تاپیک جامع برای ( یادگیری ، آموزش ، رفع مشکلات ) ریسپانسیو با Bootstrap
سلام و خسته نباشید میگم به همه دوستای گلم
این تاپیک رو به این دلیل ساختم که همه دوستان ازش استفاده کنن و صفحات وب خودشون رو با این آموزش ها ریسپانسیو کنن
خواهشی دارم از تمام دوستانی که با Bootstrap کار کردن ، لطفا در این تاپیک آموزش ها و نکته های خودتون رو قرار بدید
ممنون از همتون
درخواستی از مدیران سایت دارم که به این تاپیک تگ قرمز بدهید که فقط برای افراد ویژه قابل مطالعه باشد ، ممنون
*****نکته : خواهش میکنم از همتون برای خوانا بودن بهتر آموزش ها پاسخ درج نکنید و فقط نظر بدید ممنون از لطفتون*****
قسمت اول : آموزش دانلود و نصب Bootstrap
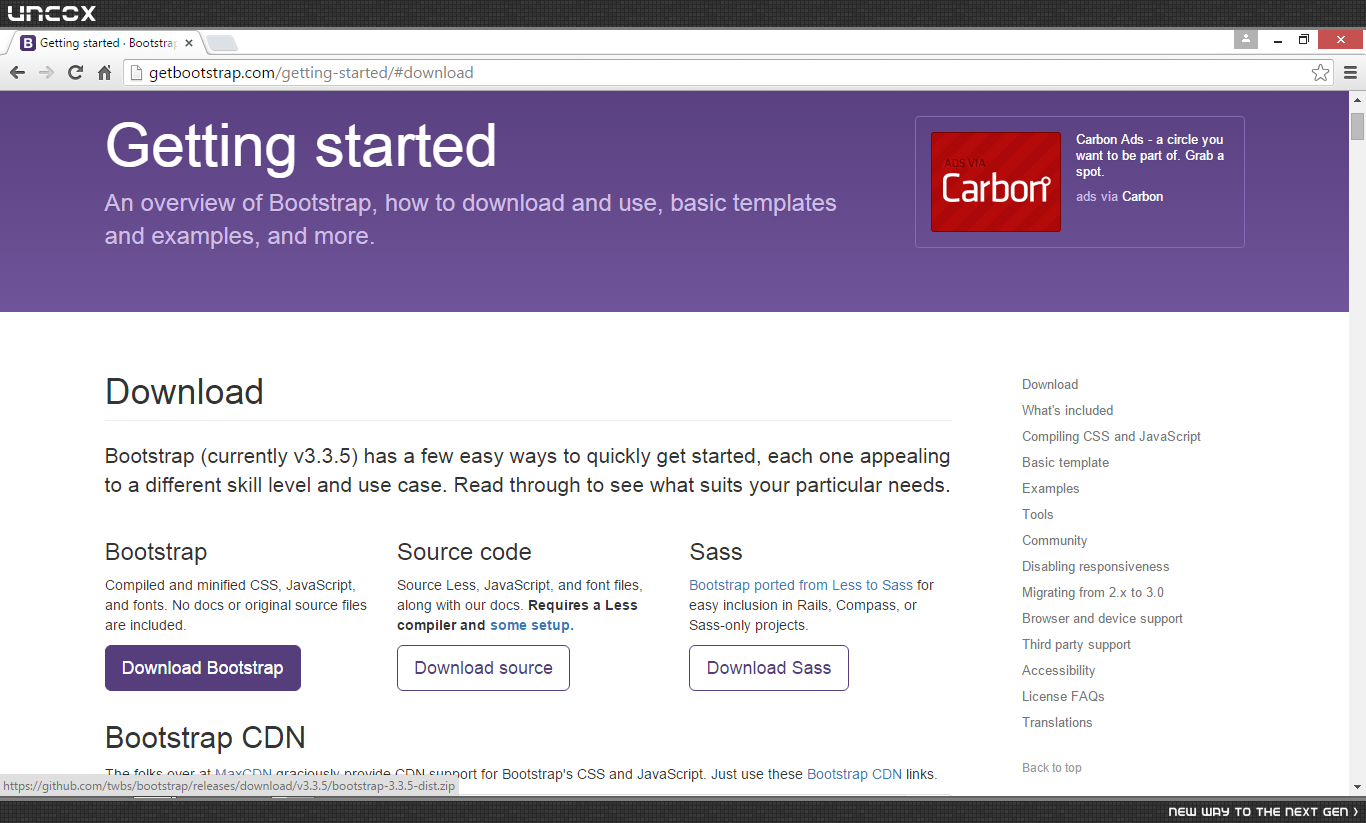
ابتدا وارد www.getbootstrap.com شده و سپس وارد قسمت دانلود میشویم
سپس دکمه Download Bootstrap را میزنیم تا آخرین نسخه از این فریم ورک رو دانلود کنیم
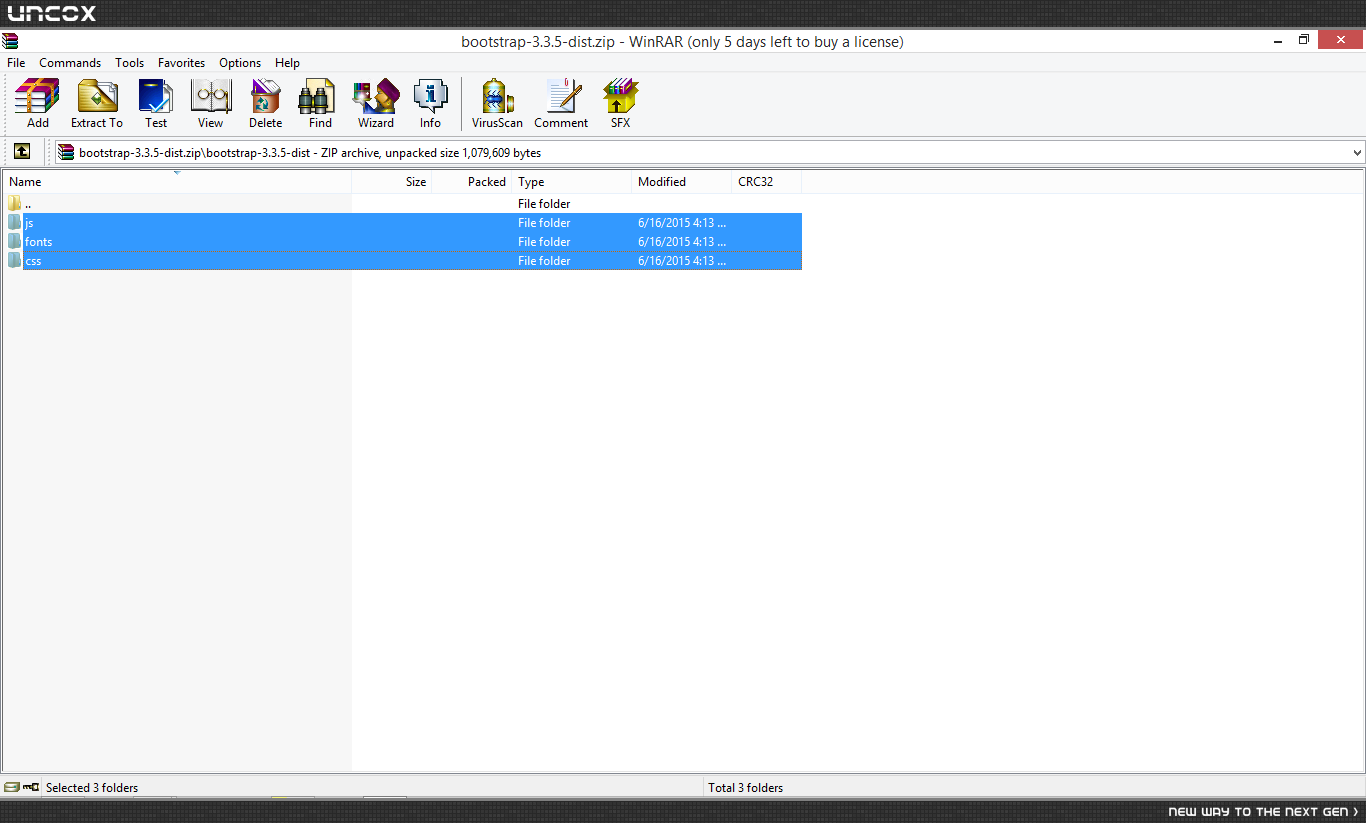
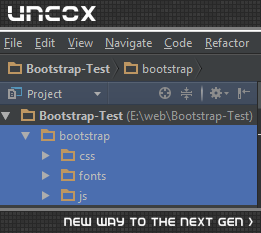
داخل فایل دانلود شده فولدرهای js , fonts , css وجود دارد که اجزای فریم ورک رو تشکیل میدهند
فقط کافیه این سورس ها رو در پروژه خود وارد کرده تا از قابلیت های ویژه Bootstrap بهره ببرید
پیشنهاد میکنم یک دایرکتوری به اسم Bootstrap در پروژه خودتون بسازید و سپس این فایل ها را داخل دایرکتوری وارد کنید

سپس وقت اون رسیده که این سورس ها رو در داخل کد های پروژه خودمون ایمپورت کنیم
در زیر به ترتیب عمل کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> ---> 1
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> ---> 2
<script src="bootstrap/js/respond.js"></script> ---> 3
<link rel="stylesheet" href="bootstrap/css/custom.css"> ---> 4
<link rel="stylesheet" href="css.css">
<title>Bootstrap</title>
</head>
<body>
<script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> ---> 5
<script src="bootstrap/js/bootstrap.min.js"></script> ---> 6
</body>
</html>
درواقع فایل های مربوط به Bootstrap بعد از meta utf8 شروع میشه:
شماره 1 : این خط برای ساپورت گوشی های موبایل فراخوانی میشود و میتوانید به همین شکل وارد پروژه خودتون کنید
شماره 2 : این خط اشاره میکنه به همون دایرکتوری که برای Bootstrap ساختید و داخل فایل Css شوید و Bootstrap.min.css را وارد پروژه کنید
شماره 3 : این فایل را در زیر قرار دادم - دانلود کنید و وارد پروژه کنید چون این فایل به طور پیشفرض در بوت استرپ نیست و خودم دانلود کردم و به صورت دستی قرار دادن در پوشه js فایل Bootstrap
شماره 4 : همچنین یه فایل Css ایجاد کنید که اگر لازم به تغیر در بعضی از قسمت های Bootstrap داشتید ، به فایل اصلی bootstrap دست نزنید و همین جا تغیرات رو اعمال کنید و برای درستی کار حتما باید این فایل را بعد از Bootstrap.min.css قرار دهید که بعد بیتونه اغیرات رو اعمال کنه
شماره 5 : دراین خط فایل JQuery رو وارد کردم - شما باید این فایل رو دانلود کرده از سایت JQuery و وارد کنید
شماره 6 : و در آخر فایل Bootstrap.min.js رو از فایل js داخل Bootstrap وارد کنید
فایل Respond.js
نکته : بهتون پیشنهاد میکنم که فایل های js خودتون رو در تگ body و قبل از بسته شدن تگ </body> قرار دهید ، این کار باعث میشه لود شدن سایت سریع تر صورت بگیره و بعد از اینکه گرافیک سایت که در فایل های Css طراحی شده اند ، لود شد ، سپس فایل های js لود میشه **
قسمت دوم : ایجاد منو سایت
برای ایجاد یک منو در قسمت بالای سایت به صورت زیر عمل میکنیم:
در داخل تگ <nav>
<nav class="navbar navbar-default" role="navigation">
</nav>
کد بالا را در قسمت body بنویسید ، یک منوی خالی در بالا سایت ایجاد میکند
معمولا همه سایت ها در منو یا هدر سایتشون یک لوگو به نشانی برند خود دارن و برای ساخت یک برند برای سایت میتونیم در همون منوی ساخته شده به صورت زیر عمل کنیم:
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="https://www.uncox.com" class="navbar-brand">uncox.com</a>
</div>
</nav>
در همون منویی که ساختیم یک <div> میسازیم و در آن کلاس navbar-header رو فراخوانی میکنیم و داخل اون یک تگ <a> برای ساخت لینک برای برند سایتمون استفاده میکنیم و در آن از کلاس navbar-brand استفاده میکنیم ، خروجی به صورت زیر خواهد بود:
حالا میرسیم به اینکه برای منوی سایتمون گزینه اضافه کنیم ، توجه داشته باشید همه کد های فعلی را باید در همون تگ <nav> بنویسیم تا داخل منو اعمال بشن
بعد از div برند یک div جدید میسازیم به صورت زیر :
<div>
<ul class="nav navbar-nav">
<li><a href="#">صفحه نخست</a></li>
<li><a href="#">محصولات</a></li>
<li><a href="#">تماس باما</a></li>
<li><a href="#">درباره ما</a></li>
</ul>
</div>
و داخلش لیست میسازیم و در تگ <ul> از کلاس nav navbar-nav استفاده میکنیم در این کلاس تمامی روش های نمایش لیست تعبیه شده
اگر این پروژه را اجرا بکنیم به یک مشکل بر میخوریم که در زیر نمایش داده شده:
تمام عناصر به صورت چپ چین نمایش داده میشه و در زبان فارسی نیازه که منو هامون راست چین باشند ، برای رفع این مشکل در تگ <div> که برای این لیست ساختیم از کلاس navbar-right استفاده میکنیم
<div class="navbar-right">
<ul class="nav navbar-nav">
<li><a href="#">صفحه نخست</a></li>
<li><a href="#">محصولات</a></li>
<li><a href="#">تماس باما</a></li>
<li><a href="#">درباره ما</a></li>
</ul>
</div>
خروجی به صورت زیر در میاد:
ولی بازم یه مشکل دیگه ایجاد میشه ، اگه دقت کنید منو خیلی به سمت راست چسبیده و به در پایین صفحه اسکرول افقی ایجاد میشه و اینجاست که به یک کلاس خوب به اسم container بر میخوریم که باعث میشه محتویات صفحه از چپ و راست یکم فاصله داشته باشه و نمایشی بهتری میده صفحه ی مارو ، حالا برای رفع این مشکل بعد از تگ <nav> که برای ساخت منو استفاده کردیم ، یک <div> جدید میسازیم و کلاس container رو داخلش وارد میکنیم و تگ بسته شدن </div> رو میبریم و قبل از بسته شدن تگ </nav> قرار میدهیم
نمایش کلی از سورس ایجاد شده تا الان در زیر نمایش داده شده:
<nav class="navbar navbar-default" role="navigation"> --->ایجاد منو
<div class="container"> ---> کلاس کانتینر
<div class="navbar-header"> ---> ایجاد برند و لوگو
<a href="https://www.uncox.com" class="navbar-brand">uncox.com</a>
</div>
<div class="navbar-right"> ---> راست چین کردن گزینه های منو
<ul class="nav navbar-nav">
<li><a href="#">صفحه نخست</a></li>
<li><a href="#">محصولات</a></li>
<li><a href="#">تماس باما</a></li>
<li><a href="#">درباره ما</a></li>
</ul>
</div>
</div> ---> بستن تگ کانتینر
</nav>
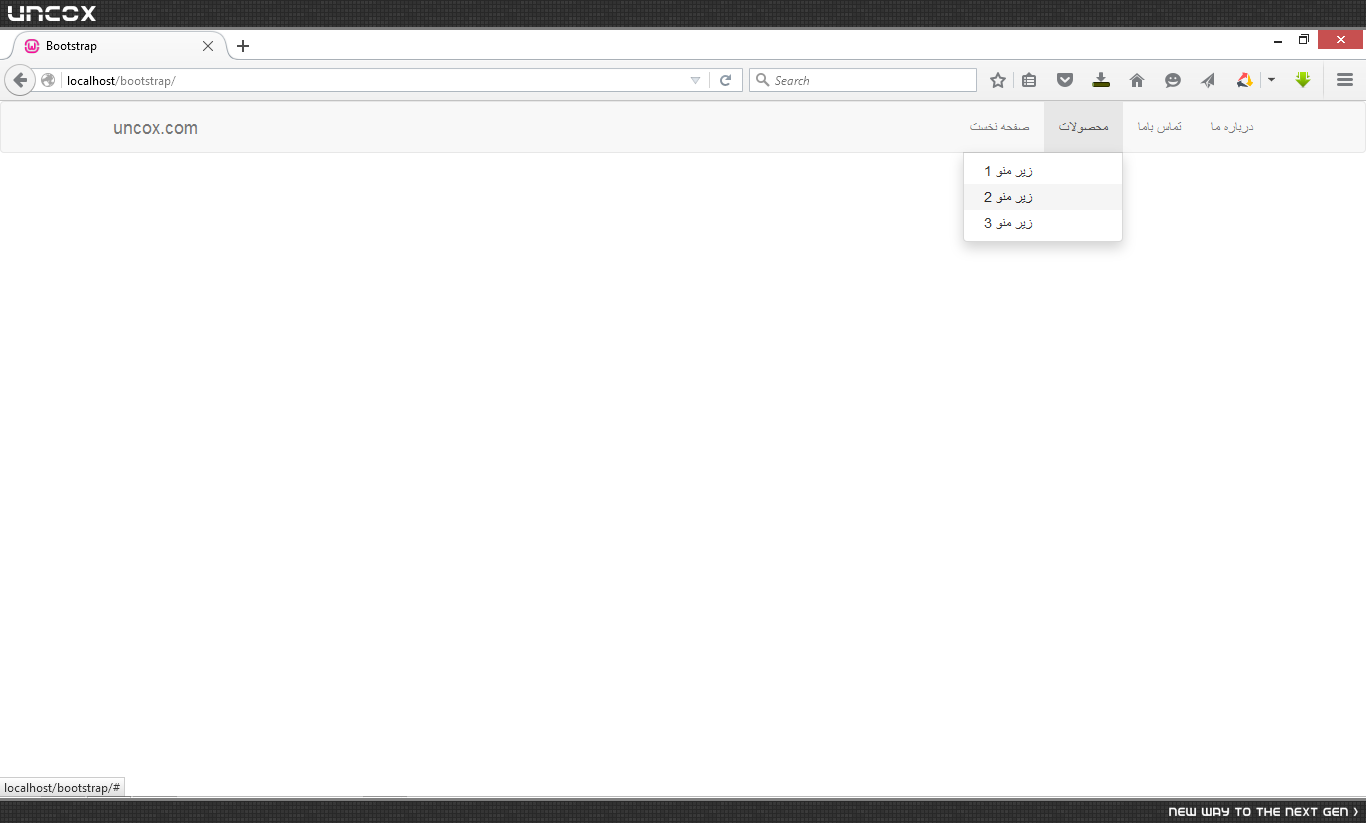
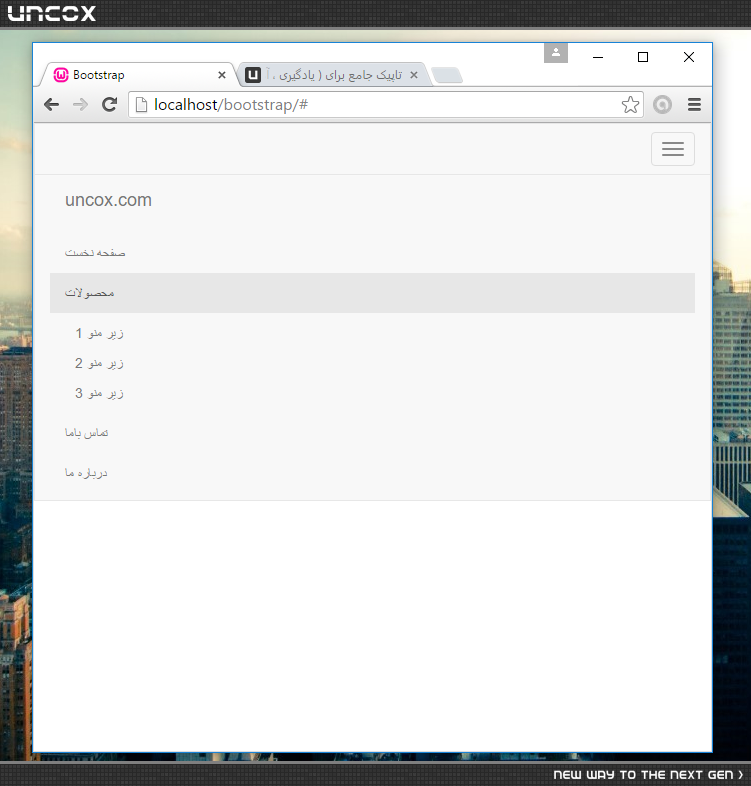
خروجی :
حالا ممکنه بعضی از گزینه های منو زیر منو هم داشته باشه و در این صورت باید از Dropdown استفاده کنیم
برای این کار داخل <li> های منو کلاس dropdown رو اضافه میکنیم
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">محصولات</a> --->ایجاد قابلیت زیر منو
<ul class="dropdown-menu"> --->اضافه کردن گزینه به منو
<li><a href="#">زیر منو 1</a></li>
<li><a href="#">زیر منو 2</a></li>
<li><a href="#">زیر منو 3</a></li>
</ul>
</li>
همچنین باید کلاس dropdown-toggle را به تگ <a> اضافه کنیم و یک خاصیت از جی کوئری را به صورت data-toggle="dropdown اضافه کنیم
نمایش بهتر سورس:
<div class="navbar-right">
<ul class="nav navbar-nav">
<li><a href="#">صفحه نخست</a></li>
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">محصولات</a>
<ul class="dropdown-menu">
<li><a href="#">زیر منو 1</a></li>
<li><a href="#">زیر منو 2</a></li>
<li><a href="#">زیر منو 3</a></li>
</ul>
</li>
<li><a href="#">تماس باما</a></li>
<li><a href="#">درباره ما</a></li>
</ul>
</div>
قسمت سوم : ایجاد منوی کشویی در هنگام کوچک شدن صفحه
در این بخش قصد دارم آموزش بدم که چجوری زمانی که صفحه وب کوچیک میشه گزینه های منو به صورت منوی کشویی نمایش داده بشه به صورت زیر:
همونطور که مشاهده میکنید وقتی صفحه کوچیک میشه دیگه گزینه های منو در یک خط ثابت نشون داده نمیشن و ریخته میشن در یک منوی کشویی و وقتی منو باز میشه میتوانیم همان گزینه ها رو مشاهده کنیم

حالا روش کار چجوریه ؟؟ :)
در زیر قدم به قدم براتون گفتم:
اول از همه باید یک <button> داخل تگ <navbar-header> که برای منو ساخته بودید ، بسازید
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu1">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
این دکمه ، همون دکمه ای هست که با فشار دادنش گزینه های منو به صورت کشویی باز میشه
داخل این تگ از کلاسی به اسم navbar-toggle استفاده میکنیم - همچنین برای دسترسی به قسمت های Jquery از عبارت data-toggle و data-target به صورت بالا استفاده میکنیم
اگر دقت کرده باشید روی دکمه سه خط کوچیک افقی نمایش داده میشه و برای درج این خطوط از <span> به صورت بالا استفاده میکنیم که از کلاس icon-bar بهره مند شده :)
خب میریم سراغ مرحله بعد و تکمیل این قسمت
بعد از اینکه <div> تگ navbar-header رو بستید ، یک <div> دیگه به صورت زیر ایجاد کنید و تمام لیست گزینه ها رو دین تگ باز و بسته این <div> قرار دهید
در زیر با فاصله مشخص کردم
<div class="collapse navbar-collapse" id="menu1">
<div class="container">
<div class="navbar-header">
<a href="https://www.uncox.com" class="navbar-brand">uncox.com</a>
</div>
<div class="navbar-right">
<ul class="nav navbar-nav">
<li><a href="#">صفحه نخست</a></li>
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">محصولات</a>
<ul class="dropdown-menu">
<li><a href="#">زیر منو 1</a></li>
<li><a href="#">زیر منو 2</a></li>
<li><a href="#">زیر منو 3</a></li>
</ul>
</li>
<li><a href="#">تماس باما</a></li>
<li><a href="#">درباره ما</a></li>
</ul>
</div>
</div>
</div>
فقط 2 کلاس به این <div> اضافه میکنیم به اسم collapse و navbar-collapse و بعد از اون دقیقا id که برای data-target بالا قرار دادید میزارید
نکته : توجه کنید که اگه تعداد منو های شما بیشتر از یکی هست باید مقادیر id هر دکمه باهم فرق داشته باشه
سلام دوباره به همه دوستان و با عرض پوزش که یه مدتی بود آموزش های بوت استرپ رو قرار نمیدادم
انشاالله به زودی دوباره تکنیک های جالب بوت استرپ رو براتون میزارم ولی تا اون موقع که یکم وقتم آزاد بشه یه سایت جامع آموزشی بهتون معرفی میکنم تا بتونید ازش بهره ببرید
به زودی اطلاعات تکمیل خواهد شد و ممکنه که یک آموزش ویدئویی براتون تولید کنم
سلام . تو سایت من اسلایدرو تو موبایل ببنید سایز عکس بد میشه . راهی هست حل بشه؟
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .