بروز خطا
[message]
اشتراک در سوال
رای ها
[dataList]
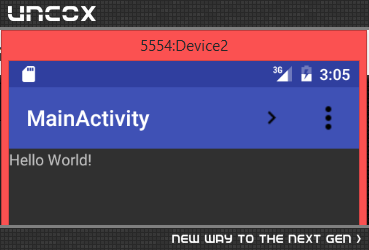
عوض کردن مکان ایکن ها در تولبار

سلام دوستان ، میخام جای popup menu و ایکن < رو داخل تولبارم با هم عوض کنم ( ایکن < برام یه اکتیویتی دیگه ای رو باز می کنه ) . یه سری چیزها رو امتحان کردم ولی نتیجه ای نداشت ممنون میشم از راهنمایی تون :) کدهای مربوطه رو میگزارم :
//Codes of popup.xml :
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/set"
android:title="Setting"
android:orderInCategory="200"/>
</menu>
//Codes of menu_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/navigate"
android:title="@string/next"
android:orderInCategory="100"
android:icon="@drawable/arrow"
app:showAsAction="always"
/>
</menu>
//Codes of app_bar.xml :
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:theme="@style/MyCustomToolBarTheme"
android:popupTheme="@style/ThemeOverlay.AppCompat.Dark">
<ImageButton
android:id="@+id/imageButton"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="end"
android:layout_centerHorizontal="true"
android:layout_alignParentRight="true"
android:src="@drawable/dot"
android:orderInCategory="200"/>
</android.support.v7.widget.Toolbar>
+1
0
زیاد متوجه منظور شما نشدم !! اما فک کنم layoutDirection به شما کمک کنه ! حالا باز اگه منظور شما چیز دیگه ای هست بفرمایید . (8 سال پیش)
0
0
شرمنده اسکرین شات رو اپلود نکرده بودم . می خام جای ایکن popup menu با ایکن < عوض بشه . یعنی ایکن < که جنسش یک image button هست میخام بشه سمت راست ترین ایمن در تولبارم . (8 سال پیش)
0
0
ببخشین نه ، ایکن popup menu میخام بشه سمت راست ترین تو تولبارم . (8 سال پیش)
برای این سوال 2 پاسخ وجود دارد.
مشاهده پاسخ صحیح
پاسخ به سوال
Apper
8 سال پیش
+1
0
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:contentInsetEnd="0dp"
android:contentInsetLeft="0dp"
android:contentInsetRight="0dp"
android:contentInsetStart="0dp"
android:elevation="@dimen/toolbar_evelation"
app:contentInsetEnd="0dp"
app:contentInsetLeft="0dp"
app:contentInsetRight="0dp"
app:contentInsetStart="0dp"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/toolbar_img"
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@drawable/hamberger"/>
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginEnd="15dp"
android:layout_marginRight="15dp"
android:layout_toLeftOf="@+id/toolbar_img"
android:layout_toStartOf="@+id/toolbar_img"
android:gravity="center_vertical|right"
android:text="@string/app_name"
android:textColor="@color/text_light"
android:textSize="@dimen/xxlarge_font_size">
</TextView>
<ImageView
android:id="@+id/toolbar_menu"
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:layout_marginLeft="6dp"
android:foregroundGravity="left"
android:src="@drawable/ic_menu"/>
</RelativeLayout>
</android.support.v7.widget.Toolbar>
از این تولبار استفاده کنید.
پاسخ به سوال
MarAnd
8 سال پیش
0
0
پاسخ صحیح
سلام ، با اون تعریف های بالا که داشتم نشد که جای popup menu و ایکن < رو با هم عوض کنم ولی اگه به جای ImageButton که برای تعریف ایکن < استفاده کردم ؛ بیام تو فایل menu_main.xml یک ایتم جدید تعریف کنم و توی متد onOptionesItemSelected ازش استفاده کنم ، این جوری جاشون همون جور که می خاستم عوض می شه :
//Codes of menu_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/navigate"
android:title="@string/next"
android:orderInCategory="400"
android:icon="@drawable/arrow"
app:showAsAction="always"
/>
<item
android:id="@+id/popUp"
android:title="@string/next"
android:orderInCategory="400"
android:icon="@drawable/dot"
app:showAsAction="always"
/>
</menu>
//Changes in MainActivity.java :
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.navigate) {
Intent intent = new Intent(MainActivity.this, SubActivity.class);
MainActivity.this.startActivity(intent);
return true;
}
else if (id == R.id.popUp)
{
onPopupButtonClick(findViewById(R.id.popUp));
return true;
}
return super.onOptionsItemSelected(item);
}

پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .

