آموزش طراحی در Eclipse ( ساختن یه برنامه ساده )
نتیجه نهایی کار ( در تمامی دستگاه ها به خوبی نمایش داده می شود )

تا لود شدن عکس به صورت کامل شکیبا باشید...
خوب دوستان می خوایم اولین برنامه رو که در فتوشاپ طراحی کردیم به محیط Eclipse ببریم ! خوب قطعا طرح گرافیکی من یه رنگ و یا یه Background داره که من قبلا اون رو انتخاب کردم :
برای دیدن عکس در سایز اصلی و با کیفیت بالا بر روی آن کلیک کنید !
و همچنین برای حالت Lanscape یه عکس جدا در نظر گرفتم تا برنامه رو زیباتر کنه !
برای دیدن عکس در سایز اصلی و با کیفیت بالا بر روی آن کلیک کنید !
من عکس بالا رو در اندازه 1200px در 1800px طراحی کردم ! و شما می تونید برای کیفیت بیشتر کار در سایز های کوچک تری هم طراحی کنید و به صورت جداگانه برای هر یک از پوشه های hdpi , ldpi, xhdpi, mdpi به صورت جداگانه عکس رو طراحی کنید !
و پروژه من شامل دکمه هایی برای جا به جا شدن بین صفحات نیز هست که اون ها رو هم در سایز 400px در 88px توی فتوشاپ طراحی کردم ! عکس دکمه ها :

![]()
![]()
![]()
و چون اولین آموزش هست چیز دیگه ای نداره و خیلی ساده هست ! خوب بریم سراغ پیاده سازی اون در Eclipse !
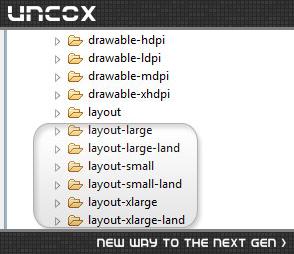
بعد از اجرا کردن برنامه Eclipse مانند تصویر پوشه های زیر رو به پروژه خودتون اضافه کنید .

و همچنین Background ها و دکمه هایی که در بالا قرار داده بودم رو باید در پوشه drawable-xhdpi قرار بدید !
برای اینکار بر روی عکس هایی که در بالا قرار دادم کلیک راست کنید و Save Image رو بزنید و بر روی Desktop ذخیره کنید سپس اون ها رو کپی کنید و توی پوشه Paste کنید !
برای زیبایی بیشتر کار می تونید اون ها رو برای پوشه های drawable دیگر هم Resize کنید و قرار بدید ! اما ما فعلا فقط در پوشه drawable-xhdpi قرار میدیم !
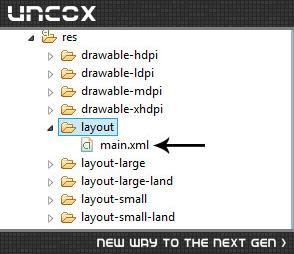
فایل Main.xml رو که در پوشه layout قرار داره باز کنید ! 
سپس Linear Layout رو انتخاب کنید و توی Propertise مثل عکس توی قسمت Background عکسی رو که تو پوشه Drawable قرار داده بودیم انتخاب کنیم !
برای دیدن عکس با کیفیت بالا روی آن کلیک کنید !
خوب حالا باید دکمه هامون رو به پروژه اضافه کنیم برای اینکار از توی قسمت Image & Media یک ImageView به صفحه اضافه کنید و Background رو عکس دکمه قرار بدید و Layout Margin Top اونو 10dip قرار بدید و برای تک تک دکمه ها همین مراحل رو دنبال کنید. Linear Layout رو انتخاب کنید و Gravity اون رو Center قرار بدید !نتیجه کار میشه این :
برای دیدن عکس با کیفیت بالا روی آن کلیک کنید !
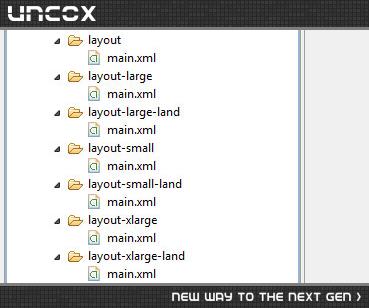
و حالا نوبت آماده کردن طرح برای دستگاه های مختلف هست. فایل Xml داخل پوشه Layout رو کپی کنید و توی پوشه های Layout دیگه که اول آموزش اضافه کردیم مانند تصویر زیر قرار بدید.

پس الان باید توی تمامی پوشه های Layout فایل Main.xml وجود داشته باشه ! خوب تک تک فایل های Xml داخل پوشه های Layout رو باز کنید و مطمئن باشید که طرح گرافیکی شما بهم نریخته است ! مثال : من فایل Main.xml موجود در پوشه Layout-xlarge رو باز می کنم و میبینم که اندازه دکمه ها توی اون ها خیلی کوچک هستش پس دکمه ها رو بزرگ می کنم !
و برای پوشه های Layout-land عکسی روکه برای حالت Landscape ساخته بودم قرار میدم . ببخشید اگه خیلی ساده بود ! چون اولین برنامه هستش و بیشتر جهت آشنایی با نحوه کار بود ... مطالب بهتری در راه است .

سلام مرسی از اموزشتون
دوستان می تونید از وکتور های دکمه نیز استفاده کنید .نمونه از این دکمه ها برای دانلود( لینک )
عکسهای بگراند رو فقط باید در سایزهای 1200 * 1800 طراحی کرد که در گوشی های مختلف به مشکل نخوریم؟
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .




