[آموزش] Sass در Intellij Idea
درود بر همه
احتمالا اسم CSS Preprocessor به گوشتون خورده و شاید هم در این مورد کمی اطلاعات داشته باشید. در واقع CSS Preprocessor ها (یا به فارسی پیش پردازنده های CSS) زبان های اسکریپت نویسی ای هستند که به CSS چیزهایی که توی هر زبان برنامه نویسی ای هست، مثل متغیرها، تابع، عملگر و ... اضافه می کنه.
توی Intellij میشه بصورت مستقیم یک کامپایلر برای این زبان ها ساخت. اما کار تقریبا نسبتا سختی هست و توی هیچ منبع فارسی ای هم نمی تونید پیدا کنید آموزشش رو. (آپدیت: آموزش استفاده از Less.js در بخش 8 توسط استاد اضافه شد) برای همین من چند روز وقت گذاشتم تا راحت ترین روش رو برای نصب کامپایلر روی Intellij پیدا کنم.
اما قبل از اون باید یک سری اطلاعات رو داشته باشید.
چرا باید از CSS Preprocessor ها استفاده کنیم؟
- امکاناتی به CSS اضافه می کنه که باید از ابتدا توی CSS وجود می داشته
- کدنویسی رو جذاب تر می کنه
- توی زمانتون صرفه جویی میشه
- نگهداری و بروزرسانی کدها ساده تر می شه
- کدها خوانا تر می شه
- یادگیریشون آسونه و جالب هستند
CSS Preprocessor های معروف:
مثل هر بخش از دنیای برنامه نویسی برای اینکار زبان های مختلف طراحی شده که در اینجا به سه مورد از برترین هاشون اشاره می کنم:
- Sass
- Less.js
- Stylus
تا چند وقت پیش تر گزینه قطعی برای اینکار Less بود اما الان اوضاع کامل فرق کرده. انتخاب من Sass هست به چند دلیل:
- توی Sass امکان به کارگیری دستورات شرطی و حلقه هست که توی Less استفاده از اینها کارآمد نیست
- سینتکس Sass از نظر من کاملتر از Less هست
- توی بخش هایی مثل اعلام خطا و ... بهتر عمل می کنه
- امکان استفاده از کتابخانه های قدرتمندی مثل Compass توی Sass وجود داره که استفاده از فریمورک های خارجی رو براتون فراهم می کنه
توجه کنید که خروجی هردو یکی هست و کاربر فقط با نسخه CSS کار داره.
Sass:
خوب هست بدونید که این زبان دو نوع سینتکس داره. یکی قدیمی تر هست که اسمش Sass هست و یکی جدید که اسمش SCSS هست. من خودم استفاده از سینتکس دوم رو بیشتر ترجیح میدم چون توی سینتکس دوم شکل بلوکهای کد شبیه تر هست به CSS و قطعا یادگیریش آسون تره. به شکل سینتکس ها و خروجی دقت کنید:
سینتکس Sass:
$font: sans-serif $color: #333 body font: 100% $font; color: $color;
سینتکس SCSS:
$font: sans-serif;
$color: #333;
body {
font: 100% $font;
color: $color;
}
خروجی CSS:
body {
font: 100% sans-serif;
color: #333;
}
نصب و راهاندازی کامپایلر روی Intellij Idea:
نصب و راهاندازی کامپایلر Sass و SCSS یکم پر دردسره و نیاز به همت و وقت گذاشتن زیاد داره. ممکنه زیاد به مشکل هم بر بخورید. برای همین من یک آموزش روان سعی کردم تهیه کنم تا کمتر دوستان توی دردسر گیر کنن:
1. نصب Ruby:
ابتدا و قبل از همه چیز نیاز هست برای اجرای کامپایلر، روبی رو روی سیستممون نصب کنیم. برای نصب هم کافیه به سایت Ruby Installer برید و یکی از نسخههای روبی رو دانلود کنید. (فرقی نمیکنه چه نسخهای باشه، هنگام نوشتن این آموزش نسخه نهایی 2.3.1 بود!)
بعد از دانلود هم فایل نصبی رو اجرا میکنید و یک مسیر برای نصب انتخاب میکنید و نصب به پایان میرسه!
2. نصب Sass یا SCSS:
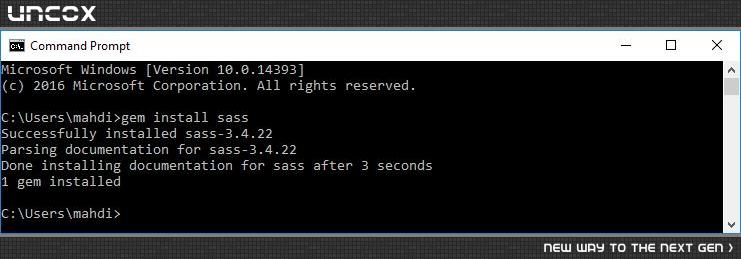
حالا باید با استفاده از روبی Sass یا SCSS رو دانلود کنید. این کار هم خیلی زحمتی نداره و فقط ممکنه به یک مشکل اعصاب خردکن بربخورید که بهش اشاره خواهم کرد. برای نصب باید یکی از کدهای زیر رو توی Command Prompt سیستمتون بزنید. (پیشنهاد من اینه که هردوتا رو روی سیستمتون نصب کنید)
برای Sass:
gem install sass
برای SCSS:
gem install scss
در نهایت باید پنجره زیر رو مشاهده کنید که پیغام نصب موفق رو داده:

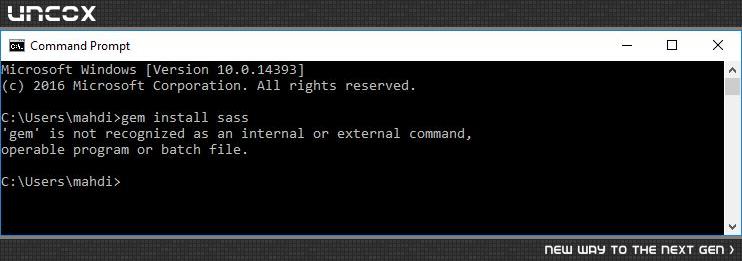
در صورتی که پیام زیر روی دریافت کردید که گفته دستور gem شناسایی نشده به پست بعدی برای رفع مشکل مراجعه کنید:

3. تنظیمات نهایی Intellij Idea:
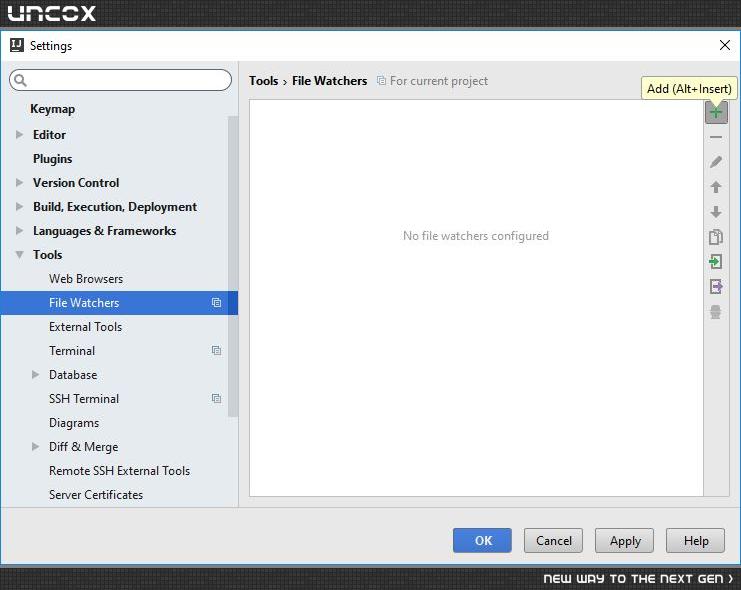
اول از همه باید مثل آموزشهای ویدیویی باید پلاگین File Watcher رو نصب کنید که نیاز ضروری کامپایل شدن فایلهای Sass هست. سپس وارد تنظیمات Intellij میشیم و از قسمت Tools گزینه File Watcher رو انتخاب میکنیم و توی صفحه باز شده گزینه Add به شکل + انتخاب میکنیم.

از پنجره باز شده گزینه Sass یا SCSS رو انتخاب میکنیم. و به صورت زیر گزینههای مورد نیاز رو عوض میکنیم:
|
این گزینه باعث میشه فایل تند و تند کامپایل بشه پس بهتره خاموشش کنید |
Immediate file synchronization |
|
آدرس فایل .bat مربوط به Sass یا SCSS در پوشه bin روبی |
Program |
--no-cache --update $FileName$:$FileNameWithoutExtension$.css |
Arguments |
$FileDir$
|
Working directory |
$FileNameWithoutExtension$.css |
Output paths to refresh |

توجه داشته باشید که قبل از این مقادیر هیچ فاصلهای چاپ نشه (به خصوص توی Output paths to refresh) که باعث میشه فایلها بصورت شاخهای ذخیره نشن. برای اینکه فایل ذخیره شده Minify هم بشه کافیه این دو مقدار فرم رو به این شکل تغییر بدید:
--no-cache --update $FileName$:$FileNameWithoutExtension$.min.css --style compressed |
Arguments |
$FileNameWithoutExtension$.min.css |
Output paths to refresh |
به همین سادگی کار ما برای راه اندازی این کامپایلر تمام شد. اگر دوست داشتید میتونید دوتا File Watcher برای Minify کردن و نکردن تولید کنید که هردو نوع فایل رو همزمان داشته باشید.
بررسی چند مشکل متداول:
1. اولین مشکلی که بهش میپردازیم همون مشکلی هست که توی پست قبلی هم بهش اشاره کردم. یعنی شناخته نشدن دستور gem در CMD.

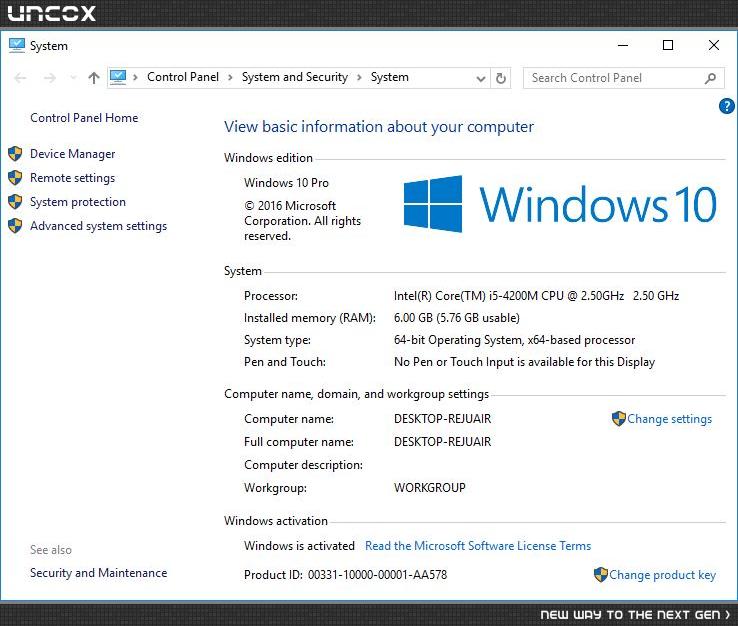
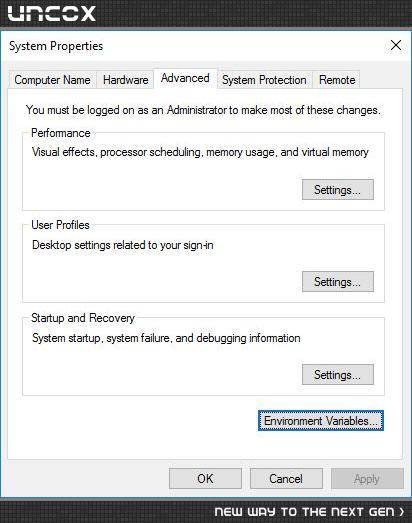
برای حل این مشکل به طور خلاصه باید به سیستم باید بفهمونیم که محل نصب روبی کجاست. برای این کار وارد Properties سیستممون میشیم:

و بعد از پنجره کناری گزینه Advanced system settings رو انتخاب میکنیم:

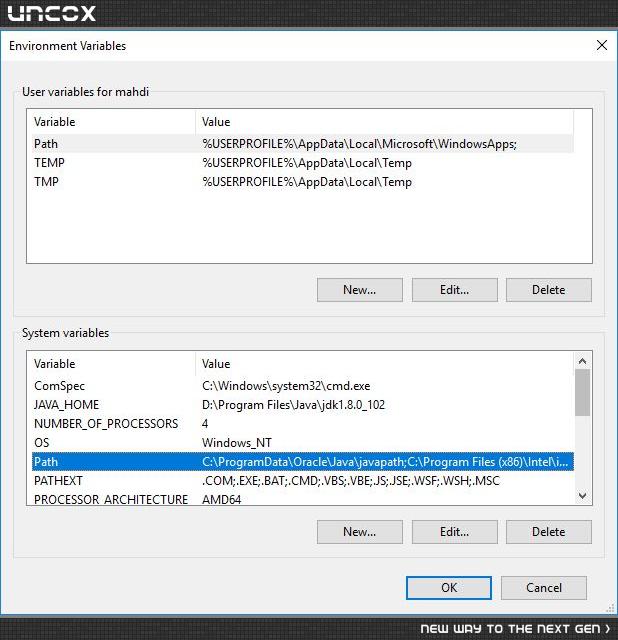
از پنجره باز شده گزینه Environment Variables رو انتخاب میکنیم:

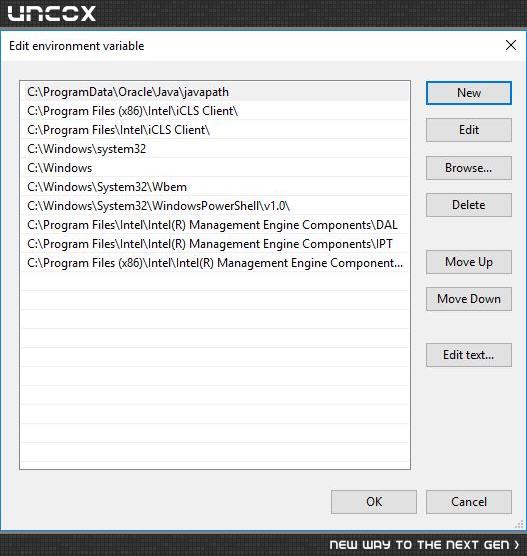
حالا از بخش System variables گزینه Path رو انتخاب میکنیم و Edit رو میزنیم:

توی ویندوز 10 این پنجره حالت گرافیکی به خودش گرفته اما توی سیستمهای قبلی اینطوری نیست به هرحال مهم اصل کار هست یعنی اضافه کردن یک Path جدید. برای اینکار دکمه New رو میزنیم و آدرس فایل bin روبی رو توش قرار میدیم:


و تمام. گزینه Ok رو بزنید تا ذخیره بشه و دوباره به مرحله دوم پست بالا برید و ادامه راه... .
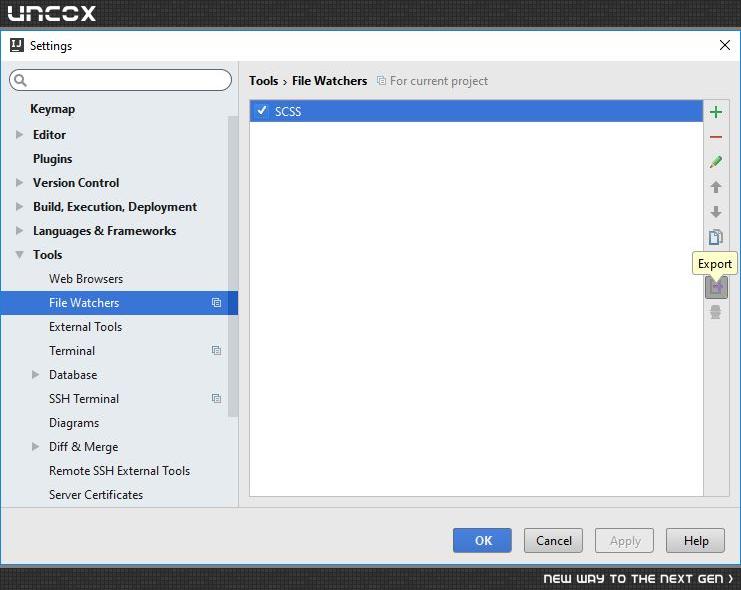
2. آیا باید برای هر پروژه تنظیمات فایل واچر دوباره اعمال بشه؟ بله اما میتونید که تنظیمات رو جایی ذخیره کنید و هربار فایلها رو یکبار Import کنید. چطور؟ برای اینکه توی هر پروژه مجبور نباشیم یکدور این تنظیمات رو انجام بدیم کافیه از تنظیمات کنار پنجره File Watcher گزینه Export رو بزنید تا یک بک آپ از تنظیمات داشته باشید و بعدا توی پروژههای بعدی Import (گزینه بالای Export) کنید.

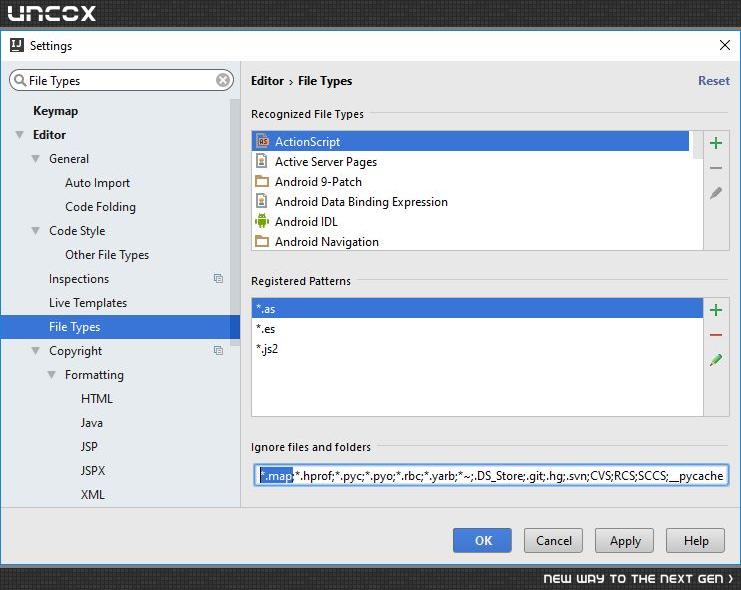
3. اگر برای شما هم این فایلهای مزاحم .map تولید میشه و دوست ندارید اونها رو توی فایلهای پروژهتون ببینید باید وارد Setting بشید و در فیلد Search دنبال کلمه File Types رو سرچ کنید و وارد اون بشید. پایین ترین بخش این قسمت Ingnore files and folders هست که تکه زیر رو بهش اضافه کنید و Apply بزنید تا این فایلها دیگه نشون داده نشه.
*.map;

پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .

