راست به چپ کردن Toolbar و دکمه Navigation Drawer
درود
میخوام تم متریال رو با فارسی مخلوط کنم. تقریبا همه چیزو راست به چپ کردم جز 2 قسمت که هرچی گشتم چیزی پیدا نکردم.

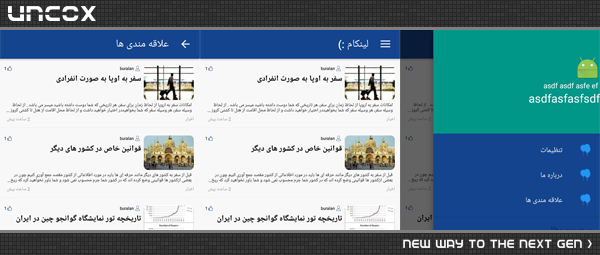
اول اون دکمه Navigation Drawer رو میخوام به سمت راست بیارم (با همون انیمیشنی که وقتی روش زده میشه تبدیل به آیکون بک میشه)
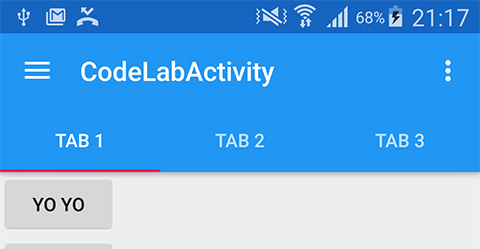
دوم TabLayout که حدود از سمت راست نیست و میخوام که با شروع برنامه از سمت راست باز بشه.
البته برای دومی یه لایبرری پیدا کردم که خیلی هم خوب عمل نمیکرد! بدون لایبرری میخوام. پیشاپیش از کمک ممنون :)
متاسفانه این کار ممکن نیست و شما نمی تونین روی تولبار دیفالت اپ toggle رو به سمت راست بیارید تا اونجایی که من چندین روز روش کار کردم ولی خوب میتونید خودتون یه دکمه بسازید و همون انیمیشن رو براش پیاده کنید و خب استفاده کنید و حالش رو ببرید. خوبیه تولبار اینه که خیلی دستتون رو باز میزاره
با همون کدی که گفتم بزارید توی اکتیویتی میتونید :
TabLayout، BottomNavigation,Navigation Drawer و دکمه ی منو و بک و ... همه چیو از LTR به RTL تبدیل کنید
getWindow().getDecorView().setLayoutDirection(View.LAYOUT_DIRECTION_RTL);
من توی همین پروژه دارم استفاده میکنم، فقط یک نکته داره اونم اینه که تو طراحی لایت هاتون باید دقت کنید چون همه چی برعکس میشه، مثلا اگه تصویر سمت راسته و متن ها سمت چپ تو اجرا تصویر میره سمت چپ و متن ها میاد سمت راست و شما باید برعکس طراحی کنید که کار مشکلی نیست.

موفق باشید :)
برای راست چین کردن باید از minimum API 17 استفاده کنید


اینو به Manifast اضافه کن
android:supportsRtl="true"
اینم بزار توی onCreate
if (getWindow().getDecorView().getLayoutDirection() == View.LAYOUT_DIRECTION_LTR){
getWindow().getDecorView().setLayoutDirection(View.LAYOUT_DIRECTION_RTL);
}

سلام.سورس کامل navigation drawer RTL رو دارید در اختیار من بگذارید?
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .
