(مشکل) نمایش داده نشدن بخش footer سایت پس از تبدیل قالب html به وردپرس
با سلام و درود خدمت کاربران گرامی این مطلب رو برای دومین بار می نویسم زیرا بار اول که ارسال کردم مطلب خالی اومد روی سایت!
اين لينک قالبي که من طراحي کردم:(لطفا اگر قالب رو دانلود می کنید فقط برای کمک به من باشه و استفاده ی دیگری ازش نشه)
http://uplod.ir/cr8g5z43uzvx/WP_Theme-Cl_.zip.htm
(من از مرورگر فایرفاکس استفاده می کنم)
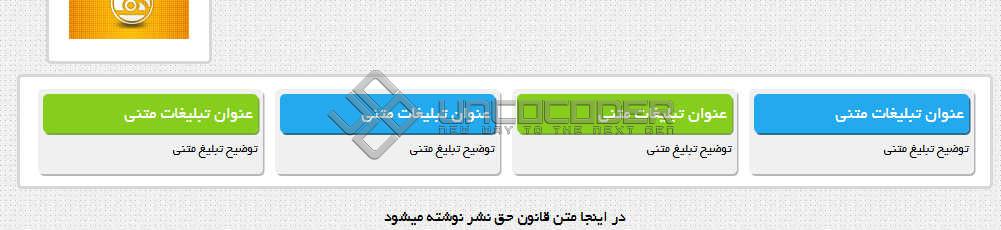
1-وقتی فایل index.html رو باز می کنیم می بینیم که بخش تبلیغات متنی یا همون footer دیده میشه.
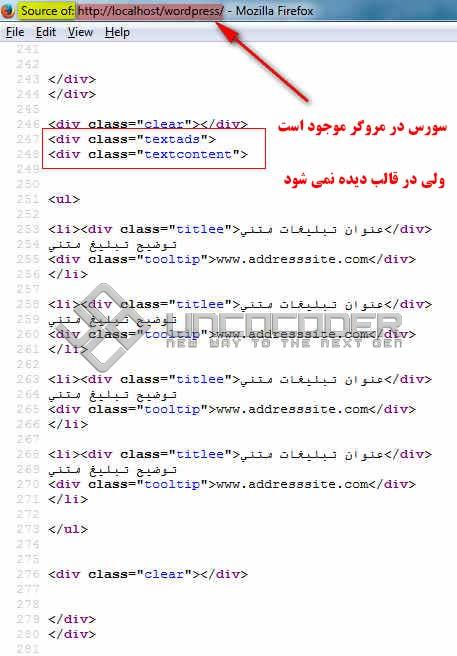
2-ولی وقتی قالب رو روی وردپرس نصب می کنیم و اون رو اجرا می کنیم می بینیم که بخش تیلیغات متنی یا همون footer ((دیده نمیشه)) دقت داشته باشید که وقتی توی مرورگر از Ctrl+U استفاده می کنم سورس کد تبلیغات متنی وجود دارد ولی نمایش داده نمیشه.

3-در index.php برای فراخوانی footer.php از این کد استفاده کردم:
<?php get_sidebar(); get_footer(); ?>
با تشکر فراوان












کد footer.php
<div class="textads">
<div class="textcontent">
<ul>
<li>
<div class="titlee">عنوان تبليغات متني</div>
توضيح تبليغ متني
<div class="tooltip">www.addresssite.com</div>
</li>
<li>
<div class="titlee">عنوان تبليغات متني</div>
توضيح تبليغ متني
<div class="tooltip">www.addresssite.com</div>
</li>
<li>
<div class="titlee">عنوان تبليغات متني</div>
توضيح تبليغ متني
<div class="tooltip">www.addresssite.com</div>
</li>
<li>
<div class="titlee">عنوان تبليغات متني</div>
توضيح تبليغ متني
<div class="tooltip">www.addresssite.com</div>
</li>
</ul>
<div class="clear"></div>
</div>
</div>
<div class="footer"> در اينجا متن قانون حق نشر نوشته ميشود </div>
</div>
</body><?php wp_footer(); ?>
</html>
کد style.css ببخشید که طولانی هست ولی به درخواست یکی از کاربر ها قرارش دادم. (ویرایش شد:فقط کد قسمت footer قرار گرفت)
.textads {
width: 976px;
margin: 10px 12px 10px 0;
}
.textcontent {
background: #FFF;
border: 3px solid #d7d7d7;
border-radius: 5px;
padding: 10px;
}
.textcontent ul {
list-style: none
}
.textcontent li {
background: #f0f0f0;
padding: 5px;
width: 215px;
height: 75px;
border-radius: 5px;
box-shadow: 2px 2px 0px #b6b6b6;
float: right;
font: 13px BYekan;
position: relative;
margin: 2px 6px
}
.textcontent li .titlee {
background: #23a9ee;
box-shadow: 2px 2px 0px #2b6c8e;
color: #FFF;
border-radius: 5px;
padding: 5px;
width: 205px;
font: 18px BYekan;
margin: 0 0 5px 0
}
.textcontent li .tooltip {
background: url(images/tooltip.png);
width: 180px;
height: 36px;
position: absolute;
right: 5px;
bottom: -15px;
color: #FFF;
padding: 5px 11px;
text-align: left;
line-height: 53px;
opacity: 0;
transition: all 0.3s
}
.textcontent li:hover .tooltip {
opacity: 1;
bottom: -26px
}
.textcontent li:nth-child(2n) .titlee {
background: #85cf1c;
box-shadow: 2px 2px 0px #7ea546
}
.footer {
width: 500px;
padding: 5px;
text-align: center;
margin: auto
}
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .