واکنش گرا کردن طراحی سایت بعد از تکمیل سایت!
با سلام؛
من بعد از حدود 6 ماه یک سایت کامل رو برنامه نویسی کردم. حالا که تمام کار های سایت تمام شده و تقریبا آماده ریلیز نهایی هست، متوجه شدم سایتم اصلا واکنش گرا نیست و در دستگاه های مختلف به شکل نامناسب نمایش داده میشود. ( هنگام توسعه سایت اصلا حواسم به این مورد نبود! ) حالا سوالم اینه که ساده ترین راه برای ریسپانسیو کردن سایت چیه؟ از فریمورک های آماده هم نمیخوام استفاده کنم. تبدیل px به % هم کار بسیار دشواری هست و وقت گیر. همینطور استفاده از media query های css هم دشوار هست. میخوام در کمترین زمان سایتم رو ریسپانسیو و ریلیز کنم. ممنون میشم راهنمایی بفرمایید.
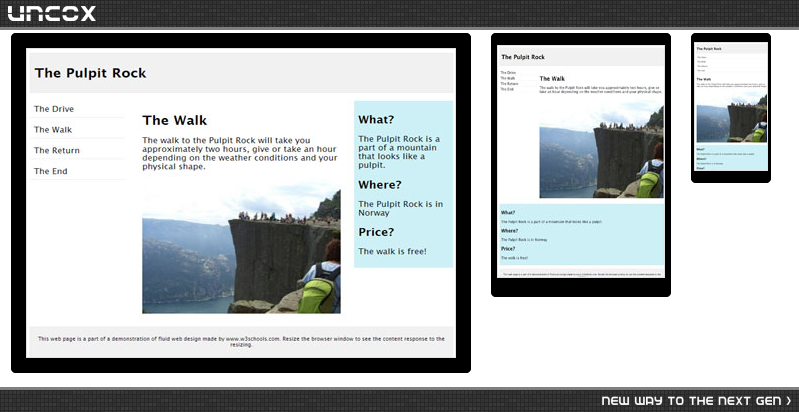
برای طراحی ریسپانسیو باید یک چنین طراحی داشته باشیم.
که باید از media query استفاده کنیم. برای این منظور ابتدا باید به مرورگر بگیم که سایت ما ریسپانسیوه
چیزی که معروفه صفحه رو به ۱۲ قسمت تقسیم میکنن.
.
col-1{width:8.33%;}
.col-2{width:16.66%;}
.col-3{width:25%;}
.col-4{width:33.33%;}
.col-5{width:41.66%;}
.col-6{width:50%;}
.col-7{width:58.33%;}
.col-8{width:66.66%;}
.col-9{width:75%;}
.col-10{width:83.33%;}
.col-11{width:91.66%;}
.col-12{width:100%;}
اما برای سایز های مختلف صفحه باید از css های مختلف استفاده کرد. که برای این کار از @media استفاده میشه که اگر شرطی صادق باشه اون css اجرا میشه.برای مثال:
@media only screen and(max-width:500px){ body { background-color: lightblue;}}
که برای طراحی واکنش گرا باید سایز های مختلف به المان ها داد اینجوری L3 M6 S12 تو صفحه بزرگ ۳/۱۲ تو سایز متوسط ۶/۱۲ و تو سایز کوچک ۱۲/۱۲ نشون داده میشه.
و برای یه مثال کامل
/* For mobile phones: */
.col-s-1{width:8.33%;}
.col-s-2{width:16.66%;}
.col-s-3{width:25%;}
.col-s-4{width:33.33%;}
.col-s-5{width:41.66%;}
.col-s-6{width:50%;}
.col-s-7{width:58.33%;}
.col-s-8{width:66.66%;}
.col-s-9{width:75%;}
.col-s-10{width:83.33%;}
.col-s-11{width:91.66%;}
.col-s-12{width:100%;}
@media only screen and(min-width:600px){
/* For tablets: */
.col-m-1{width:8.33%;}
.col-m-2{width:16.66%;}
.col-m-3{width:25%;}
.col-m-4{width:33.33%;}
.col-m-5{width:41.66%;}
.col-m-6{width:50%;}
.col-m-7{width:58.33%;}
.col-m-8{width:66.66%;}
.col-m-9{width:75%;}
.col-m-10{width:83.33%;}
.col-m-11{width:91.66%;}
.col-m-12{width:100%;}
}
@media only screen and(min-width:768px){
/* For desktop: */
.col-1{width:8.33%;}
.col-2{width:16.66%;}
.col-3{width:25%;}
.col-4{width:33.33%;}
.col-5{width:41.66%;}
.col-6{width:50%;}
.col-7{width:58.33%;}
.col-8{width:66.66%;}
.col-9{width:75%;}
.col-10{width:83.33%;}
.col-11{width:91.66%;}
.col-12{width:100%;}
}
اینجوری اگه سایز بزرگ تر هم بشه css های بعدی رو قبلی override میشه.
و برای نوشتن css های خاص دیگه هم از همون کوری ها استفاده میشه.
/* For mobile phones: */
@media only screen and(min-width:600px){/* For tablets: */
}@media only screen and(min-width:768px){/* For desktop: */}
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .