بروز خطا
[message]
اشتراک در سوال
رای ها
[dataList]
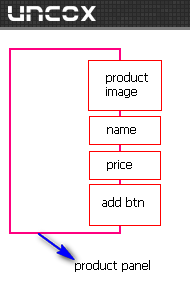
مشکل در طراحی product panel

من تو طراحی پنل محصولات به یه مشکلی برخوردم.اگه کسی راه حل رو میدونه جواب بده بی زحمت. مشکل اینه که موقعی که صفحه رو reload میکنم تمام عناصری که داخل product panel هستند مثل عکس بالا نصفشون بیرون product panel نمایش داده میشه وموقعی که موس رو از روی یکی از محصولات عبور میدم محتوای product panelها میان سر جای خودشون و جای خودشون باقی میمونن.
(من از bootstrap هم استفاده کردم تو پروژه)
برای این سوال 1 پاسخ وجود دارد.
مشاهده پاسخ صحیح
پاسخ به سوال
مسعود
8 سال پیش
+1
0
پاسخ صحیح
بالاخره مشکل حل شد.البته این مشکل فقط در فایرفاکس بود و در کروم درست نمایش داده میشد وهمه چیز برمیگشت به استفاده از display:flex برای product-panel
اگه از دوستان کسی به این مشکل برخورد ، به div پرنت product-panel هم display:flex بده تا مشکل برطرف شه.البته با تستی که من کردم حتی در بعضی جاها باید تا دو یا سه سطح به پرنت ها display:flex داد.
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .

