اکشن بار دست ساز و خانگی خود را بسازید + تب (آموزش)
آموزش ویدئویی مخصوص ساخت ActionBar بهمراه Sliding Mneu را از لینک زیر دریافت کنید .
بازهم با شما هستید از سری مجموعه کد های دست ساز و خانگی ;)
خوب تو این سری از آموزش میخوایم نحوه ساخت اکشن بار بدون استفاده از لایبری خارجی و قابل اجرا بر روی همه ورژن های اندروید رو یاد بدیم .
ابتدا لایبری ساپورت ورژن 7 یا همون appcompat رو به پروژه اضافی کنید تا بتونیم اکشن بارمون رو در همه Api ها استفاده کنیم .
خوب نوبت به ساخت اکشن بار میرسه .
در حال حاضر من فرض میکنم میخوام یه اکشن بار با ویو دست ساز خودم رو داشته باشم .
در همین تایپک آموزش ساخت اکشن بار های مختلف و امکانات جانبی رو میزاریم.
ابتدا یک لایه جدید در ریسورس ها ایجاد کنید و اسمش رو فرضا action_bar بزارید.
حالا اکشن باری که دوست دارید پیاده کنید رو توی این لایه بسازید (منظور UI اکشن بار هست).
میریم سراغ کلاس اکتیویتی و کد نویسی .
ابتدا کد های زیر رو وارد کنید تا بریم سراغ تعریف عملکرد هر کد :
توجه داشته باشید کلاس اکتیوتی رو از ActionBarActivity اکستندز کنید .
View view = inflater.inflate(R.layout.action_bar, null);
ActionBar actionBar = getSupportActionBar(); actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_STANDARD); actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM); actionBar.setCustomView(view, new ActionBar.LayoutParams
(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
خوب اولا از همه یک view از لایه اکشن بار با استفاده از inflater میسازیم.
در خط دوم اکشن بار رو تعریف میکنیم به همین ترتیب که میبینید و توجه داشته باشید زمانی که خواستید اکشن بار رو ایمپورت کنید حتما android.support.v7.app.ActionBar انتخاب کنید.
در خط بعدی شما با توجه به اینکه فقط یه اکشن بار خالی میخواید بسازید NavigationMode رو در حالت
ActionBar.NAVIGATION_MODE_STANDARD
قرار میدید حالت های دیگه برای استفاده از تب هست که بعدا آموزش میدیم .
در خط چهارم DisplayOptions رو از نوع ActionBar.DISPLAY_SHOW_CUSTOM قرار میدیم چون میخوایم یه ویو کاستوم رو بهش بدیم .
در خط پنجم هم ویو مورد نظر رو به اکشن بار نسب میدیم که view همون لایه ساخته شده هست ، باگی که ممکن در ساخت این اکشن بار وجود بیاد این هست که اکشن بار شما ناقص باشه و کل صفحه رو پوشش نده که با استفاده از این کد که نوشتم این مشکل رفع میشه :
new ActionBar.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT
در نهایت هم تم برنامتون رو از Theme.AppCompat بگیرید.
خوب به همین سادگی شما یک اکشن بار دست ساز بدون افزودن لایبری های سنگین مثل اکشن شرلوک تونستید بسازید و از همه مهمتر این هست که رو همه نسخه ها جواب میده .

در همین تاپیک آموزش استفاده از اکشن بار ها با استفاده از لایه menu ، ساخت تب با استفاده از اکشن بار ،آموزش ساخت sarchView و ساخت ActionMod رو براتون در آینده میذارم .
موفق باشید :)










اول inflater باید تعریف بشه و بعد ویو از روش ساخته بشه به این صورت:
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.action_bar, null);
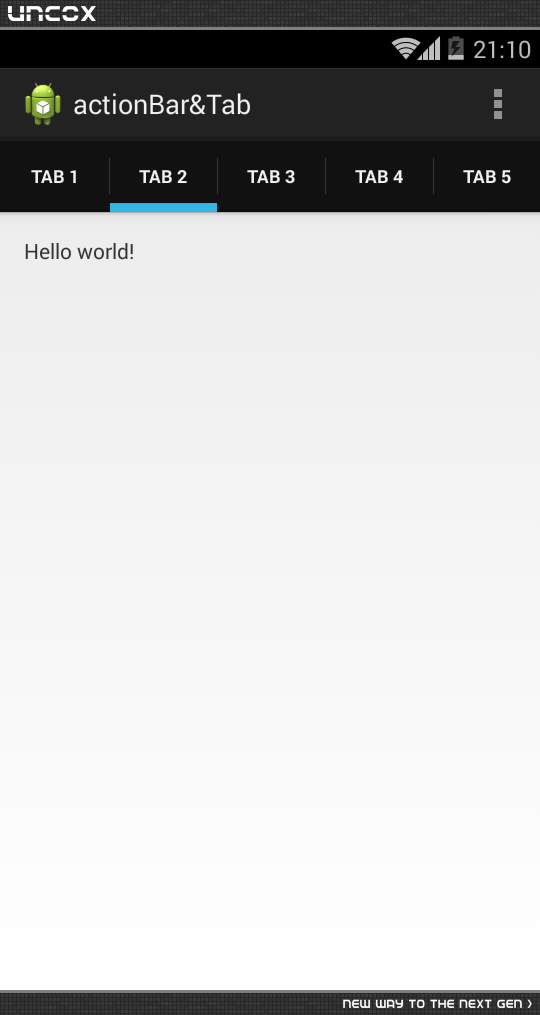
خُب ، دوستان طبق قولی که دادم میخوام آموزش اضافی کردن تب به اکشن بار رو براتون بزارم.
طبق آموزش های بالا پیش برید و اکشن بار خودتون رو بسازید .
حالا با اضافی کردن کد های زیر تب های شما آماده هست .
ActionBar actionBar = getSupportActionBar(); actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); actionBar.setHomeButtonEnabled(true); actionBar.setDisplayShowTitleEnabled(true);
ActionBar.Tab tab1 = actionBar.newTab().setText("Tab 1"); ActionBar.Tab tab2 = actionBar.newTab().setText("Tab 2"); ActionBar.Tab tab3 = actionBar.newTab().setText("Tab 3"); ActionBar.Tab tab4 = actionBar.newTab().setText("Tab 4"); ActionBar.Tab tab5 = actionBar.newTab().setText("Tab 5"); actionBar.addTab(tab1.setTabListener(this)); actionBar.addTab(tab2.setTabListener(this)); actionBar.addTab(tab3.setTabListener(this)); actionBar.addTab(tab4.setTabListener(this)); actionBar.addTab(tab5.setTabListener(this));
حالا بریم سراغ کد ها اول از همه در بالا هم گفتم کلاس شما باید از ActionBarActivity اکستندز بشه و برای فعال کردن تب ها باید implements TabListener رو هم اضافی کنید .
توجه داشته باشید که با افزودن ایمپلمنت باید متد های اون رو هم Override کنید .
4 خط کد اول که مشخصه قبلا هم توضیح دادیم فقط تفاوتی که داریم در
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
هست که چون میخوایم از تب استفاده کنید از NAVIGATION_MODE_TABS استفاده میکنیم.
2 خط بعدی هم میتونید بنویسید مثل من و اگر از کد اکشن بار دست ساز استفاده میکنید نیازی نیست .
در کد زیر ما تب ها رو معرفی میکنیم و برای هرکدوم یه عنوان انتخاب میکنیم .
ActionBar.Tab tab1 = actionBar.newTab().setText("Tab 1");
در کد زیر هم تب ها رو به اکشن بار اضافی میکنیم :
actionBar.addTab(tab1.setTabListener(this));
فقط نکته ای که هست setTabListener(this) اشاره داره همون متد هایی که Override کردیم که برای انجام عملیات استفاده میشه که توضیحات بیشتر رو خودتون میتونید پیدا کنید .
نکته آخر میتونید setTabListener رو همون بالا موقع معرفی تب اضافی کنید ولی من خواستم شلوغ نشه .
دیگه تمومه :)
برای ایجاد تب راه های مختلفی هست آموزشی که اینجا قرار دادم براتون بسیار ساده و سعی کردم قابل فهم باشه تا دوستان سر در گم نشن ، ولی امکانات تب ها به اینجا ختم نمیشه و خیلی بیشتر از اینه میشه ازشون کار کشید .
موفق باشید :)
.
ما که بالاخره نتونستیم راهش بندازیم خطاهای زیر رو میده موقع افزودن لایبراری به پروژه
android\android-support-v7-appcompat\res\values-v14\themes_base.xml:148:
error: Error retrieving parent for item: No resource found that matches the given name 'android:Theme.Holo.Light.DialogWhenLarge'.
android\android-support-v7-appcompat\res\values-v14\themes_base.xml:159:
error: Error: No resource found that matches the given name: attr 'android:actionBarWidgetTheme'.
دوستان اگه مشکل آقا طاهر رو داشتن به این تاپیک مراجعه کنند شاید کمک کنه. من هم دقیقا همین مشکل آقا طاهر رو داشتم که با روشی که توی تاپیک توضیح دادم برای من حل شده. شما هم تست کنید اگه کمکی کرد اطلاع بدید.
Alireza_Ghamkhar@ : سلام , نمیدونم چرا وقتی هم کد مربوطه به اکشن بار و هم کد مربوط به تب را که میزنم اول تب هستش بعد اکشن باری که ساختم ظاهر میشه...یعنی مثل تصویری که شما گذاشتی نیست. میشه کمکم کنی...
اگر در استفاده از اکشن بار custom بهمراه tab به مشکل بالا بر خوردین میتونید از این روش استفاده کنید :
actionBar.setLogo(null);
actionBar.setDisplayShowHomeEnabled(true);
actionBar.setDisplayHomeAsUpEnabled(false);
actionBar.setHomeButtonEnabled(false);
View homeIcon = findViewById(
Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB ?
android.R.id.home : android.support.v7.appcompat.R.id.home);
((View) homeIcon.getParent()).setVisibility(View.GONE);
((View) homeIcon).setVisibility(View.GONE);
actionBar.setDisplayShowTitleEnabled(false);
حقیقتش این مشکل بسیار مسخره و گمراه کننده بود و من خیلی دنبال حلش گشتم ، بعد از کلی کلنجار رفتن فهمیدم مشکل از کجاست و یک کد شبیه به همین در یکی از سایت ها پیدا کردم ولی اونم باز مشکل داشت.
در آخر تونستم این کد رو خودم بنویسم و مشکل رو کاملا حل کنم .میشه گفت این فوت کوزه گریش بود و اگر میخواستید بهش برسید خیلی زمان گیر بود .
موفق باشید :)
اقا این لایبری ساپورت ورژن 7 یا همون appcompat رو از کجا بیاریم و چطوری اضافه کنیم به پروژه مون؟!
سلام دوستان میتونید سورسشو آپلود کنید؟چون هرکاری کردم خطا داد
یکی ببینه مشکل کجاست وقتی اجرا میکنم کرش میکنه
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBarActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ActionActivity extends ActionBarActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.action_bar, null);
ActionBar actionBar = getSupportActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_STANDARD);
actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
actionBar.setCustomView(view, new ActionBar.LayoutParams
(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
}
}
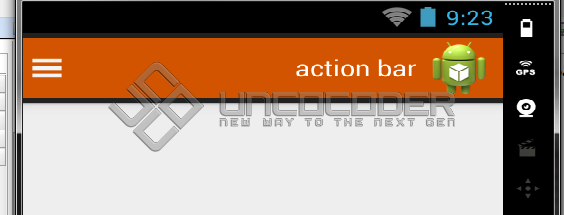
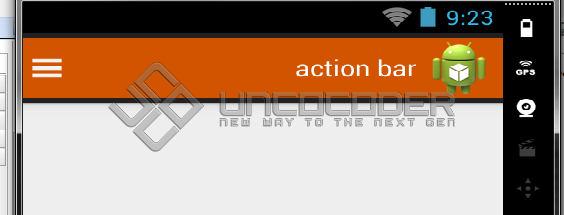
بلاخره با کمک دوستان تونستم پیادش کنم، حالا ی مشکل دارم مشکل اینه ک تب ها بالا هستن اکشن بار پایین
این عکس
اینم کد
import android.content.Context;
import android.os.Build;
import android.os.Bundle;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBar.Tab;
import android.support.v7.app.ActionBar.TabListener;
import android.support.v7.app.ActionBarActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class TestActivity extends ActionBarActivity implements TabListener {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.action_bar, null);
ActionBar actionBar = getSupportActionBar();
actionBar.setLogo(null);
View homeIcon = findViewById(
Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB ?
android.R.id.home : android.support.v7.appcompat.R.id.home);
((View) homeIcon.getParent()).setVisibility(View.GONE);
((View) homeIcon).setVisibility(View.GONE);
actionBar.setDisplayShowTitleEnabled(false);
actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
actionBar.setHomeButtonEnabled(true);
// actionBar.setDisplayShowTitleEnabled(true);
actionBar.setCustomView(view, new ActionBar.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// actionBar.setHomeButtonEnabled(true);
// actionBar.setDisplayShowTitleEnabled(true);
ActionBar.Tab tab1 = actionBar.newTab().setText("Tab 1");
ActionBar.Tab tab2 = actionBar.newTab().setText("Tab 2");
ActionBar.Tab tab3 = actionBar.newTab().setText("Tab 3");
ActionBar.Tab tab4 = actionBar.newTab().setText("Tab 4");
ActionBar.Tab tab5 = actionBar.newTab().setText("Tab 5");
actionBar.addTab(tab1.setTabListener(this));
actionBar.addTab(tab2.setTabListener(this));
actionBar.addTab(tab3.setTabListener(this));
actionBar.addTab(tab4.setTabListener(this));
actionBar.addTab(tab5.setTabListener(this));
}
@Override
public void onTabReselected(Tab arg0, FragmentTransaction arg1) {
// TODO Auto-generated method stub
}
@Override
public void onTabSelected(Tab arg0, FragmentTransaction arg1) {
// TODO Auto-generated method stub
}
@Override
public void onTabUnselected(Tab arg0, FragmentTransaction arg1) {
// TODO Auto-generated method stub
}
}

با سلام من هر کاری کردم نتونستم انجام بدم لایبرری ها درست ایمپورت میشن اما موقع اجرا ارور میده




ضمنا تو minfest من نتونستم Theme.AppCompat.Light رو پیدا کنم و پروژه رو برای اندروید 2.2 تنظیم کردم
بابا جان هرکی دوست دارین یه اموزش درست و در مون از صفر بذارید ببینیم دیگه!
استاد عاجزانه تقاضا دارم آموزشهارو آپدیت کنید با بخشهای جدید.
همه آموزشهارو دیدم یه اروری میده!کامل نیستن.حتما یه چیزی نیاز داره که نمیگین.البته منظورم اینه ناخاسته نمیگین.چون سیستم ما اون قسمتو نداره ارور میده.
خب چیکار کنیم آخه.الان باز کلی لینک میدین.بابا همه رو امتحان کردم نشد.
محمد حسین جان ، کد کاملا درست کار میکنه ولی یه مشکل کوچیک دارم باهاش اونم اینکه : وقتی اکتیویتی رو اجرا می کنم حدود 1 ثانیه یا کمتر اکشن بار به حالت نرمال خودشه و بعد استایلی که ما تعریف کردیم رو بخودش میگیره ، برای حل این مشکل باید چیکار کنم؟
سلام
من هر کاری میکنم اون قسمت سمت چپ تصویر نمیره دلیلش چی می تونه باشه ؟
سایز اون لایه FillParent هست از هر چی دیگه استفاده کردم بدتر میشه .
" از اندروید استودیو استفاده میکنم."

با تشکر .

سلام. برا خود actionBar چجوری باید گزینه اضافه کرد؟ یعنی مثلا یه قسمت تماس بهش اضافه کنی؟
این کارو کردم اما اصلا روش کلیک نمیشه. خود اکشن بار هم که باز میشه باز هم اون گزینه هایی که پشتش هست و مربوط به خود برنامست رو میشه کلیک کرد.
ممنون/.

با سلام و خسته نباشید
بعد از دیدن فیلم اموزشی که محمد حسین زحمتش رو کشیدن تونستم اکشن بار رو خیلی راحت درست کنم تنها مشکلی که دارم اینه که اکشن بار فقط صفحه ی اول برنامه ام وجود داره و در اکتیویتی های دیگه وجود نداره ممنون میشم کمک کنید
توی منیفست به هر اکتیویتی که میخواهید اکشن بار رو نمایش بده مثل کد زیر عمل کنید
<activity
android:name=".ActivityMain"
android:label="@string/app_name"
android:uiOptions="splitActionBarWhenNarrow" >
<meta-data
android:name="android.support.UI_OPTIONS"
android:value="splitActionBarWhenNarrow" />
</activity>
سلام دوستان کسی تو اکشن به این مشکل برخورده ؟ (فضا های اضافی در قسمت بالا و پایین) Padding و margin ها رو هم چک کردم


<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="48dp" android:background="#d35400" android:orientation="horizontal" > <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:orientation="vertical" android:weightSum="10" > <ImageView android:id="@+id/menuico" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="9" android:gravity="center_vertical" android:orientation="horizontal" android:weightSum="10" > <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="8" android:orientation="vertical" > <TextView android:id="@+id/txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:text="action bar" android:textAppearance="?android:attr/textAppearanceMedium" android:textColor="#fff" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:orientation="vertical" > <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:src="@drawable/ic_launcher" /> </LinearLayout> </LinearLayout> </LinearLayout>

با سلام همونطور که دوستمون گفت گوشه ایی از سمت چپ صفحه خالی میمونه بنده از تب استفاده نمیکنم ممکنه راهنمایی کنید چیکار کنم؟
سلام استاد ممنون از آموزش خیلی خوبتان
فقط یک مورد مهم اینکه من میخام متن تب هام فارسی باشه
لطف میکنید مراحل رو قدم به قدم توضیح بدین گمونم مشکل خیلی بچه ها باشه. تایپ فارسی
سلام خدمت شما کاشی زاده عزیز
ببخشید من از آموزش اکشن بار و اسلایدینگ منو در سایت خودتون http://learn.kashizadeh.com/
استفاده کردم
ولی هنگامی که برنامه میخواد باز بشه اول بک xml خالی میاد(در حد یک ثانیه) بعدش میره اکشن بار رو نشون میده
میشه بگید مشکل از کجاست و چگونه میتوانم آن را رفع کنم
ممنون
اینم یک عکس گیف لینک عکس

درود
اگه بخوایم اکشن بار بغیر از اکتیویتی اول توی همه اکتیویتی هامون هم باشه
چه کدی باید بزنیم ؟
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .
