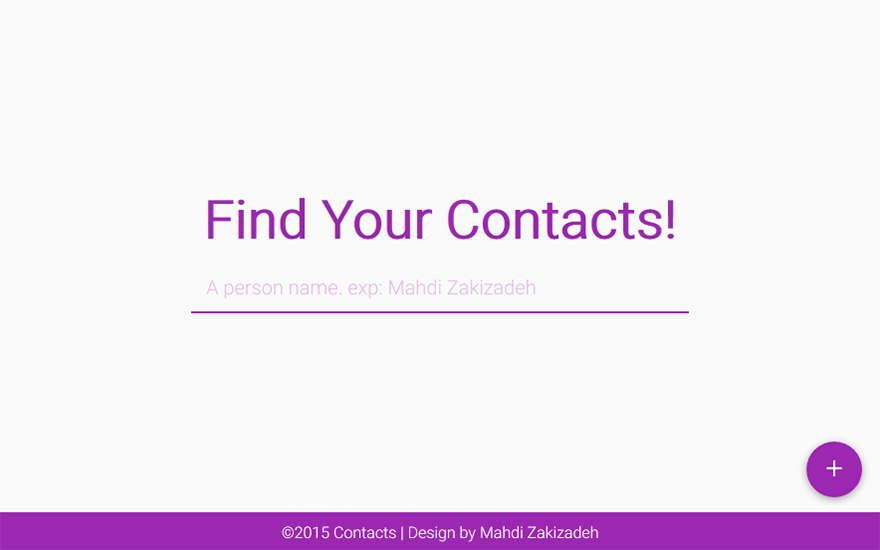
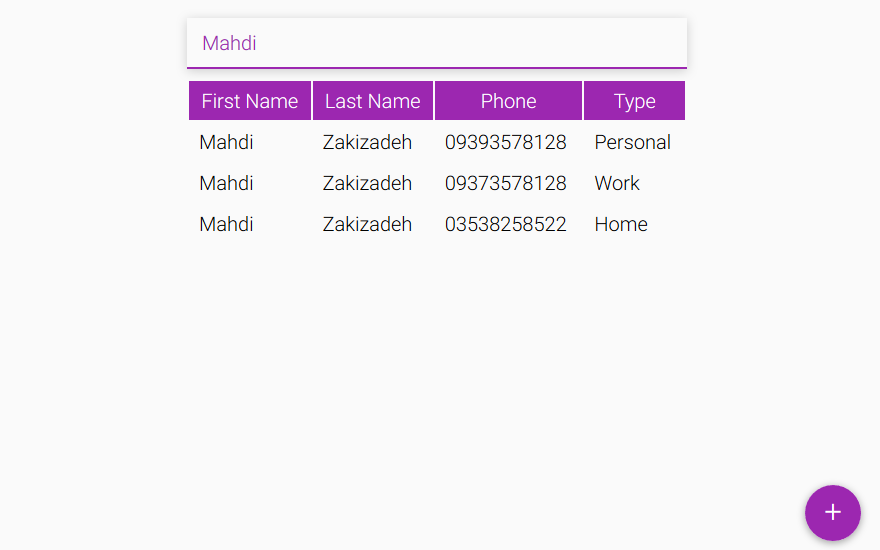
این پروژه اصلش مربوط به بخش 4 هست اما من یه کم بیشتر روش کار کردم تا یک خروجی قابل قبول داشته باشم


قابلیتهایی که اضافه کردم:
- ظاهر جذاب با زبان طراحی متریال گوگل
- باز شدن فرم اضافه کردن به دیتابیس بدون رفرش صفحه
- انیمشین های جالب؛ مثلا وقتی یک دنبال یک اسم می گردید نوار کپی رایت و لوگو حذف میشن و وقتی فیلد خالی باشه و روی صفحه کلیک کنید بر می گردن. یا مثلا انیمشین اسم من توی کپی رایت و ...
- توی دیتابیس می گرده تا اسم کسی رو که دارید شمارش رو اضافه می کنید پیدا کنه و اگه پیدا کرد دیگه اسمش اضافه نمیشه
یادتون باشه حتما فایل دیتابیس که توی فایلها قرار دارم رو Import کنید. یکسری باگهای جزئی هم وجود داره که شاید پیدا کنید حتما بهم بگید اما همه تا حد امکان همه از بین رفتن. فقط هم روی Chrome آزمایش کردم و نتیجه خوب بود
آپدیت:
- پشتیبانی از IE و FireFox
- اضافه شدن فونت Roboto به عنوان فونت اصلی
- خوانایی بیشتر کدها
حتما دوباره دانلود کنید و نظر بدید
دانلود پروژه
توی فایر فاکس خیلی خوب نشون نمیده
ولی تو کروم عالی کار میکنه
عکس الان نمیتونم اپیود کنم
مهدی اگه میخوای انیمشن ها و ترنسفر هات تو فایرفاکس هم کار کنه عین همون ها رو مینویسی ولی این بار به جای -webkit- اینبار -moz- بزار برای IE هم بنویس -ms- اگه بخوای کدت تو اکر مرورگر ها کار کنی باید کد هر سه رو بنویسی
ولی پروژت خیلی عالی بود سعی میکنم از روش یکی کار کنم
دستت درد نکنه
اینم پروژه ای که من برای اموزش های قسمت چهارم کار کرده بودم
کار زیاد شاخی نیست در برابر کار اقا مهدی میشه گفت مالی نیست ولی از اندک خواصی که اضافه کردم بهش
1- header و footer نه چندان بد و مناسب سایت
2- embed کردن تمام فونت های فارسی درون سایت و ایجاد کلاس برای هر یک که میتونید از اون ها در سایت خودتون استفاده کنید کاملا اماده سرو اند(فونت ها در سه فرمت ttf وwoffوeot وجود دارد که کدی هم که توش زدم تقریبا همه جا کار برد داره تو همه مرور گر ها و نسخه های قدیم و جدید به جز سیستم عامل ios اونم نسخه زمان بوقش که svg قبول میکرد فقط که الان درست شده اونم)
3- طراحی نسبتا جذاب
امید وارم خوشتون بیاد و شما هم کاراتون رو اپلود کنید.
اینم لینک پروژه
در ضمن اگه در ضیمنه فونت ها سوالی داشتید به این لینک مراجعه کنید
دوستان خواهشا پروژه هاتون رو به اشتراک بگذارید. مهم نیست چطور باشه یا مشکل داشته باشه.
این هم پروژه مربوط به بخش 3. یه ترکیب از دو استایل Truly Simple و Keep it Simple.
ساده هست اما قشنگه
حتما نظراتتون رو بگید
لینک پروژه
خب تقریبا باگ هایی که گفتید رو بصورت موقت حل کردم تا راه حل اساسی پیدا کنم :)
الان هم سایت Down شد و الان یه قالب HTML جدید که احتمالا میخوام توی صفحه اصلیش کار بزارم رو آپلود کردم تا ببینید و ایده هاتون رو بگید.
اصل قضیه سایت اینه که یه سیستمی هست که قراره کاربر با استفاده از اطلاعاتی که وارد میکنه یه قالب ویرایش شده رو دریافت کنه تا مثلا روی وبلاگش استفاده کنه.
خودم فکر می کنم صفحه خیلی خالی هست اگه ایده ای دارید برای پر کردن صفحه بگید. درضمن به متن ها هم توجه نکنید. من دراوردی هست :|
ویرایش: قالب یه ویرایش کلی شد که خیلی بنظر خودم عالی شد. دوستان یه نگاه بندازید :|
درود دوستان
این تاپیک داشت خاک میخورد گفتم یه کم بیارمش بالا :)
توی عید یه کم نشستم و هم گام با استاد (!) کد زدم و یه cms نسبتا داغون ساختم :D و میخوام توی یه سایت که بزودی افتتاح میشه از طرف من (!) ازش استفاده کنم اما خب دیدم خیلی نقص داره (مخصوصا امنیتی) اینجا هم زیاد هستن بچه هایی که هم کنجکاو هستن و هم اطلاعات دارن
پس این پروژه رو میزارم تا بچه هایی که میتونن، توی باگ گیری و ارتقا کمکم کنن
- اول حتما با یه اکانت ثبت نام کنید و کار کنید تا عضو ساده رو امتحانش کرده باشید
- بعد اگه خواستید از اکانت زیر به عنوان ادمین استفاده کنید :)
id: mahdizakizadeh
pass: 1111111
فقط بگم که طراحی خیلی داغون هست و دیدم اگه بخوام طراحیش رو الان کامل کنم خیلی طول میکشه و ایراد طراحی زیاد داره. مثلا آلرت بدون پیام گذاشتم بعضی جاها :) پس کلا ایراد طراحی نگیرید
امکاناتی که داره:
- سیستم ساده وبلاگ
- سیستم محیط کاربری
- سیستم ثبت تیکت
- routing نسبتا خوب
هر نفر هم اگه یه ایراد پیدا کنه یا یه پیشنهاد بده کلی سیستم ارتقا پیدا میکنه :))
ایراد ها رو یا برام پی ام کنید یا همینجا نظر بدید
قبلا این ریجکسو نوشتم میتونید در جاوااسکریپت ازش استفاده کنید:
^[a-zA-Z0-9]+([\._][a-zA-Z0-9]+)*@[a-zA-Z0-9]+([\.\-][a-zA-Z0-9]+)*(\.[a-zA-Z]{2,3})$
در php هم میتوانید از این regex استفاده کنید و هم میتوانید از filter_var خود php استفاده کنید.
برای جلوگیری از حمله ی sql injection , از متد prepare استفاده کنید.
سلام دوستان . یه سایتی طراحی کردم فارغ از یه خط کد سمت سرور
بیشترش رو با بوتسترپ که من خودم شخصا خیلی از این کتاب خونه خوشم میاد نوشتم
سایت یه سایت طراحی سایته خیلی وقته نوشته بودمش یکی دوروزه بردمش رو هاست اشتراکی
نظرتون رو در باره طراحی و رنگ بندی بدید
به متن ها زیاد گیر ندید (حرفای من نیست :)
درود دوستان
فک کنم زمان مناسبی هست که دوباره پست رو بالا بیارم :)
بعد از چند هفته برنامه نویسی بالاخره یه سیستم وبلاگ ساختم به اسم خودم. این که میگم چند هفته شاید اگه کلا جمعشون کنم چند روز هم کار مفید نکردم. به هر حال در نهایت دیروز 31 شهریور کار وبلاگ تموم شد و پنل مدیریتش هم کامل شد.
بیشتر روی طراحی ها و برنامه نویسی های سمت کاربر کار کردم و پنل هم فعلا به شدت سادست. توضیح اضافه نمیدم. برید ببینید و نظرتون رو هم بگید. از لحاظ امنیتی هم دیگه خودتون استادید بسنجید :)
لطفا حذف شود این پاسخ ...
تاریخ انقضاش گذشت ... :)
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .

