انواع تصاویر در گرافیک کامپیوتری و ترکیبات رنگی
خب، با معرفی انواع تصاویر شروع میکنیم و بعد از اون هم وارد محیط فتوشاپ میشیم و باهاش آشنا خواهیم شد.
انواع تصاویر
ما در بحث گرافیک دو نوع تصویر داریم:
1- تصاویر وکتور (Vector یا گرافیک برداری): با تعریف عامیانه خودمان، تصاویری هستند که با زوم کردن، کیفیت آنها پایین نمیاد یا به اصطلاح Pixelate نخواهند شد. از تصاویر وکتور در کارتون ها، در فونت ها، طراحی لوگوها و... استفاده می شود. در ساخت این تصاویر از معادلات ریاضی و بردارها استفاده می شود.
نرم افزارهای معمول برای طراحی وکتورها: معروف ترین نرم افزارهای طراحی وکتور، Adobe illustrator و Corel Draw هستند.
اما من برای ساخت وکتورها از نرم افزار Vector Magic استفاده میکنم. با این نرم افزار خیلی سریع و راحت، می تونید تصاویر خودتون رو به وکتور تبدیل کنید.
در زیر هم دو تصویر مشاهده میکنید که تصویر اول لوگوی Pixelate شده ی uncocoder وارد نرم افزار شده و تصویر دوم هم لوگوی وکتور با کیفیت بالا رو در خروجی این نرم افزار می بینید:
هنگامی که تصویر خود را در این نرم افزار به وکتور تبدیل کردید، آنرا می توانید با فرمت PDF یا Ai ذخیره کنید.
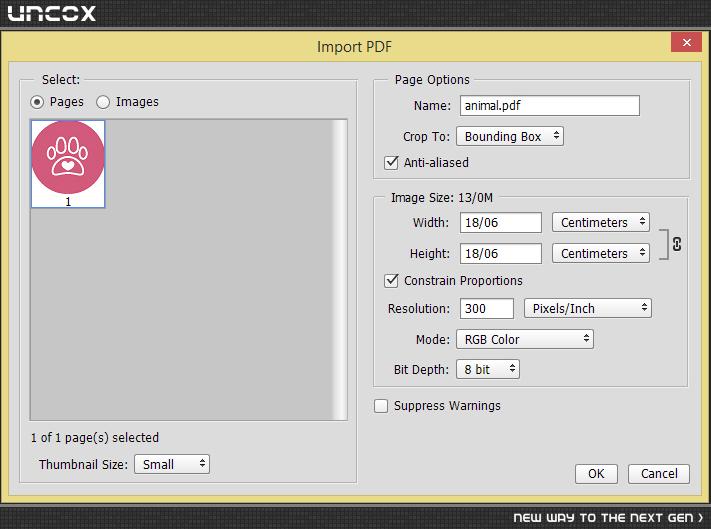
برای استفاده از این وکتور در پروژه های گرافیکی خود، کافیست فایل ذخیره شده را با فتوشاپ باز کنید. کادر زیر نمایش داده می شود؛ که با وارد کردن اندازه دلخواه، از وکتورتان استفاده کنید.

2- تصاویر پیکسلی (Bitmap یا Raster): تصاویری هستند که با زوم کردن، کیفیت آنها افت می کند و Pixelate می شوند. در ساخت این تصاویر از پیکسل ها استفاده می شود و برخلاف وکتورها، این تصاویر از کنار هم قرار دادن پیکسل ها ساخته می شوند. اما مزیتی که دارند این هست که تصاویر واقعی ترند اما وکتور ها بیشتر شبیه کارتون هستند.
نرم افزار های کار با Bitmapها: معروف ترین نرم افزار کار با تصاویر پیکسلی، Photoshop است که همه شما عزیزان با این نرم افزار بسیار قدرتمند آشنایی دارید.
ترکیبات رنگی:
از ترکیبات رنگی تقریبا در تمام کارها و فعالیت های روزمره زندگی ما استفاده می شود. از پوشیدن لباس و چیدن دکوراسیون گرفته تا همین طراحی UI نرم افزارهای اندروید.
ترکیب رنگی آبی و قهوه ای در دکوراسیون:

اما شما برای طراحی برنامه خود، علاوه بر ایده خوب و سورس کد قدرتمند، نیاز به یک UI زیبا و چشم نواز دارید. یک رابط کاربری که جذاب به نظر برسد.
متاسفانه به دلیل اینکه در طراحی UI، امکان استفاده از تصاویر پیکسلی (تصاویری مانند طبیعت) بخاطر Pixelate شدن در سایز های مختلف گوشی ها وجود ندارد و کیفیت برنامه ها را کاهش می دهد، طراح اندروید باید از ترکیبات رنگی جذاب و قوی برای برنامه خود استفاده کند که لااقل جای خالی این تصاویر را در برنامه خود پر کند.
ترکیب سفید و آبی: به طور کلی، رنگ سفید در کنار هر رنگی، زیبا به نظر می رسد
ترکیب خاکستری و بنفش (به قول صلاح: رنگی شاهانه):


ترکیب خاکستری و فیروزه ای: به نظر خودم یکی از زیباترین ترکیبات رنگیست.
ترکیب صورتی و سبز نعنایی:
ترکیب سرمه ای و زرد:
ترکیب زمردی و بژ:
ترکیب سفید و نارنجی:
ترکیب مشکی و سبز:

تصاویر بالا بخش بسیار کوچکی از ترکیبات رنگی اصولی بودند. که در روزهای آینده ترکیبات رنگی بیشتری برای شما عزیزان در این تاپیک قرار خواهد گرفت.
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .