راهنمايي: ايجاد لوگوي شفاف براي برنامه و نمايش چند ثانيه اي اون در ابتداي برنامه با تكنيك splash scr ...
با سلام.
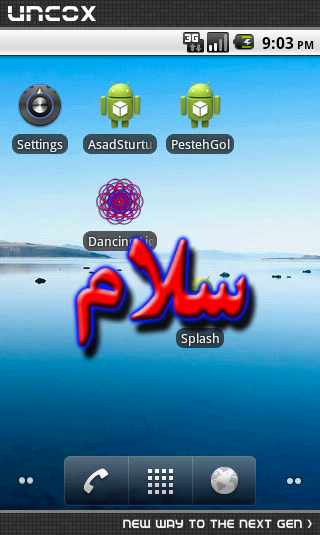
من با مفهوم splash screen از طريق برنامه هاي دوست خوبم Almassi آشنا شدم.ميتونيد برنامه هاي ايشون رو توي كافه بازار با سرچ اسم ايشون (الماسي) ببينيد. در شروع برنامه يك عكس بصورت شفاف به نمايش در مياد و بعد از چند ثانيه صفحه اصلي برنامه ديده ميشه. خيلي افكت قشنگي ميشه و من خوشم اومد و از ايشون نحوه ايجادش رو پرسيدم كه بهم گفتند از تكنيك splash screen استفاده كردند. من فقط همين اسم رو بعنوان سرنخ داشتم و در موردش سرچ كردم و نحوه پياده سازيش رو در چند تا سايت پيدا كردم و بالاخره واسه برنامه خودم يك لوگوي قشنگ بصورت شفاف كه چند ثانيه نمايش پيدا ميكنه و بعد اصل برنامه شروع ميشه طراحي كردم. توي انجمن سرچ زدم توضيحاتي وجود داشت ولي چيزي نبود كه از صفر تا صد همه رو گفته باشه. بنابراين تصميم گرفتم كه مراحل رو بصورت كامل طي يه تاپيك اينجا بزارم كه بقيه دوستان استفاده كنند. مطالب اين تاپيك رو بمرور بروز ميكنم و از دوستان عزيز هم كه در اين مورد اطلاعات كاملي دارند و در توضيحات من اشتباهي ديدند خوشحال ميشم كه اطلاع بدن تا تاپيك كاملي در اين مورد نتيجه بشه.
مراحل:
1- ايجاد لوگوي دلخواه برنامه در فتوشاپ بصورت شفاف و فرمت png .
2- ايجاد يك اكتيويتي با نام splash، ايجاد فايل xml مربوطه، و قراردادن لوگو در layout splash.
3- ايجاد تم شفاف در استايل پروژه و اختصاص دادن اون به اكتيويتي splash در مانيفيست و اعمال تغييرات نهايي در مانيفست
4 - تست نتيجه كار
1- ايجاد لوگوي دلخواه برنامه در فتوشاپ بصورت شفاف و فرمت png
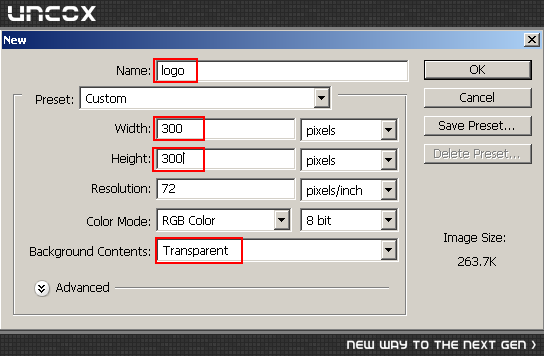
در ايجاد فايل لوگو از طريق فتوشاپ به موارد زير حتما دقت كنيد:
- نام مربوط به فايل لوگو رو حتما با حروف كوچيك نامگذاري كنيد. چون بعدا اين فايل بايد وارد پوشه res پروژه بشه.
- اندازه فايل لوگو رو من 300 در 300 انتخاب كردم ولي شما ميتونيد با اندازه هاي متخلف و استاندارد براي حالتهاي xhdp و hdpi و mdpi و ldpi طبق آموزشهاي استاد ذخيره كنيد و در پروژه قرار بديد. ولي طبق توصيه استاد در يكي از تاپيكها سعي كنيد از اندازه 300 بيشتر نشه.
- حالت background رو حتما transparent انتخاب كنيد.

در فتوشاپ از گزينه new طبق توضيحات بالا و مانند شكل يك فايل جديد خالي ايجاد كنيد.
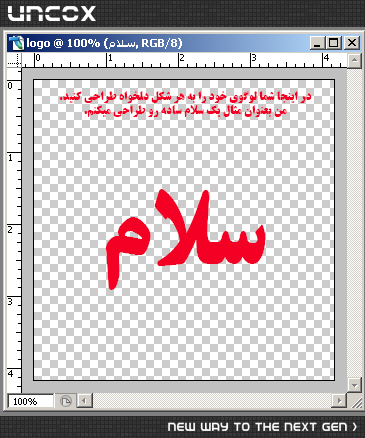
در فايل خالي جديد باز شده لوگوي دلخواه خود را طراحي كنيد. من بعنوان مثال يك متن «سلام» طراحي ميكنم.

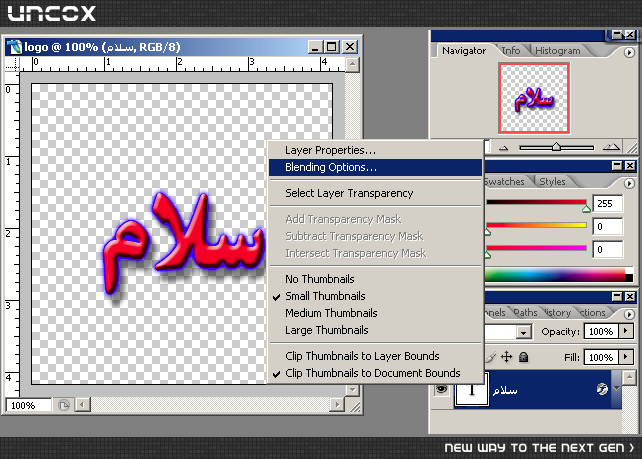
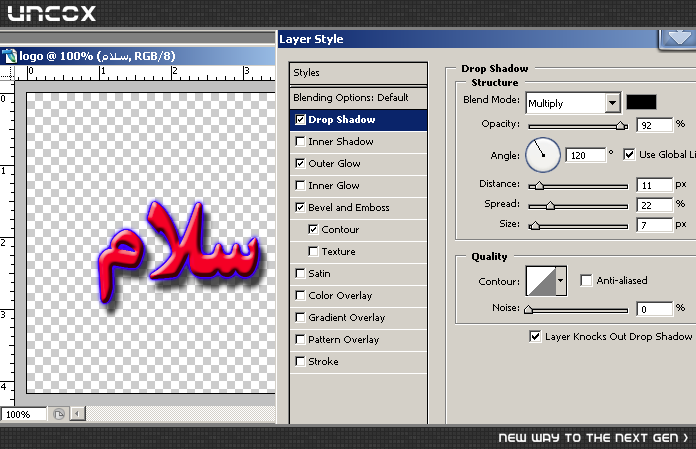
بعد از تايپ كلمه سلام به لايه مربوط به آن چند افكت اعمال ميكنيم تا زيباتر شود. براي اينكار روي لايه كلمه سلام كليك راست كرده و گزينه Blending Options رو انتخاب مكنيم تا پنجره افكت گذاري ظاهر شود:

سپس در قسمت افكت گذاري لايه، طبق شكل زير گزينه هاي مربوط رو تيك مي زنيم و عدد مربوط به تنظيمات رو بطوري انتخاب ميكنيم كه نتيجه نهايي مطلوبمان باشد.

drop shadow به طرح سايه مي دهد و outer glow دور طرح با رنگ انتخاب شده خط ميكشد و bewel and emboss به طرح حالت برچسته سه بعدي مي دهد.
در نهايت طرح نهايي رو ذخيره ميكنيم منتها به روش زير:
اولا حتما به فرمت png ذخير ميكنيم و دوما حتما با گزينه save for web ذخيره ميكنيم تا فايل نهايي كمترين ظرفيت رو داشته باشه و ثانيا حتما PNG-24 ذخيره ميكنيم نه PNG-8. اگه PNG-8 انتخاب كنيم خودتون مي بينيد كه كيفيت مياد پايين.
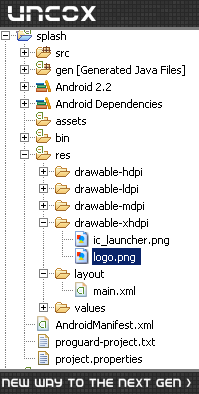
در نهايت فايل لوگوي طراحي شده خودمون رو در پروژه كپي ميكنيم:

2- ايجاد يك اكتيويتي با نام splash، ايجاد فايل xml مربوطه، و قراردادن لوگو در layout splash.
ايجاد فايل xml : در اين مرحله ابتدا در پوشه layou پروژه يك فايل xml با نام splash مي سازيم. و درون آن يك ImageView در وسط قرار ميدهيم. عكس مربوط به ImageView رو همون عكس logo طراحي شده خودمون انتخاب ميكنيم.
ايجاد كلاس مربوط به اكتيويتي splash: بعد يك كلاس با نام splash مي سازيم و كدهاي زير رو در اون قرار ميدهيم:
package com.yourname.splashtestapp;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
public class Splash extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.splash);
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
Intent openMainActivity = new Intent(Splash.this, MainActivity.class);
startActivity(openMainActivity);
finish(); // close splash activity
}
}, 3000); // after 3 sec go to main activity
}
}
در كد بالا با تغيير عدد 3000 ميتونيد مدت زمان مكث رو تغيير بديد. به فرمان finish هم دقت كنيد چون با اكتيويتي splash بعد از شروع برنامه ديگه كاري نداريم اون رو مي بنديم. البته من اين كد رو با استفاده از handler نوشتم ولي خوب با استفاده از thread هم ميشه نوشت كه اون رو هم سعي ميكنم قرار بدم.
3- ايجاد تم شفاف در استايل پروژه و اختصاص دادن اون به اكتيويتي splash در مانيفيست و اعمال تغييرات نهايي در مانيفست
ايجاد تم شفاف در استايل پروژه: در پوشه values پروژه، يك فايل xml با نام styles بسازيد با متن زير:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="Theme.Transparent" parent="android:Theme">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:backgroundDimEnabled">false</item>
</style>
</resources>
اعمال تغييرات نهايي در مانيفست:
دقت كنيد كه در فايل مانيفست هم اكتيويتي splash رو بايد بعنوان شروع كننده تعريف كنيد و هم تم مربوط به شفاف بودن اكتيويتي رو به اكيتويتي splash اختصاص بديد. متن نهايي فايل مانيفست به صورت زير خواهد بود:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.yourname.splashtestapp"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="8" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".Splash"
android:label="@string/app_name"
android:theme="@style/Theme.Transparent">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
</application>
</manifest>
نكته: در كپي پيست كردن متن براي فايلهاي xml دقت كنيد كه space اضافي اول فايل xml بوجود نياد كه خطا گرفته ميشه.
و يه چيز جالب اينكه تم تعريف شده رو به هر اكتيويتي اختصاص بدي اون اكتيويتي شفاف خواهد شد.
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .