متریال داکیومنتیشن Material Documentation
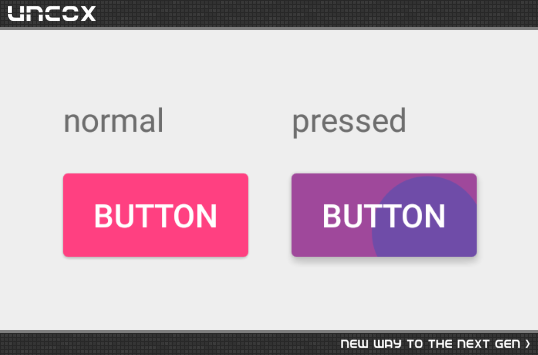
RAISED BUTTON
رِیزد باتِن ، باتن های مستطیل شکلی هستند. اون ها ممکنه که در صفحات محتوای ما استفاده بشن . باتن های رِیزد موقع تپ شدن برجسته میشن و حالت اونها حالتی شبیه پخش شدن جوهره!
برای اضافه کردن Raised Button در اولین مرحله باید کتابخانه ی AppCompat رو در build.gradle وارد کنیم :
dependencies {
'compile 'com.android.support:appcompat-v7:23.2.1
}
پس از اون باید مطمئن بشیم که اکتیویتی مورد نظر ما extendشده باشه از AppCompatActivity :
public class MainActivity extends AppCompatActivity {
...
}
در مرحله ی بعد باید کافیه که Button رو در لیوت مورد نظر وارد کنیم :
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"/>
برای اینکه Style مورد نظر خودمون رو (رنگ هنگام تپ شدن و رنگ پیشفرض) به Raised Button بدیم باید به این شیوه عمل کنیم :
باید Custom Style خودمون رو در style.xml وارد کنیم :
<style name="MyButton" parent="Theme.AppCompat.Light">
<item name="colorControlHighlight">@color/indigo</item>
<item name="colorButtonNormal">@color/pink</item>
</style>
و برای وارد کردن رنگ مورد نظر ، کافیه که کد رنگ رو بجای این قسمتها وارد کنیم :
@color/indigo | @color/pink
و تنها کار باقی مونده وارد کردن این Style برای Button مورد نظر ماست :
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:theme="@style/MyButton"/>

بایگانی این مطالب در کانال تلگرامی:
materialdoc
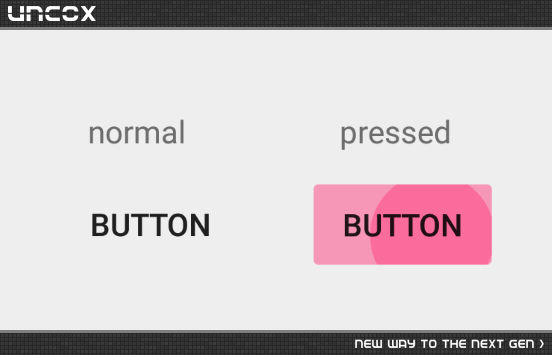
FLAT BUTTON
فلت باتن ، باتن های فقط همراه “متن” هستند. اون ها ممکنه که در : تولبار ، دیالوگ و نوار ابزار استفاده بشن . باتن های فلت موقع تپ شدن برجسته نمیشن و حالت اونها پر شدن از رنگ هاست !
برای اضافه کردن Flat Button در اولین مرحله باید کتابخانه ی AppCompat رو در build.gradle وارد کنیم :
dependencies {
compile 'com.android.support:appcompat-v7:23.2.1'
}
پس از اون باید مطمئن بشیم که اکتیویتی مورد نظر ما extend شده باشه از AppCompatActivity :
public class MainActivity extends AppCompatActivity {
...
}
در مرحله ی بعد باید برای Button موجود در لیوت مورد نظر ما Style رو Borderless بزاریم :
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
style="@style/Widget.AppCompat.Button.Borderless"/>
برای اینکه Style مورد نظر خودمون رو (رنگ هنگام تپ شدن) به Flat Button بدیم باید به این شیوه عمل کنیم :
باید Custom Style خودمون رو در style.xml وارد کنیم :
<style name="MyButton" parent="Theme.AppCompat.Light">
<item name="colorControlHighlight">@color/pink</item>
</style>
و برای وارد کردن رنگ مورد نظر ، کافیه که کد رنگ رو بجای این قسمت وارد کنیم :
@color/pink
و تنها کار باقی مونده وارد کردن این Style برای Button مورد نظر ماست :
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:theme="@style/MyButton"
style="@style/Widget.AppCompat.Button.Borderless"/>

بایگانی این مطالب در کانال تلگرامی:
materialdoc
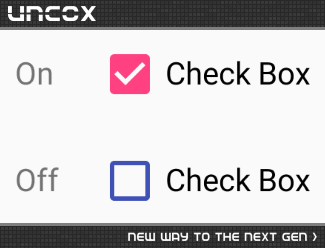
CHECK BOX
چک باکس ها به کاربر اجازه میدهند که گزینه های متعددی از یک مجموعه را انتخاب کنند.
اگه شما از یک گزینه استفاده میکنید ، از چک باکس بجای سوئیچ استفاده کنید.
برای اضافه کردن Check Box در اولین مرحله باید کتابخانه ی AppCompat رو در build.gradle وارد کنیم :
dependencies {
compile 'com.android.support:appcompat-v7:23.2.1'
}
پس از اون باید مطمئن بشیم که اکتیویتی مورد نظر ما extend شده باشه از AppCompatActivity :
public class MainActivity extends AppCompatActivity {
...
}
در مرحله ی بعد باید Check Box رو در لیوت مورد نظر وارد کنیم :
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="Check Box"/>
برای اینکه Style مورد نظر خودمون رو (رنگ هنگام تپ شدن و رنگ پیشفرض) به Check Box بدیم باید به این شیوه عمل کنیم :
باید Custom Style خودمون رو در style.xml وارد کنیم :
<style name="MyCheckBox" parent="Theme.AppCompat.Light">
<item name="colorControlNormal">@color/indigo</item>
<item name="colorControlActivated">@color/pink</item>
</style>
و برای وارد کردن رنگ مورد نظر ، کافیه که کد رنگ رو بجای این قسمت وارد کنیم :
@color/indigo | @color/pink
و تنها کار باقی مونده وارد کردن این Style برای Radio Button مورد نظر ماست :
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="Check Box"
android:theme="@style/MyCheckBox"/>

بایگانی این مطالب در کانال تلگرامی:
materialdoc
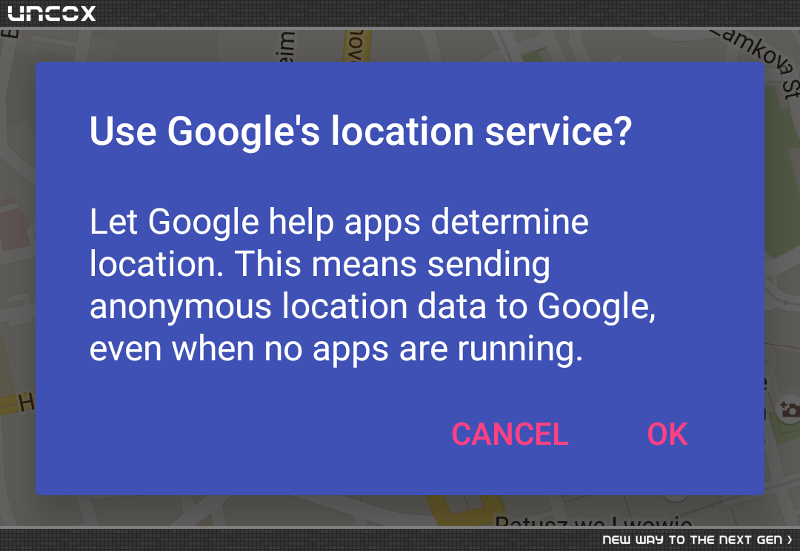
ALERT DIALOG
آلرت ها وقفه های مهم هستند که نیاز به تأیید دارند و کاربر را در مورد یک موقعیت آگاه میکنند.
اکثر هشدارها نیازی به عنوان ندارند.
آن ها یک تصمیم را در یک یا دو جمله خلاصه میکنند از طریق :
پرسیدن یک سؤال مانند مکالمه پاک شود ؟
ایجاد یک جمله مرتبط با دکمه های عملیاتی
برای اضافه کردن در اولین مرحله باید کتابخانه ی AppCompat رو در build.gradle وارد کنیم :
dependencies {
compile 'com.android.support:appcompat-v7:23.2.1'
}
پس از اون باید مطمئن بشیم که اکتیویتی مورد نظر ما extends شده باشه از AppCompatActivity :
public class MainActivity extends AppCompatActivity {
...
}
برای ساختن دیالوگ از android.support.v۷.app.AlertDialog.Builder استفاده میکنیم :
که با استفاده از متد های : setTitle | setMessage | setNegativeButton | setPositiveButton متن ها و باتن های مورد نیاز خودمون رو به اون اضافه میکنیم.
private void showLocationDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle(getString(R.string.dialog_title));
builder.setMessage(getString(R.string.dialog_message));
String positiveText = getString(android.R.string.ok);
builder.setPositiveButton(positiveText,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// positive button logic
}
});
String negativeText = getString(android.R.string.cancel);
builder.setNegativeButton(negativeText,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// negative button logic
}
});
AlertDialog dialog = builder.create();
// display dialog
dialog.show();
}
برای اینکه Style مورد نظر خودمون رو پیاده کنیم به این شیوه عمل کنیم :
باید Custom Style و Custom Drawable خودمون رو در style.xml وارد کنیم :
در قسمت drawable برای بک گروند دیالوگ فایلی رو میسازیم و موارد مورد نظرمون رو به این صورت وارد اون میکنیم :
<?xml version="1.0" encoding="utf-8"?>
<!-- From: support/v7/appcompat/res/drawable/abc_dialog_material_background_light.xml -->
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="16dp"
android:insetTop="16dp"
android:insetRight="16dp"
android:insetBottom="16dp">
<shape android:shape="rectangle">
<corners android:radius="2dp" />
<solid android:color="@color/colorPrimary" />
</shape>
</inset>
سپس برای استایل از همین drawable استفاده میکنیم :
<style name="MyDialogTheme" parent="Theme.AppCompat.Light.Dialog.Alert">
<!--رنگ باتن ها-->
<item name="colorAccent">@color/colorAccent</item>
<!--رنگ تایتل و متن-->
<item name="android:textColorPrimary">@android:color/white</item>
<!--بک گروند دیالوگ-->
<item name="android:windowBackground">@drawable/background_dialog</item>
</style>
و برای وارد کردن رنگ مورد نظر ، کافیه که کد رنگ رو بجای این قسمت وارد کنیم :
@color/colorAccent | @color/colorPrimary
و تنها کار باقی مونده وارد کردن این Style برای دیالوگ مورد نظر ماست که براحتی موقع ایجاد AlertDialog.Builder استایل رو به اون معرفی میکنیم :
AlertDialog.Builder builder =
new AlertDialog.Builder(this, R.style.MyDialogTheme);
...
AlertDialog dialog = builder.create();
// display dialog
dialog.show();

بایگانی این مطالب در کانال تلگرامی:
materialdoc
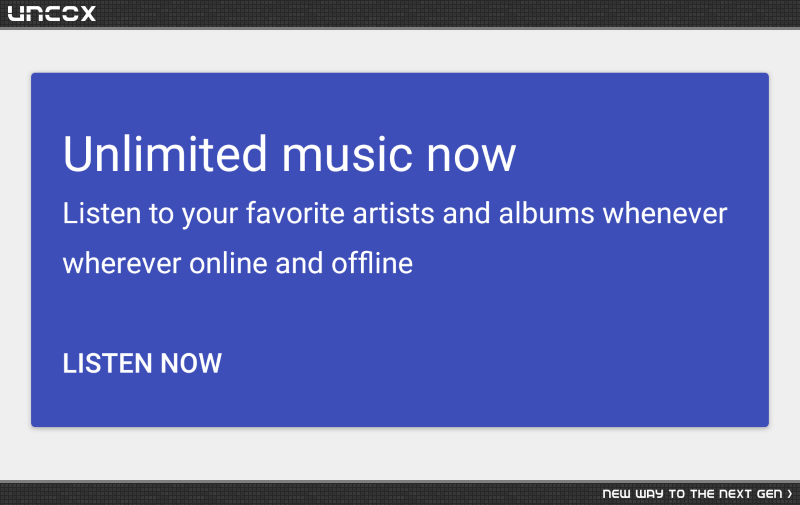
CARDVIEW
کارت یک برگه متریال است که به عنوان یک نقطه ورودی جهت مشاهده اطلاعات با جزئیات بیشتر ارائه میشود. یک کارت میتواند شامل عکس، متن و یک لینک درباره یک موضوع واحد باشد.
کارت ها بهترین وسیله برای نمایش محتوا با ترکیبی از عناصر مختلف میباشند. آن ها همچنین برای نمایش عناصری که اندازه یا عملیات های پشتیبانی شده آن ها متغیر است، بسیار مناسب میباشند مانند تصاویر با توضیحات در طول های مختلف.
برای اضافه کردن در اولین مرحله باید کتابخانه ی CardView رو در build.gradle وارد کنیم :
dependencies {
compile 'com.android.support:cardview-v7:23.2.1'
}
در مرحله ی بعد CardView رو درون لیوت مورد نظرمون قرار میدیدم و درون کارد ویو ، ویوهای مورد نظرمون مثل تکست ویو رو قرار میدیم :
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="200dp">
<TextView
android:text="Hello World!"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</android.support.v7.widget.CardView>
برای اینکه Style مورد نظر خودمون رو پیاده کنیم به این شیوه عمل کنیم :
باید Custom Style خودمون رو در style.xml وارد کنیم :
<style name="MyCardViewStyle" parent="Theme.AppCompat.Light">
<item name="cardCornerRadius">2dp</item>
<item name="cardElevation">2dp</item>
<item name="contentPaddingBottom">24dp</item>
<item name="contentPaddingTop">24dp</item>
<item name="contentPaddingLeft">16dp</item>
<item name="contentPaddingRight">16dp</item>
<item name="cardBackgroundColor">@color/colorPrimary</item>
</style>
در این استایل تمامی موارد مورد نیاز برای کاردویو بصورت استاندارد وارد شدن : پدینگ از طرفین ، مقدار گردی گوشه ها و سایه
و برای وارد کردن رنگ مورد نظر ، کافیه که کد رنگ رو بجای این قسمت وارد کنیم :
@color/colorPrimary
و تنها کار باقی مونده وارد کردن این Style برای CardView مورد نظر ماست :
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/MyCardViewStyle">
تصویر زیر تقریبا نمونه ی کاملی از کارد ویو هست در این آموزش سعی شده که آشنایی کامل با کارد ویو رو کسب کنیم ، برای ساختن کارد ویو مشابه تصویر زیر میبایست دو تکست ویو با اندازه های متن متفاوت بسته به جای اونها و یک باتن به کارد ویو اضافه کنید .

بایگانی این مطالب در کانال تلگرامی:
materialdoc
CIRCULAR PROGRESS
از مثال هایی که برای استفاده از پروگرس میشه زد ، استفاده ی اونها زمان رفرش صفحه یا به عنوان لودینگ و … میباشد.
برای اضافه کردن ProgressBar در اولین مرحله باید کتابخانه ی AppCompat رو در build.gradle وارد کنیم :
dependencies {
'compile 'com.android.support:appcompat-v7:23.2.1
}
پس از اون باید مطمئن بشیم که اکتیویتی مورد نظر ما extend شده باشه از AppCompatActivity :
public class MainActivity extends AppCompatActivity {
...
}
در مرحله ی بعد باید کافیه که ProgressBar رو در لیوت مورد نظر وارد کنیم :
<ProgressBar
style="@style/Widget.AppCompat.ProgressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
برای اینکه Style مورد نظر خودمون رو (رنگ پیشفرض) به ProgressBar بدیم باید به این شیوه عمل کنیم :
باید Custom Style خودمون رو در style.xml وارد کنیم :
<style name="CircularProgress" parent="Theme.AppCompat.Light">
<item name="colorAccent">@color/indigo</item>
</style>
و برای وارد کردن رنگ مورد نظر ، کافیه که کد رنگ رو بجای این قسمت وارد کنیم :
@color/indigo
و تنها کار باقی مونده وارد کردن این Style برای ProgressBar مورد نظر ماست :
<ProgressBar
android:theme="@style/CircularProgress"
style="@style/Widget.AppCompat.ProgressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>

بایگانی این مطالب در کانال تلگرامی:
materialdoc
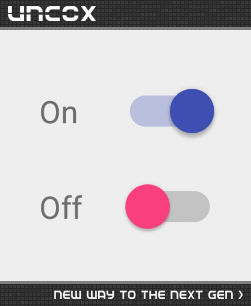
SWITCH
سوییچ برای تنظیمات استفاده میشوند (نه یک سوىیچ برای چند تنظیمات) .
گزینه ای که دکمه سوییچ کنترل میکند همانند حالت لحظه ای آن باید کاملا برای کاربر واضح باشد .
سوییچ ها و رادیو باتن ها دارای خاصیت های یکی هستند .
دکمه سوییچ با دو متن روشن/خاموش در طرفین منسوخ شده، بجای آن از دکمه سوییچ نمایش داده شده استفاده کنید .
برای اضافه کردن Switch در اولین مرحله باید کتابخانه ی AppCompat رو در build.gradle وارد کنیم :
dependencies {
'compile 'com.android.support:appcompat-v7:23.2.1
}
پس از اون باید مطمئن بشیم که اکتیویتی مورد نظر ما extend شده باشه از AppCompatActivity :
public class MainActivity extends AppCompatActivity {
...
}
در مرحله ی بعد باید کافیه که Switch رو در لیوت مورد نظر وارد کنیم :
<android.support.v7.widget.SwitchCompat
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"/>
برای اینکه Style مورد نظر خودمون رو (رنگ هنگام تپ شدن و رنگ پیشفرض) به Switch بدیم باید به این شیوه عمل کنیم :
باید Custom Style خودمون رو در style.xml وارد کنیم :
<style name="MySwitch" parent="Theme.AppCompat.Light">
<!-- active thumb & track color (30% transparency) -->
<item name="colorControlActivated">@color/indigo</item>
<!-- inactive thumb color -->
<item name="colorSwitchThumbNormal">@color/pink</item>
<!-- inactive track color (30% transparency) -->
<item name="android:colorForeground">@color/grey</item>
</style>
و برای وارد کردن رنگ مورد نظر ، کافیه که کد رنگ رو بجای این قسمتها وارد کنیم :
color/indigo | color/pink | color/grey
و تنها کار باقی مونده وارد کردن این Style برای Switch مورد نظر ماست :
<android.support.v7.widget.SwitchCompat
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:theme="@style/MySwitch"/>

بایگانی این مطالب در کانال تلگرامی:
materialdoc
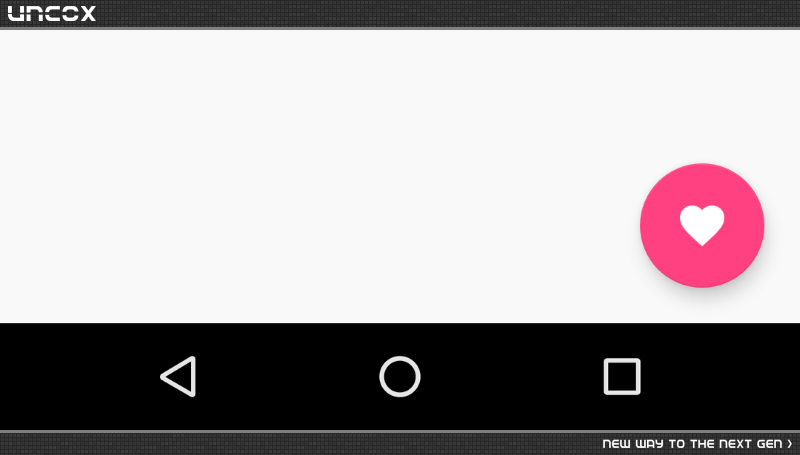
FLOATING ACTION BUTTON
دکمه شناور | این دکمه ها توسط یک آیکون دایره ای که بر روی رابط کاربری (UI) شناور است مشخص میشوند و رفتارهای حرکتی مانند تبدیل شدن (morph)، فعال سازی و یک نقطه anchore جا بجا شونده دارند.
دکمه های عملیاتی شناور در ۲ اندازه هستند :
اندازه پیش فرض : برای اکثر موارد استفاده
اندازه کوچک : تنها جهت ایجاد پیوستگی با دیگر عناصر صفحه نمایش استفاده میشود.
برای اضافه کردن در اولین مرحله باید کتابخانه ی Appcompat & Design رو در build.gradle وارد کنیم :
dependencies {
compile 'com.android.support:appcompat-v7:23.2.1'
compile 'com.android.support:design:23.2.1'
}
پس از اون باید مطمئن بشیم که اکتیویتی مورد نظر ما extends شده باشه از AppCompatActivity :
public class MainActivity extends AppCompatActivity {
...
}
در مرحله ی بعد FAB رو درون لیوت مورد نظرمون قرار میدیدم :
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_call" />
برای اینکه Style مورد نظر خودمون رو پیاده کنیم به این شیوه عمل کنیم :
باید Custom Style خودمون رو در style.xml وارد کنیم :
<style name="MyFloatingButton" parent="Theme.AppCompat.Light">
<item name="colorAccent">@color/pink</item>
</style>
و برای وارد کردن رنگ مورد نظر ، کافیه که کد رنگ رو بجای این قسمت وارد کنیم :
@color/pink
و تنها کار باقی مونده وارد کردن این Style برای دکمه شناور مورد نظر ماست که از android:theme استفاده میکنیم :
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_call"
android:theme="@style/MyFloatingButton" />
برای تغییر دادن رنگ RippleEffect زمانی که فب تپ میشه از app:rippleColor در کدهای فب مورد نظر استفاده میکنیم :
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_call"
app:rippleColor="@color/colorPrimary" />
برای اینکه آیکون درون دکمه شناور رو تغییر بدیم از android:src استفاده میکنیم :
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_favorite"/>
اندازه دکمه شناور :
دکمه های شناور در ۲ اندازه هستند :
اندازه پیش فرض : برای اکثر موارد استفاده
اندازه کوچک : تنها جهت ایجاد پیوستگی با دیگر عناصر صفحه نمایش استفاده میشود.
برای تغییر دادن اندازه ی دکمه ی شناور از app:fabSize استفاده میکنیم که دارای دو اندازه mini و normal میباشد :
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_mini"
app:fabSize="mini"/>

بایگانی این مطالب در کانال تلگرامی:
materialdoc
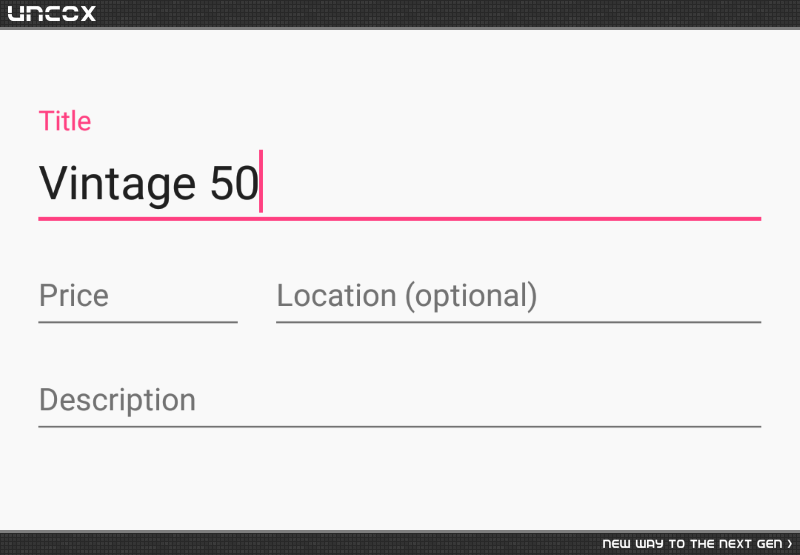
TextInputLayout | FLOATING LABLES
زمانی که کاربر قصد نوشتن متنی در ادیت تکست ها رو داره متن hint درون ادیت تکست به سمت بالا حرکت میکنه .
برای اضافه کردن در اولین مرحله باید کتابخانه ی AppCompat و Design رو در build.gradle وارد کنیم :
dependencies {
compile 'com.android.support:appcompat-v7:23.2.1'
compile 'com.android.support:design:23.2.1'
}
پس از اون باید مطمئن بشیم که اکتیویتی مورد نظر ما extend شده باشه از AppCompatActivity :
public class MainActivity extends AppCompatActivity {
...
}
در مرحله ی بعد EditText رو درون TextInputLayout قرار میدیدم :
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/Title" />
</android.support.design.widget.TextInputLayout>
هر دو EditText و TextInputLayout دارای android:hint هستند و شما میتونید هر تمی رو برای اون استفاده کنید.
برای اینکه Style مورد نظر خودمون رو (رنگ هنگام تپ شدن) به EditText بدیم باید به این شیوه عمل کنیم :
باید Custom Style خودمون رو در style.xml وارد کنیم :
<!--Floating label text style-->
<style name="MyHintText" parent="TextAppearance.AppCompat.Small">
<item name="android:textColor">@color/pink</item>
</style>
<!--Input field style-->
<style name="MyEditText" parent="Theme.AppCompat.Light">
<item name="colorControlNormal">@color/indigo</item>
<item name="colorControlActivated">@color/pink</item>
</style>
و برای وارد کردن رنگ مورد نظر ، کافیه که کد رنگ رو بجای این قسمت وارد کنیم :
@color/indigo | @color/pink
این استایل رو برای TextInputLayout با app:hintTextAppearance و برای EditText با android:theme وارد میکنیم .
و تنها کار باقی مونده وارد کردن این Style برای EditText و TextInputLayout مورد نظر ماست :
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hintTextAppearance="@style/MyHintText">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/Title"
android:theme="@style/MyEditText" />
</android.support.design.widget.TextInputLayout>

بایگانی این مطالب در کانال تلگرامی:
materialdoc
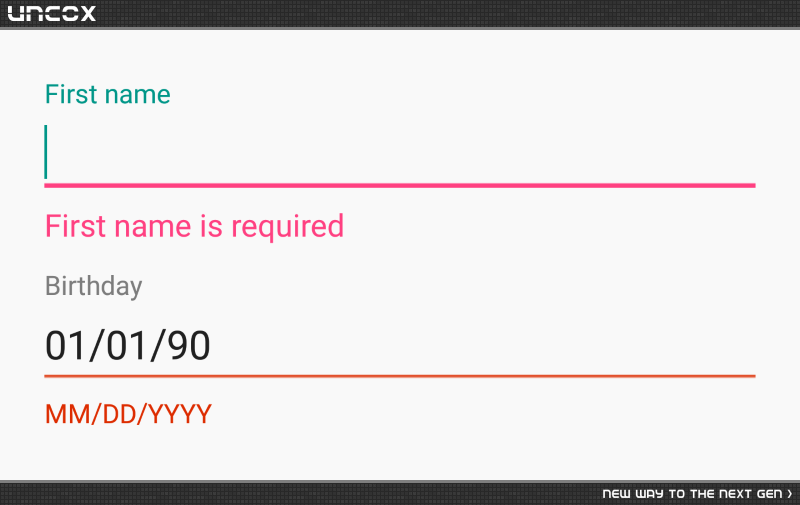
TextInputLayout | USER INPUT ERRORS
مانند راهنمایی برای کاربر در خصوص وارد کردن متن مورد نظر در ادیت تکست میمونه و در صورت اشتباه در وارد کردن متن مکانی برای نشان دادن ایرادات میباشد.
برای اضافه کردن در اولین مرحله باید کتابخانه ی AppCompat و Design رو در build.gradle وارد کنیم :
dependencies {
compile 'com.android.support:appcompat-v7:23.2.1'
compile 'com.android.support:design:23.2.1'
}
پس از اون باید مطمئن بشیم که اکتیویتی مورد نظر ما extend شده باشه از AppCompatActivity :
public class MainActivity extends AppCompatActivity {
...
}
در مرحله ی بعد EditText رو درون TextInputLayout قرار میدیدم :
<android.support.design.widget.TextInputLayout
android:id="@+id/inputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:errorEnabled="true">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/First_name" />
</android.support.design.widget.TextInputLayout>
برای نشان دادن یا مخفی کردن error از setError استفاده میکنیم :
TextInputLayout inputLayout = (TextInputLayout) findViewById(R.id.inputLayout);
inputLayout.setError("First name is required"); // show error
inputLayout.setError(null); // hide error
برای دیدن متن error در پایین ادیت تکست ، در کدهای TextInputLayout باید
app:errorEnabled="true"
رو وارد کنید .
برای اینکه Style مورد نظر خودمون رو (رنگ هنگام تپ شدن) به EditText بدیم باید به این شیوه عمل کنیم :
باید Custom Style خودمون رو در style.xml وارد کنیم :
<!--Error label text style-->
<style name="MyErrorText" parent="TextAppearance.AppCompat.Small">
<item name="android:textColor">@color/pink</item>
</style>
<!--Input field style-->
<style name="MyEditText" parent="Theme.AppCompat.Light">
<item name="colorControlNormal">@color/indigo</item>
<item name="colorControlActivated">@color/pink</item>
</style>
و برای وارد کردن رنگ مورد نظر ، کافیه که کد رنگ رو بجای این قسمت وارد کنیم :
@color/indigo | @color/pink
این استایل رو برای TextInputLayout با app:errorTextAppearance و برای EditText با android:theme وارد میکنیم .
و تنها کار باقی مونده وارد کردن این Style برای EditText و TextInputLayout مورد نظر ماست :
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:errorTextAppearance="@style/MyErrorText"
app:errorEnabled="true">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/Title"
android:theme="@style/MyEditText" />
</android.support.design.widget.TextInputLayout>

بایگانی این مطالب در کانال تلگرامی:
materialdoc
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .

