تایپیک آموزش طراحی SeekBar اختصاصی در Eclipse
سلام به همه ی کاربران عزیز ، همانطور که از اسم تایپیک مشخصه قرار است در این تایپیک ساخت SeekBar اختصاصی در Eclipse آموزش داده شود ، از دوستانی که اطلاعات بهتری در مورد ایجاد SeekBar دارن خواهشمندم آموزش خود را به صورت پاسخ جدید قرار دهند ، با تشکر.
تصویر نهایی :

شروع کار
SeekBar چیست ؟

اول از همه چون کلمه ی مناسبی برای ترجمه SeekBar پیدا نکردم به سراغ Google Translate رفتم ، وقتی کلمه ی SeekBar رو تایپ ترجمه فارسی اون رو "به دنبال نوار" نوشت . در زیر عکس SeekBar پیشفرض آندروید رو میبینید :
و همونطور که می دونید از SeekBar ها اکثرا تو تنظیمات برنامه ها برای تغییر سایز متن استفاده میشه . ولی کاربرد های دیگه هم داره ! در کل برای مقدار دهی به یک چیز به صورت سریع و آسان تر از SeekBar استفاده می شود. تصور کنید کاربر باید برای تغییر فونت یک متن باید بر روی EditText کلیک کند سپس سایز خود را وارد کند و بعدا بر روی دکمه انجام تغییرات کلیک کند که کار زیاد جالبی نیست.
یک SeekBar چه قسمت هایی دارد ؟
برای طراحی SeekBar اول از همه ما به Thumb ( چیزی که به صورت پیشفرض شبیه مستطیل هست و اون رو به راست و چپ میکِشیم ) نیاز داریم. که ما در این آموزش از این Thumb استفاده می کنیم :
همچنین به یک Background ( که در SeekBar پیشفرض آندروید رنگ آن خاکستری هست ) احتیاج داریم ! که ما در اینجا از این استفاده می کنیم. من از سایز 12px در 14px استفاده کردم که شما می تونید طبق سلیقه خودتون تغییرش بدین.
بعد از طراحی تصویر بالا و ذخیره اون به فرمت 9. حاصل کار مثل تصویر زیر میشه ( تصویر کوچیک هست اینجا خوب نشون داده نمیشه)![]()
و به یک Progress که در SeekBar پیشفرض آندروید رنگش زرد هست احتیاج داریم. یک سند جدید در ابعاد 12px در 14px در فتوشاپ ایجاد می کنیم ( باز هم میگم که سلیقه ای هست و می تونید کوچیکتر یا بزرگتر بسازید ) و مثل عکس زیر تصویر Progress بار رو که 9 ایجاد می کنیم :
و بعد از ذخیره اون به فرمت 9. مثل تصویر زیر میشه ( کوچیک هست اینجا خوب دیده نمیشه ) :![]()
نکته بسیار مهم : برای 2 مورد بالا باید حتما از 9patch استفاده کنید که استاد اون رو توی بخش سوم آموزش دادند.
پیاده سازی در Eclipse
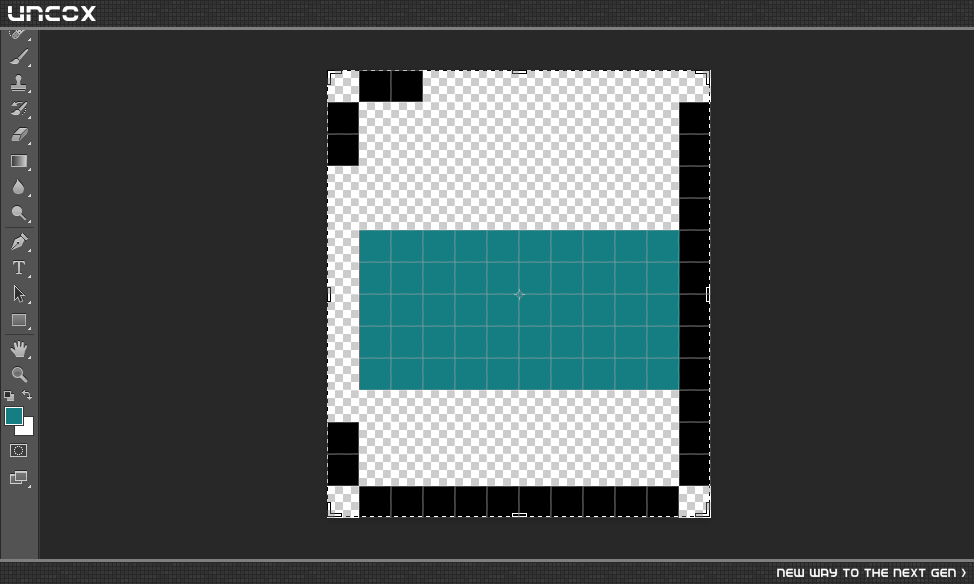
خوب بعد از اینکه کارهای طراحی SeekBar در فتوشاپ تموم شده میریم سراغ پیاده سازی در Eclipse برای اینکار شما باید 3 فایلی رو که در بالا ساختیم مثل عکس زیر داشته باشید ( اسم گذاری عکس ها به دلخواه است)
حالا یه پروژه جدید توی Eclipse میسازیم و 3 تا عکس بالا رو توی پوشه Drawable-Xhdpi قرار میدیم.
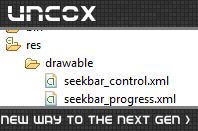
بعد از کپی کردن فایل ها نوبت به ایجاد فایل های xml میرسه یه پوشه به اسم drawable در res بسازید و 2 فایل به اسم های زیر در اون ایجاد کنید :
seekbar_control.xml
seekbar_progress.xml
مانند تصویر زیر :

فایل seekbar_progress رو باز کنید و کدهای زیر رو داخلش قرار بدید :
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@android:id/background"
android:drawable="@drawable/seekbar_bg"/>
<item android:id="@android:id/progress">
<scale
android:drawable="@drawable/seekbar_progress"
android:scaleWidth="100%" />
</item>
</layer-list>
همچنین فایل فایل seekbar_control رو باز کنید و کدهای زیر رو داخلش قرار بدین :
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/seekbar_normal"/>
</selector>
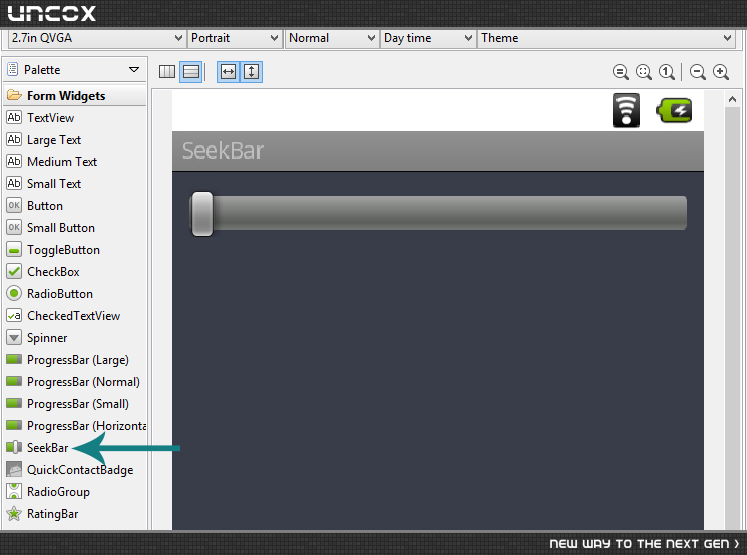
حال فایل main.xml خود را که در پوشه layout قرار دارد باز کنید و مانند عکس زیر یک SeekBar در داخل آن قرار دهید :

بر روی SeekBar دوبار کلیک کنید تا به قسمت ویرایش کدهای اون برید و سپس اون رو به این شکل تغییر بدید :
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/seekbar_progress"
android:thumb="@drawable/seekbar_control" />
می بینید که SeekBar ما مثل عکس زیر به درستی کار می کنه اگر سوالی بود توسط نظر درج بفرمایید ، موفق باشید.

پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .

