پروگرس بار سفارشی زیبا (آموزش) به مناسبت ولادت حضرت محمد(ص)
سلام
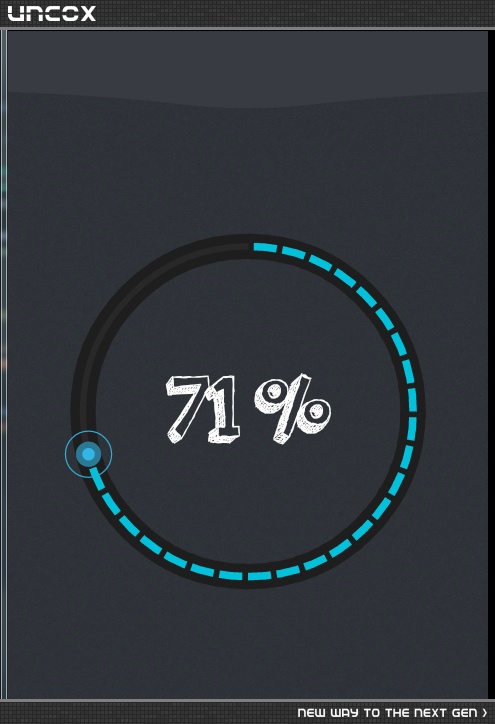
قراره این پروگرس باری رو که خودم تویه یکی از پروژه هام انجام دادم رو به شما آموزش بدم امیدوارم که خوشتون بیاد.

هزینه ی استفاده از این آموزش سه صلوات محمدی هستش
بریم سر اصل قضیه
قبل اینکه کدهارو بذارم یه نکته ی خیلی مهم در مورد کنترل های سفارشی بگم که خیلی مفید و ضروریه، اونم اینکه تویه طراحی کنترل های سفارشی،هیچ موقع از اندازه های ثابت استفاده نکنید!
یه مثال میزنم براتون فرض کنید من میخوام تویه همین پروگرس بار بالایی یه متنی بنویسیم به نظر شما باید اندازهی متن رو چقدر بذارم ؟ من اگه اندازهی متن رو یه عدد ثابت بذارم تویه گوشی های بزرگ و کوچیک ظاهر کنترل سفارشی رو خراب میکنه پس من باید اندازه ی متن و سایر چیزهای دیگه رو به نسبت اندازه عرض یا ارتفاع لایه مورد نظر قرار بدم.
هر سوالی داشتید به صورت نظر درج کنید.با تشکر
سورس کامل پروژه در پست آخر
کلاس مربوط به پروگرس بار:
package fardin.saeedi.course.app.progress_bar_circle;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.graphics.Paint.Style;
import android.graphics.RectF;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.view.View;
public class CustomTimer extends View {
// دایره های زیرین
private Paint circlePaint1, circlePaint2;
// نوشته داخل پروگرس بار
private Paint TextPaint;
// کمان در حال حرکت و کمان فاصله انداز
private Paint arcPaint1, arcPaint2;
// دایره های بالایی در حال حرکت
private Paint circleFillPaint1, circleFillPaint2, circleStrokePaint1;
// فونت اعمال به نوشته داخل پروگرس بار
public Typeface font;
// گرفتن عرض و ارتفاع لایه
float width = 0, heigth = 0;
// ضخامت دایره ها
float thickness1 = 0, thickness2 = 0, thickness3 = 0;
// نقاط قرار گیری دایره های بالایی
private float midPointX = 0, midPointY = 0;
private float x = 0, y = 0;
private float radius = 0, angle = 0;
// متغییر های جهت محاسبه ی اندازه ی های دایره ها
private float percent = 0;
private float main = 0;
private float spaceX = 0, spaceY = 0;
private int percentText = 0;
public CustomTimer(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// ست کردن فونت
font = Typeface.createFromAsset(context.getAssets(), "orange juice.ttf");
initialize();
}
public CustomTimer(Context context, AttributeSet attrs) {
super(context, attrs);
// ست کردن فونت
font = Typeface.createFromAsset(context.getAssets(), "orange juice.ttf");
initialize();
}
public CustomTimer(Context context) {
super(context);
// ست کردن فونت
font = Typeface.createFromAsset(context.getAssets(), "orange juice.ttf");
initialize();
}
/*
* گرفتن اندازه ی لایه
*/
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
width = getWidth();
heigth = getHeight();
}
/*
* گرفتن درصد برای نمایش آن در پروگرس بار و فرمول تبدیل درصد به زاویه
*/
public void setPercent(float time) {
percentText = (int) time;
percent = (int) (time * 360 / 100);
postInvalidate();
}
public void initialize() {
/*
* دایره های زیرین
*/
circlePaint1 = new Paint();
circlePaint1.setColor(Color.parseColor("#1e1e1e"));
circlePaint1.setAntiAlias(true);
circlePaint1.setStyle(Style.STROKE);
circlePaint2 = new Paint();
circlePaint2.setColor(Color.parseColor("#282828"));
circlePaint2.setAntiAlias(true);
circlePaint2.setStyle(Style.STROKE);
/*
* دایره های بالایی
*/
circleFillPaint1 = new Paint();
circleFillPaint1.setColor(Color.parseColor("#33b5e5"));
circleFillPaint1.setAntiAlias(true);
circleFillPaint1.setStyle(Style.FILL_AND_STROKE);
circleFillPaint2 = new Paint();
circleFillPaint2.setColor(Color.parseColor("#2b7995"));
circleFillPaint2.setAntiAlias(true);
circleFillPaint2.setStyle(Style.FILL_AND_STROKE);
circleStrokePaint1 = new Paint();
circleStrokePaint1.setColor(Color.parseColor("#32aad6"));
circleStrokePaint1.setAntiAlias(true);
circleStrokePaint1.setStyle(Style.STROKE);
/*
* کمان در حال حرکت و کمان فاصله انداز
*/
arcPaint1 = new Paint();
arcPaint1.setColor(Color.parseColor("#02c2db"));
arcPaint1.setAntiAlias(true);
arcPaint1.setStyle(Style.STROKE);
arcPaint2 = new Paint();
arcPaint2.setColor(Color.parseColor("#1e1e1e"));
arcPaint2.setAntiAlias(true);
arcPaint2.setStyle(Style.STROKE);
/*
* نوشته ی درون پروگرس بار
*/
TextPaint = new Paint();
TextPaint.setColor(Color.parseColor("#ffffff"));
TextPaint.setAntiAlias(true);
TextPaint.setStyle(Style.FILL_AND_STROKE);
TextPaint.setTextAlign(Align.CENTER);
TextPaint.setTypeface(font);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* محاسبه ی اینکه کدام یک از عرض و ارتفاع کوچک است که محاسبات را بر مبنای آن انجام دهیم
* تعیین ضخامت دایره ها و کمان ها
* محاسبه ی فاصله کناره ها دایره
*/
if (width < heigth) {
main = width;
thickness1 = main / 15;
spaceY = (heigth - main) / 2;
spaceX = 0;
} else {
main = heigth;
thickness1 = main / 15;
spaceX = (width - main) / 2;
spaceY = 0;
}
/*
* تعیین ضخامت هر دایره و کمان
*/
thickness2 = thickness1 * 0.25f;
thickness3 = thickness1 * 0.3f;
circlePaint1.setStrokeWidth(thickness1);
circlePaint2.setStrokeWidth(thickness2);
arcPaint1.setStrokeWidth(thickness3);
arcPaint2.setStrokeWidth(thickness1);
/*
* تعیین مربع برای رسم کمان ها
*/
RectF rectF = new RectF(thickness1 + spaceX, thickness1 + spaceY, main + spaceX - thickness1, main + spaceY - thickness1);
/*
* تعیین اندازه ی فونت به نسبت اندازه ی عرض و ارتفاع
* نکته : به دلیل اینکه نمیتوان از لحاض ارتفاعی فونت را وسط چین کرد
* مجبور شدم یه مقدار به نسبت اندازه ی فونت به اون اضافه کنم تا تقریباً وسط چین بشه
*/
float sizeText = main / 4;
TextPaint.setTextSize(sizeText);
canvas.drawText(percentText + " %", width / 2, heigth / 2 + sizeText / 3f, TextPaint);
// رسم دو کمان زیرین
canvas.drawArc(rectF, 0, 360, false, circlePaint1);
canvas.drawArc(rectF, 0, 360, false, circlePaint2);
// رسم کمان در حال حرکت
canvas.drawArc(rectF, -90, percent, false, arcPaint1);
// رسم خطوط فاصله انداز بین کمان در حال حرکت
int j = 0;
for (int i = 0; i < percent / 10; i++) {
canvas.drawArc(rectF, -90 + j, 2, false, arcPaint2);
j += 10;
}
// رسم دایره های بالا یی در حال حرکت با کمان متحرک
midPointX = width / 2;
midPointY = heigth / 2;
radius = (main - 2 * thickness1) / 2;
angle = percent;
circleStrokePaint1.setStrokeWidth(thickness2 / 5);
//محاسبه ی فرمولی مکان قرار گیری دایره های بالایی
/*
* تجربه : سر این موضوع نزدیک سه چار ساعت الاف شدن
* اونم اینکه فاصله هارو باید به رادیان تبدیل کنید !
*/
x = (float) (midPointX + (radius * Math.sin(Math.toRadians(angle))));
y = (float) (midPointY + (radius * -1 * Math.cos(Math.toRadians(angle))));
canvas.drawCircle(x, y, thickness2 * 2f, circleFillPaint2);
canvas.drawCircle(x, y, thickness2, circleFillPaint1);
canvas.drawCircle(x, y, thickness1 / 1.1f, circleStrokePaint1);
}
}
کلاس اصلی :
import android.app.Activity;
import android.os.Bundle;
public class ProgressBarCircleActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final CustomTimer cusProgress = (CustomTimer) findViewById(R.id.cusProgress);
Thread thread = new Thread(new Runnable() {
public void run() {
int second = 0;
while (second <= 100) {
try {
cusProgress.setPercent(second);
Thread.sleep(200);
second++;
}
catch (InterruptedException e) {
e.printStackTrace();
}
}
}
});
thread.start();
}
}
سلام به همه ی دوستان
ممنون از همه کسایی که با گذاشتن نظر و دادن لایک باعث دل گرمی من شدن.
من خودم انتظار نداشتم موضوعی که جهت آموزش گذاشتم اینقدر مورد لطف شما قراره بگیره،برای همین تویه آموزش بعدی میخواهم ساخت سیک بار سفارشی رو بهتون آموزش بدم.سعی میکنم برای این هفته و نهایتاً برای هفته ی بعد این آموزش رو قرار بدم.
اینم عکسش:

Thread thread = new Thread(new Runnable() {
public void run() {
int second = mediaPlayer.getCurrentPosition();
while (second <= mediaPlayer.getDuration()) {
circularProgressbar.setPercent(second);
second++;
}
}
});
thread.start();
شما میتونید این قسمت رو تغییر بدید:
total : زمان کلی مدیا پلیر یا هر چیز دیگه ای هستش
time : زمان حال (اون جایی که مدیا پلیر داره پخشش میکننه)
public void setPercent(float time,float total) {
percentText = (int) time;
percent = (int) (time * 360 / total);
postInvalidate();
}
فقط میمونه یه تغییر که اونم باید تویه کلاس اصلی بدید اونم اینکه به جای اینکه به setPercent یک متغییر ارسال کنید باید دوتا متغییر ارسال کنید.
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .