آشنایی با Socket.IO در اندورید ( ساخت چت روم ، بازی آنلاین و . . . )
منبع : http://socket.io/
مثال : http://socket.io/blog/native-socket-io-and-android/
سورس کد اندروید : https://github.com/nkzawa/socket.io-android-chat
سورس کد سرور : https://github.com/socketio/socket.io/blob/master/examples/chat/index.js
در حال ویرایش . . .
قبل از هر چیز Node رو از اینجا دانلود و نصب کنید
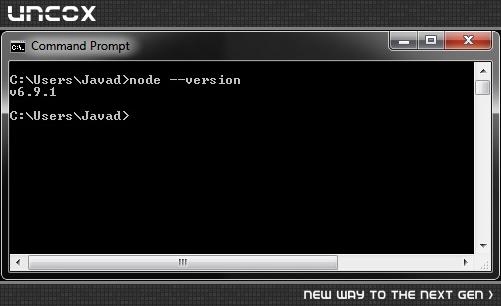
بعد از نصب با زدن دستور زیر در CMD باید node شناخته بشه و ورژن نمایش داده شه
node --version

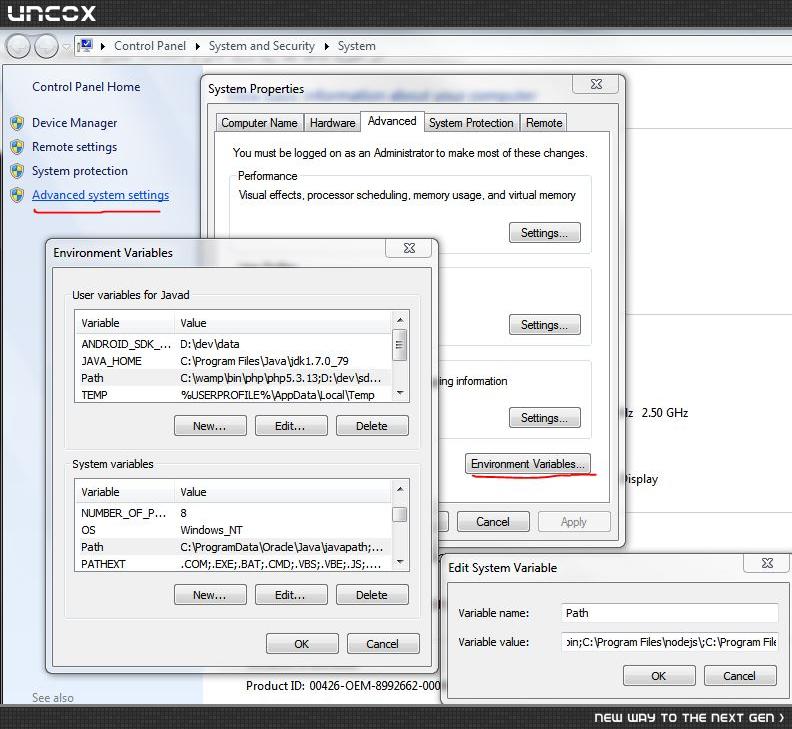
در غیر این صورت باید آدرس محل نصب شده Node رو که بصورت پیشفرض در آدرس زیر هست رو به System Variable اضافه کنید
C:\Program Files\nodejs

بعد از نصب node نیاز هست که ماژول express رو اضافه کنیم به لایبری های nodeJS چون توی سورس سمت سرور که قراره تستش کنیم از این ماژول استفاده شده
npm install express
خب بعد از نصب express باید سورس های سرور رو دانلود کنیم ، از این آدرس یه فایل zip بگیرید ، ولی از اونجایی که من این پروژه رو سه ماه پیش درگیرش شدم و فقط تاجایی رسوندم که پروژه روی اندورید بالا بیاد و بعد از اون ولش کردم دقیقا یادم نیست که سورس سمت سروس یسری جزئیات دیگه هم میخاد برای استفاده احتمالا همون چیزهایی که گفته توی خودت پیچ رو انجام بدید به نتیجه میرسید حالا چون که یادم نیست و تست کردنش وقت میگیره و چون تسلط به NodeJS ندارم و همین یکی دو روزی دارم مطالعه میکنم نمیتونم کامل بهتون جزئیات رو هم توضیح بدم اما شما سورس سرور رو از اینی که خودم استفاده میکنم رو بهتون میدم استفاده کنید ، در آخر هم یسری سورس سرور و اندروید رو توضیح میدیم تقریبا فهمیدنش ساده هست ، یسری منابع آموزش NodeJS رو هم میدم که مطالعه کنید خیلی مفید هست میتونید روم بسازید تعداد کاربران آنلاین و بگیرید اطلاعات سرور رو بگیرید و کلا هرکاری میتونید بکنید که بگذریم این رو بعدا معرفی میکنم فعلا از این لینک سورس سرور رو دانلود کنید
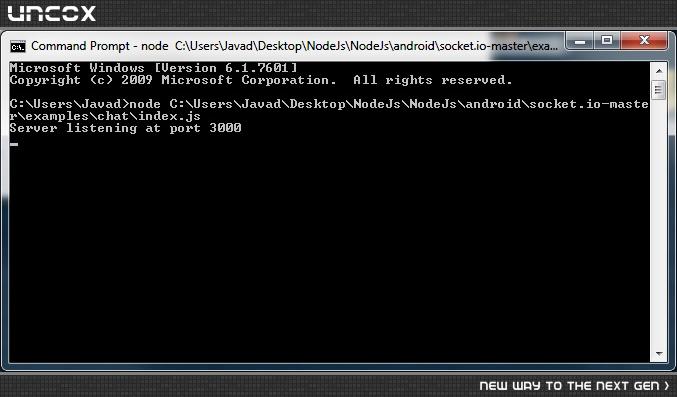
بعد از دانلود و Extract وارد آدرس زیر بشید :
NodeJs\android\socket.io-master\examples\chat
Server listening at port 3000

خب میرسیم به کدهای سمت اندروید
در مورد سرور اگر نتونستید اون رو اجرا کنید یه تاپیک جدا بزنید و اونجا مشکلات رو بزارید که بررسی کنیم احتمالا فقط چنتا دستور نیاز باشه
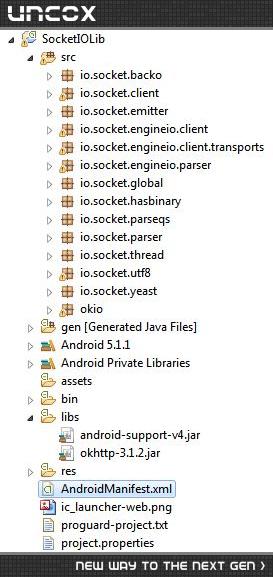
در مورد سورس اندروید همون طور که در این آدرس گفته شده شما کافیه این رو بزنید و پروژه رو استفاده کنید در اندروید استودیو ، اما از اونجایی که من برا پروژه های خودم از اکلیپس استفاده میکنم و لایبری رو پیدا نکردم ، تمام ارور های موجود توی پروژه رو گشتم و از آدرس های مختلف گیت هاب کم کم فایل ها و کلاس ها و پکیج ها پیدا شد و لایبری کامل شد
// app/build.gradle
dependencies {
...
compile 'com.github.nkzawa:socket.io-client:0.3.0'
}
که میتونید از این آدرس دانلود کنید

خا تا اینجا فقط لایبری SocketIO رو اضافه کردیم ، خود پروژه رو هم در ادامه اضافه میکنیم
تمام سورس اصلی این فایل ها در این آدرس هستند ، شما برای اینکه نحوه استفاده SocketIO رو در اندورید رو متوجه بشید تنها کافیه فایل های ChatApplication , MainFragment , LoginActivity رو مطالعه کنید و بقیه تاثیری در فهم SocketIO نداره
خب قراره دقیقا چیزی که در این تصویر میبینید ، اجرا بشه ، بنابر این من دو نسخه از پروژه رو قرار میدم که نسخه اول نیاز به add کردن لایبری نداره و و فقط کافیه Import کنید و F5 بزنید و استفاده کنید ، نسخه دوم باید از قسمت Android لایبری که بهتون دادم به رو بهش اضافه کنید و F5 بزنید و تست کنید
در مورد هر دو پروژه شما باید مقدار String موجود در کلاس Constants رو برابر با ایپی سیستم خودتون اطلاح کنید
public class Constants {
//public static final String CHAT_SERVER_URL = "http://chat.socket.io";
public static final String CHAT_SERVER_URL = "http://192.168.1.3:3000";
}
در مورد پروژه دوم که علاوه بر چیزی که در این تصویر میبینید ، یه اکتیویتی به اسم ActivityGame اضافه شده که شما با لمس روی صفحه میتونید ببینید که مختصات x,y دست شما روی اسکرین به سرور ارسال میشه و همچنین اگر دوتا دیوایس یا امولاتور داشته باشید میتونید ببینید که لاگ های دریاتی شما از خود کلاینت و از سمت سرور کاملا مشخص هست که توضیحات اضافه رو در ادامه قرار میدم
http://s5.picofile.com/file/8282262384/MySocketTesting.zip.html
http://s3.picofile.com/file/8282263018/SocketIO.zip.html
خب همونطور که در بالا راجب به پروژه ها توضیح دادم میتونید از اینها استفاده کنید ، در مورد پروژه دوم ، کمی سورس سرور رو با اون چیزی که روی Git هست رو تغییر دادیم و یه چیزایی بهش اضافه کردیم که کمک میکنه بهتر SocketIO رو متوجه بشید ، و اون چیزی نیست چز خطوط زیر : (از همون اول اگر سورس سروری که لینکش رو براتون گذاشتم رو دانلود کرده باشید این تغییرات درونش قرار داده شده)
socket.on('test', function (data) {
var someObjStr = JSON.stringify(data);
console.log('test : ' + someObjStr);
//console.log('test : ' + data);
//var obj = JSON.parse(data);
socket.broadcast.emit('test', {
x: data.x,
y: data.y
});
});
که در ActivityGame یک مثال ساده براش زده شده ، احتمالا اگر فقط ActivityGame رو مطالعه کنید بهتر متوجه قضیه و نحوه کارکرد SocketIO میشید
ادامه این تاپیک رو که مربوط میشه به توضیحاتی در مورد عملکرد اندروید و سرور و معرفی منابع آموزش NodeJS و اگر بازم چیزی یادم بیاد رو در آینده میزارم
من چند وقتیه دارم با socket io کار میکنم و خیلی راحت تر ازاون چیزیه که فک میکردم.شما هربار که با سوکت وصل میشید یه ایدی یونیک میگیرید که اگه دیسکانکت بشید ودوباره وصل بشید این ایدی تغییر میکنه یعنی ایدی اینطور نیست که همیشه واسه شما یه ایدی بده. کافیه زمانی که کاربرا با سوکت وصل میشن این ایدی رو ضمیمه username کاربر کنید. چطوری؟؟ ببینید زمانی که کاربر توی برنامه ثبت نام میکنه با شماره همراهش ثبت نام میکنه ما باید ازاین بعد وقتی کاربر ثبت نام کرد شماره ش رو به عنوان ایدیش بفرستیم.ارتباط بین اندروید وسرور با سوکت خیلی راحته .شما کافیه هربار که میخواید با سوکت چیزی رو به سرور اعلام کنید با socket ی که ساختید یه پیغامی بدید به سرور.مثلا بگید بعد از ثبت نام و اتصال سوکت ایدیتون رو بده به سرور به این شکل:
socket.emit("nickname", from);
- مقدار nickname یه مقدار کاملا دلبخواهی هست واسه اینکه اون طرف سمت سرور تشخیص بدی که این پیغام اگه با این مشخصه اومد چطور هندلش بکنید
- مقدار from مشخص میکنه ایدی شما چیه که بفرست به سرور که میتونه شماره همراه یا ایدی منحصر به فردتون باشه
- وقتی این ایدی به سرور فرستاده شد سمت سرور شما باید اون رو هندل کنید و این ایدی رو متناظر با ایدی سوکتی که باهاش وصل شدید توی یه ارایه بریزید این باعث میشه دیگه هروقت با این کاربر کارداشتیم شماره همراهشو بگیریم وبرسیم به ایدی سوکتش.
-
var clients = {};
io.on("connection", function (socket) {
console.log("one user connected " + socket.id);
for (var client in clients) {
console.log(clients);
}
socket.on("nickname", function (data) {
clients[data] = socket.id;
socket.nickname = data;
}); - حالا توی ارایه که دارید شماره همراه هرشخص با ایدی سوکتش وجود داره وکافیه با دستور زیر از سرور بهش پیغامی ارسال کنید:
-
io.to(user).emit("message", "هر پیغامی که دوست داشته باشید"); - فقط باید مقدار user ایدی سوکت شخص باشه که توی ارایه داریمش.ضمن اینکه پیغامتون هم میتونه فرمت جیسون داشته باشه.اینطوری خیلی راحت یه پیغام شخصی رو به کاربر مورد نظر ارسال میکنید
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .

