آموزش طراحی در Eclipse ( کار با Layout ها و صفحه نمایش های مختلف)

ابزار های موجود در قسمت Form Widgets ساده هستد و نیازی به توضیح ندارند !

ImageView : برای گذاشتن عکس توی صفحه ازش استفاده میشه مثل ( دکمه ، ذره بینِ جستجو و .... )
ImageButton : می تونید دکمه ای به پروژتون اضافه کنید که داخلش یه عکس باشه !
به بقیه گزینه ها کاری نداریم !

LinearLayout یا طرح بندی خطی : این نوع طرح بندی که بسیار مورد استفاده قرار می گیرد در دو حالت Horizontal (افقی) و Vertical (عمودی) وجود دارد.
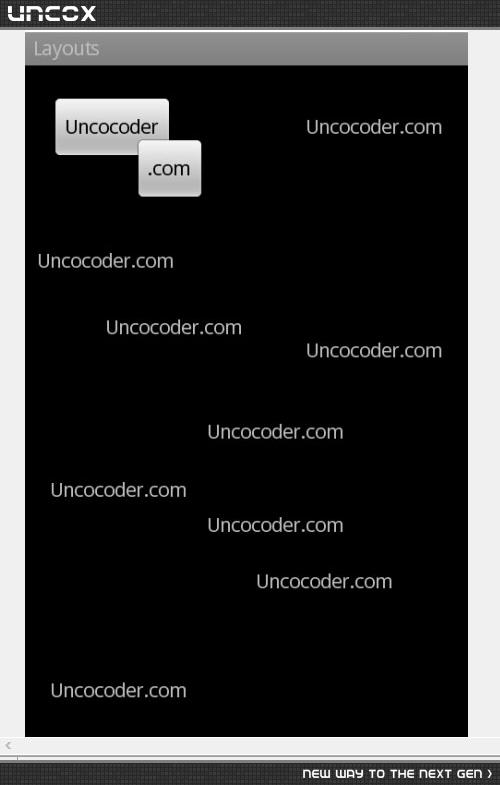
RelativeLayout یا طرح بندی نسبی : در این طرح بندی شما آزاد هستید که با Drag and Drop عناصر مورد نظر خود را به راحتی به هر جای صفحه ببرید ! و یا دو عنصر را بر روی دیگر قرار دهید ! این طرح بندی دقیقا مانند Position : Absolute در Css می ماند ! هر چند که در Linear Layout هم می توان توسط Margin ها عناصر را به اجزای مختلف صفحه انتقال داد اما در Relative Layout این کار آسان تر است ... ولی گوگل در developer.android.com استفاده از حالت های Absolute را پیشنهاد نکرده است ! عکس زیر نمونه ای از یک Relative Layout است :

و خودم شخصا تجربه استفاده ازFragment ها رو ندارم اما برای استفاده از اونا باید API 11 رو نصب کنید ! ولی ما در آموزش ها از Linear Layout ها استفاده می کنیم !
ldpi : برای صفحه نمایش های با تراکم کم مورد استفاده قرار میگیرد.
mdpi : برای صفحه نمایش های با تراکم متوسط استفاده دارد.
hdpi : برای صفحه نمایش های با تراکم بالا استفاده می شود.
xhdpi : برای صفحه نمایش های با تراکم بسیار استفاده می شود.
nodpi : این پوشه به طور پیشفرض وجود ندارد و اگر می خواهید از آن استفاده کنید بدین صورت به پروژه خود اضافه کنید drawable-nodpiو مستقل از تراکم است ! یعنی آندروید آن را Scale نمی کند و در هر صفحه نمایشی که باشد تغییر نمیدهد و منابع درون آن با همان کیفیت قبلی باقی می مانند.
tvdpi : این پوشه نیز به طور پیشفرض وجود ندارد و اگر می خواهید از آن استفاده کنید خودتان آنرا بدین صورت به پروژه اضافه کنید drawable-tvdpi و همانطور که از اسمش پیداست برای تلویزیون در نظر گرفته شده است.
در آندروید به طور پیشفرض فقط یک پوشه Layout قرار دارد ! اما ما می توانیم برای کنترل بیشتر منابع گرافیکی چندین پوشه Layout به پروژه خود اضافه کنیم که خودم هم از این روش استفاده می کنم !
layout : پوشه پیشفرض که برای تمامی صفحه نمایش ها مورد استفاده قرار می گیرد.
layout-small : برای صفحه نمایش های کوچک مورد استفاده قرار میگیرد.
layout-large : از آن در صفحه نمایش های بزرگ استفاده می شود.
layout-xlarge : برای صفحه نمایش های بسیار بزرگ از آن استفاده می شود.
خوب با استفاده از ساختن پوشه های بالا در پروژه خود و تعریف فایل Xml برای هر کدام می توانید اطمینان کامل پیدا کنید که طرح گرافیکی شما در تمامی صفحه نمایش ها به درستی و با کیفیت بالا نمایش داده می شود ، اما برای تعریف حالت Lansapce چه پوشه ای وجود دارد ؟
فرض کنید که من می خواهم در تبلت وقتی کاربر تبلت را به حالت Landscape چرخاند فایل Xml مورد نظر نمایش داده شود ! پس پوشه ای جدید به اسم layout-xlarge-land رو ایجاد می کنم ! و یا برای صفحه نماش های کوچک تر در حالت Landscape پوشه ای به اسم layout-small-land رو ایجاد می کنم !
و در پروژه های بعدی به صورت عملی یک برنامه را که قبلا در فتوشاپ طراحی کردیم به محیط Eclipse وارد می کنیم و آن را برای نمایش با کیفیت بالا در تمامی دستگاه ها آماده می کنیم !
در صورتی که مطلب مفید بود حتما از دکمه  استفاده نمایید. مطالب بهتری در راه است ....
استفاده نمایید. مطالب بهتری در راه است ....

و در پروژه های بعدی به صورت عملی یک برنامه را که قبلا در فتوشاپ طراحی کردیم به محیط Eclipse وارد می کنیم و آن را برای نمایش با کیفیت بالا در تمامی دستگاه ها آماده می کنیم ! معنی این خط چیه یعنی این طرح رو به صورت بک گراند تو فتوشاپ وارد میکونیم بعد رو طرحی که وارد کردیم برنامه رو تکمیل میکونیم اره .
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .
