آموزش نصب و راه اندازی محیط برنامه نویسی وب در (Ubuntu 16.04) آموزش بروزرسانی شد
این تاپیک رو برای علاقه مندان به لینوکس آماده کردم که اگه دوست داشتن استفاده کنن
- در کل ما برای برنامه نویسی وب به مواد زیر لازم داریم:
- 1- محیط یا همون ادیتور برای برنامه نویسی مثل : phpstorm - sublime text - brackets و...
- 2- نصب سرور مجازی روی لوکال مثل : Xampp - Lamp و...
- 3-ساخت هاست مجازی روی لوکال که میتونه با استفاده از همون سرور های مجازی که نام بردم ساخته بشه
و در نهایت به یه مرور گر خوب مثل فایرفاکس نیازه که بتونیم پروژه هامونو اجرا کنیم و لذت ببریم
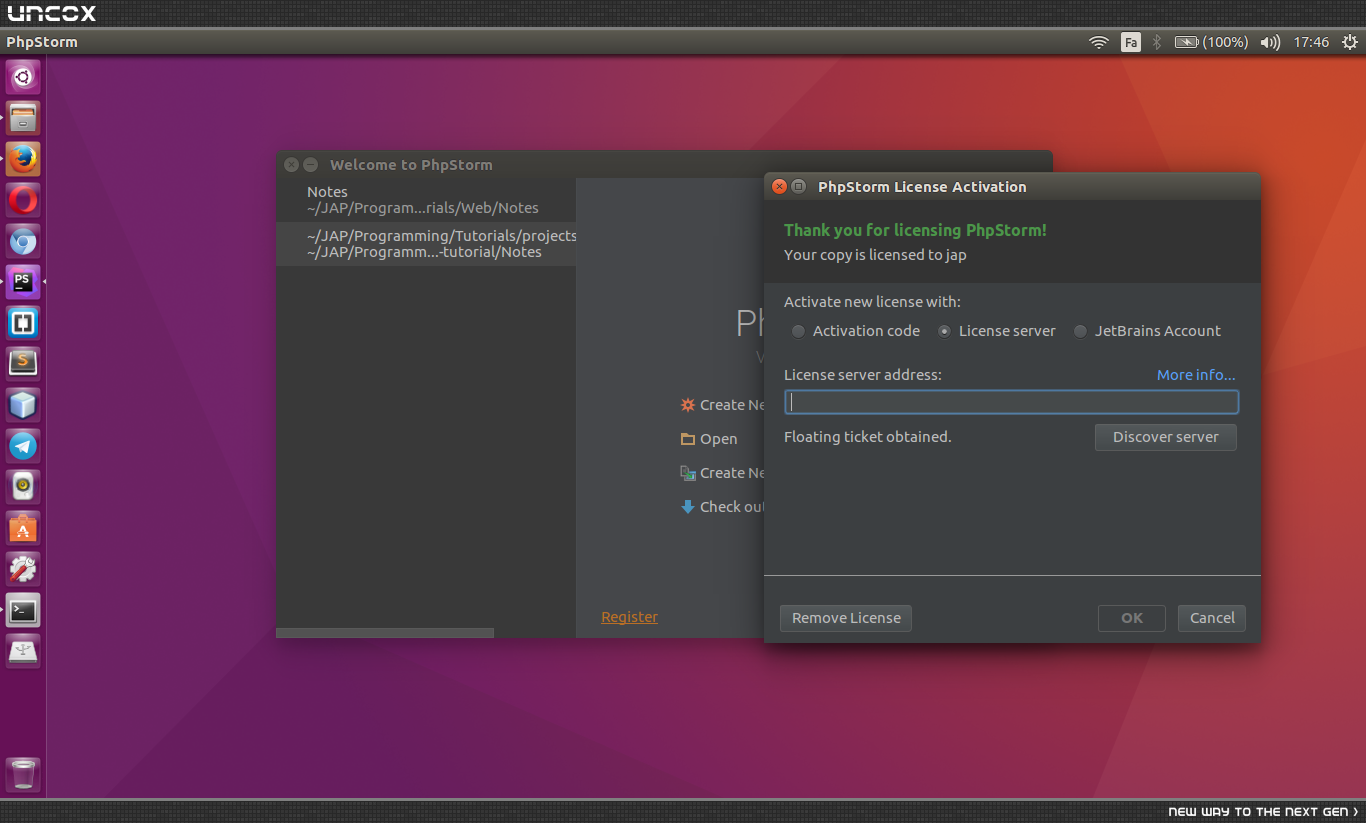
خب برای نصب phpstorm مسلما به لایسنس برای اجرا نیاز داریم که تو لینوکس دیگه بحث کرک و فعال ساز مجازی و ... دیگه معنا نداره
یا باید لایسنس قانونی خودشو از شرکت سازندش بخریم یا اینکه از license server استفاده کنیم که تو اینترنت پره ولی بهتون پیشنهاد میکنم که اگه امکانشو دارید این لایسنس رو بخرید که خیالتون از لحاظ آپدیت سیستم و نپریدن license راحت باشه
خب برای نصب phpstorm ابتدا وارد سایت رسمی سازندش میشید و نخسه لینوکس رو دانلود میکنید
بعد از دانلود یه فایل به صورت زیپ دریافت میکنید که با راست کلیک کردن Extract Here می کنید
بعد تر مینال رو باز میکنید به دستورCtrl+Alt+T
سپس با دستور cd وارد مسیر پوشه ای که فایل phpstorm در آن هست میشید
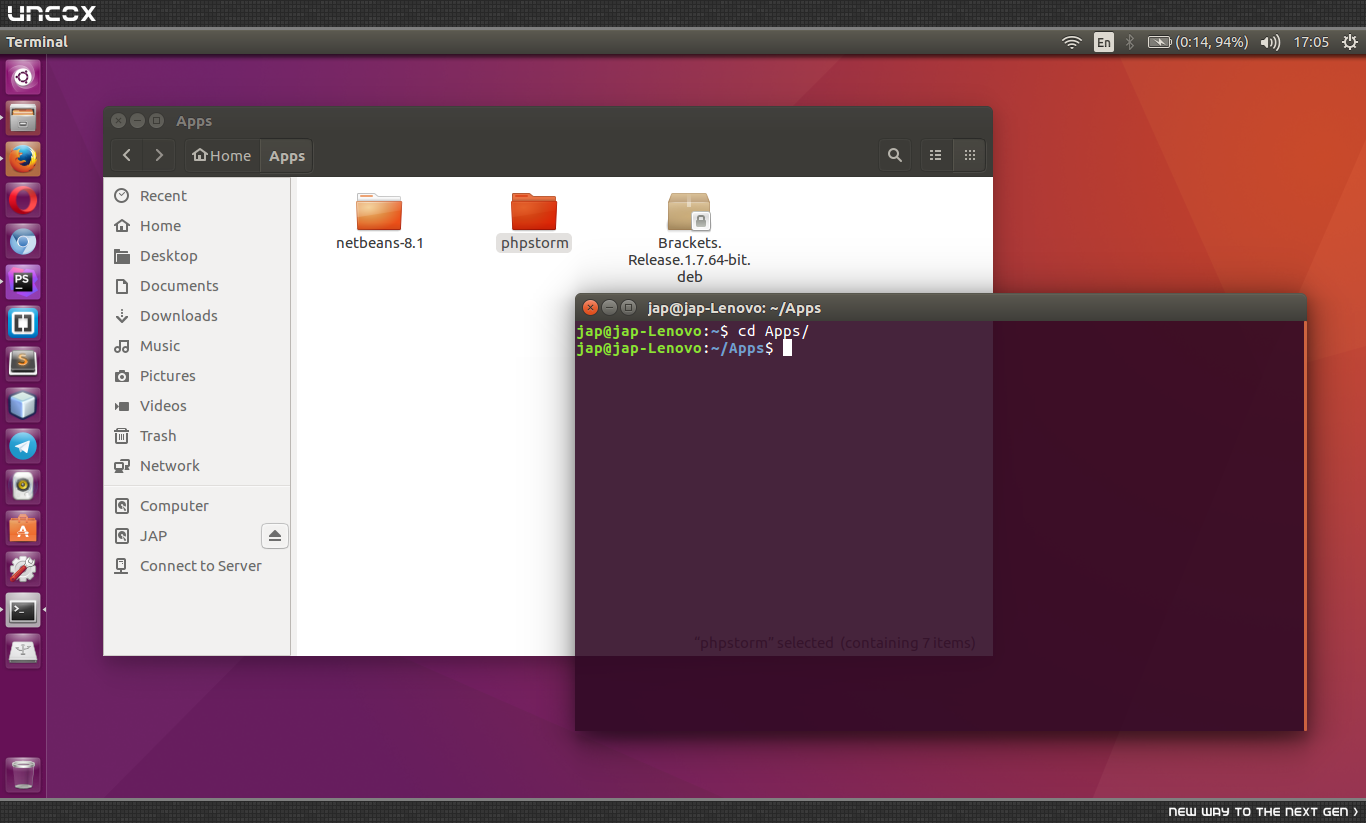
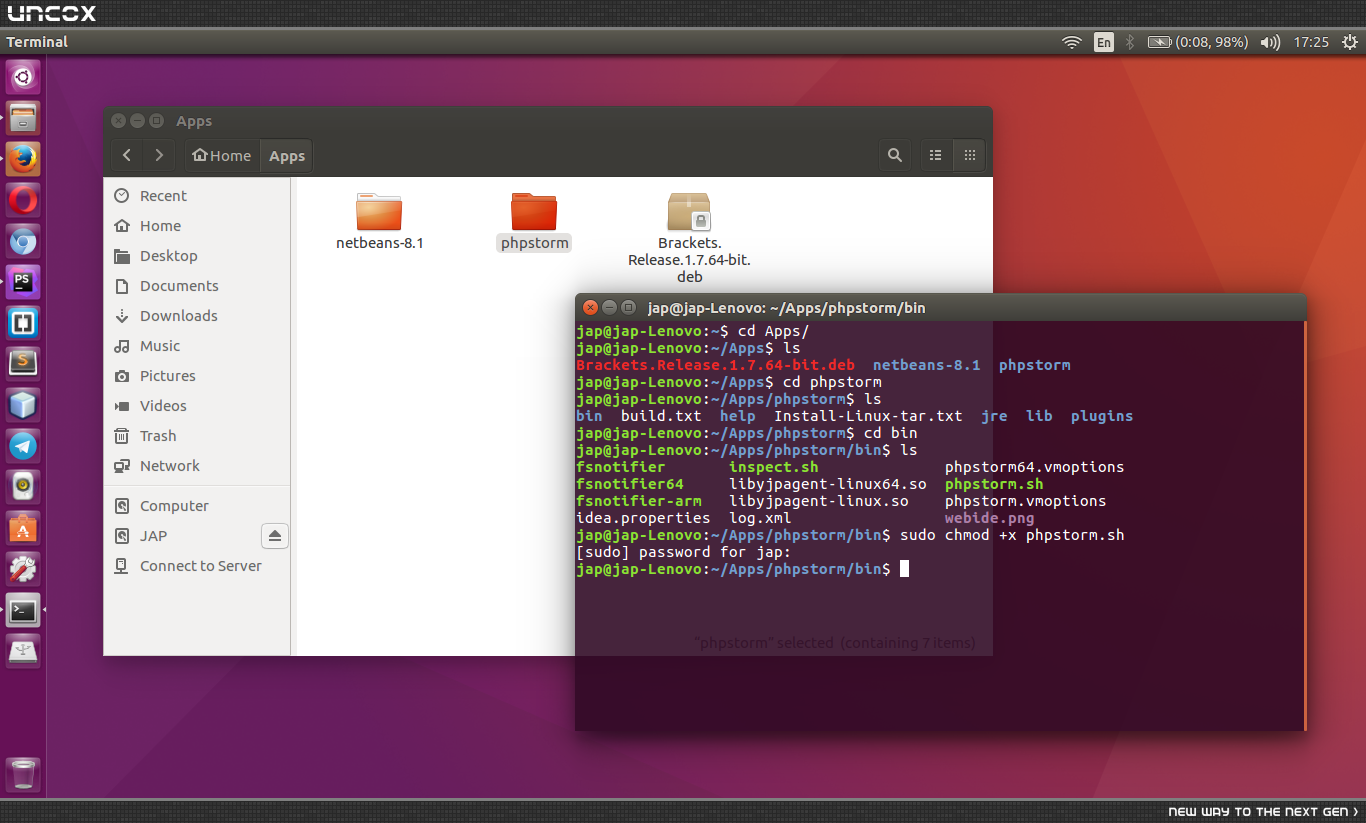
الان من فایل phpstorm رو بردم و ریختم تو یه پوشه ای به اسم Apps در دایرکتوری Home و با زدن دستور /cd Apps در ترمینال وارد پوشه شدم و حالا با دستور زیر وارد محتویات پوشه میشیم در واقع میخوایم ببینیم داخل پوشه Apps چه پوشه های دیگری هم هست
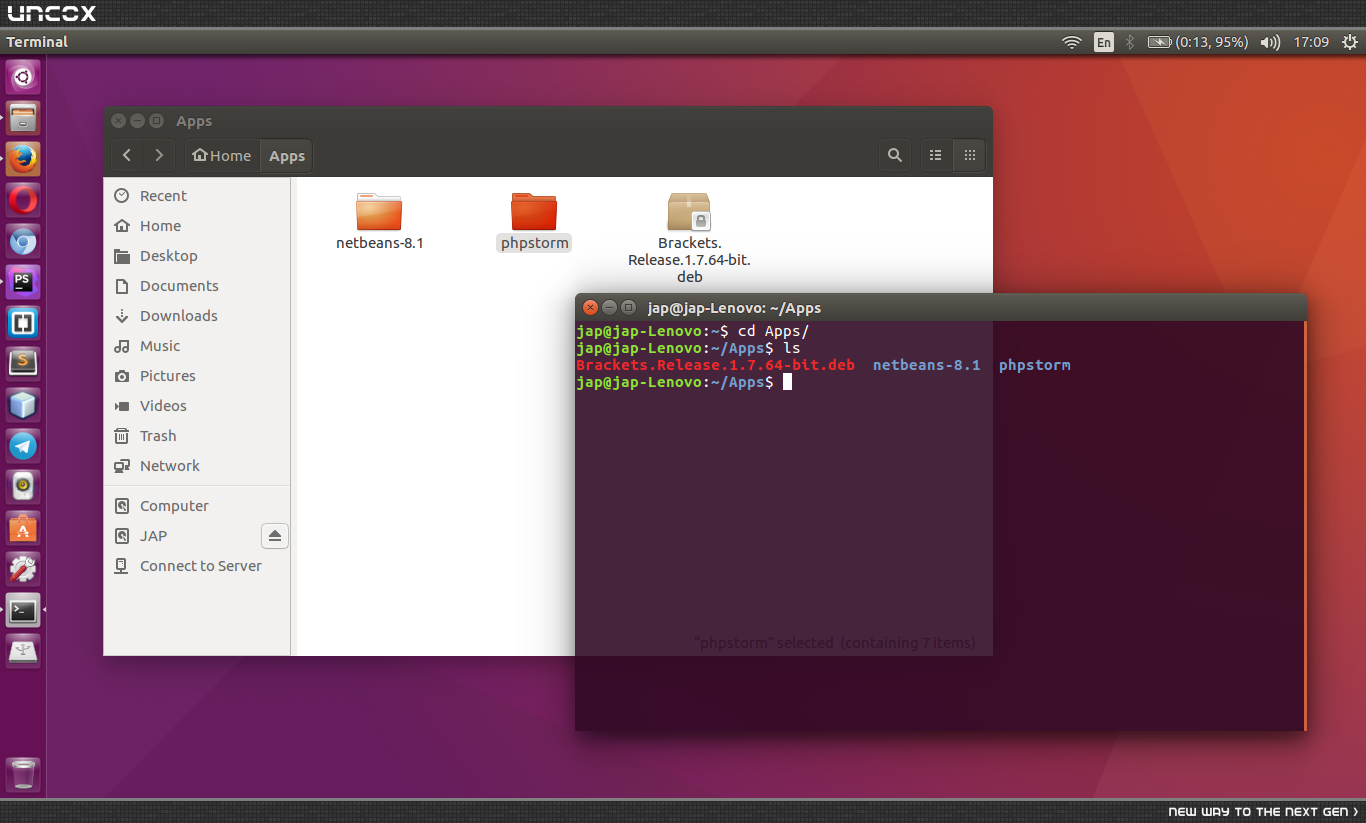
برای این کار دستور ls رو وارد میکنیم و اینتر میزنیم
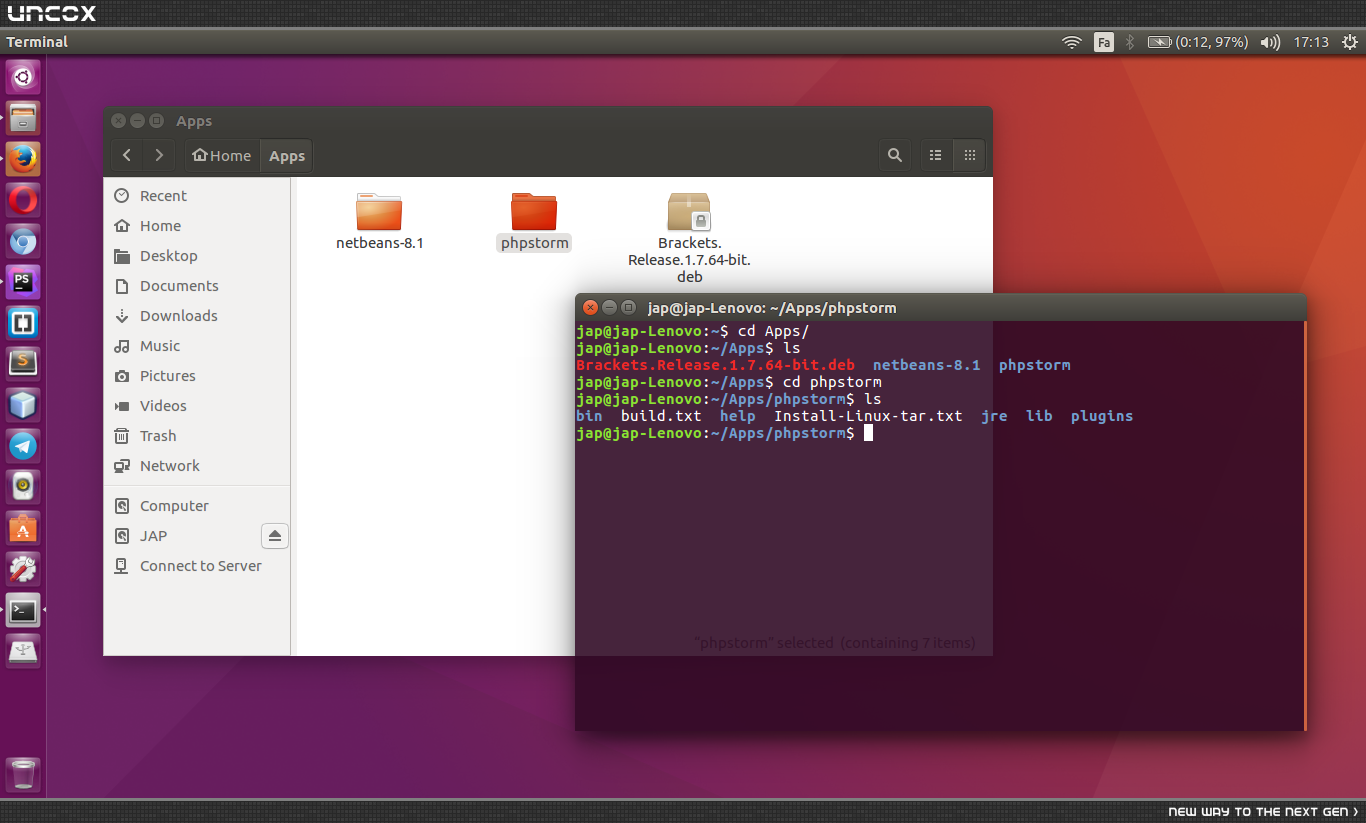
خب میبینید که محتویات پوشه Apps رو به من نشون میده و دقیقا این سه فایل داخل فولدر Apps قرار داره حالا با دستور cd phpstorm دوباره به شاخه پایین تر میریم و داخل پوشه phpstorm میشیم و میتونیم دوباره ls بزنیم که محتوا رو مشاهده کنیم
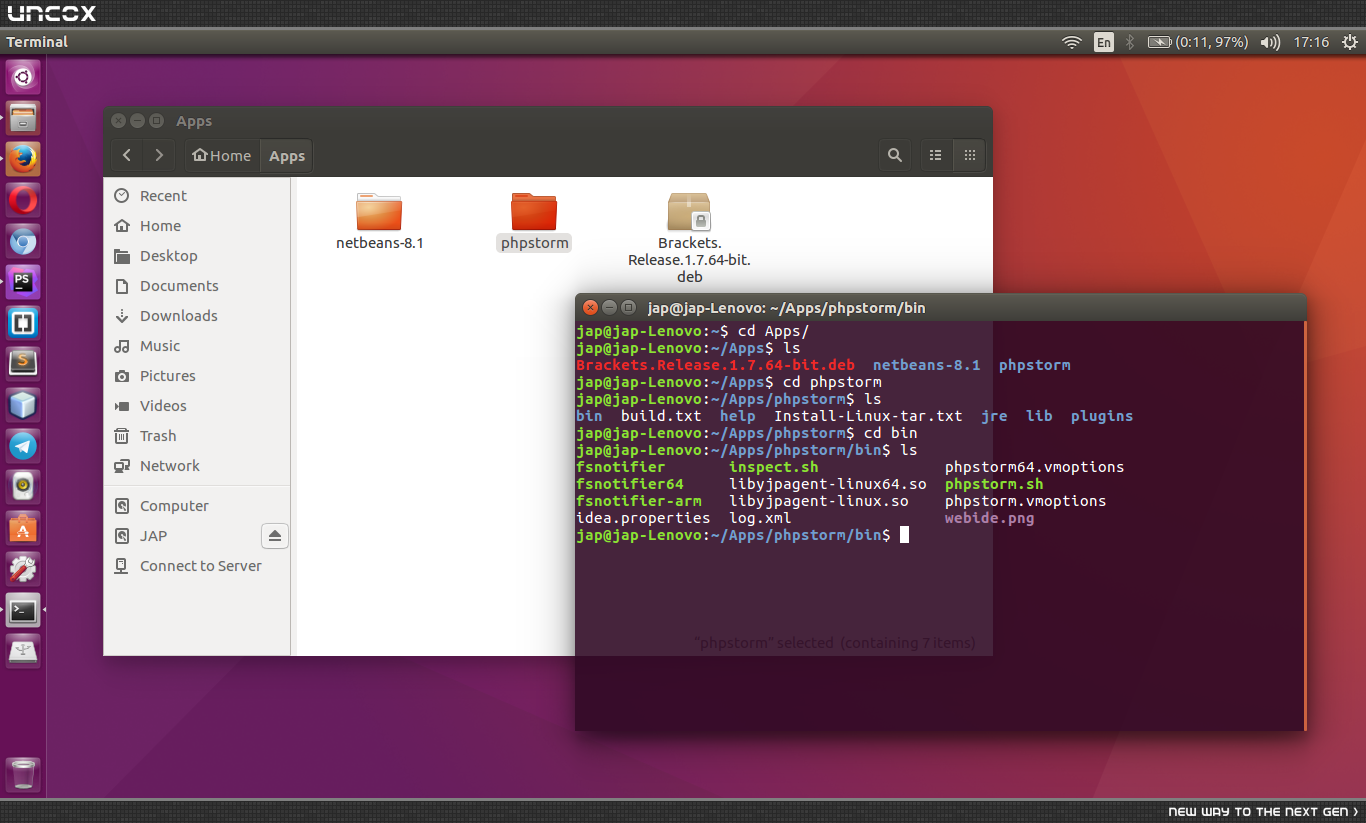
فایل نصبی phpstorm داخل فولدر bin هست و ما واردش میشه طبق دستوالعملی که گفتیم
cd bin
فایلی که ما نیاز داریم برای نصب phpstorm.sh هست و طریقه نصب فایل هایی با پسوند .sh به صورت زیر هست
ابتدا دستور زیر رو وارد کنید :
chmod +x file.sh به جای file.sh اسم همون فایلی که میخوایم نصب کنیم مینویسیم در اینجا ما میخوایم phpstorm.sh رو نصب کنیم پس دستور زیر رو وارد میکنیم
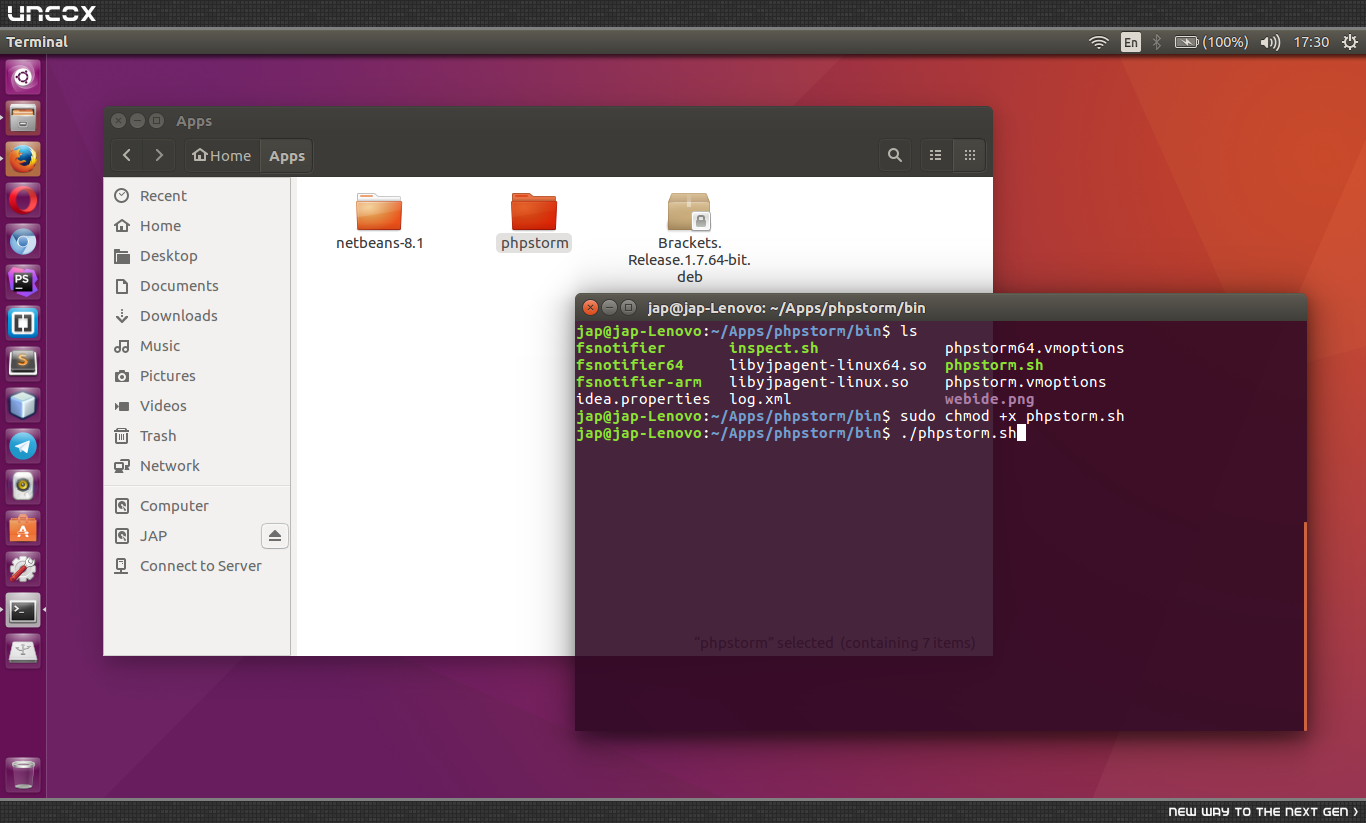
sudo chmod +x phpstorm.sh
و بعد اینتر میزنیم و بعد ازمون رمز کاربر رو میخواد و وارد میکنیم و دوباره اینتر میزنیم
و در نهایت مینویسیم phpstorm.sh/.
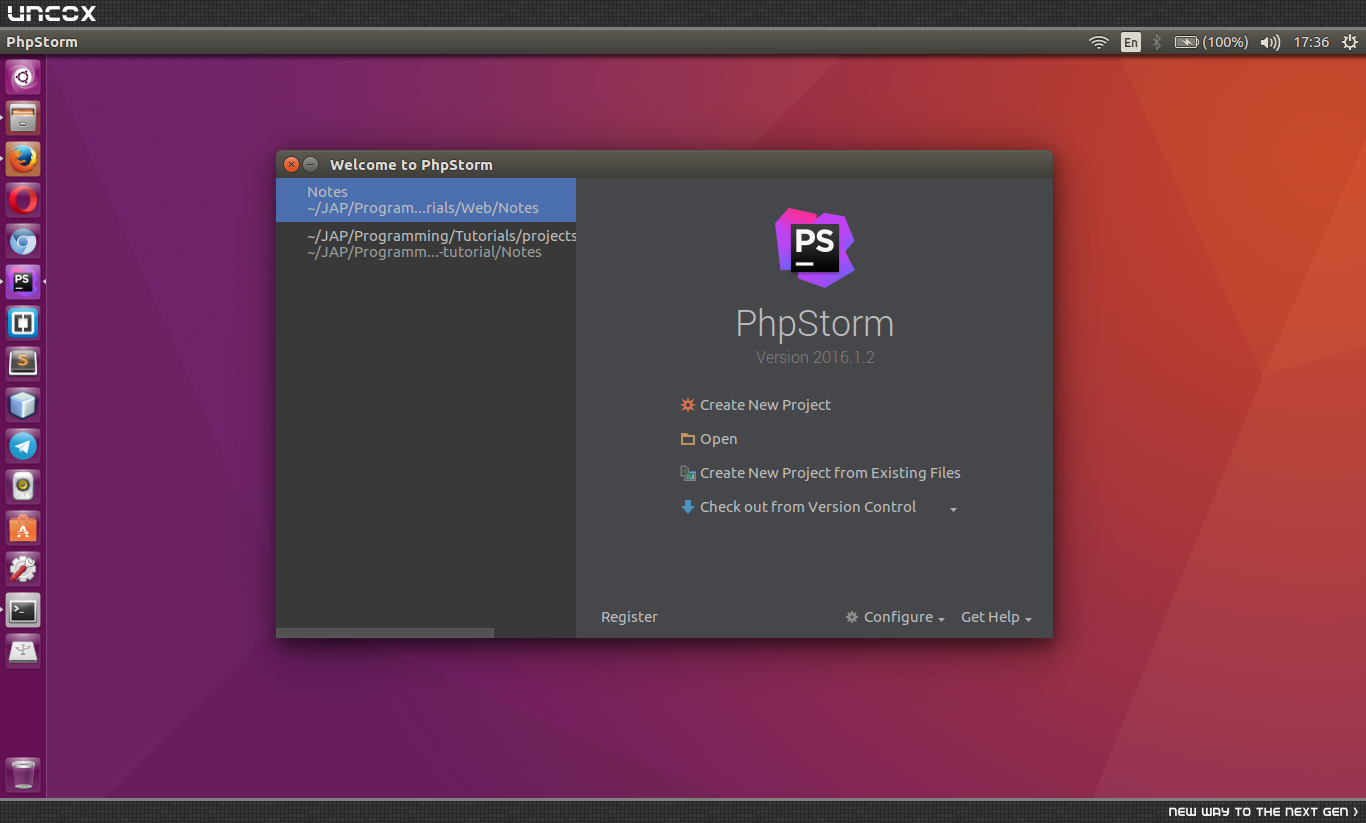
حالا برنامه نصب شده و اجرا میشه
در اینجا چون من قبلا نصب کرده بودم این پجره برام باز میشه ولی اگه بار اولتون باشه یه تنظیماتی ازتون میپرسه مثل ویندوز
خب
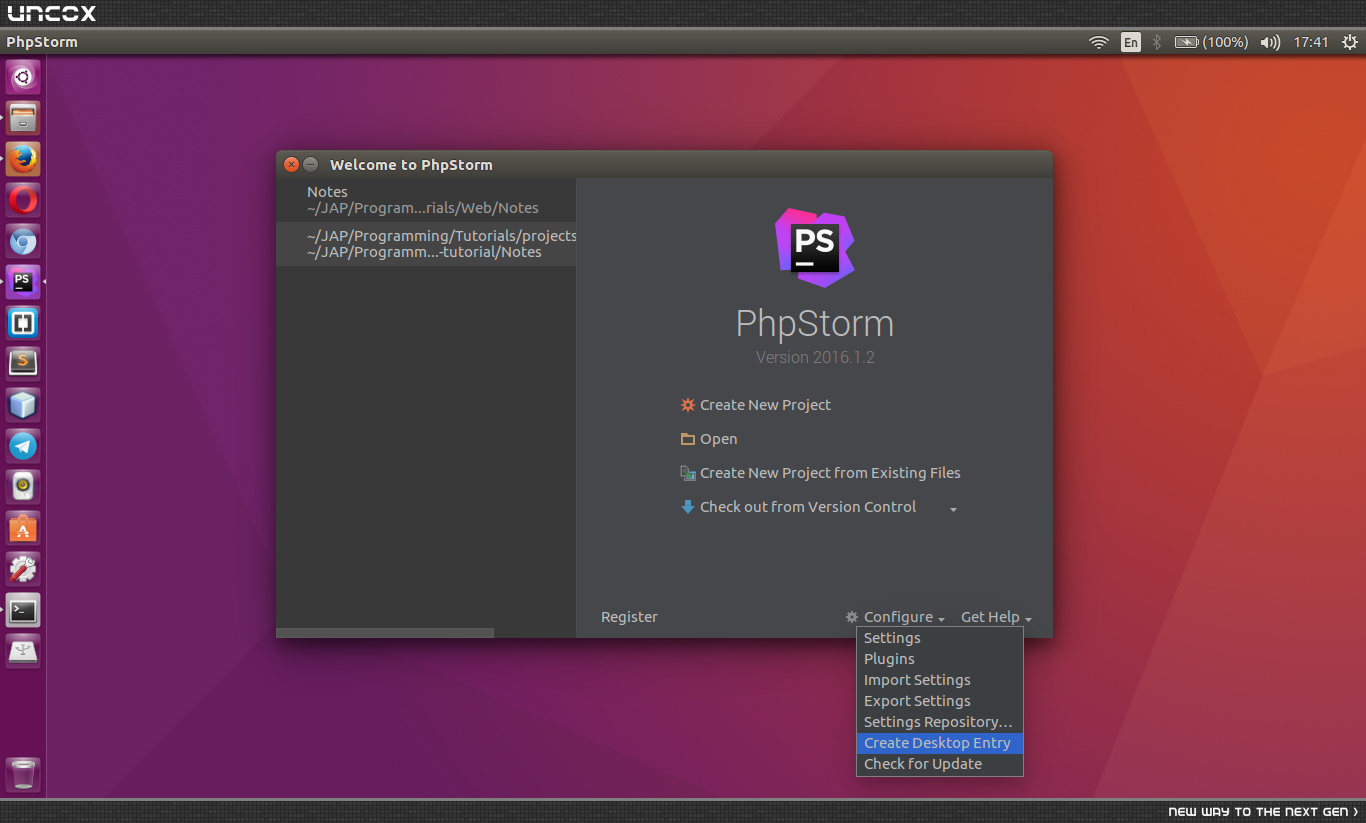
اولین کاری که میکنید بعد از مشاهده این پنجره باید یه shortcut بسازید روی luncher bar و طبق شکل زیر یه shortcut میسازیم
خب برنامه آمادس فقط باید رجیستر بشه :) برای اینکار لایسنس رو وارد میکنیم (اگه لایسنس خریدید که هیچی اگه نخریدید تو اینترنت پره)
دکمه Register رو بزنید و لایسنس رو وارد کنید
اینم روش نصب phpstorm در ubuntu - بجز phpstorm . ادیتور های خوب دیگری هم همست که بحثی توشون نیست مثل : sublime text یا brackets که در زیر تصاویری هم ازشون قرار دادم :
خب در ادامه براتون روش نصب xampp server رو میگم و ساخت Virtual Host روی لوکال ...
روش نصب xampp Server :
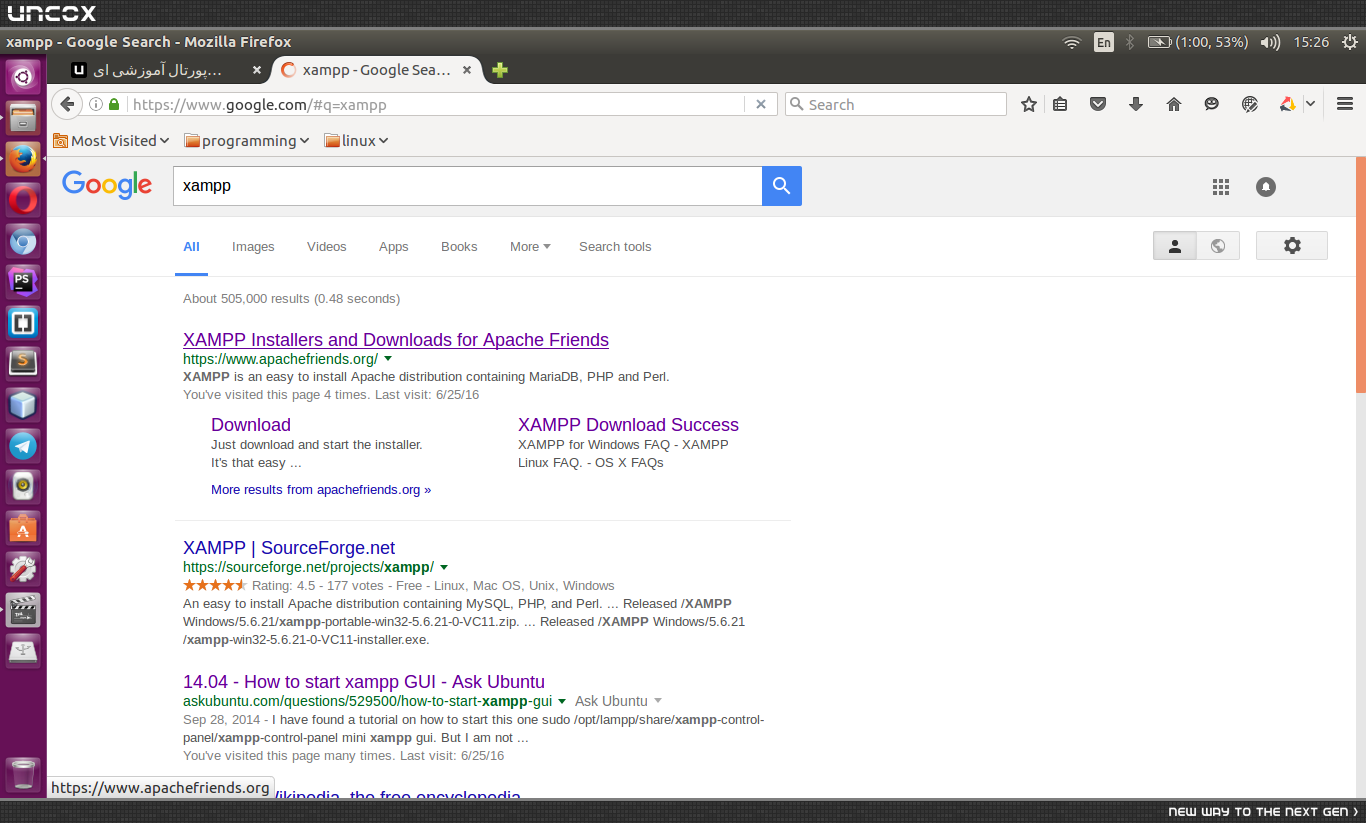
ابتدا وارد سایت xampp بشید و نسخه لینوکس رو دانلود کنید
خب بعد از دانلود یه فایل با پسوند run. دریافت میکنید . این فایل رو دوباره میتونید ببرید تو پوشه Apps که جاش مشخص باشه.
بعد از اینکه فایل رو دانلود کردید میتونید Rename کنید به xampp.run که موقع تایپ در ترمینال راحت تر باشیم.
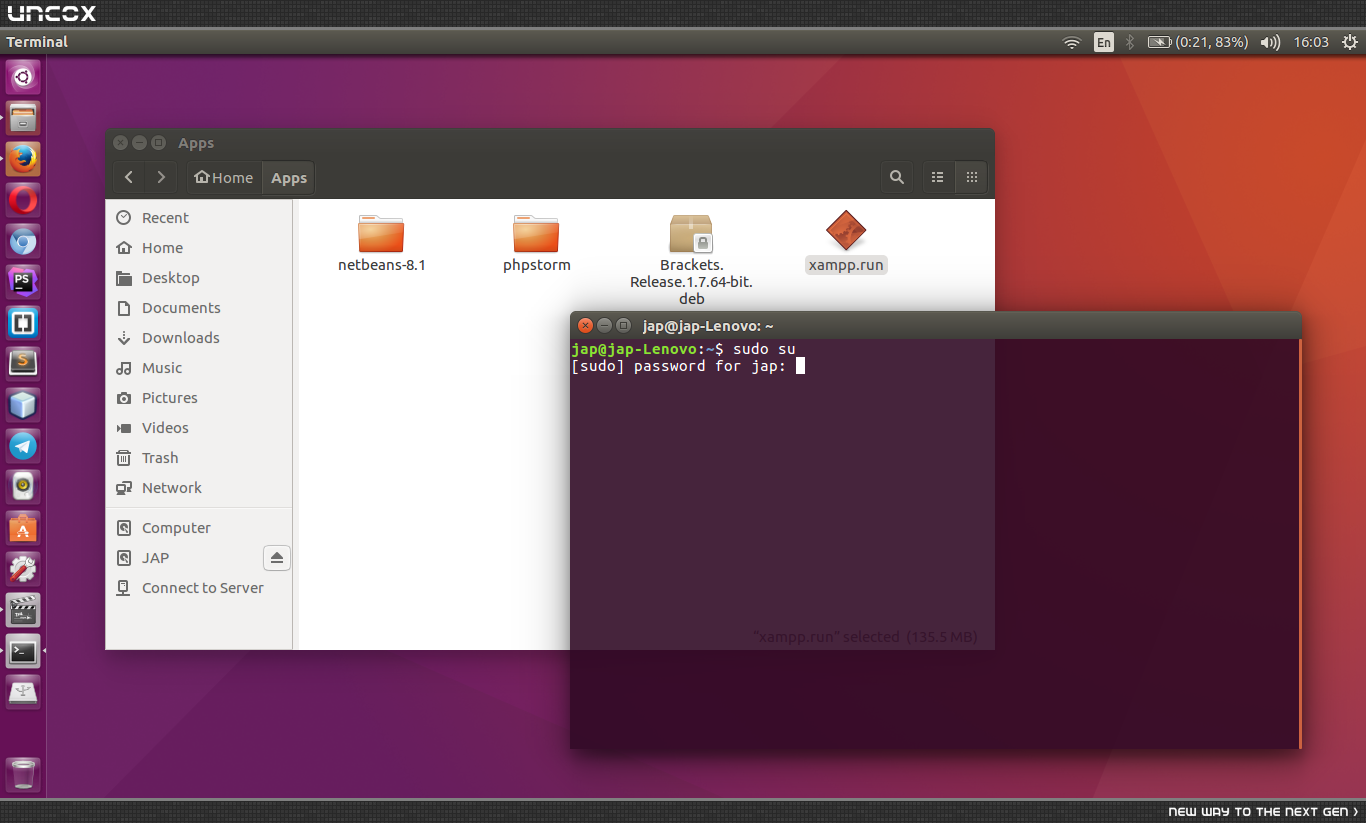
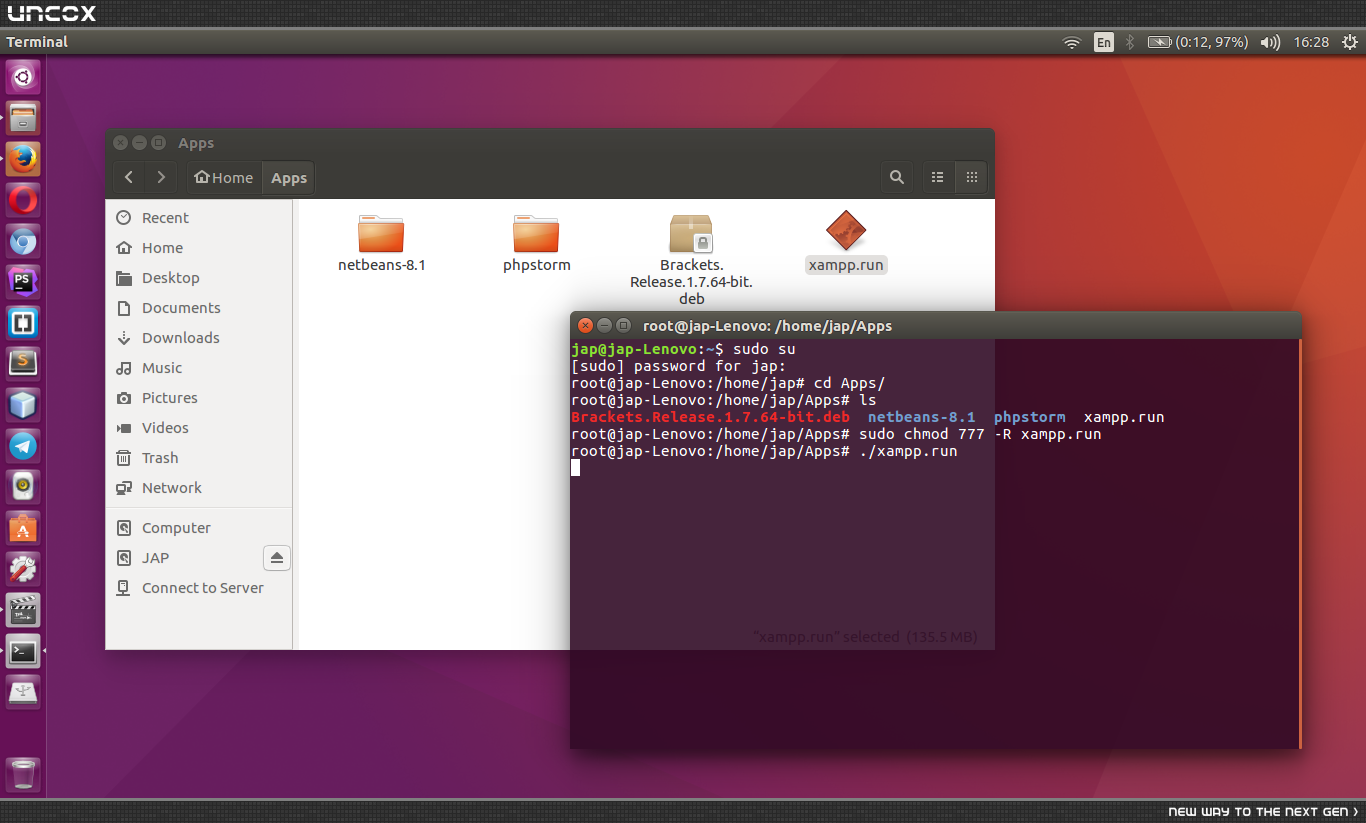
و برای نصب ترمینال رو باز میکنیم وطبق تصویر زیر دستور را وارد می کنیم:
sudo su و بعد ازمون رمز کاربری میخواد که وارد میکنیم و اینتر میزنیم
با این کار وارد دایرکتوری Home میشیم
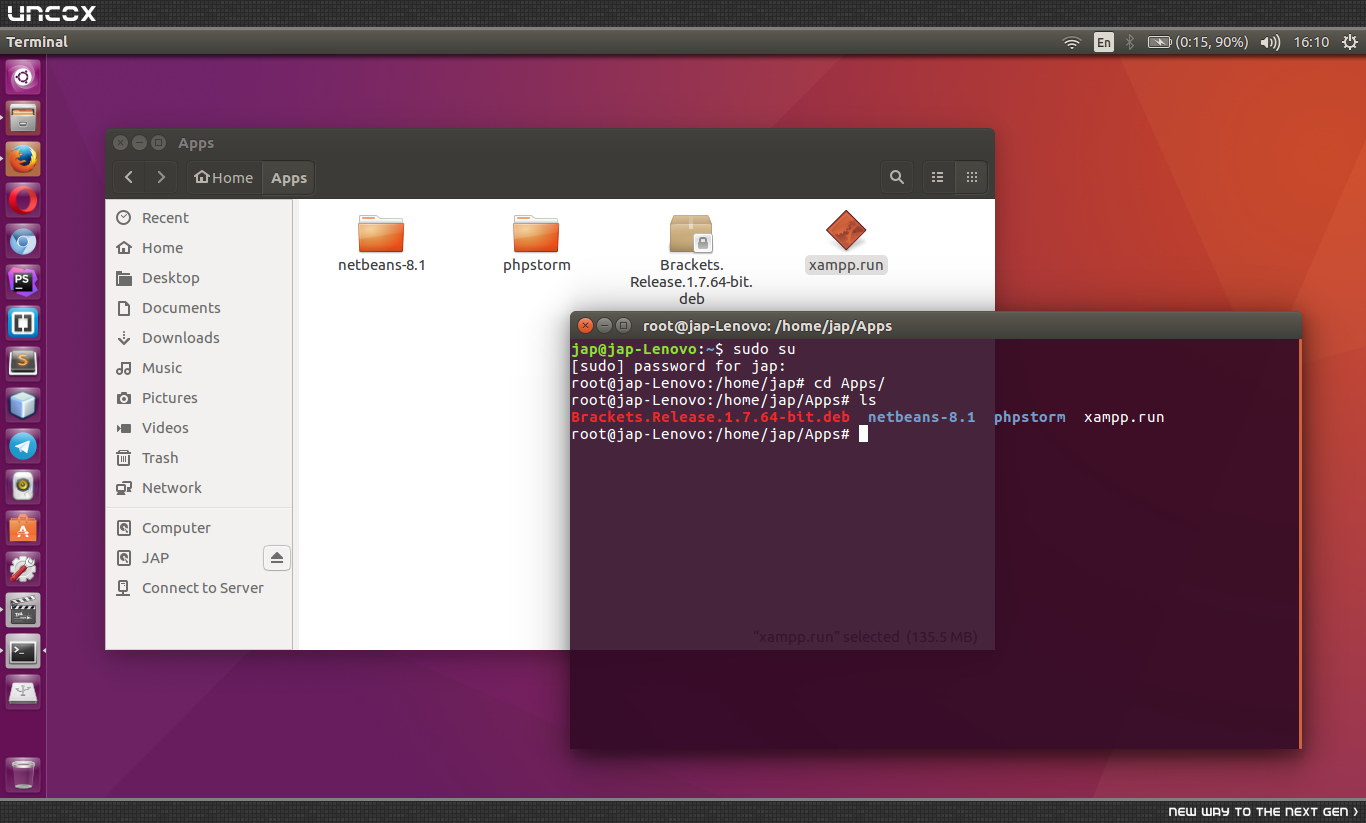
سپس با دستور /cd Apps وارد پوشه Apps میشیم که فایل xampp داخلش قرار داره و سپس با دستور ls میتونیم محتوای Apps رو ببینیم
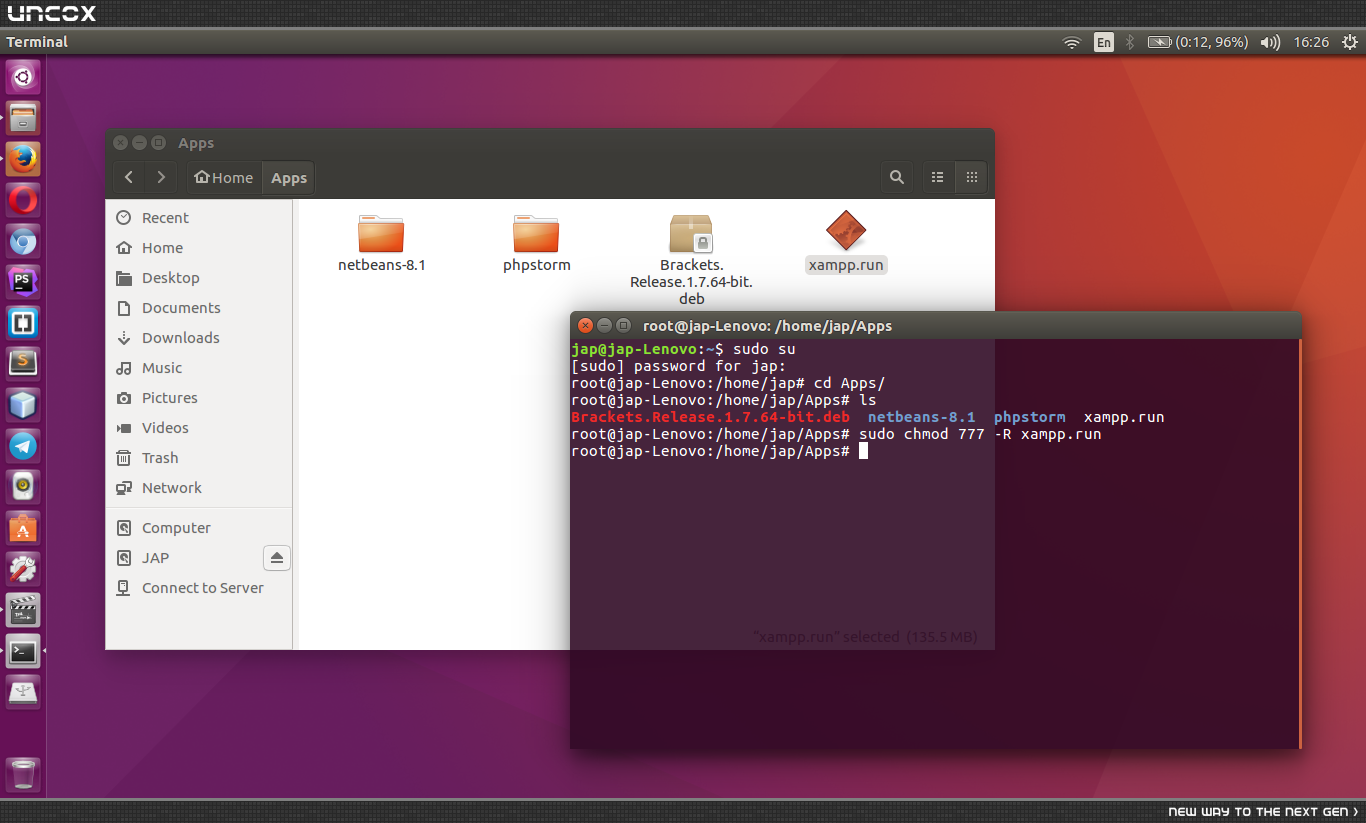
میبینید که فایل xampp.run داخل فولدر نشون میده خب حالا موقع نصبه و برای اینکار دستور زیر را وارد میکنیم و اینتر میزنیم
sudo chmos 777 -R xampp.run
و بعد دستور زیر را وارد میکنیم :
xampp.run/.
سپس برنامه اجرا میشه و مراحل نصب دیگه خیلی راحته
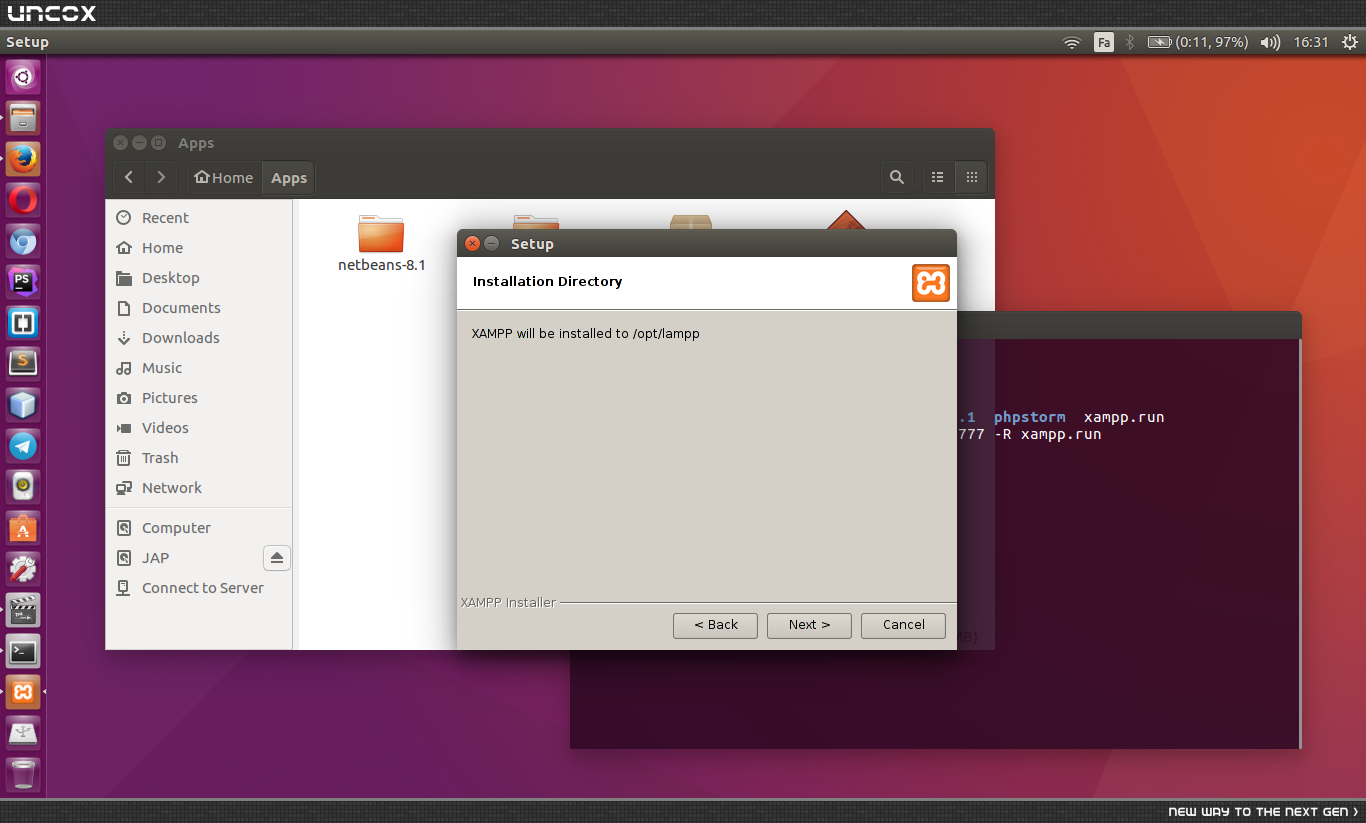
و همونطور که در تصویر زیر میبینید مسیر نصب رو نشون میده
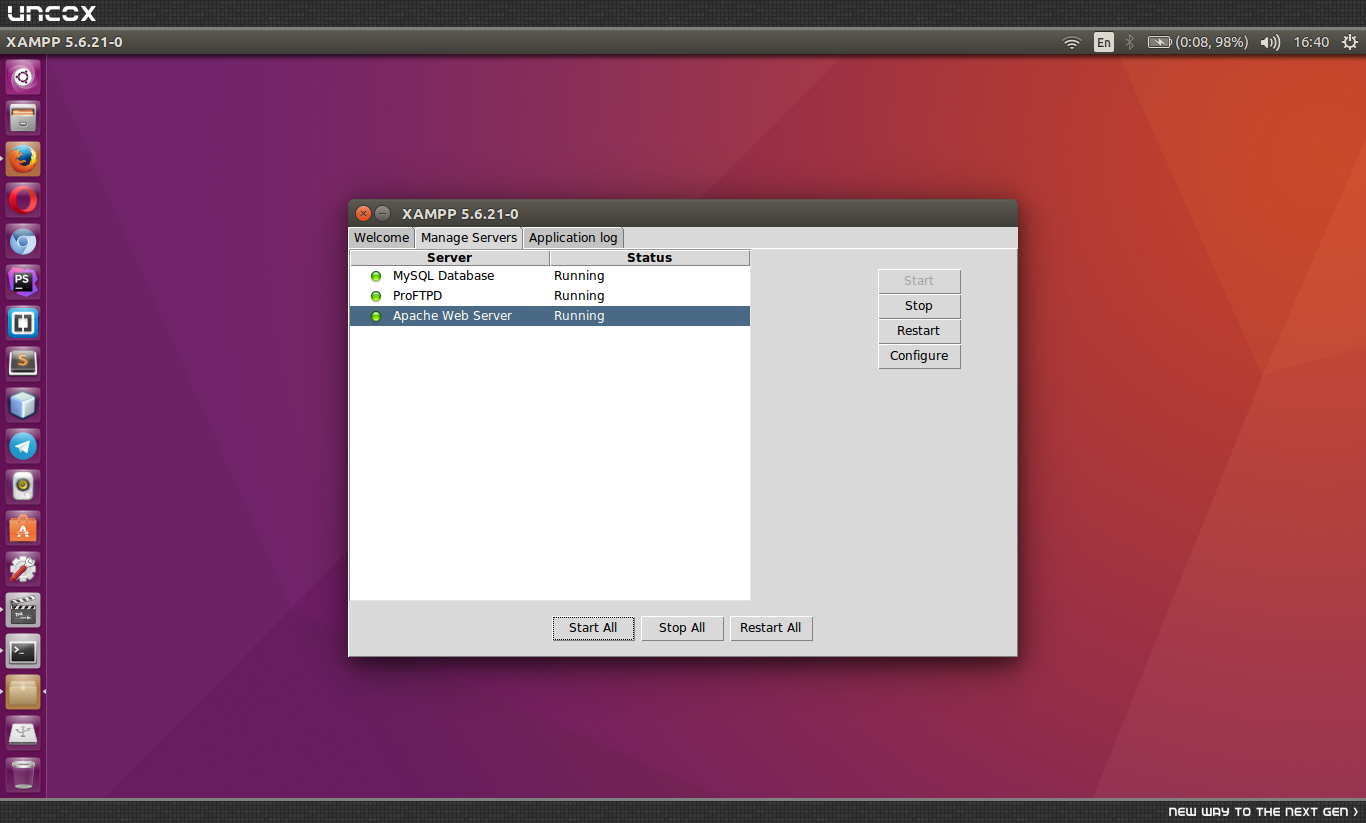
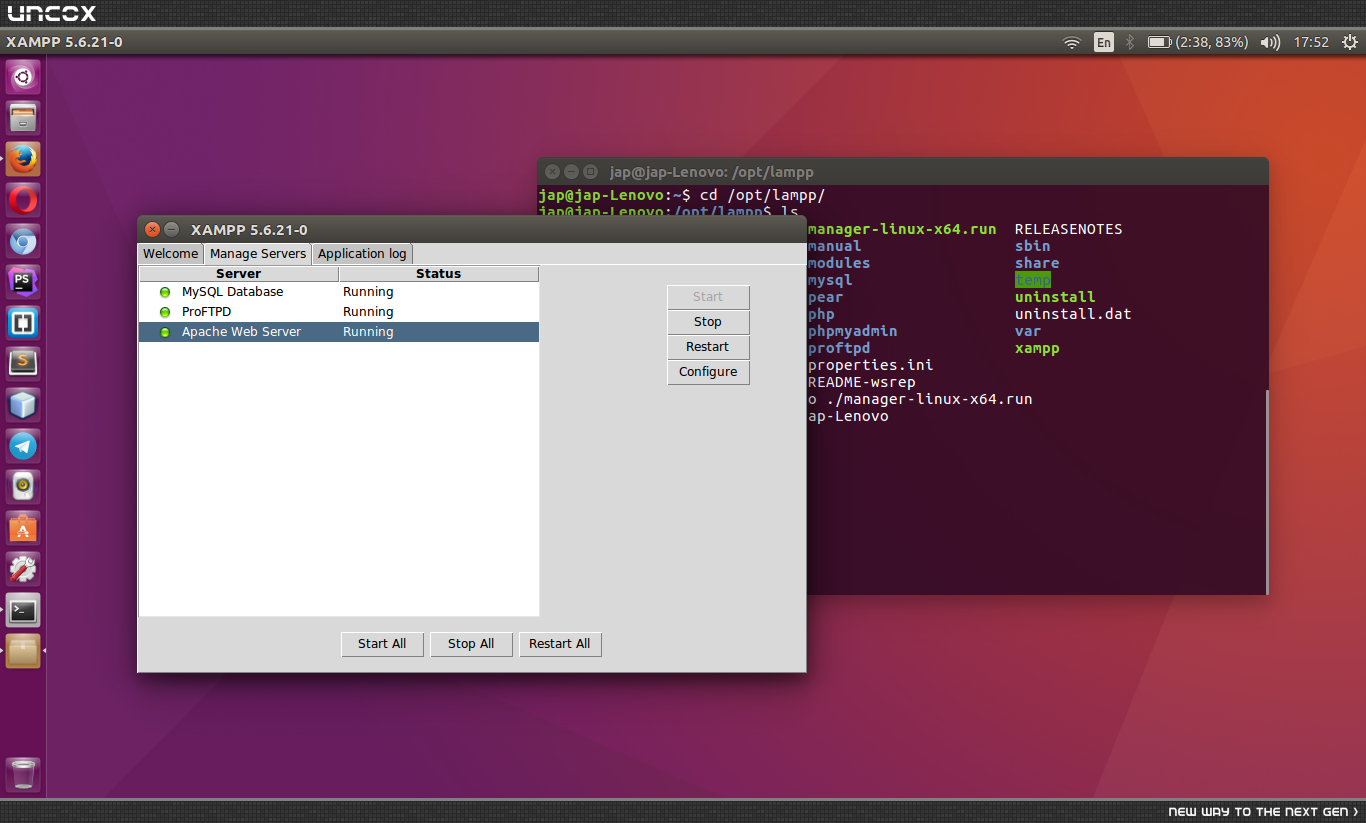
خب بعد از اینکه نصب تمون شد پنجره مدیریت برنامه باز میشه که میتونید سرویس ها رو استارت کنید و استفاده کنید
در ادامه آموزش ساخت هاست روی لوکال رو قرار میدم ...
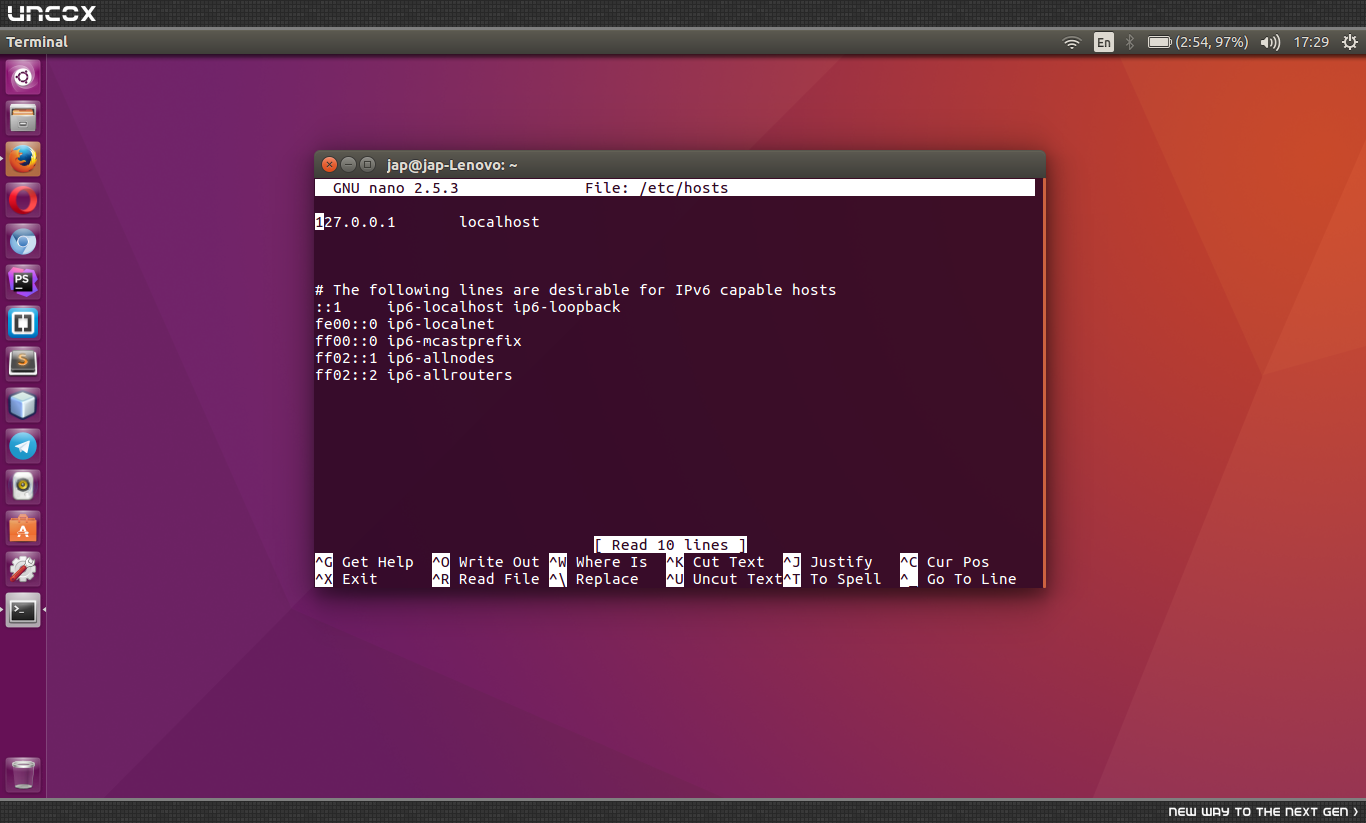
خب حالا برای ساخت هاست روی لوکال باید ابتدا وارد فایل hosts بشیم طبق دستور زیر:
و دوباره مثل همیشه رمز کاربری رو وارد میکنیم . سپس فایل hosts رو برامون باز میکنه
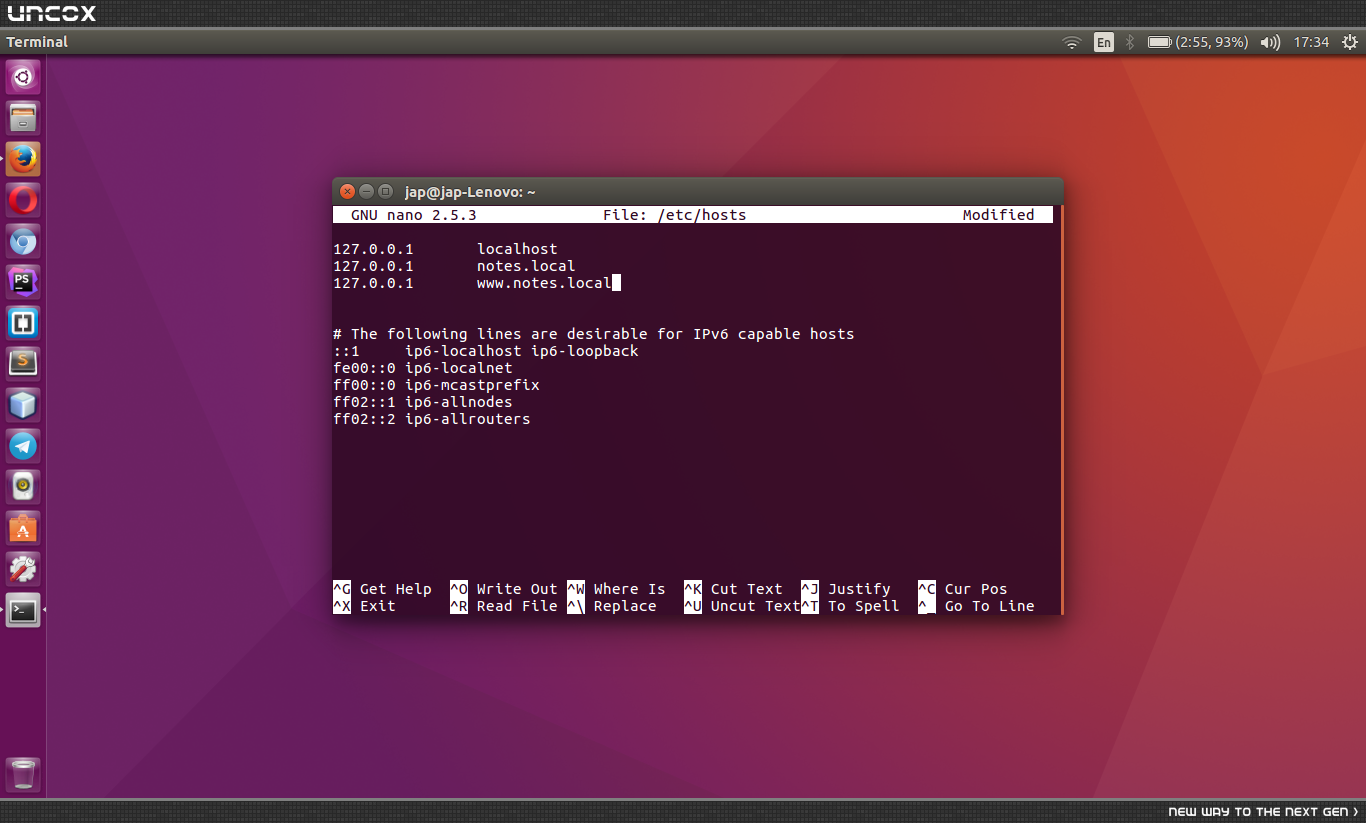
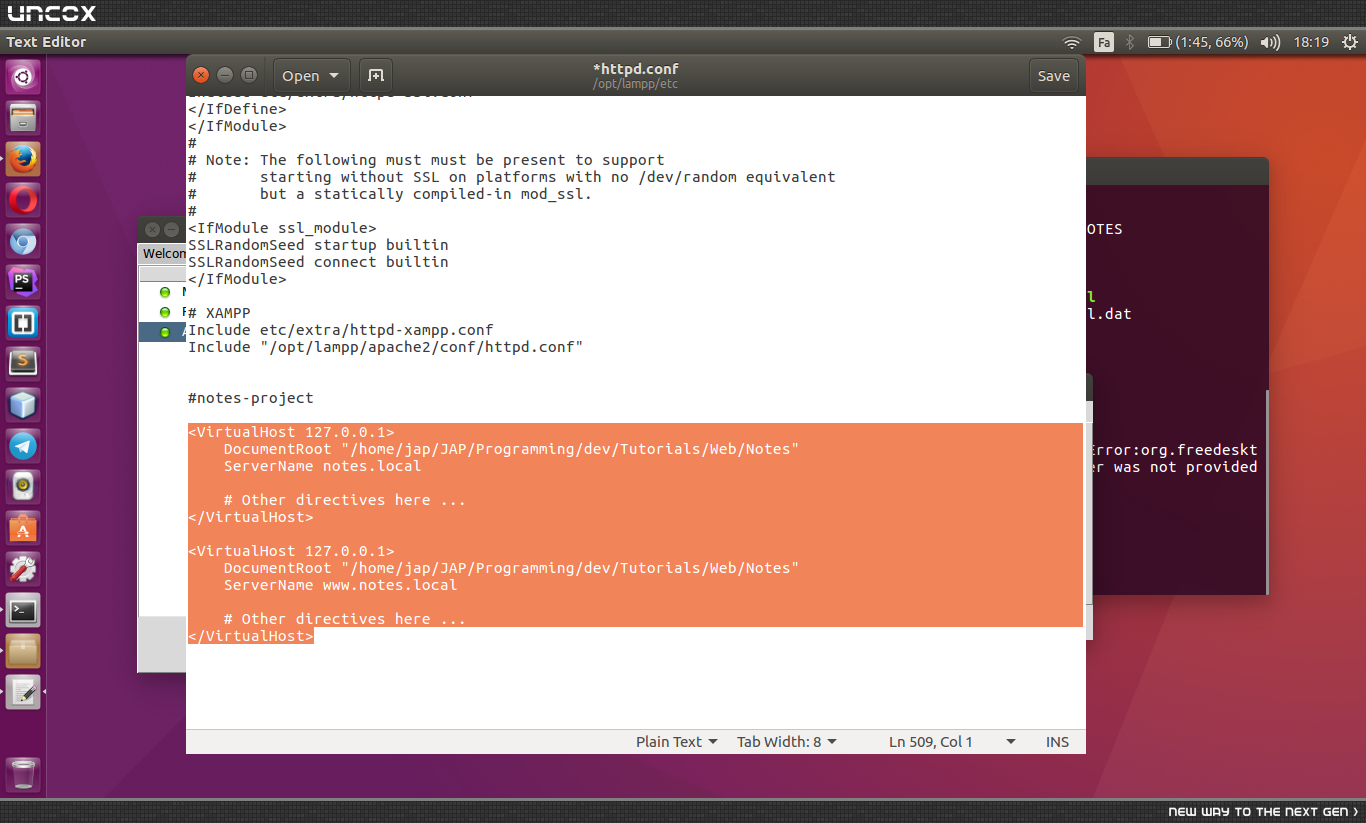
حالا میتونیم داخلش هر هاستی که میخوایم بسازیم مثلا من در زیر برای پروژه notes ساختم
و حالا برای save کردن تغیرات به صورت زیر عمل میکنیم :
Ctrl+o
Enter
Ctrl+x
و تمامی تغیرات ذخیره میشه
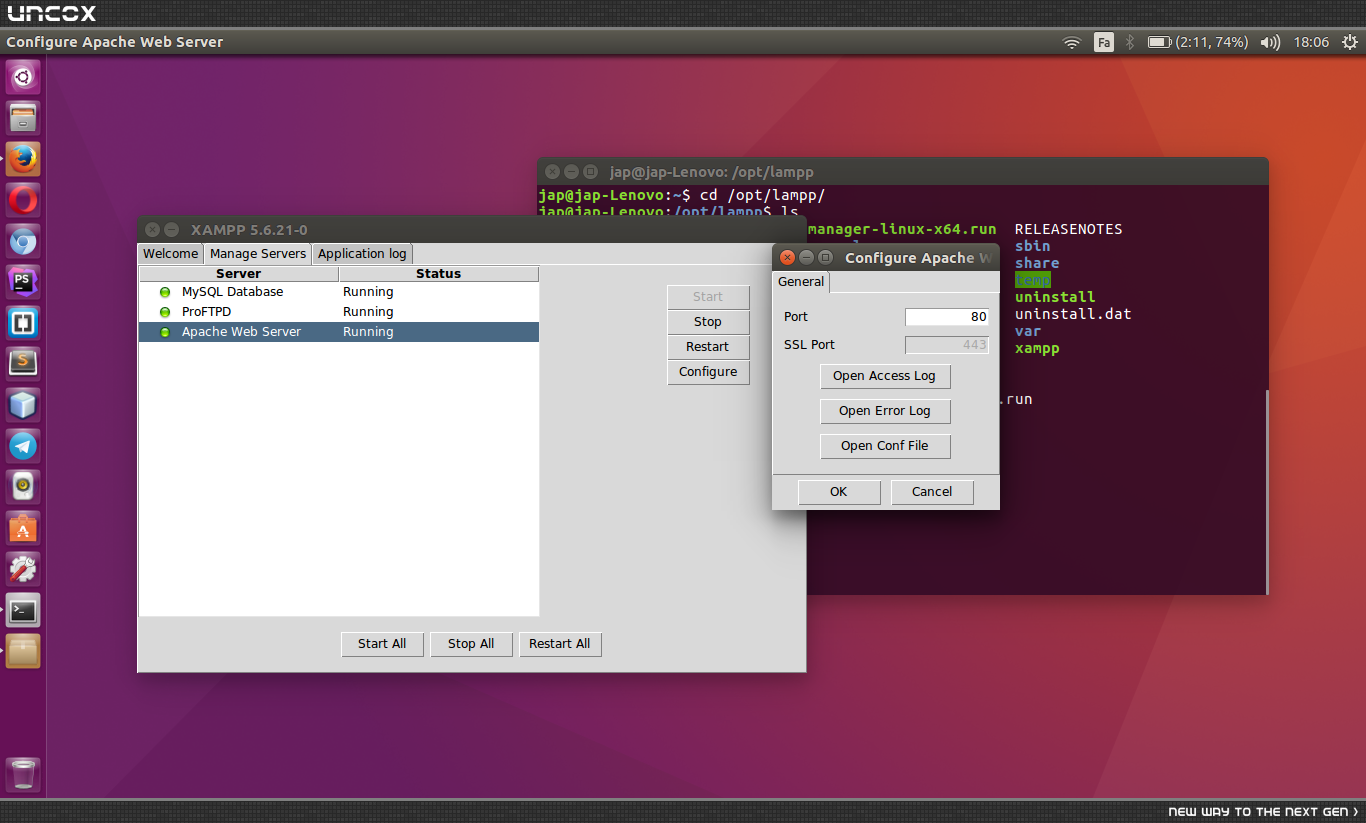
حالا بعد از انجام این کار باید تو فایل httpd.conf تغیراتی اعمال کنیم و برای دسترسی به این فایل باید پنجره مدیریت نرم افزار xampp رو باز کنیم
برای این کار به صورت زیر عمل میکنیم دستورات ترمینال زیر رو تک تک اجرا کنید از بالا:
وقتی برنامه بالا اومد میریم رو قسمت apache و بعد از سمت راست گزینه configure رو میزنیم
در پنجره ای که باز شده دکمه open conf File رو بزنید تا فایل httpd.conf برای ما باز بشه
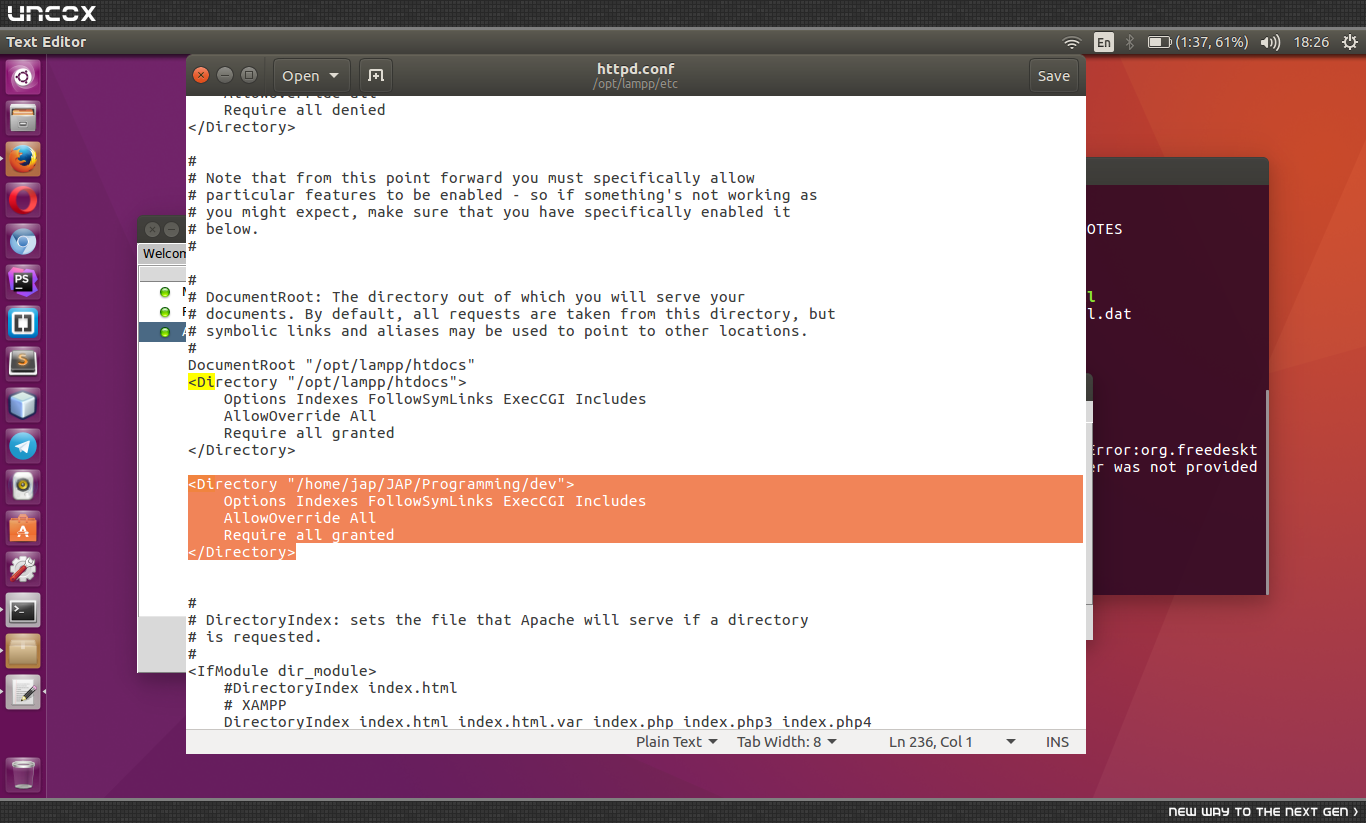
و تصویر زیر هم برای تغییر دایرکتوری پیشفرض
و نکته پایانی : اگر خواستید سرور رو از طریق تمینال استارت کنید میتونید از دستور زیر استفاده کنید:
sudo /opt/lampp/lampp start

سلام دوباره به علاقه مندان به سیستم عامل لینوکس , در این قسمت میخوام روش فعالسازی rewrite_module رو بهتون بگم
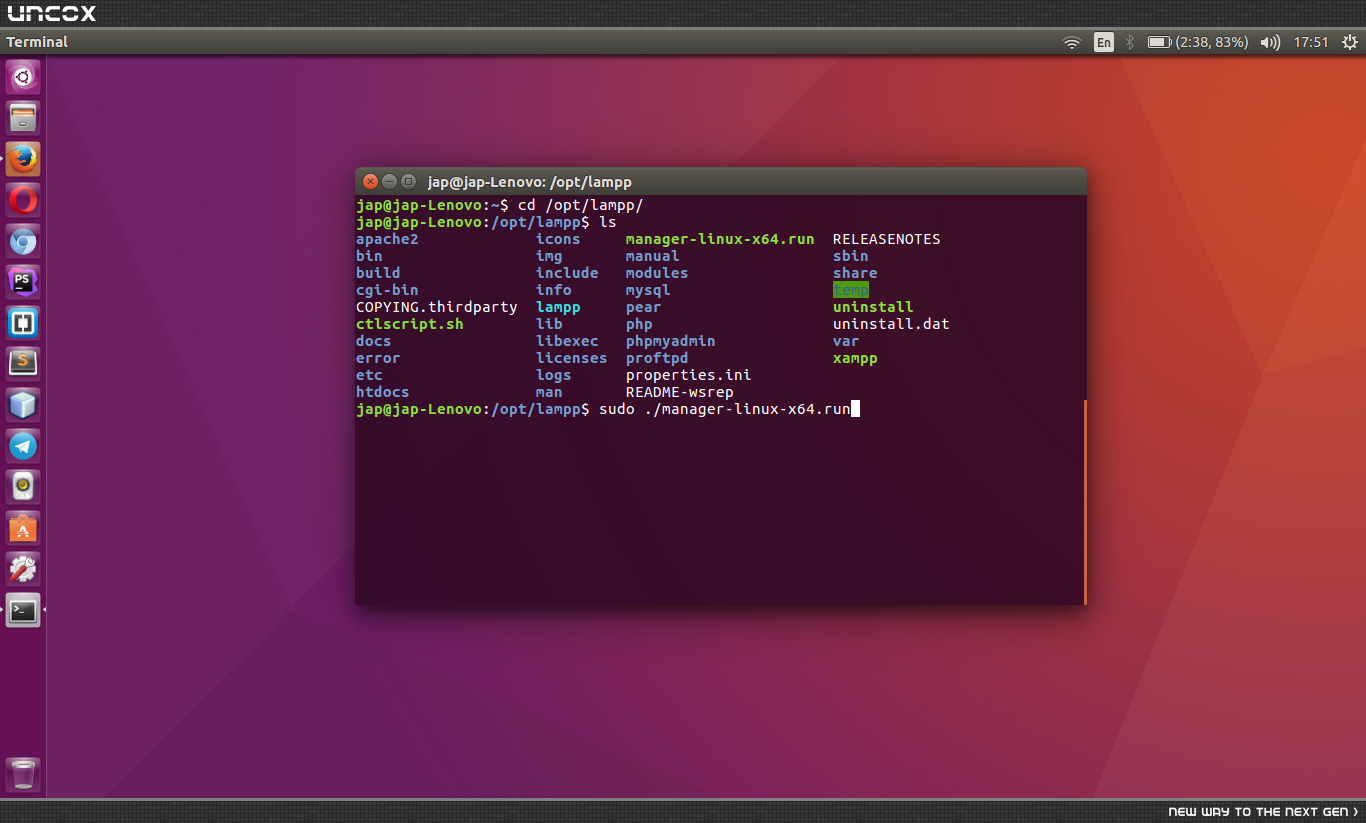
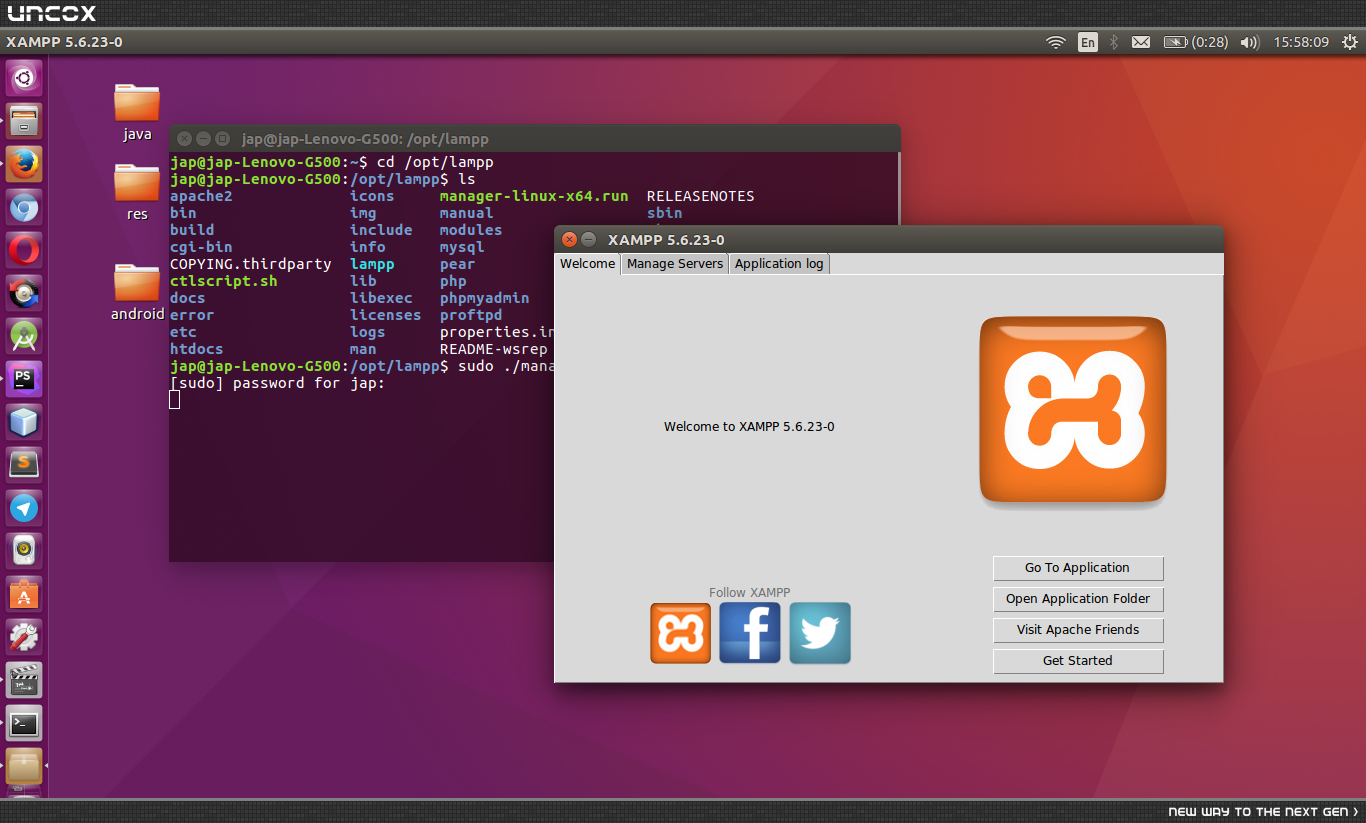
برای این کار ابتدا باید manager برنامه xampp رو باز کنید :
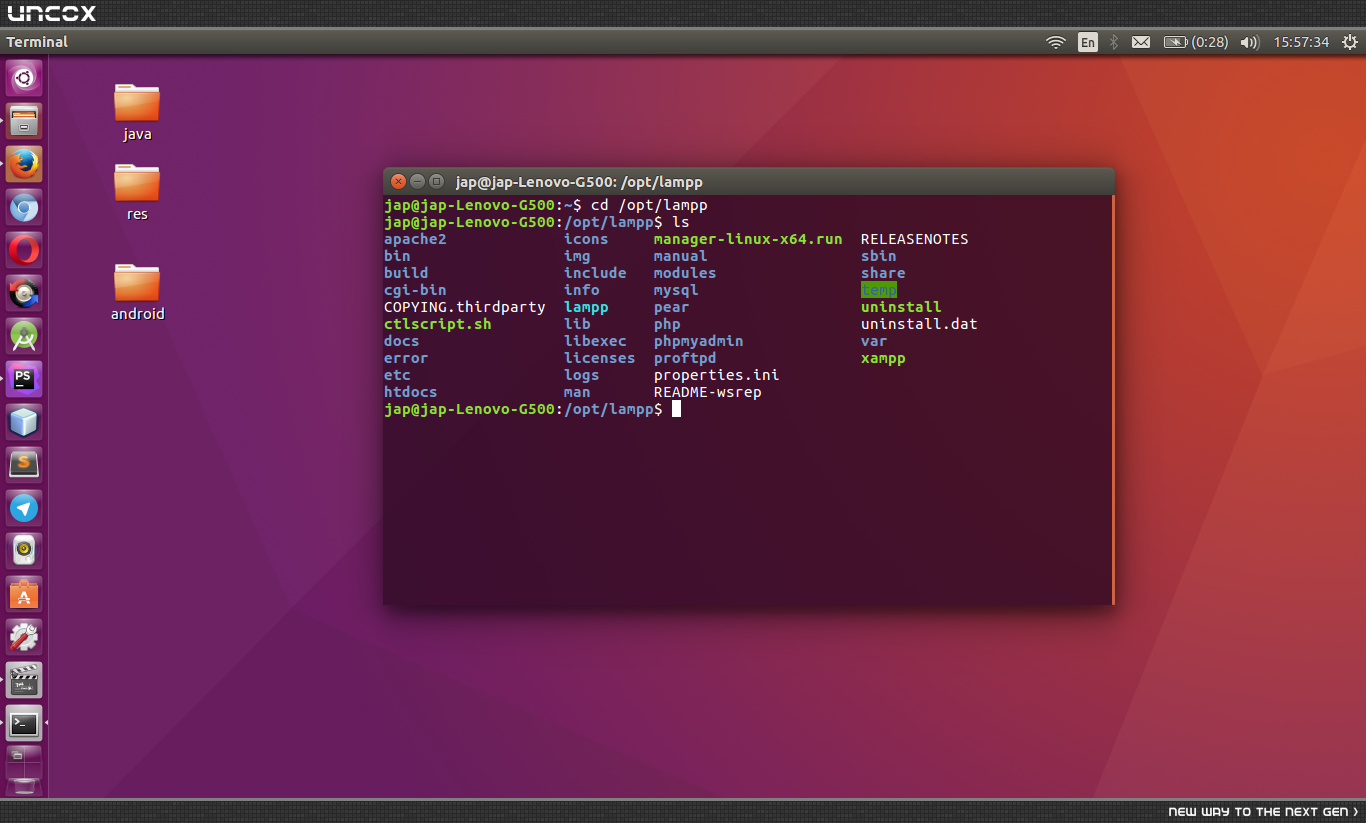
cd / opt/lampp
سپس با دستور ls محتوا رو میبینیم
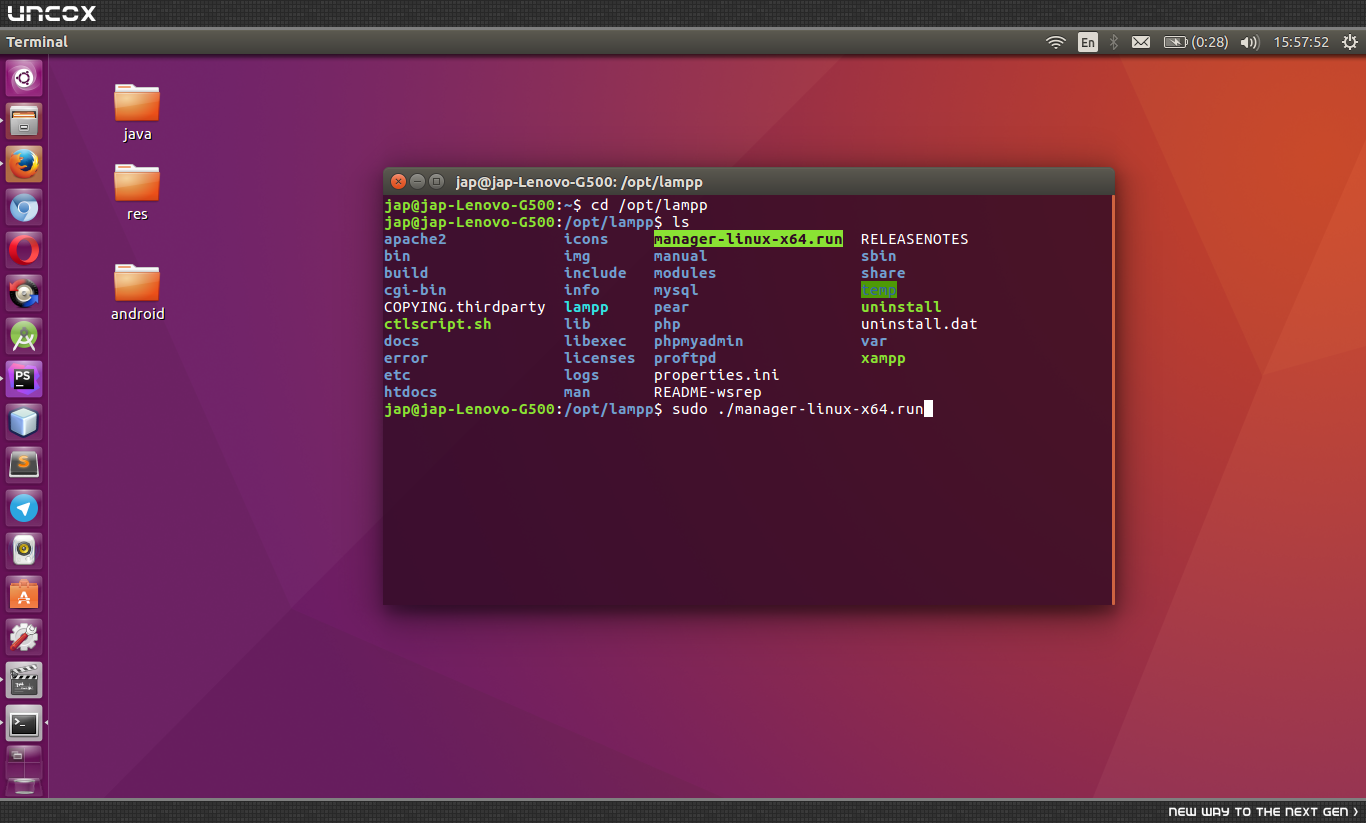
و حالا فایل manager-linux-x64.run رو اجرا میکنیم
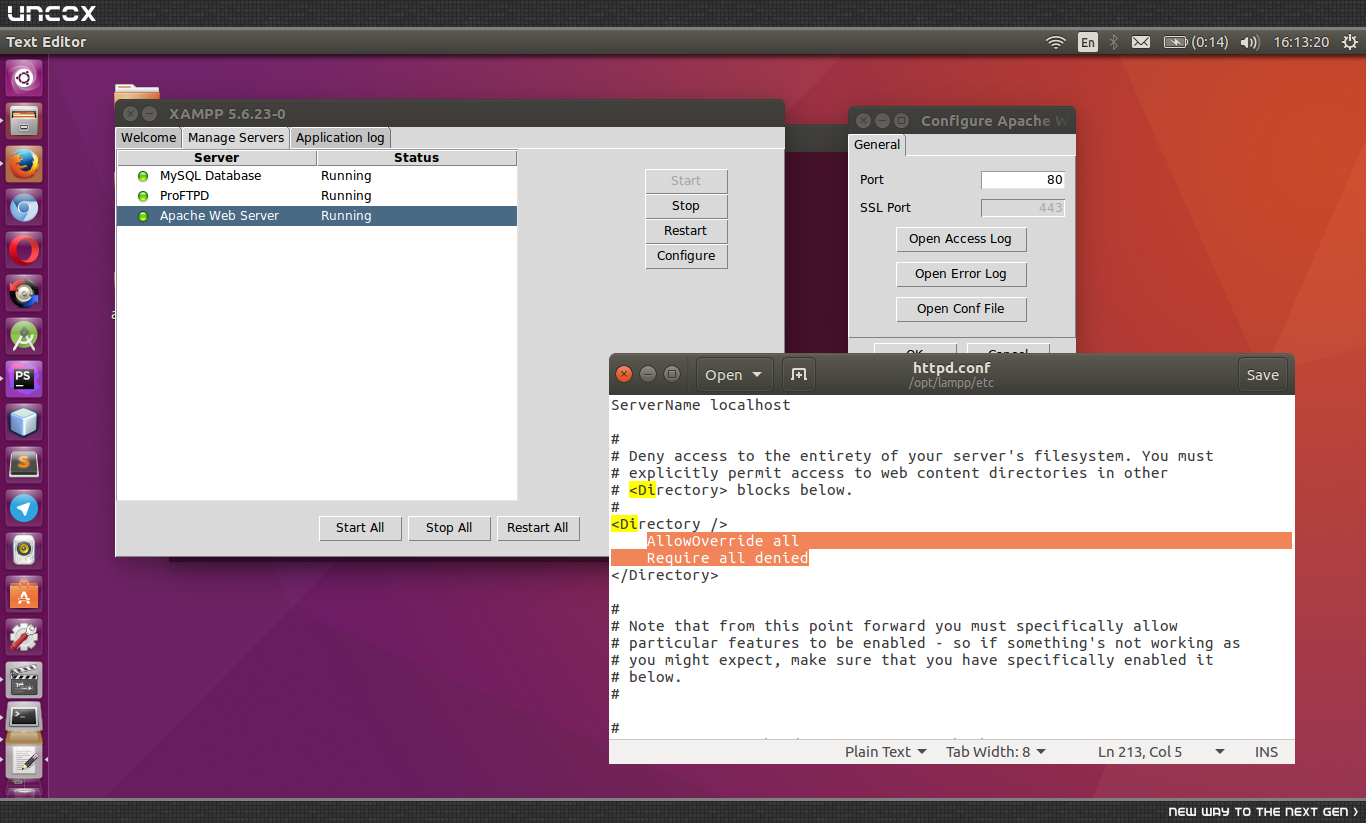
حالا وارد تب manage server میشیم و فایل httpd.conf رو اجرا میکنیم
و بعد با زدن کلید های Ctrl + F قسمت <Directory> رو سرچ میکنیم و تغیرات زیر رو اعمال میکنیم
سپس فایل رو سیو میکنیم و سپس سرور رو restart all میکنیم
امیدوارم مفید باشه
سلام دوباره به همه دوستای گلم .
در این قسمت آموزش روش نصب و راه اندازی nodejs رو براتون قرار دادم امیدوارم مفید باشه :)
خب ابتدا وارد سایت nodejs.org میشیم و آخرین نسخه را دانلود میکنیم
همانطور که مشاهده میکنید آخرین نسخه v6.3.1 هست . لطفا طبق مراحل زیر عمل کنید تا به مشکلی بر نخورید:
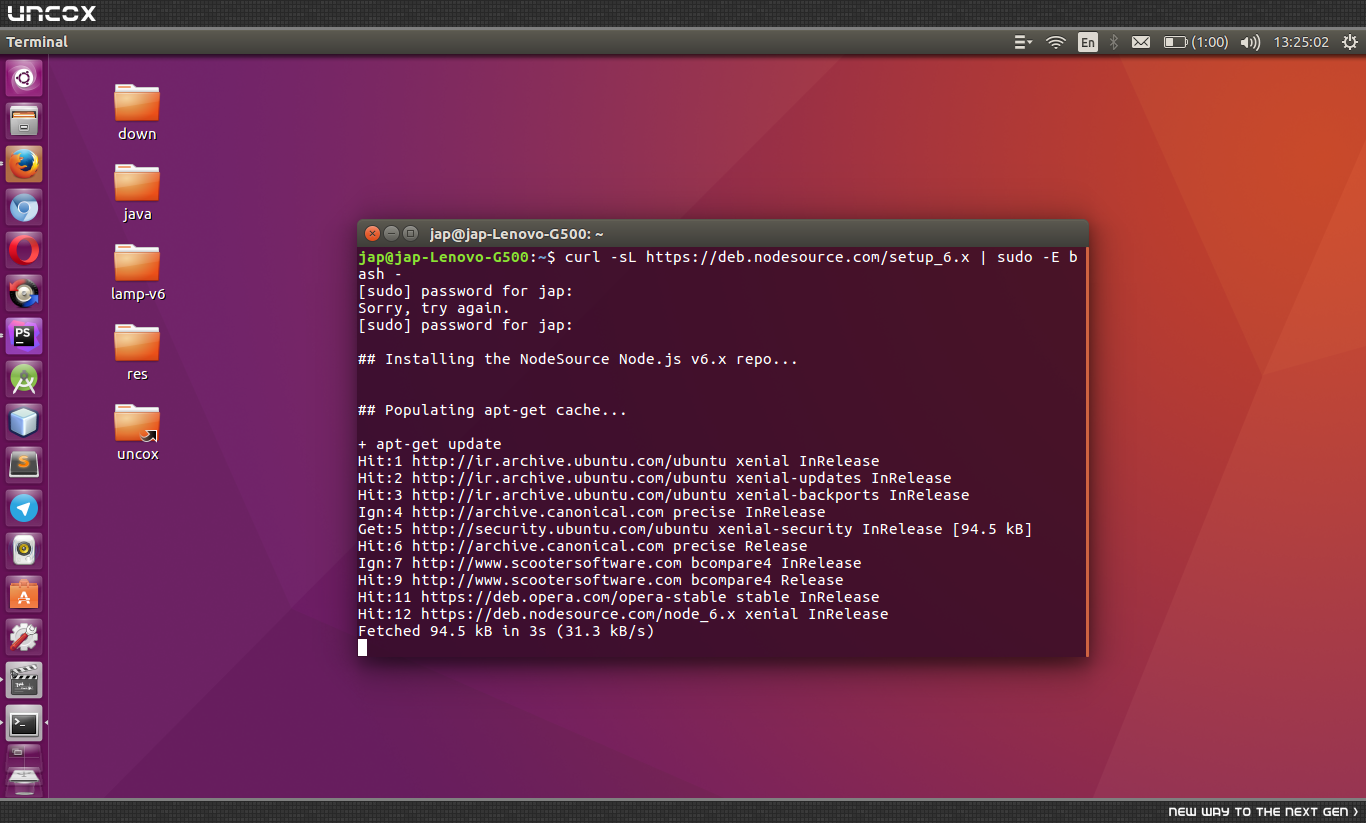
ترمینال را باز کنید و دستور زیر را وارد کنید تا nodejs دانلود شود
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
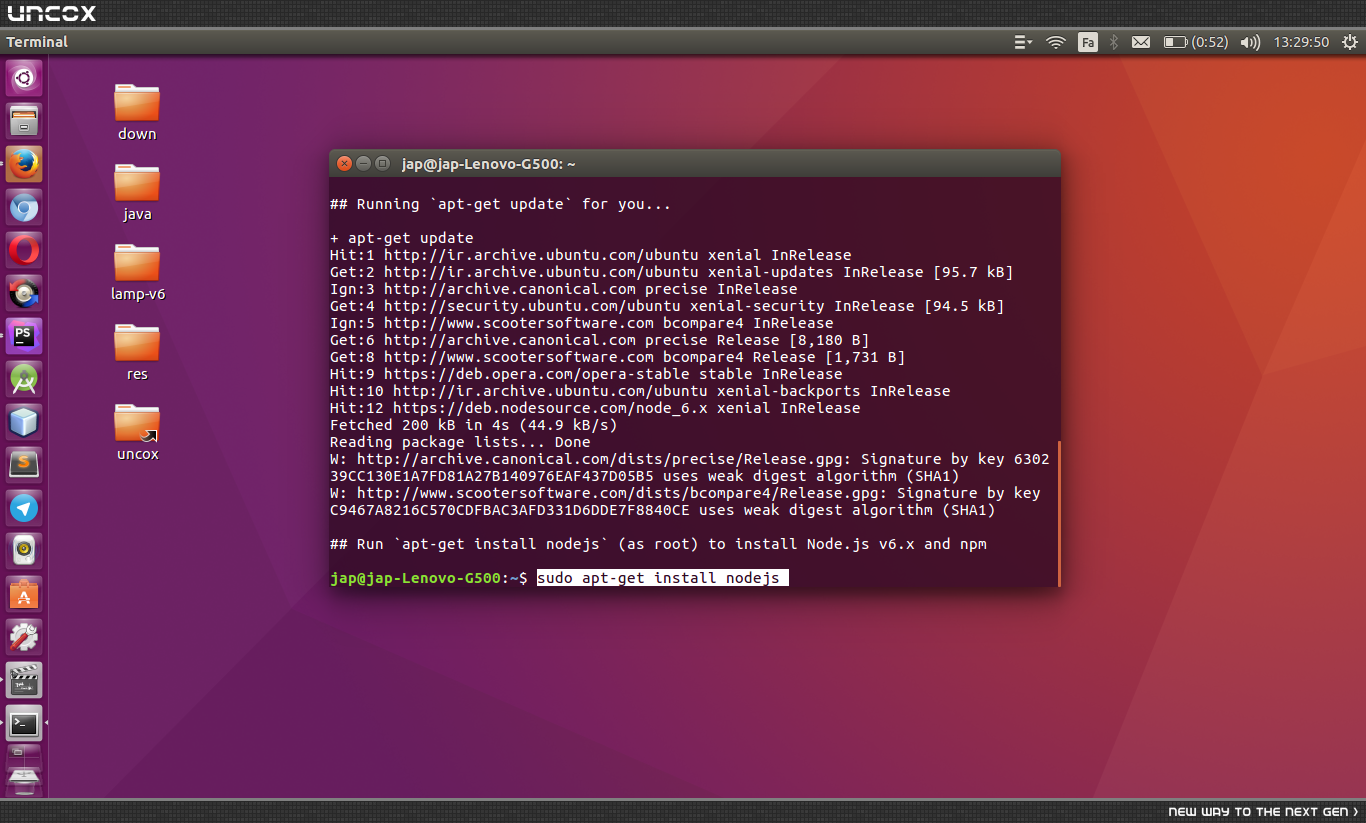
بعد از اتمام دانلود به شما میگوید که دستور apt-get install nodejs را وارد کنید تا مراحل نصب آغاز گردد.
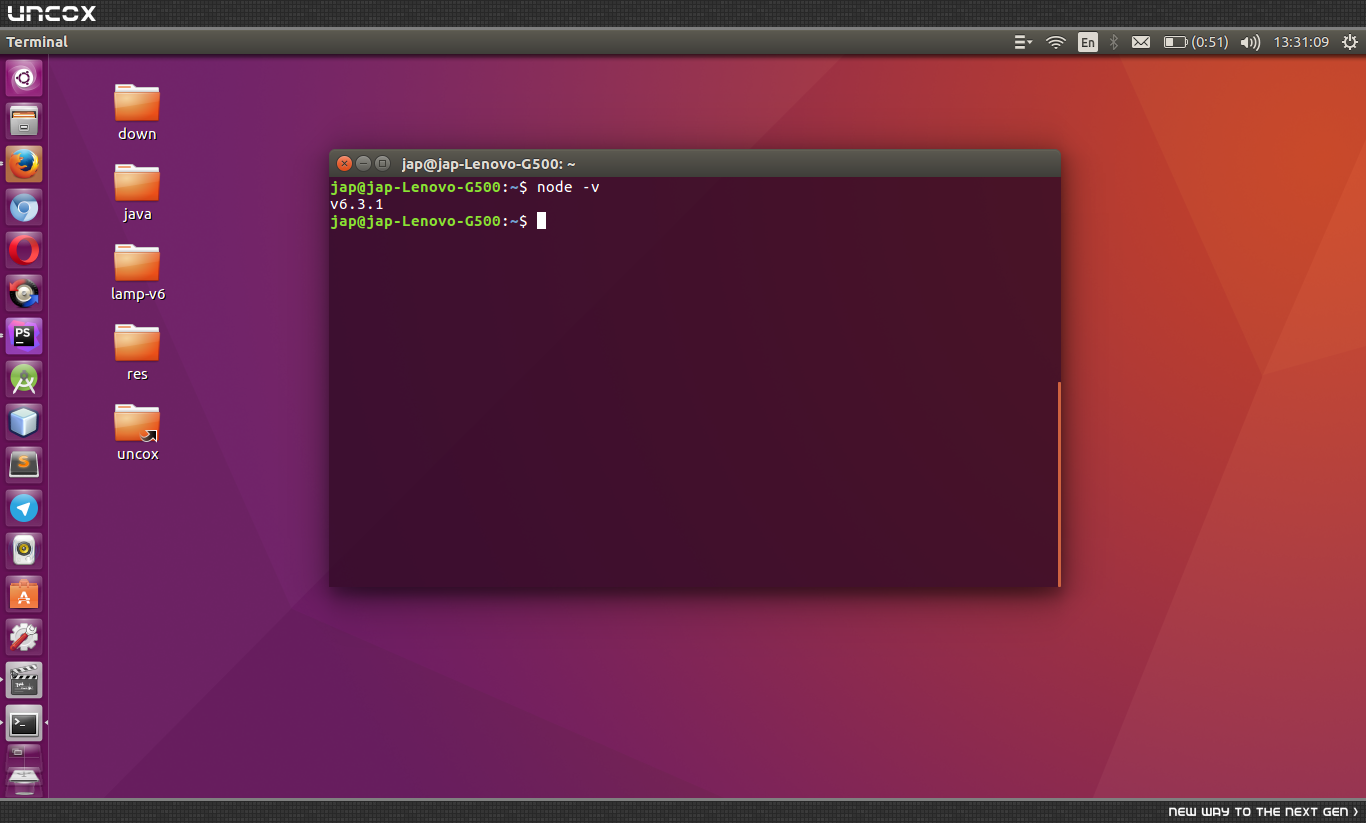
بعد از نصب میتونید با وارد کردن دستور node -v ورژن نصب شده را مشاهده کنید
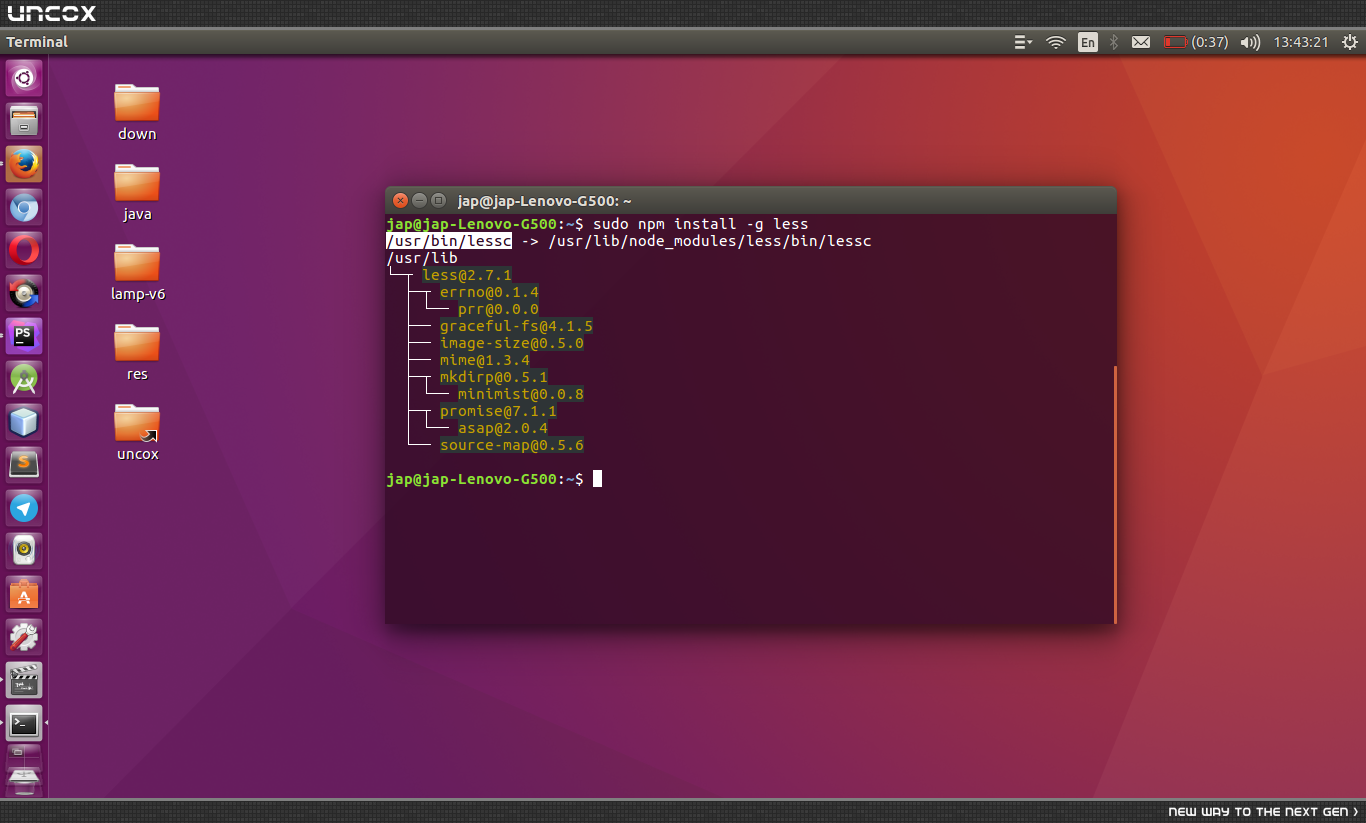
حالا برای نصب less از دستور sudo npm install -g less استفاده میکنیم
همونطور که در بالا مشاهده میکنید نصب انجام شد و در یه ساختار درختی فایل ها و دایرکتوری ها رو نشون میده و همینطور مسیر نصب
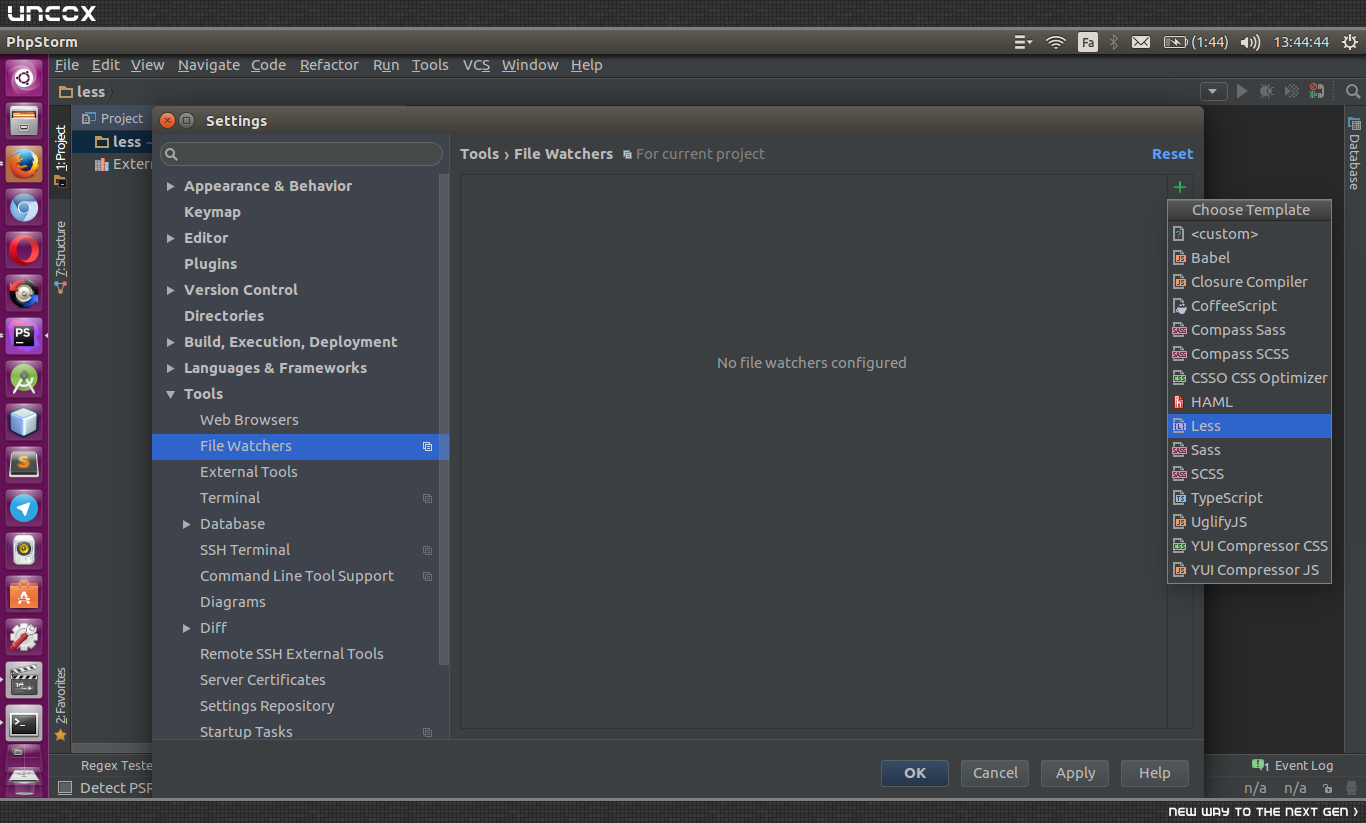
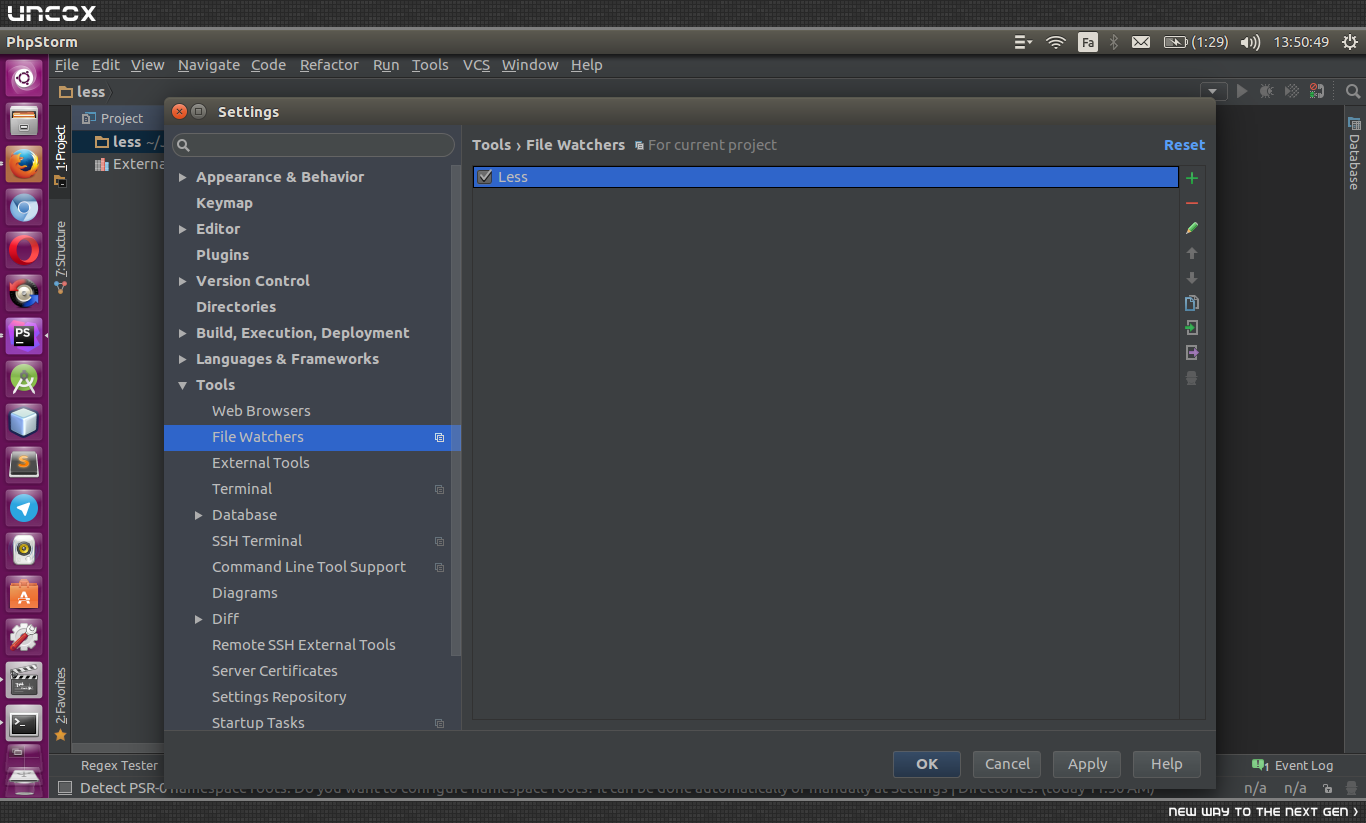
حالا باید بریم در محیط برنامه نویسی و ادامه تنظیمات برای توسعه less رو فراهم کنیم
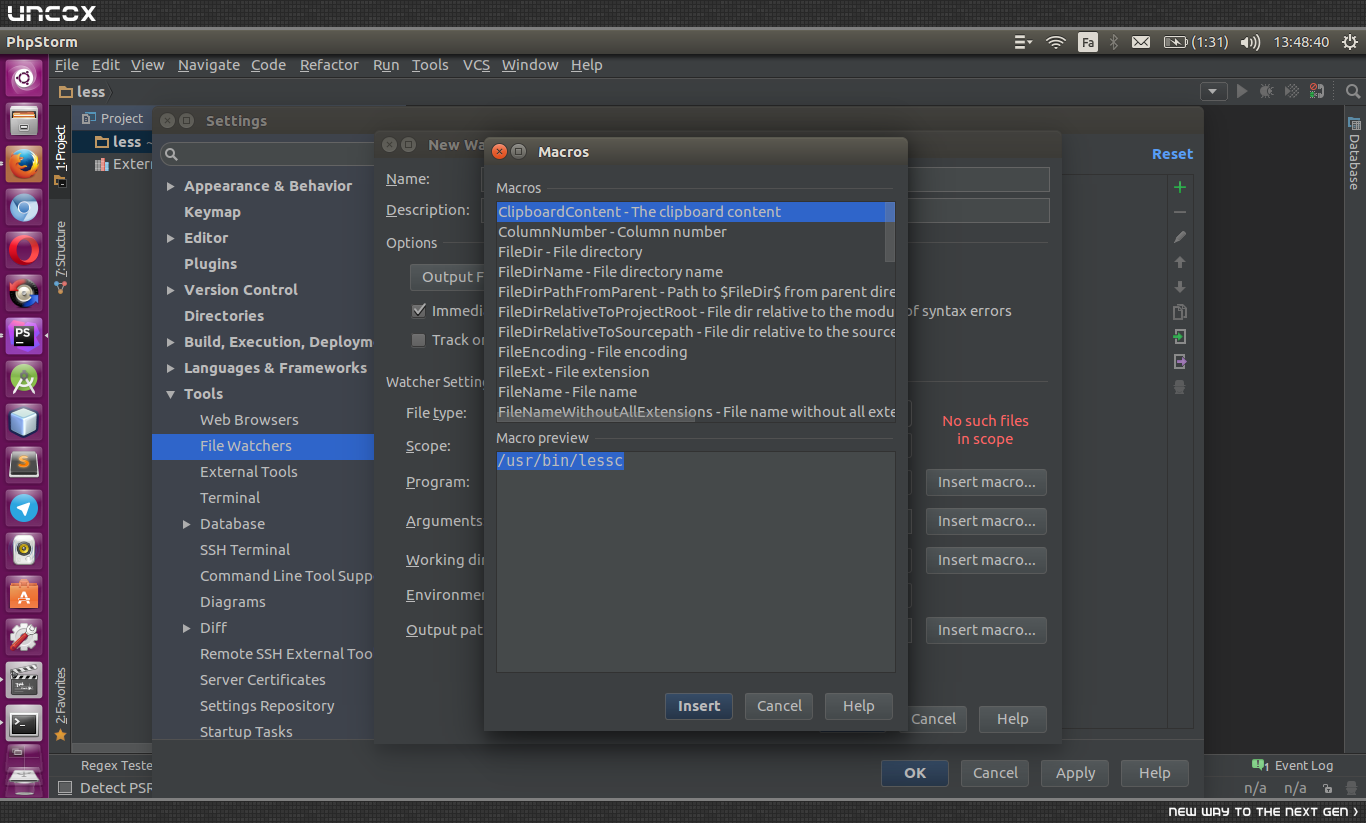
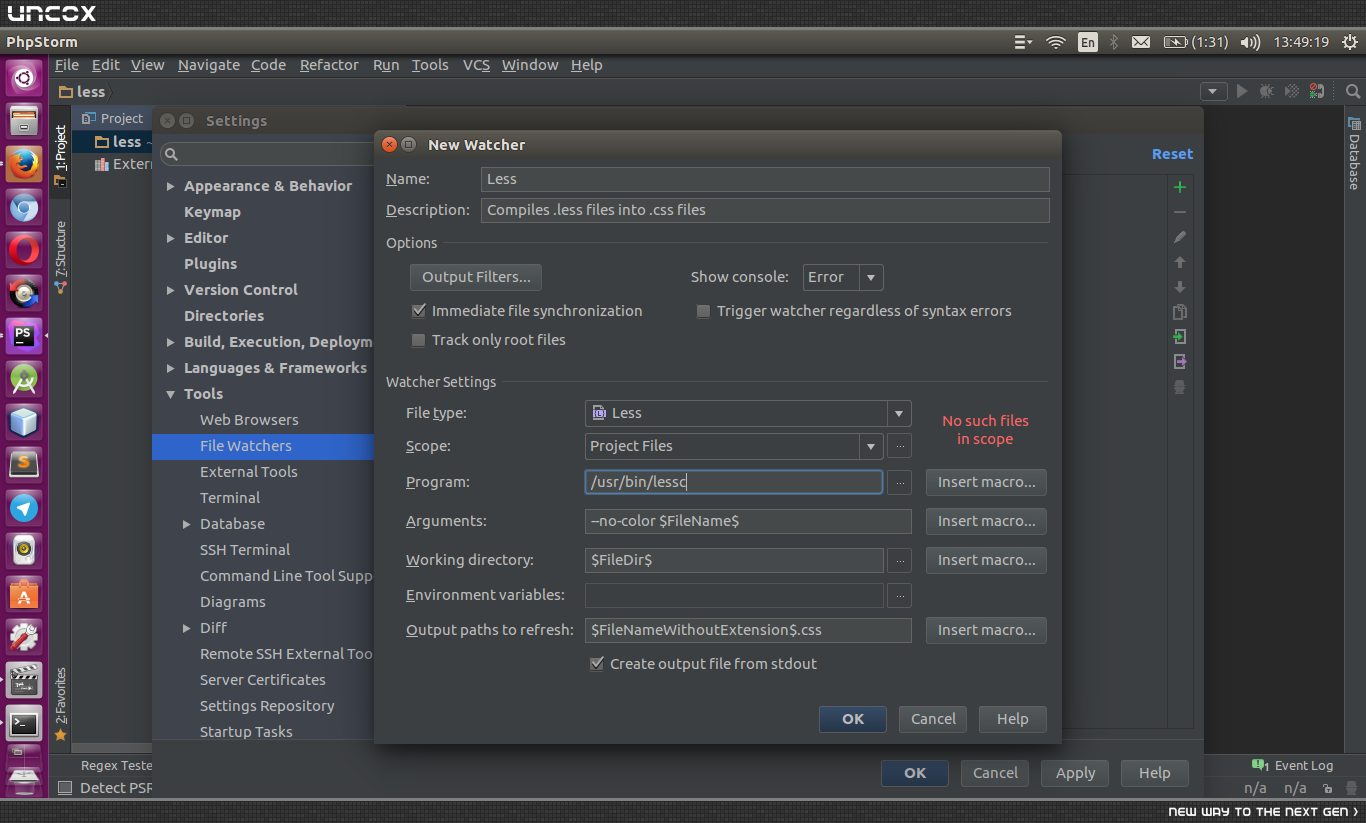
حالا در پنجره باز شده در جلوی فیلد program دکمه insert macro رو بزنید. بطور پیشفرض خودش میره و دایرکتوری نصب شده less رو لود میکنه و نیازی به وارد کردن دستی نیست . البته فرقی نمیکنه و میتونید آدرس /usr/bin/lessc رو وارد کنید
دکمه insert را کلیک کنید
سپس ok را کلیک کنید و همونطور که در تصویر زیر مشاهده مکنید less اضافه شده
حالا دکمه apply را بزنید تا تغیرات اعمال بشه .
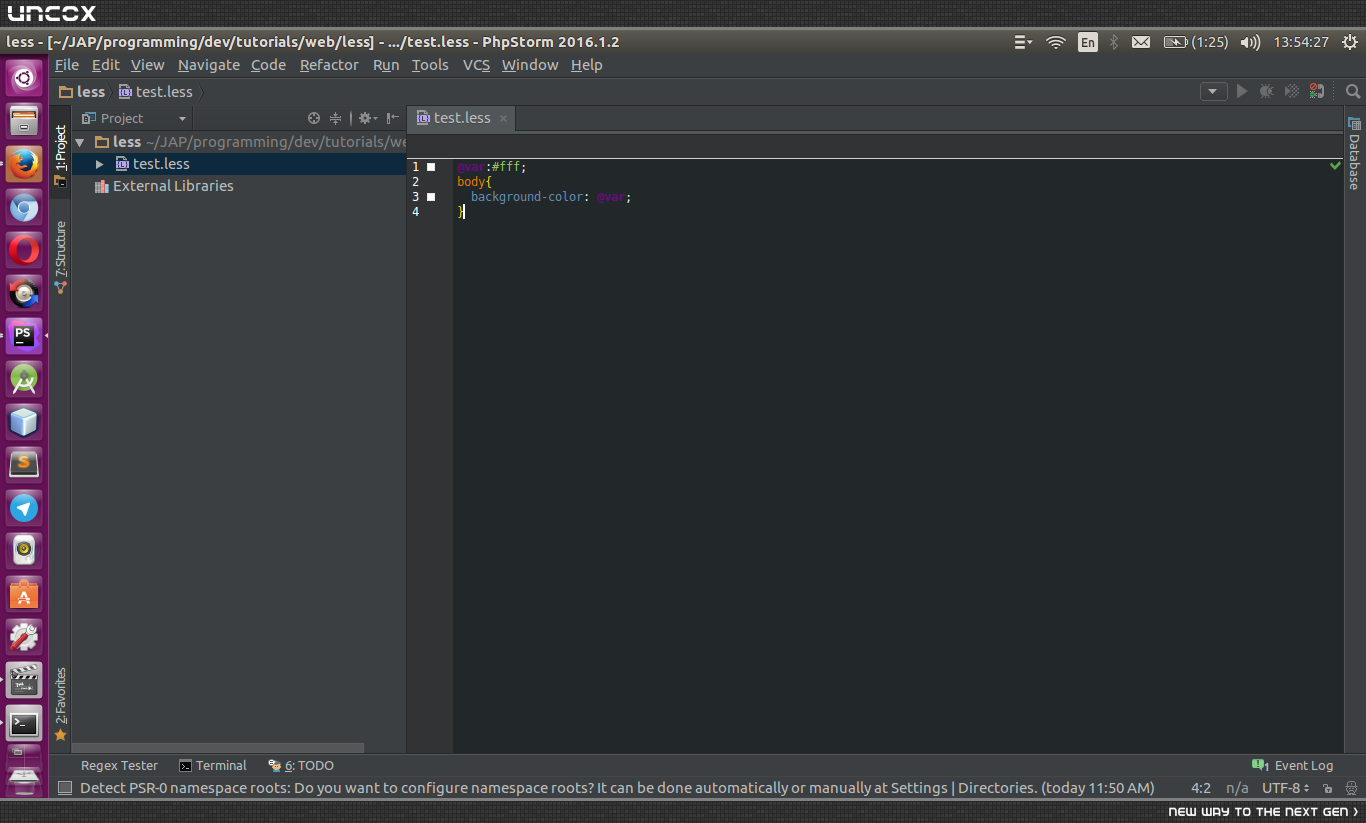
خب حالا وقتشه تست کنیم ببینیم تنظیمات و مراحل نصب درست انجام شده یا خیر
تبریک , محیط کار ما آمادس :)
* من عاشق دنیای لینوکسم *
آموزش نصب و کانفیگ yuicompressor
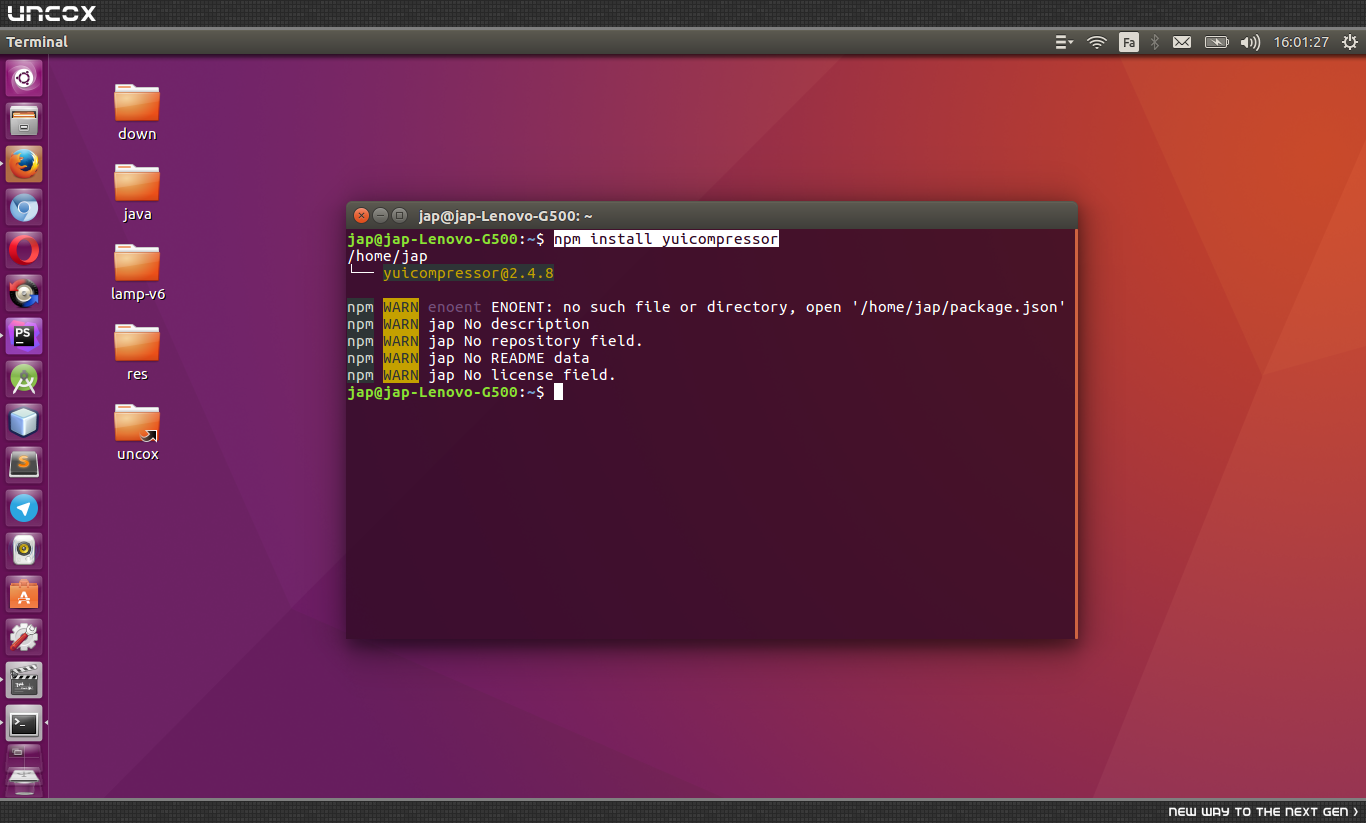
خب برای این کار ابتدا ترمینال رو باز کنید و دستور npm install yuicompressor را وارد کنید
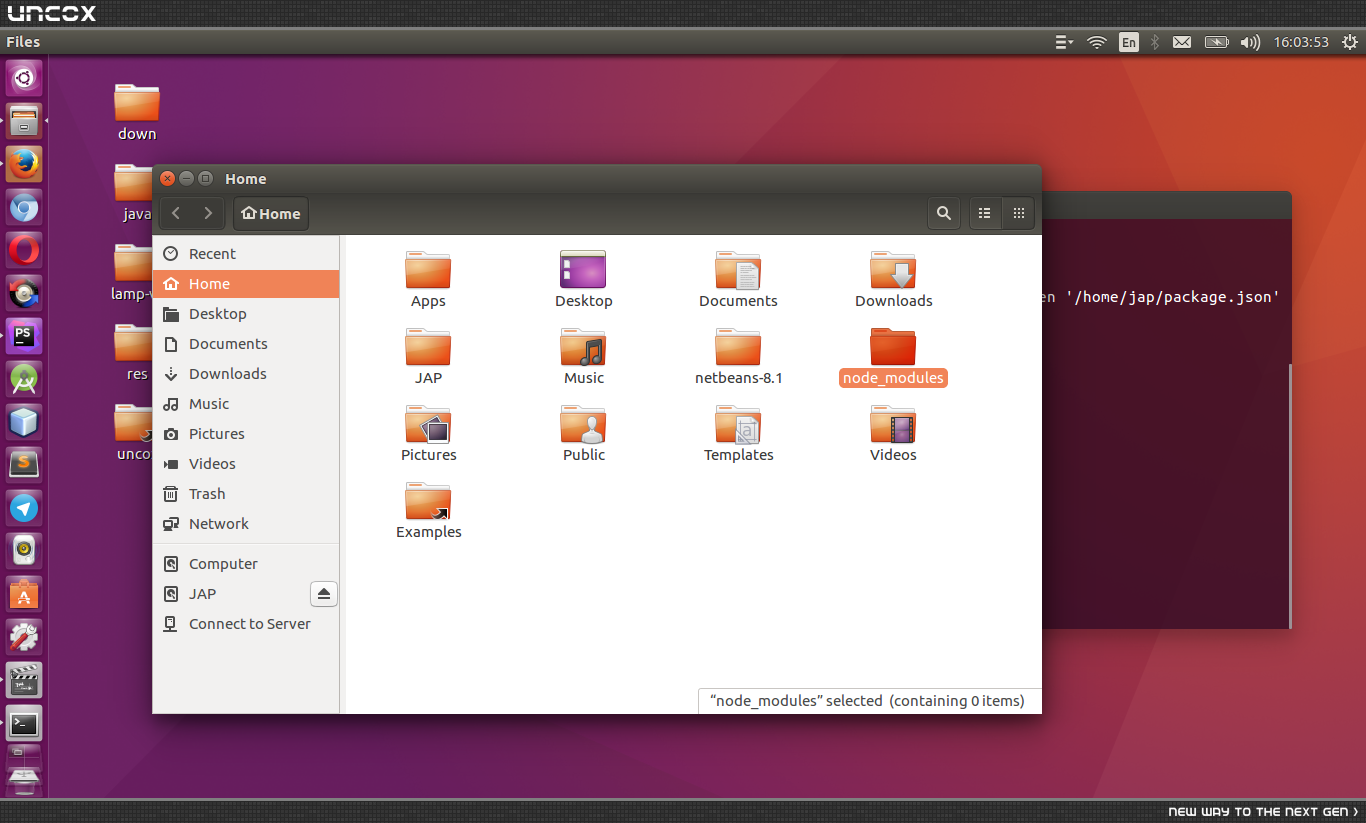
همینطور که در تصویر بالا مشاهده میکنید مراحل نصب انجام شد و مسیر نصب شده در آدرس /home/jap قرار داره که همون داخل پنجره home میباشد
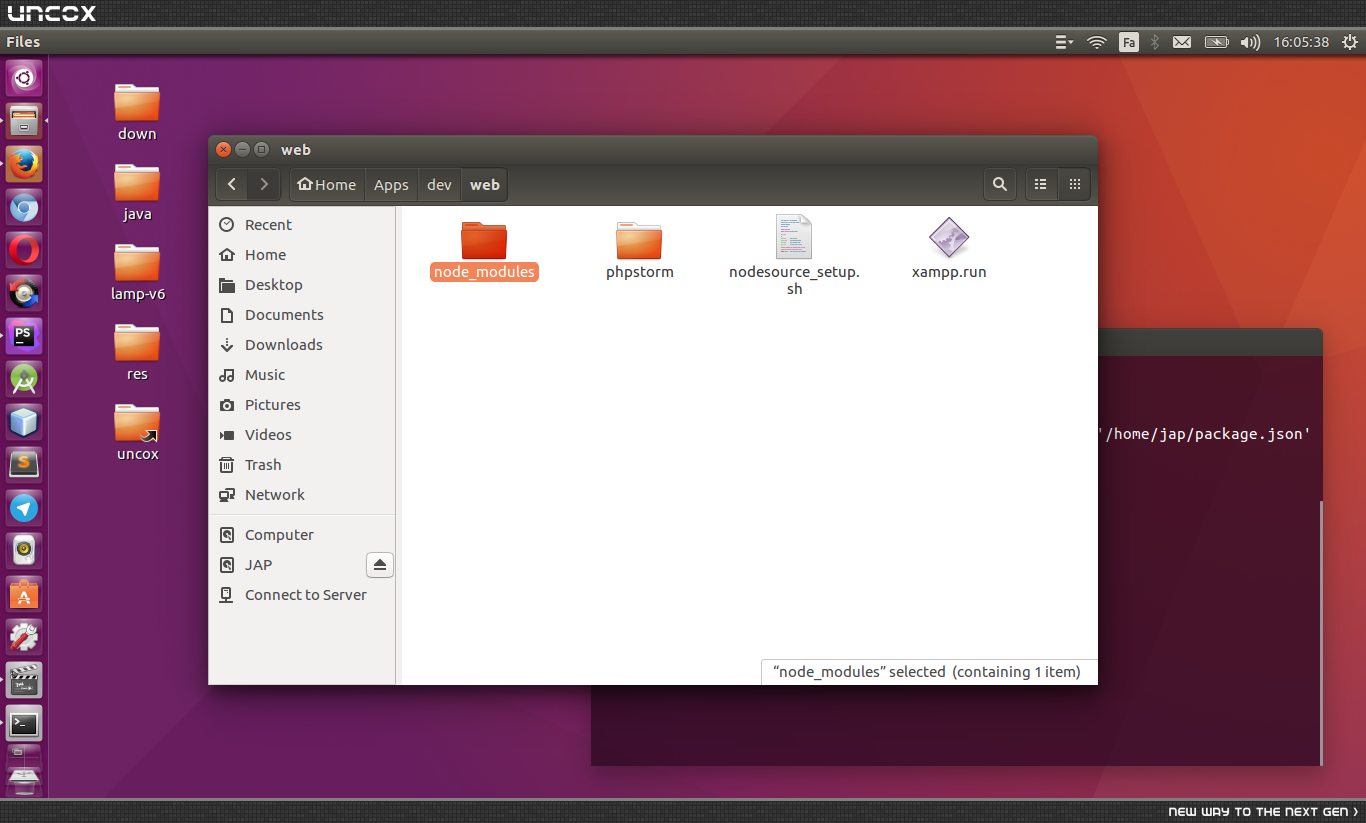
به نظر من بهتره که این دایرکتوری رو به مسیر بهتری انتقال بدیم و من در تصویر زیر این دایرکتوری رو به جایی مناسب انتقال دادم
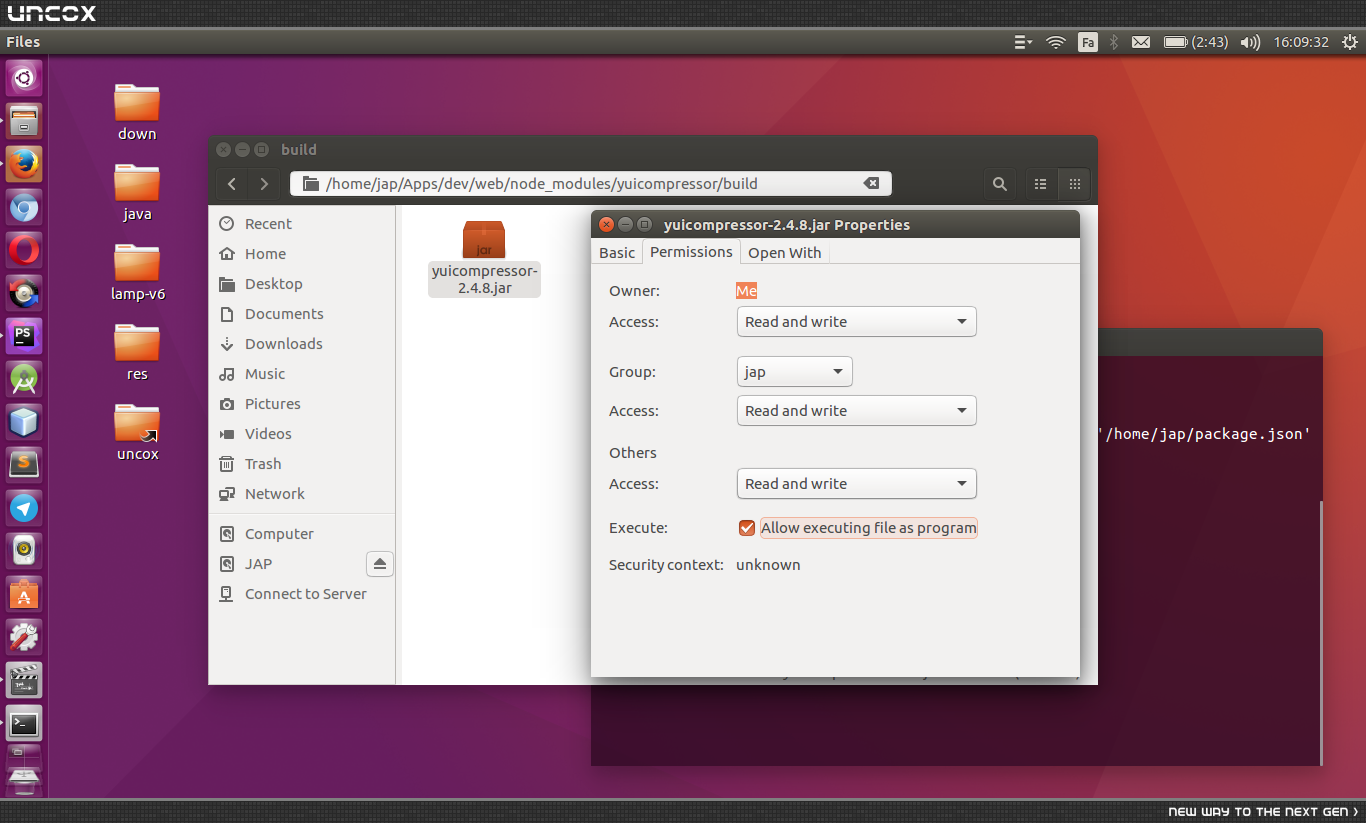
قدم بعدی ایجاد تغیراتی در قسمت permission برای دسترسی به این دایرکتوری میباشد و طبق تصویر زیر عمل کنید
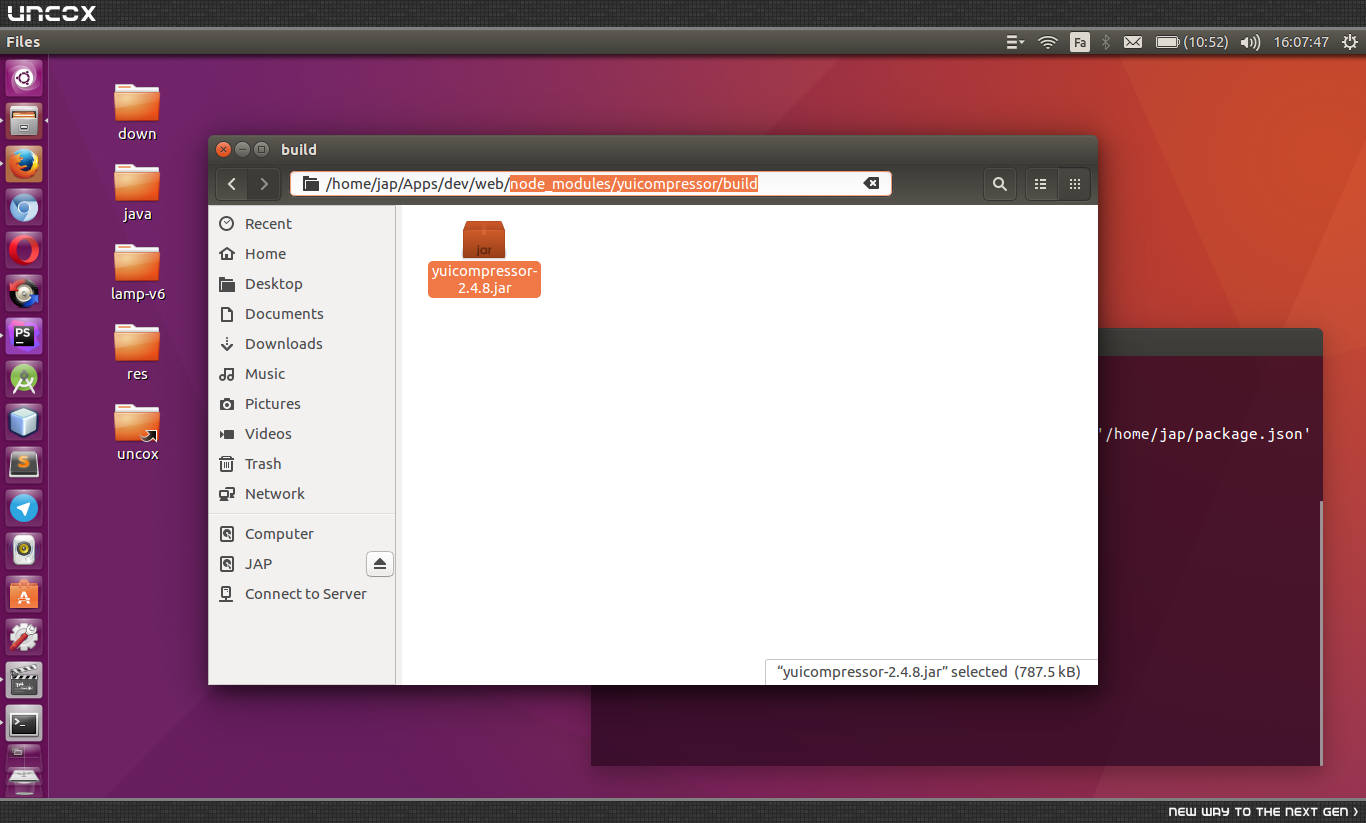
وارد مسیر طی شده در تصویر بالا بشید تا در نهایت به این فایل jar برسید و سپس تغیراتی روی permission آن انجام میدهیم
روی این فایل راست کلیک کنید و از قسمت peroperties تغیرات تصویر زیر را انجام دهید
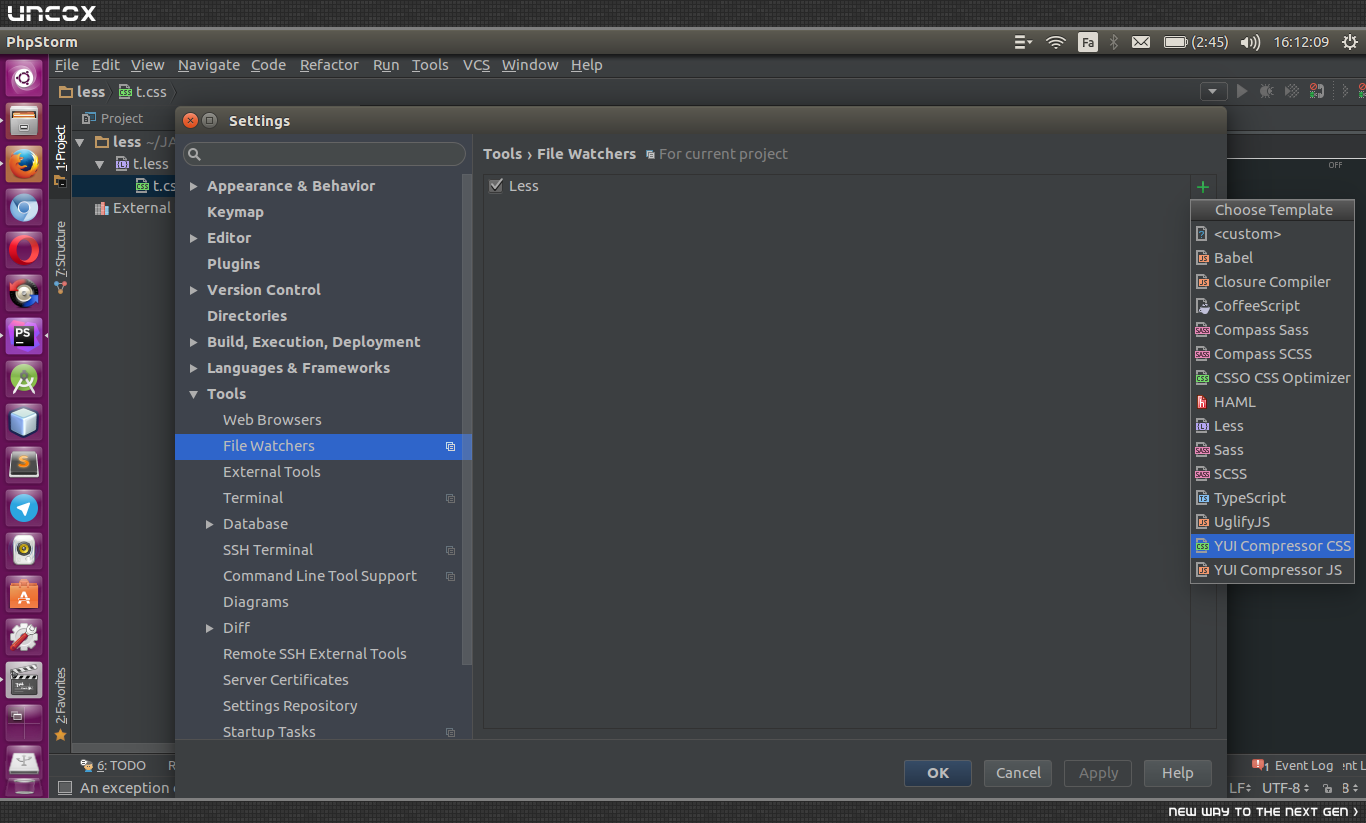
و حالا وارد محیط برنامه نویسی میشویم تا تنظیمات را اعمال کنیم
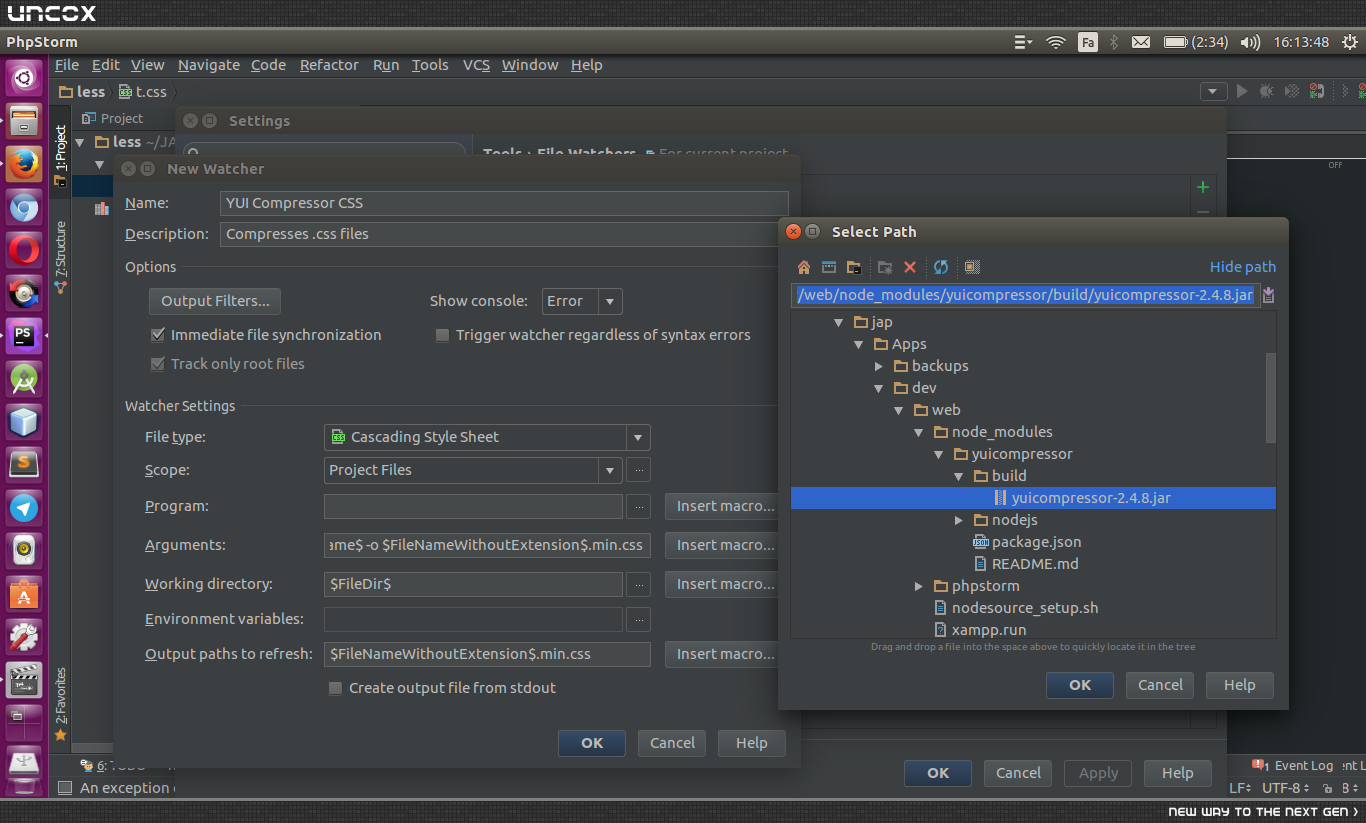
و در پنجره باز شده از قسمت brows فیل program مسیر را انتخاب کنید تا به مسیر فایل jar برسید
سپس ok را بزنید و apply کنید
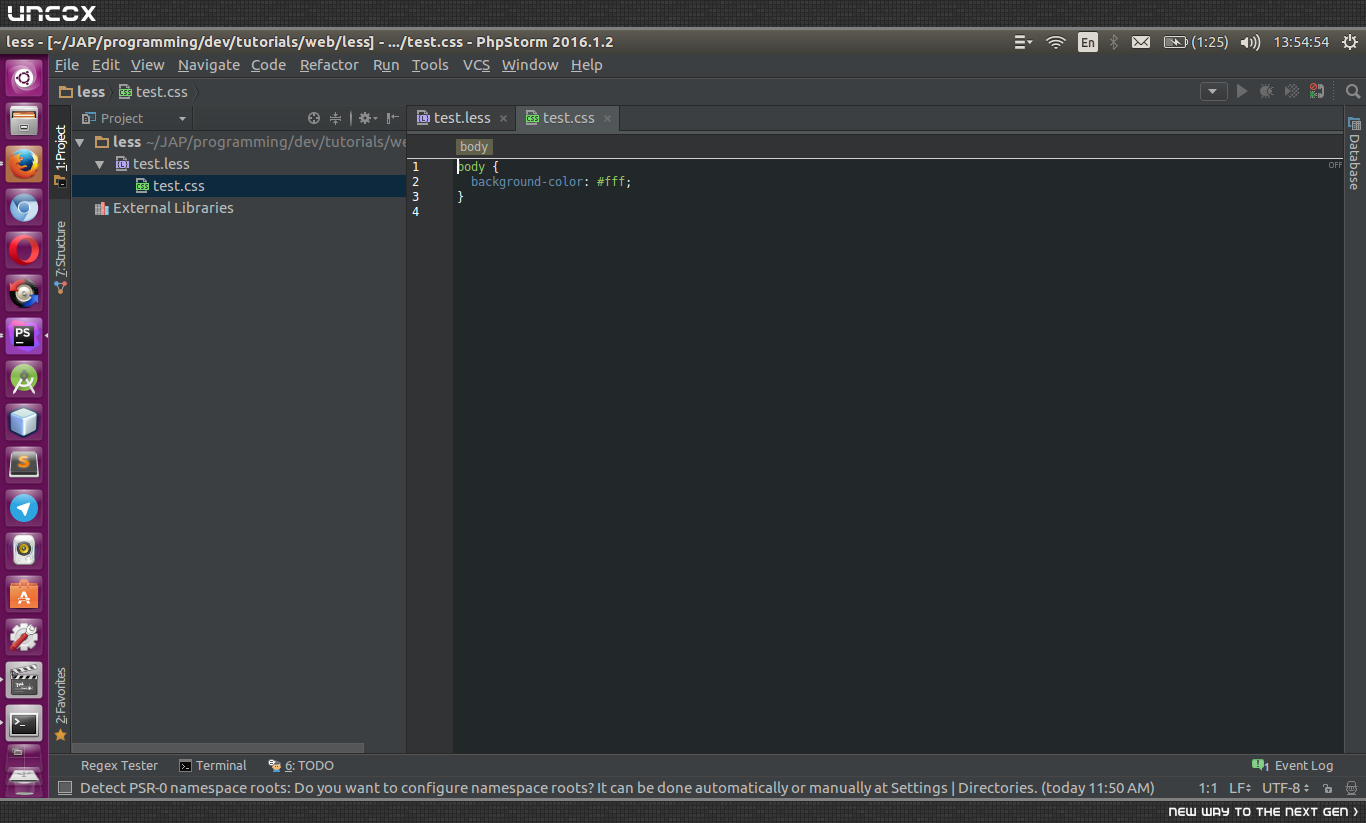
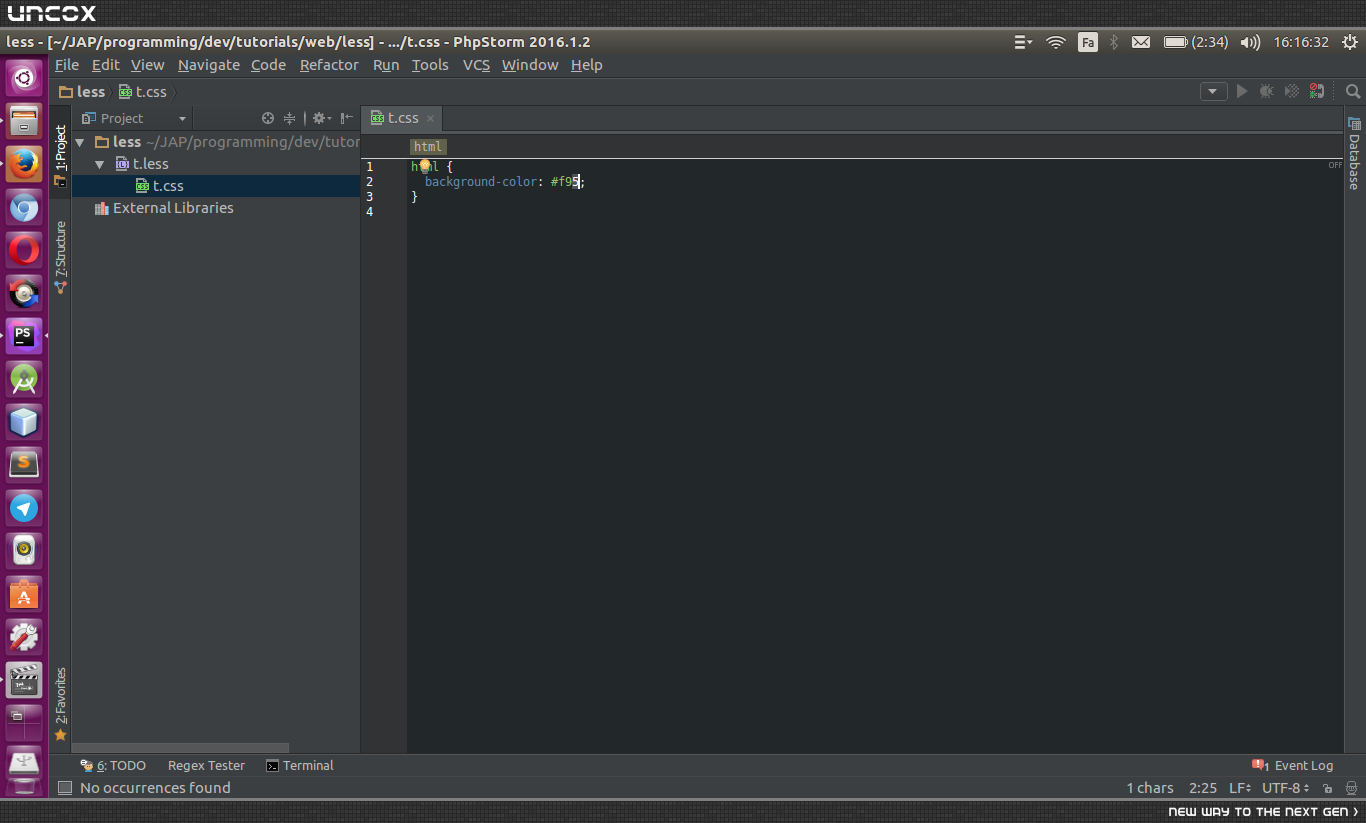
حالا میریم یه تست بزنیم
و حالا بعد save نتیجه زیر را میبینید
به این نکته توجه کنید که ما فقط تنظیمات minify رو برای css اعمال کردیم و برای js هم به همین صورت عمل میکنیم و مسیر همین فایل jar را براش قرار میدیم
موفق و سربلند باشید
ازمدیرای گل خواهش میکنم به این تاپیک تگ قرمز رنگ بدید من هدف استفاده برای اعضا ویژه سایت هست
ممنون میشم چون واقعا وقت گذاشتم و مشکلات موقع نصب را بررسی کردم تا یه تاپیک تمیز و بدون ایراد بزارم
رفع مشکلی یکی از دوستان در فایل httpd.conf
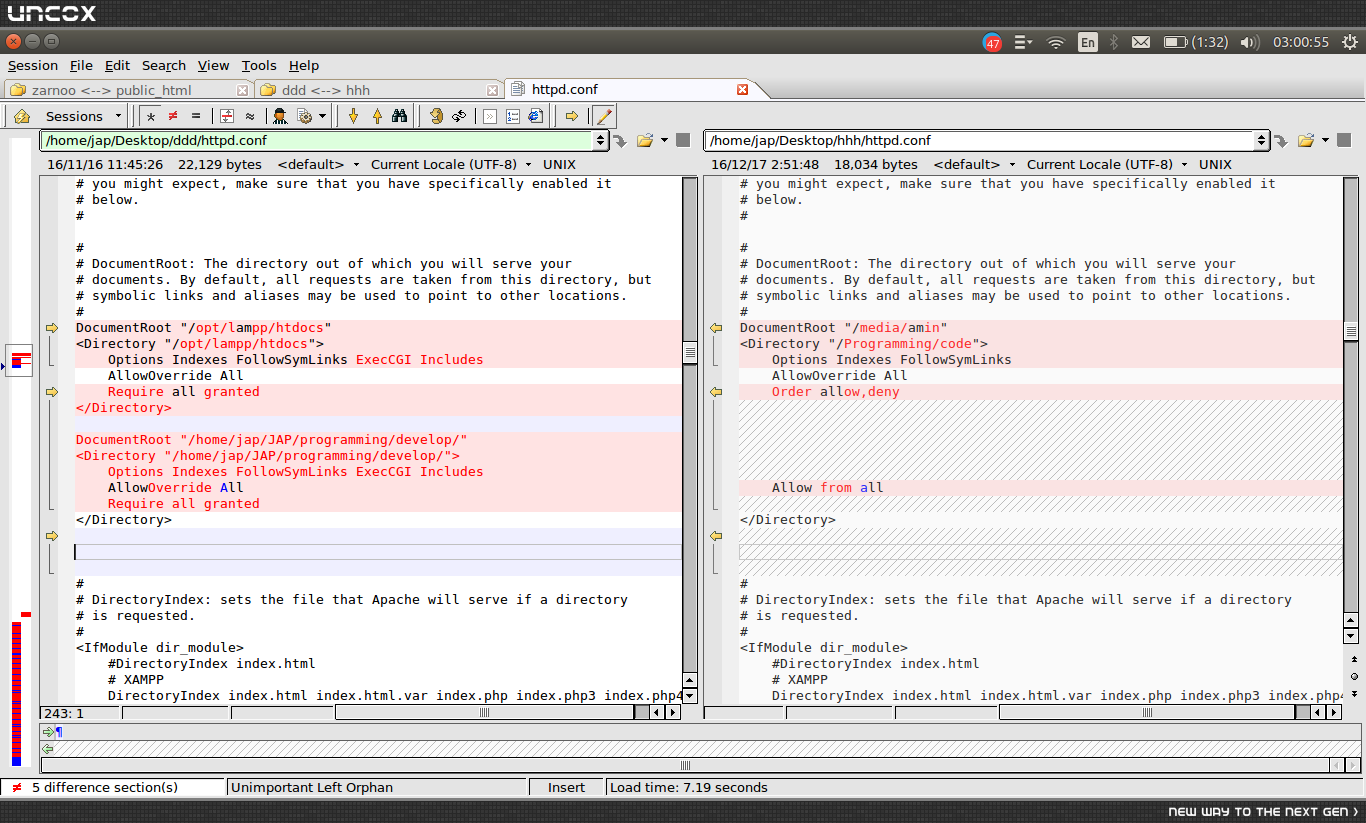
خب - دوست عزیز فایل httpd که آپلود کرده بودید و لینکشو قرار داده بودید رو بررسی کردم و به چندتا ایراد برخوردم
میتونی تو تصویر پایین ببینی :
فایل سمت چپی فایل روی سیستم خودمه و فایل سمت راستی فایل شماس - پیشنهاد میکنم داکیومنت روت اصلی رو تغییر ندید و یکی جدا گانه در زیرش بسازید و میتونید طبق فایل من مراحل رو انجام بدید - همینطور همیشه فایلتون رو تمیز کنید تا در مراجعات بعدی سردگم نشید
موفق باشید - امیدوارم مفید باشه
و فایل /etc/apache2/sites-enabled/000-default.conf محتوی $lt;VirtualHost *:80$gt;
ServerAdmin webmaster@localhost
DocumentRoot /home/sajjadintel/dev/www
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
$lt;/VirtualHost$gt;` (9 سال پیش)
سلام دوستان .چرا وقتی phpmyadmin رو باز میکنم این پیغام میاد؟؟

پاسخ دوستمون در (پاسخ قبلی)
این دستورات رو یه بار امتحان کنید احتمالا مشکلت حل میشه
sudo service apache2 stop
sudo service mysql stop
sudo /opt/lampp/lampp start
/////////////////////////////////////////////// و یا از دستورات زیر
killall mysqld
sudo /opt/lampp/lampp start
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .