طراحی دکمه های حرفه ای - UI
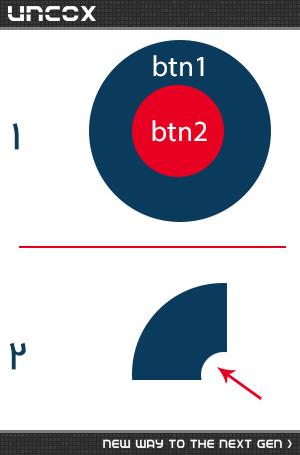
چطور میتونم دکمه های مثل تصویر 1 و تصویر 2 بسازم ؟
 دکمه دایره میتونم بسازم و اینکه یه دکمه روی یه دکمه دیگه باشه رو نمیدونم چجوریه
دکمه دایره میتونم بسازم و اینکه یه دکمه روی یه دکمه دیگه باشه رو نمیدونم چجوریه
و تو تصویر 2 چطور میتونم اونجا که فلش زدم رو درست کنم ؟ مثل اینکه بخوام رادیوس منفی بزنم
LinearLayout ln2 = new LinearLayout(this);
ln2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(TestActivity.this, "hello", Toast.LENGTH_SHORT).show();
}
});
به صورت بالا تعریف کردم و قابلیت clickable=true قرار دادم ، یه رنگ پس زمینه هم انتخاب کردم ولی بازم کاری نمیکنه
من قبل از اینکه جواب بدم امتحان کردم تا مطمئن بشم کار میکنه و اشتباه چیزی نگفته باشم ببینید:

کدش هم که کدی نیست فکر نمیکنم نیازی باشه ولی حالا میذارم:
LinearLayout btnBack = (LinearLayout) findViewById(R.id.btnBack);
btnBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(G.context, "Clicked On Back Button", Toast.LENGTH_SHORT).show();
}
});
Button btnFr findViewById(R.id.btnFront);
btnFront.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(G.context, "Clicked On Front Button", Toast.LENGTH_SHORT).show();
}
});
دیگه همین، یه خرده باهاش کلنجار یواش برید جواب میده :)
اول از همه اینکه برای ساختن یه دکمه دایره ای میتونی یه فایل xml داخل پوشه drawable بسازی و کدهای زیرو توش بنویسی ، بعد یه کنترل مثل button بنداز روی صفحه و خاصیت بک گراندشو این فایل xml کن
اگه هم بخوای زمانی که روی یک دکمه کلیک میشه یه افکت بدی مثلا رنگش عوض شه که باید از selector ها استفاده کنید .
برای ایکنه یه دکمه بیفته روی دکمه ی دیگه از Relative Layout استفاده کن
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="oval" xmlns:android="http://schemas.android.com/apk/res/android" >
// range dakhele daiere
<solid android:color="#FFFFFF"/>
// baraie ezafe kardan dor khat
<stroke android:color="#147BE4"
android:width="2dip"
/>
</shape>
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .

