نرم افزار های مفید و مورد نیاز در طراحی و انتخاب رنگ ها

خوب ما در این آموزش ها از Adobe Photoshop نرم افزاری از شرکت Adobe استفاده می کنیم ! و نرم افزار بسیار قوی هستش ! و در کنار اون از چند ابزار دیگر و سایت های جالب کمک می گیریم . اگر برنامه فتوشاپ رو روی دستگاهتون دارین که خوبه اگه هم ندارین نگران نباشید ! لازم به خرید آن نیست ... می توانید نسخه کم حجم و Portable آن را از لینک زیر دریافت نمایید.
تنها با حجم 85Mg !!!
دانلود Adobe Photoshop CS6Portable.zip رمز : www.asdownload.net
پس از دانلود فقط فایل رو از حالت فشرده خارج کنید و اجرا نمایید... نیازی به نصب نیست :) لذت ببرید !

از اون جایی که یکی از اصول بسیار مهم در طراحی برنامه انتخاب رنگ ها هستش اولین موضوع آموزش رو مبحث رنگ ها قرار دادم !

ابتدا متن زیر رو که در یکی از سایت های ایرانی بهش برخوردم مطالعه بفرمایید :
ارزیابی ای که یکی از دوستان من، بر روی صبر خود برای بارگزاری یک صفحه وب مورد بررسی قرار داد نتایج جالبی داشت. ابتدا او یک صفحه با پس زمینه سیاه و سفید ساده را تست کرد و متوسط زمان انتظار او برای بارگذاری ۲٫۴ ثانیه بود. سپس در تست بعدی یک صفحه با پس زمینه سفید ساده را آزمایش کرد و متوسط زمان انتظار برای بارگذاری صفحه وب به ۴٫۸ ثانیه افزایش پیدا کرد.
به نظر من دلیل آن فقط ترس است. مردم از سیاهی و تاریکی میترسند. و زمانی که آنها یک صفحه سیاه و سفید را میبینند احساس آسیب پذیری میکنند. در زمانی که شما یک صفحه سیاه و سفید را بارگذاری می کنید شاید به خوبی متوجه عمکرد خود نشوید و تا زمانی که صفحه کامل بارگذاری میشود و به تب دیگری بروید.
پس متوجه شدیم که انتخاب رنگ چقدر در طراحی مهمه !
حال می خوام به تصویر زیر نگاه کنید ؟ تا بحال فکر کردید چرا یک تصویر زیبا شما را لحظاتی مجذوب و متحیر می کند؟

رنگها هر کدام خصوصیت خاص خود را دارند که به بررسی آنها میپردازیم:
سفید: سفید به معنای خلوص، شفافیت، ملایمت و معاصر بودن چیزی و بهترین رنگ برای بکگراندهای وب است. سفید در تجارت رنگ انرژی و دفع خستگی میباشد.
قرمز: رنگی مطلوب برای جلب توجه است و این همان دلیلی است که از این رنگ برای برنامههای تبلیغاتی استفاده میشود تا نکات ویژه و خاص را مورد تاکید قرار دهند.
آبی: رنگی است عامپسند که در تجارت به معنای ضمانت مالی میباشد. آبی به منزلهی هوش و اعتماد است. جالب اینکه اکثر موسسههای مالی و پزشکی از تم آبی استفاده میکنند.
زرد: این رنگ به گرمی و خوشی دلالت دارد. در تجارت به معنی در خواست از نوع روشنگرانه است و برای تاکید بر یک مطلب مناسب میباشد زیرا سختترین رنگ برای چشم میباشد.
سبز: رنگ فراوانی، آزادی، پیشرفت و طبیعت بوده و در تجارت به معنی مقام و ثروت میباشد و در چشم راحتتر از سایر رنگها دیده میشود.
خوب است بدانیم رنگها نه تنها رفتار ما را نسبت به یک موضوع شدت میدهند بلکه اثرات آنها در رفتار ما کاملا مشخص است. پس بهتر است رنگها را نسبت به سن مخاطبین و موضوع مورد نظر انتخاب کنیم
بنفش: رنگ شاهانه بودن، عیش و نعمت، دارایی و نفوذ و در تجارت به معنی بزرگ نشان دادن است.
خاکستری: در تجارت به معنی سنتگرایی میباشد. از اطمینان و محافظهکاری نشات میگیرد.
سیاه: رنگ سیاه اشاره دارد به قدرت دلیری، شهامت و فریبندگی. سیاه برای متون روی یک پیش زمینه روشن بسیار مناسب است. البته گاهی نیز به عنوان متن سفید استفاده میشود که این مساله باعث خسته شدن چشم میشود.
خوب است بدانیم رنگها نه تنها رفتار ما را نسبت به یک موضوع شدت میدهند بلکه اثرات آنها در رفتار ما کاملا مشخص است. پس بهتر است رنگها را نسبت به سن مخاطبین و موضوع مورد نظر انتخاب کنیم. چرا که اثر رنگها میتواند بیننده را ترغیب به خرید یک کالا از شما کند. با انتخاب رنگهای مناسب در وب سایت خود به تعداد کاربران بیفزایید.
حالا من نمیخوام اینجا کلا مبحث رنگ و روانشناسی رنگ ها رو توضیح بدم ! اگر خواستید می تونید توی موتور های جستجو بگردید مقالات جالبی در مورد رنگ ها وجود داره .

تا به حال شده رنگی رو در سایتی دیده باشید و از اون خوشتون اومده باشه ؟! یا در جایی از مانیتور مثلا از رنگ لوگوی برنامه ای خوشتون اومده باشه ؟ خوب مطمئنا کار سخت و وقت گیریه باید ازش عکس بگیرید و اون رو به فتوشاپ ببرید و توسط ColorPicker خود فتوشاپ رنگ رو انتخاب کنید و بعد اون رو کپی کنید و .... ! می خوام برنامه ای رو بهتون معرفی کنم که هر طراح حتما باید اون رو داشته باشه ! بله ColorSchemer Studio اینجاست تا کار رو براتون خیلی راحت کنه . همین حالا از طریق لینک زیر برنامه رو دانلود و نصب کنید. دقت کنید که فقط از لینک زیر دانلود نمایید نه از سایت دیگری ! نسخه زیر کرک شده و لازم به پرداخت هزینه نیست:)
دانلود با لینک مستقیم از سرور خودم :| (3mg)
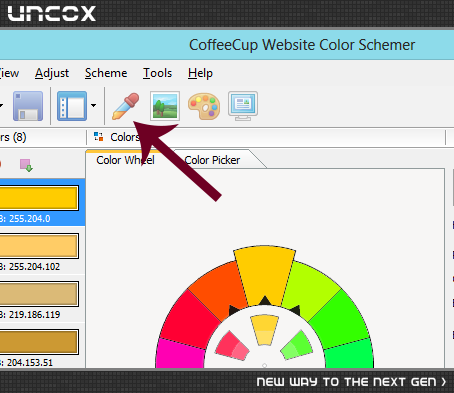
پس از نصب برنامه رو اجرا کنید ! حالا چگونه از برنامه استفاده کنیم؟ خیلی راحته ! برای مثال من می خوام توسط برنامه کد رنگ آیکون برنامه فتوشاپ رو به دست بیام . مثل عکس زیر بر روی علامت قطره چکان کلیک می کنم سپس برنامه Minimize میشه و من توسط نشانگر قطره چکان هر جایی رو که خواستم کلیک می کنم و کد رنگش داخل برنامه به من داده میشه !

امیدوارم از اولین آموزش خوشتون اومده باشه :| سوالی داشتین بپرسین .قسمت های دیگه در دست ساخت هستش انشاالله به زودی آماده میشه.
به درخواست آقای مجبتی یگانه (A.L.U) آموزش ساخت پالت های رنگی اضافه شد !
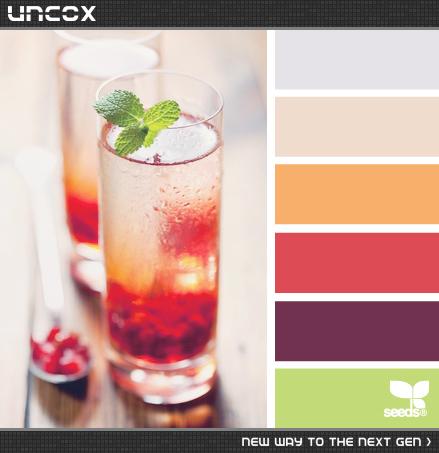
طراحان برای زیبایی برنامه خود از مجموعه ی رنگ های متناسب با یک دیگر استفاده می کنند ! و من قصد دارم یکی از بهترین سایت ها رو در زمینه ساخت پالت های رنگی بهتون معرفی کنم . لینک سایت :
در اینجا من می خوام از رنگ آبی استفاده کنم ! توسط دایره سمت چپ می تونید رنگ رو انتخاب کنید ! ببینید به چه زیبایی رنگ های آبی کمرنگ و پر رنگ مناسب رو برای طراحی در سمت راست به من میده !
همین سوالی که دوستمون ( آقای یگانه پرسیده بوند) --- در دایره بزرگ سمت چپ دو قسمت رنگ های گرم Warm و رنگ های سرد Coldاز یک دیگر جدا و مشخص شده ، برای زیبایی برنامه می تونید از چند رنگ استفاده کنید ولی به نظر من حداکثر 3 رنگ مختلف رو استفاده کنید ! خوب خیلی راحت توسط دایره های کوچکی که در بالا قرار داده شده است اینکار رو انجام بدیم ! مثلا توسط گزینه Complement می تونید از 2 رنگ در برنامه استفاده کنید ! دقت کنید وقتی می خواید در سمت چپ توسط دایره بزرگ رنگ ها رو انتخاب کنید خود برنامه 2 رنگی رو انتخاب می کنه که بهم بیان ! مثلا من می خوام رنگ آبی رو انتخاب کنم خودش رنگ نارنجی رو همراه اون پیشنهاد میده ! حتی می تونید توسط گزینه Triad در بالا 3 تا رنگ مختلف که بهم بیان رو انتخاب کنید ! واقعا عالیه :)
امکانات جالب دیگری هم در بقیه سایت وجود داره مانند گزینه های پایین Dark Page Example که بهتون یاد میده چطوری از این رنگ هایی که انتخاب کردید در یک صفحه Html به درستی استفاده کنید ! و یا توسط گزینه Random در منوی بالا یک پالت زیبای تصادفی براتون ایجاد میشه . امیدوارم مفید بوده باشه ! موفق باشید.

پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .


