آموزش ساخت یک Loading در فتوشاپ
سلام. امروز قراره یک Loading متفاوت با هم بسازیم. امیدوارم مورد توجه شما عزیزان قرار بگیره.

با قابلیت جدید ساخت انیمیشن که در فتوشاپ قرار داده شده، شما عزیزان قادر خواهید بود خیلی راحت تصاویر متحرک با پسوند gif بسازید. خب ما هم ازین قابلیت استفاده می کنیم و یک Loading متفاوت می سازیم.
برای ساخت Loading، شما می توانید از هر شکلی استفاده کنید. ولی ما چون که این شکل یخورده متفاوت هست، ابتدا این شکل را طراحی می کنیم:
ابتدا یک فایل جدید ایجاد کنید (Ctrl + N). سایز دلخواه خود را وارد کنید. دقت کنید که در قسمت Background Contents، گزینه Transparent را انتخاب کنید.
از پالت ابزار ها، ابزار Rectangle Tool را انتخاب کنید. در بالای محیط کارتان، یک پالت تنظیمات ظاهر می شود که بدین شکل تنظیم کنید:
یعنی مقدار Fill را برابر No Color و مقدار Stroke را رنگ مشکی قرار دهید. ضخامت خط را هم برابر 50pt قرار دهید.
سپس کلید Shift را نگه داشته و یک مربع بکشید. ( می توانید در شکل بالا، مقدار W , H را دستی وارد کنید تا به همان انداز شکل شما کشیده شود)
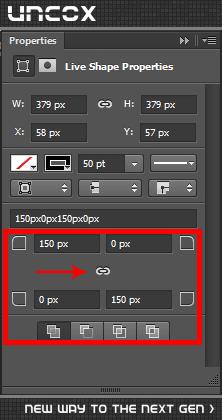
برای گرد کردن دو گوشه بالا و پایین تصویر، از پالت سمت راست، گزینه Properties را انتخاب کنید.
شما برای گرد کردن گوشه های تصویرتان، باید مقادیر داخل قسمت قرمز رنگ تصویر بالا را تغییر دهید. دقت کنید که دکمه  در حالت انتخاب نباشد که بتوانید هر گوشه را جداگانه تغییر دهید. (گوشه بالا سمت چپ: 150px و گوشه پایین سمت راست: 150px)
در حالت انتخاب نباشد که بتوانید هر گوشه را جداگانه تغییر دهید. (گوشه بالا سمت چپ: 150px و گوشه پایین سمت راست: 150px)

حال باید تصویر زیر را داشته باشید:

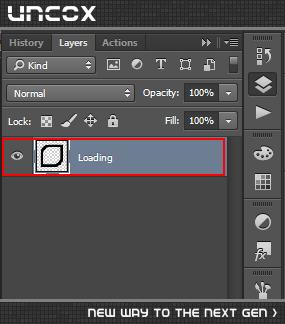
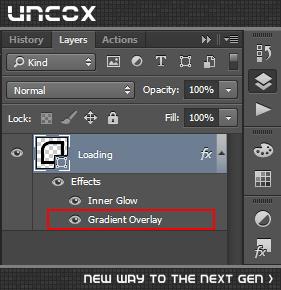
خب برای ایجاد افکت نور، مانند شکل زیر وارد قسمت لایه ها شوید و روی لایه خود دبل کلیک کنید.

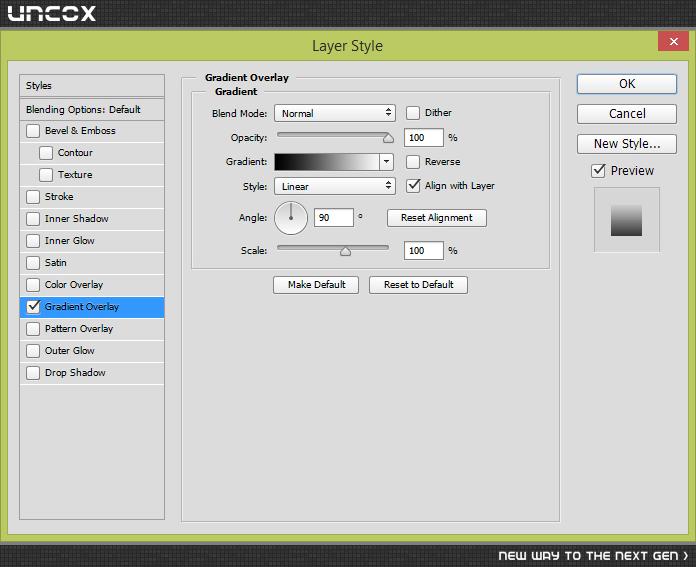
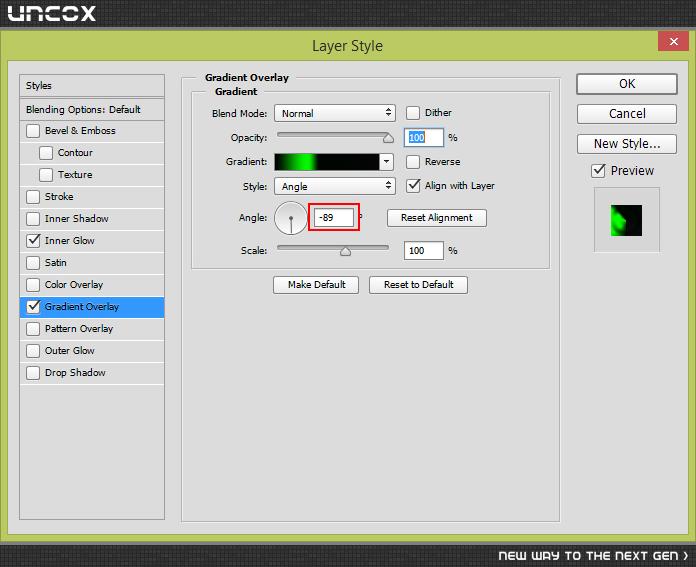
پس از دبل کلیک، پنجره ی Layer Style ظاهر می شود که تنظیمات زیر را اعمال کنید:
- ابتدا گزینه Gradiant Overlay را انتخاب کنید.

در این قسمت، مقدار Style را برابر Angle قرار دهید.
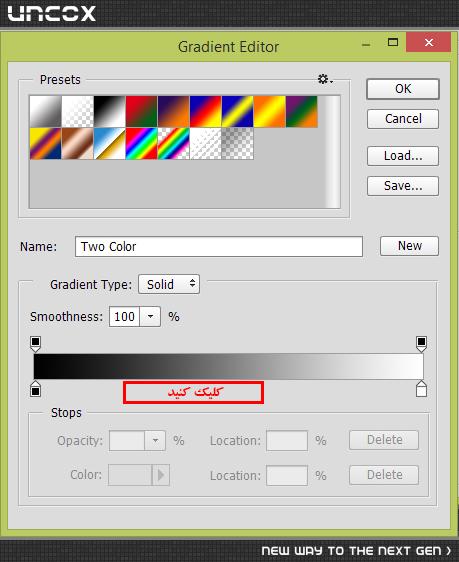
سپس در قسمت Gradiant روی نوار رنگی کلیک کنید تا کادر زیر ظاهر شود.

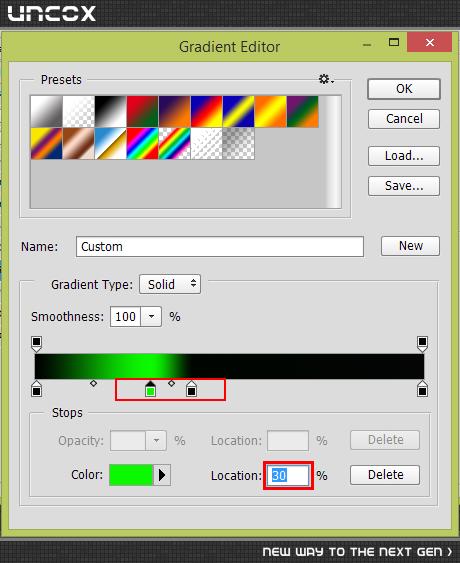
حال باید مانند 2 پیکان دو طرف نوار رنگی، شما هم 2 عدد دیگر در وسط نوار بسازید. در قسمتی که مشخص شده، کلیک کنید که یک عدد ساخته شود. مانند شکل زیر، رنگ آنرا در قسمت Color به سبز تغییر داده و مقدار Location را روی 30 قرار دهید.
دوباره یکی دیگر بسازید و اینبار رنگش را به مشکی و Location را به 40 تغییر دهید.
سپس رنگ پیکان سمت راست را هم به مشکی تغییر دهید.

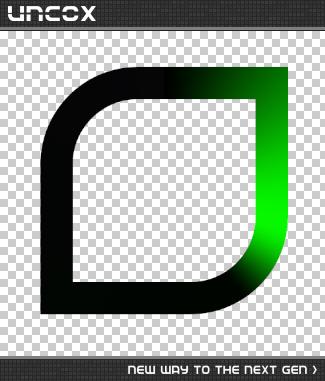
حال باید تصویر زیر را داشته باشید:

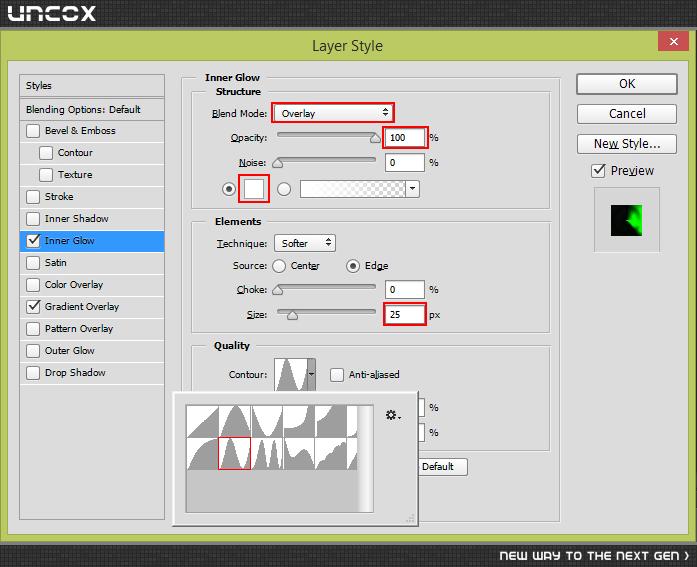
سپس روی گزینه Inner Glow کلیک کنید و مانند شکل زیر، مقادیر را تغییر دهید:

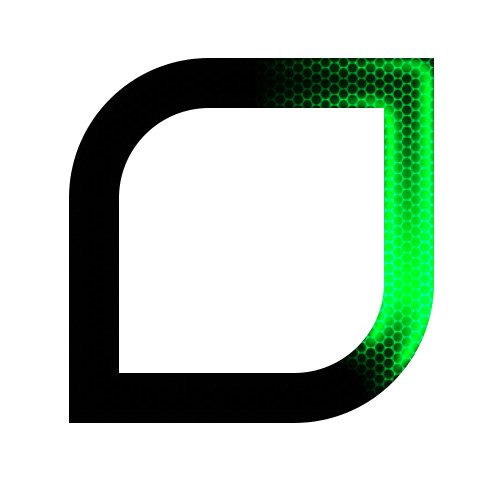
خب تصویر نهایی به این شکل است:

برای متحرک سازی تصویر، در قسمت Timeline (پایین صفحه)، روی دکمه Create Video Timeline کلیک کنید. (اگر این پنجره وجود نداشت، از منوی Window آنرا انتخاب کنید).
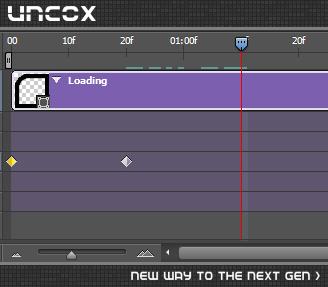
سپس مانند شکل زیر، روی فلشِ کنار اسم لایه تصویرتان کلیک کنید
سپس در منوی ظاهر شده روی Style کلیک کنید
وقتی روی Style کلیک کردید، نقطه زرد رنگی به نوار Timeline اضافه می شود. سپس، نوار لغزانی که در تصویر بالا با فلش نشان داده شده را به اندازه 20 صدم ثانیه جلو ببرید. اکنون به قسمت لایه ها مراجعه کرده و روی Gradiant Overlay دبل کلیک کنید.

در پنجره ظاهر شده، مقدار Angle را به -89 (89 منفی) تغییر دهید.

دوباره به قسمت Timeline بازگشته و نوار لغزان را 20 صدم ثانیه دیگر به جلو ببرید

دوباره به قسمت لایه ها رفته و روی Gradiant Overlay دبل کلیک کنید و اینبار مقدار Angle را برابر 92 قرار دهید.
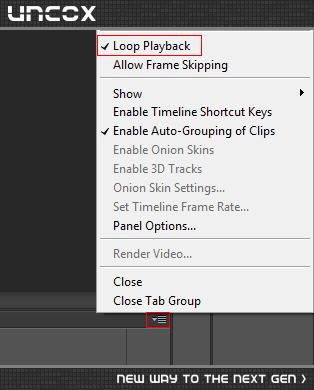
خب، در سمت راست قسمت Timeline، گزینه زیر را انتخاب کنید که انیمیشن حاصل، تکرار شود.

سپس در انتهای نوار Timeline، نوار لغزان مشخص شده را به انتهای آخرین نقطه زرد رنگ بکشید که انیمیشن شما محدود به زمان مشخص شده شود.
تصویر نهایی Loading به شکل زیر خواهد بود.
)
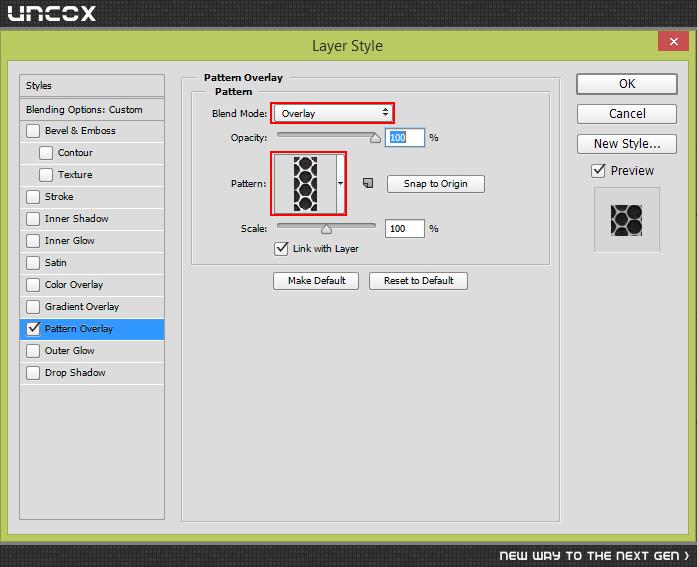
برای اعمال Pattern به تصویر خود، در پالت لایه ها روی لایه خود کلیک کنید سپس کلید Shift را نگه داشته و در پایین پالت لایه ها، روی  یا Create a new group کلیک کنید تا لایه شما داخل یک Group قرار گیرد. روی Group ساخته شده دبل کلیک کنید و از پنجره ظاهر شده، گزینه Pattern Overlay را انتخاب کنید. مقادیر آنرا مانند شکل زیر تغییر دهید:
یا Create a new group کلیک کنید تا لایه شما داخل یک Group قرار گیرد. روی Group ساخته شده دبل کلیک کنید و از پنجره ظاهر شده، گزینه Pattern Overlay را انتخاب کنید. مقادیر آنرا مانند شکل زیر تغییر دهید:

البته شما می توانید شکل Pattern را به دلخواه خود تغییر دهید.
ذخیره کردن در قالب gif:
در قسمت Save فتوشاپ، فرمت gif برای ذخیره انیمیشن وجود ندارد.
از منوی File گزینه Save for Web را انتخاب کنید.
در پنجره ظاهر شده برای قسمت Looping Option، گزینه Forever را انتخاب کنید.
پروژه را ذخیره کنید.
موفق باشید...
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .





