بهترین لایبرری های اندروید (آموزشی)
شروع میکنیم
اولین لایبرری : chrisjenx
موضوع : تغییر فونت
خوب شروع میکنم

برای استفاده از این لایبرری این خط رو به Dependency های app اضافه کنید :
compile 'uk.co.chrisjenx:calligraphy:2.2.0'
یادتون باشه فونت هاتون رو توی فولدر assets یا در زیر شاخه ای از اون قرار بدید
برای initialize کردن این لایبرری توی کلاس اکستندز شده از Application که ما اسمشو میذاریم G تو متد onCreate این موارد رو اضافه میکنیم
CalligraphyConfig.initDefault(new CalligraphyConfig.Builder()
.setDefaultFontPath("fonts/Roboto-RobotoRegular.ttf")
.setFontAttrId(R.attr.fontPath)
.build()
);
که اینجا مسیر دیفالت فونت رو مشخص میکنید
حالا برای اینکه این رو استفاده کنید توی اکتیویتی کافیه متد attachBaseContext رو override کنید توی اکتیویتی
@Override
protected void attachBaseContext(Context newBase) {
super.attachBaseContext(CalligraphyContextWrapper.wrap(newBase));
}
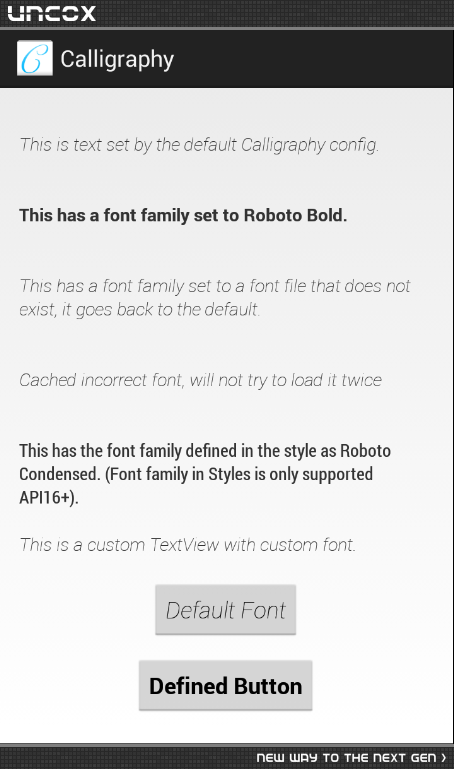
حالا اگه برنامه رو اجرا کنید میبینید که فونت اون اکتیویتی کلا تغییر کرده حتی اگه اون صفحه tablayout و .... داشته باشه
اینو ببینید

این یکی از اپ های منه که تو اکتیویتی 4 تا فرگمنت و همین طور TabLayout و .... دارم و همشون فونتشون تغییر کرده
امیدوارم از استفادش لذت ببرید
البته این لایبرری قابلیت های دیگه ای هم داره که تو مستنداتش میتونید ببینید....
اگه دوست داشتین لایک یادتون نره
دومین لایبرری :
موضوع : مدیریت متد ها و فیلدها
استاد توی بخش java reflect یه سری مطالب گفتن برای اینکه از شر تعریف و اینیشیالایز ویو ها خلاص بشیم
من اینجا میخوام یه ابزار کاربردی معرفی کنم که یه روش خوبه و میتونه کاربردی باشه
برای شروع توی build.gradle project-level بیاید و این خطوط رو اضافه کنید
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.neenbedankt.gradle.plugins:android-apt:1.8'
}
}
حالا توی build.gradle app-level این خطوط رو اضافه کنید
apply plugin: 'android-apt' android { ... } dependencies { compile 'com.jakewharton:butterknife:8.3.0' apt 'com.jakewharton:butterknife-compiler:8.3.0' }
حالا که موارد مورد نیاز دانلود و گریدل به خوبی build شد بریم توی اکتیویتی و شروع کنیم به کد زدن
برای تعریف فیلد های ویو ها مثل تکست ویو و ادیت تکست و ایمیج ویو و اینا کافیه قبلشون این تیکه کد رو اضافه کنیم
@BindView(R.id.viewId)
در واقع تعریف باید به این شکل باشه :
@BindView(R.id.viewId) TextView textviewName;
دقت کنید متغیرهایی که به این شکل تعریف میشن نباید static و یا private باشن
خوب حالا برید توی onCreate و بعد setContentView این کد رو اضافه کنید
ButterKnife.bind(this);
حالا بعد این تکه کد هر کاری دلتون خواست میتونید مث قبل بکنید و نیازی به init کردن ویو نیست
این فقط یه قابلیت این لایبرری هستش که چند تا دیگه هم میخوام توضیح بدم
مورد بعدی اینه که ما میتونیم هر ریسورسی از جمله color و drawable و string و array و dimen و .... رو با این شکل از مقدار دهی به اون شیوه بی نیاز کنیم به این شکل:
@BindString(R.string.title) String title;
@BindDrawable(R.drawable.graphic) Drawable graphic;
@BindColor(R.color.red) int red; // int or ColorStateList field
@BindDimen(R.dimen.spacer) Float spacer; // int (for pixel size) or float (for exact value) field
و میتونید مث قبل اونا رو هندل کنید . البته این قابلیت ها محدود به اکتیویتی نمیشه و توی فرگمنت هم میتونید استفاده کنیم . به شکل مقابل
public class FancyFragment extends Fragment {
@BindView(R.id.button1) Button button1;
@BindView(R.id.button2) Button button2;
@Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fancy_fragment, container, false);
ButterKnife.bind(this, view);
// TODO Use fields...
return view;
}
}
حتی در مورد لیست ویو که استاد تدریس کردن و اومدیم توی متد fill کلاس viewholder پر کردیم عناصر رو میتونیم از این روش استفاده کنیم به این شکل :
static class ViewHolder {
@BindView(R.id.title) TextView name;
@BindView(R.id.job_title) TextView jobTitle;
public ViewHolder(View view) {
ButterKnife.bind(this, view);
}
}
مورد بعدی و جالب اینه که میتونیم لیستی از یه عناصر رو تعریف کنیم و یکجا باهاشون کار کنیم مثلا برای تعریف یه لیست از ادیت تکست ها خیلی راحت این کارو میکنیم :
@BindViews({ R.id.first_name, R.id.middle_name, R.id.last_name })
List<EditText> nameViews;
بعد تعریف برای مدیریتشون از متد apply کلاس butterKnife استفاده میکنیم . مثلا میتونیم ویژگی alpha همه ادیت تکست ها رو روی یه عدد خاص بزاریم به این شکل:
ButterKnife.apply(nameViews,View.ALPHA,0.0f);
همینطور برای لیسنر ها هم میتونیم از این ابزار استفاده کنیم مثلا برای اینکه بگیم باتن با آی دی x موقع کلیک فلان کارو بکنه به این شکل عمل میکنیم :
@OnClick(R.id.x)
public void submit(Arguments) {
}
که آرگومان هاش optional هستن .
و کلی امکانات دیگه که برای دیدنشون میتونید از این لینک استفاده کنید.
لایبرری سوم : لایبرری مشهور Picasso
موضوع :Image Loader
همونطور که میدونید این لایبرری یکی از بهترین و معروف ترین لایبرری های لود تصویر از حافظه گوشی و نت هستش که کار باهاش بسیار سادست .
کد گریدل :
compile 'com.squareup.picasso:picasso:2.5.2' //// کد گریدل
برای لود کردن تصویر از نت روی ImageView از این کد میتونید استفاده کنید
String imageUri = "ImageUrl"; // دادن آدرس تصویر در اینترنت ImageView img = (ImageView) findViewById(R.img); // تعریف ایمیج ویو Picasso.with(context).load(imageUri).into(img); // لود کردن تصویر روی ایمیج ویو
اما کار به اینجا ختم نمیشه شما میتونید کنترل بیشتری داشته باشین
ممکنه تا زمانی که ایمیح میخواد لود شه بخواین یه تصویر دیگه نشون داده بشه تا اون که دانلود شد بیاد جای این تصویر اون تصویر جایگزینه رو بهش میگن place holder یا ممکنه بخواین اگه ارتباط با نت قطع شد یا تصویر دانلود نشد یه چیز دیگه جاش نشون داده بشه
همه اینا رو با Picasso میشه مدیریت کرد . این کد رو ببینید :
Picasso.with(context).load(imageUri).fit().centerCrop()
.placeholder(R.drawable.user_placeholder) // place holder تعیین
.error(R.drawable.user_placeholder_error) // تعیین تصویری که موقع ارور نشون داده بشه
.into(imageView);
همینطور میتونید با متد noFade افکتی که خود پیکاسو ایجاد میکنه موقع لود تصویر غیر فعال کنید
یکی دیگه از ویژگی های پیکاسو اینه که برای کم کردن اشغال مموری میتونید تصویر رو resize کنید . به این شکل :
Picasso.with(context).load(url).resize(50, 50). centerCrop().into(imageView);
ممکنه بخواید ارور ها رو مدیریت کنید و مثلا اگه تصویر لود نشد یه پیام نشون بدید به این شکل این کار انجام میشه :
Picasso.Builder builder = new Picasso.Builder(getApplicationContext());
builder.listener(new Picasso.Listener() {
@Override
public void onImageLoadFailed(Picasso picasso, Uri uri, Exception exception) {
exception.printStackTrace();
});
شاید پیش بیاد بعد دانلود تصویر بخاین سایزشو عوض کنید برای اینکار اول یه Target تعریف میکنیم و بعد اون رو به عنوان تارگت به پیکاسو بدیم :
private Target target = new Target() {
@Override
public void onBitmapLoaded(Bitmap bitmap, Picasso.LoadedFrom from) {
// Bitmap is loaded, use image here
imageView.setImageBitmap(bitmap);
}
@Override
public void onBitmapFailed() {
// Fires if bitmap couldn't be loaded.
}
}
...
Picasso.with(this).load("url").into(target);
در آخر شاید بخواین از مموری گوشی فایلی رو لود کنید یا یه drawable لود کنید اینم سادست . به این شکل عمل کنید
Picasso.with(context).load(R.drawable.landing_screen).into(imageView1);
Picasso.with(context).load("file:///android_asset/DvpvklR.png").into(imageView2);
Picasso.with(context).load(new File(...)).into(imageView3);
امیدوارم مفید بوده باشه
لایبرری چهارم : Android-Download-Manager
موضوع : مدیریت دانلود
متاسفانه این لایبرری تو مخازن mavenCentral , jcenter نیست و مجبورید دستی دانلود کنید و به برنامه اضافه کنید.
برای استفاده از این لایبرری به دو تا پرمیشن نیاز دارین . برای دسترسی به اینترنت و حافظه خارجی :
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
برای اینکه از این لایبرری استفاده کنید اول باید یه نمونه از کلاس DownloadManagerPro بسازید :
DownloadManagerPro dm = new DownloadManagerPro(Context);
حالا میایم و اون رو initialize میکنیم .
dm.init(String saveFilePath, int maxChunk, DownloadManagerListener class);
تو این متد منظور از savePathFile مسیر ذخیره فایل هستش و در مورد maxChunk باید توضیح بدم که موقع دانلود فایل اون به یه تعدای تیکه تقسیم میشه و دانلود میشه بهتره این مقدار از 16 بیشتر نباشه.
همون طور که میبینید این متد یه نمونه ای از اینترفیس DownlaodManagerListener میگیره . دو تا راه دارید یا میتونید همون جا کلاس رو new کنید و یه نمونه ازش بسازید و به متد بدید که بدلیل تعداد متد زیاد توصیه نمیشه و راه دوم implement کردن کلاس از اینترفیس DownloadManagerListener هستش که راه بهتریه
خوب تا اینجا مقدمات دانلود آماده شده حالا برای دانلود فایل از متد addTask کلاس DownloadManagerPro استفاده میکنیم.
dm.addTask(String saveName, String url, int chunk, String sdCardFolderAddress, boolean overwrite, boolean priority); dm.addTask(String saveName, String url, String sdCardFolderAddress, boolean overwrite, boolean priority); dm.addTask(String saveName, String url, boolean overwrite, boolean priority);
خوب حالا این متغیرا چی هستن ؟ !
saveName اسم فایل دانلوده ، url آدرس دانلود ، chunk و sdCardFoler که بالا توضیح دادم ، overwite برای اینه که اگه فایلی با همین اسم موجود بود overwrite کنه یا نه و اگه دوست داشتین فایل مورد نظرتون قبل از بقیه دانلود بشه priority رو true کنید
یادتون باشه خروجی این متد یه int هست که در واقع آی دی اون task هست که باید ذخیره بشه
حالا اگه بخواین فایلها رو خودتون یکی یکی دانلود یا pause کنید این کارو میکنید :
try {
dm.startDownload(taskToekn);
} catch (IOException e) {
e.printStackTrace();
}
dm.pauseDownload(taskToekn);
ممکنه بخواین چند تا دانلود خودشون انجام بشن و نخواین یکی یکی دانلود کنید برای این کار از StartQueueDownload استفاده میکنیم :
DownloadManagerPro.StartQueueDownload(int downloadTaskPerTime, int sortType) throws QueueDownloadInProgressException
همونطور که دیده میشه اگه فایلی در حال دانلود بود و دوباره بخواین دانلود کنید QueueDownloadInProgressException میاد بیرون و throw میشه. اما توی این متد downloadTaskPerTime تعداد ماکسیمم دانلود های همزمانه و sortType نوع sort کردن صفه که میتونه یکی از اینا باشه :
QueueSort.HighPriority : فقط دانلود ها با اولویت بالا QueueSort.LowPriority : فقط دانلودها با اولویت پایین QueueSort.HighToLowPriority : مرتب کردن از اولیت بالا به پایین QueueSort.LowToHighPriority : مرتب کردن از اولیت پایین به بالا QueueSort.earlierFirst : مرتب کردن از تاریخ های جدید به قدیمی QueueSort.oldestFirst : مرتب کردن از تاریخ های قدیمی به جدید
برای دانلود و pause کردن صف این کارو میکنیم :
try {
dm.startQueueDownload(3, QueueSort.oldestFirst);
} catch (QueueDownloadInProgressException e) {
e.printStackTrace();
}
try {
dm.pauseQueueDownload();
} catch (QueueDownloadNotStartedException e){
e.printStackTrace();
}
خوب برای به دست اوردن اطلاعات یه task از کلاس ReportStruct استفاده میشه
ReportStruct struct = dm.SingleDownloadStatus(int token);
که یه سری فیلد داره که میتونید اطلاعاتی رو ازش بگیریم مثل نوع فایل ، درصد دانلود ، اولویت و .... که این کار توسط متدی انجام میشه که این اطلاعات رو به json تبدیل میکنه
int id: task token String name: file name that will be saved on your sdCard int state: download state number String url: file download link long fileSize: downloaded bytes boolean resumable: download link is resumable or not String type: file MIME int chunks: task chunks number double percent: downloaded file percent long downloadLength: size that will get from your sd card after it completely download String saveAddress: save file address boolean priority: true if task was high priority
یه سری امکانات بیشتری هم وجود داره مثلا اگه بخواسد لیستی از دانلود های اخیرا انجام شده بگیریم این کارو میکنیم:
List<ReportStructure> completedDownloadTasks = dm.lastCompletedTasks();
یه متد دیگه هم هست به اسم unNotifiedCheck که void هست و میاد تمام دانلود هایی که تو لیست lastCompletedTasks هست چک میکنه تا دفعه بعدی که متد lastCompletedTasks رو صدا زدیم نشون داده نشن
کلاس DownloadManagerPro متدی هم داره به اسم delete که میتونید توسط اون یه دانلود رو از لیست یا کلا توسط فایل حذفش کنید . این متد به این صورته :
boolean DownloadManagerPro.delete(int token, boolean deleteTaskFile)
و در آخر اگه بخوایم اتصال با database رو قطع کنید متد disconnectDb کلاس DownloadManagerpro رو صدا میزنیم
لایبرری پنجم : ShortcutBadger
موضوع : مدیریت آیکون
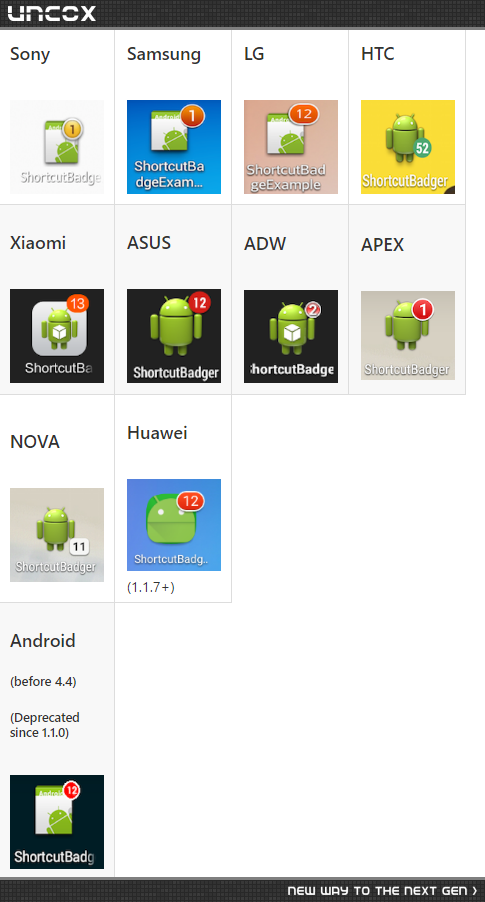
خیلی مواقع پیش میاد میخواید به کاربر اطلاع رسانی کنید چند تا اطلاعیه دارید مثل تلگرام یا خود نرم افزار اس ام اس اندروید یا بقیه پیام رسان ها. این کار با این لایبرری انجام میشه . ببینید روی گوشی های مختلف چجوری نشون داده میشه :

این لایبرری توی مخازن mavenCentral هستش . اول کد لازم برای فایل گریدل :
compile 'me.leolin:ShortcutBadger:1.1.6@aar'
خوب کار اصلی انجام شد :) استفاده از این لایبرری کاری نداره و برای انداختن عدد روی آیکون کافیه این کارو بکنید :
ShortcutBadger.applyCount(context, count);
و برای حذف کردنش :
ShortcutBadger.removeCount(context); یا ShortcutBadger.applyCount(context, 0);
به همین سادگی !
اگه خوشتون اومد لایک و کامنت فراموش نشه تا من بدونم چقدر مفید بوده
لایبرری ششم : Eaze Gragh
موضوع : رسم نمودار
این لایبرری رو دوستمون آقای moslemfan معرفی کردن و نگاه کردم لایبرری خوبی بود
اول یه سری تصویر از نمودارهایی که میشه رسم کرد با این لایبرری یه نگاهی میندازیم
 Bar Chart
Bar Chart
 Stacked Bar Chart
Stacked Bar Chart
 Pie Chart
Pie Chart
 Line Chart
Line Chart
حالا بریم ببینیم چجوری میشه از این لایبرری استفاده کرد . این لایبرری دوتا ورژن داره که من ورژن اصلی رو اینجام میذارم ولی میتونید از ورژن کم حجم هم استفاده کنید
کد مخصوص فایل گریدل :
compile 'com.github.blackfizz:eazegraph:1.2.2@aar' compile 'com.nineoldandroids:library:2.4.0'
برای استفاده از این نمودار ها که خودشون کاستوم ویو هستن باید اول توی فایل xml اونا رو اضافه کنیم سپس تو فایل جاوا با findViewById مدیریتشون کنیم
نمودار Bar Chart : میایم و توی فایل xml این کد ها رو اضافه میکنیم :
<org.eazegraph.lib.charts.BarChart
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/barchart"
android:layout_width="match_parent"
android:layout_height="256dp"
android:padding="10dp"
app:egFixedBarWidth="true"
app:egBarWidth="20dp" : عرض هر ستون نمودار
app:egLegendHeight="40dp" : ارتفاع هر ستون نمودار
/>
حالا میایم و توی فایل جاوامون اول تعریفش میکنیم :
BarChart mBarChart = (BarChart) findViewById(R.id.barchart);
حالا برای اضافه کردن ستون از متد addBar این کلاس استفاده میکنیم :
mBarChart.addBar(new BarModel(float value, int color));
و در نهایت بعد از اضافه کردن ستون ها برای نشون دادن چارت این متد رو صدا میزنیم :
mBarChart.startAnimation();
نمودار Stacked Bar Chart : کد فایل xml
<org.eazegraph.lib.charts.StackedBarChart
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/stackedbarchart"
android:layout_width="match_parent"
android:layout_height="256dp"
android:padding="10dp"
app:egFixedBarWidth="true"
app:egBarWidth="20dp"
app:egLegendHeight="40dp"/>
تعریف توی فایل java :
StackedBarChart mStackedBarChart = (StackedBarChart) findViewById(R.id.stackedbarchart);
برای اضافه کردن ستون :
StackedBarModel s1 = new StackedBarModel(String value); s1.addBar(new BarModel(float value , int color)); s1.addBar(....); ... mStackedBarChart.addBar(s1);
و برای نشون دادنش مث قبل :
mStackedBarChart.startAnimation();
نمودار PieChart : کد فایل xml
<org.eazegraph.lib.charts.PieChart
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/piechart"
android:layout_width="match_parent"
android:layout_height="300dp"
android:padding="8dp"
app:egLegendTextSize="18sp"
app:egUsePieRotation="true"
app:egValueTextSize="36sp"/>
تعریف کردن ، اضافه کردن یه slice و نشون دادن :
PieChart mPieChart = (PieChart) findViewById(R.id.piechart); mPieChart.addPieSlice(new PieModel(Stirng title , int percent , int color)); mPieChart.startAnimation();
و در آخر نمودار Line Chart :
کد xml
<org.eazegraph.lib.charts.ValueLineChart
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/cubiclinechart"
android:layout_width="match_parent"
android:layout_height="200dp"
app:egUseCubic="true"
app:egUseOverlapFill="true"
app:egCurveSmoothness="0.4"
app:egIndicatorLineColor="#FE6DA8"
app:egLegendHeight="40dp"
app:egShowStandardValue="true"/>
تعریف در فایل java :
ValueLineChart mCubicValueLineChart = (ValueLineChart) findViewById(R.id.cubiclinechart);
اضافه کردن نقاط :
ValueLineSeries series = new ValueLineSeries(); series.setColor(int color); series.addPoint(new ValueLinePoint(String title , float value)); series.addPoint(....); .... mCubicValueLineChart.addSeries(series);
و مثل قبل برای نشون دادنش :
mCubicValueLineChart.startAnimation();
امیدوارم کاربردی بوده باشه . برای دیدن attribute های xml این لینک رو ببینید
لایبرری هفتم : AppIntro
موضوع : از اسمش مشخصه :)


خیلی وقتا پیش میاد که میخواید برای اپتون یه صفحه معرفی بسازید . این لایبرری یکی از بهترینا تو این زمنیه هست و بیش از صدها اپ دارن ازش استفاده میکن برای اینکه بیشتر آشنا شین این ویدیو رو ببینید .
کد های گریدل :
repositories {
mavenCentral()
}
dependencies {
compile 'com.github.paolorotolo:appintro:4.0.0'
}
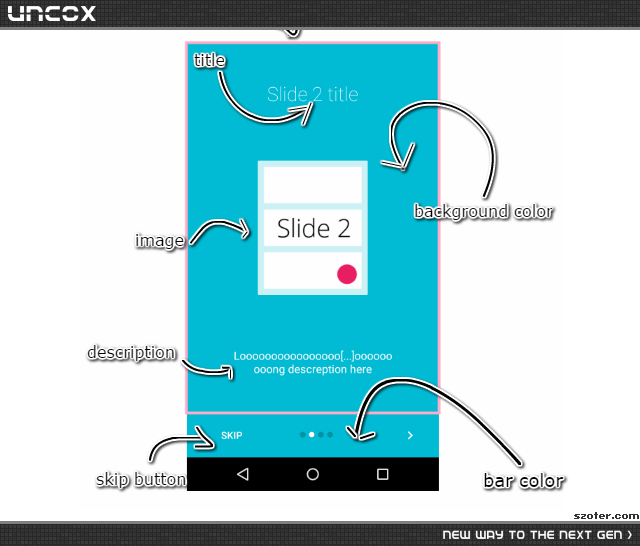
اول یه نگاهی میندازیم به مواردی که باید گفته شه :

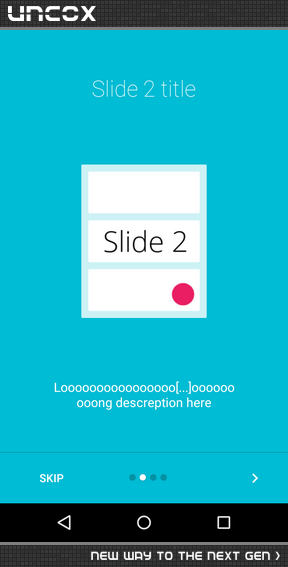
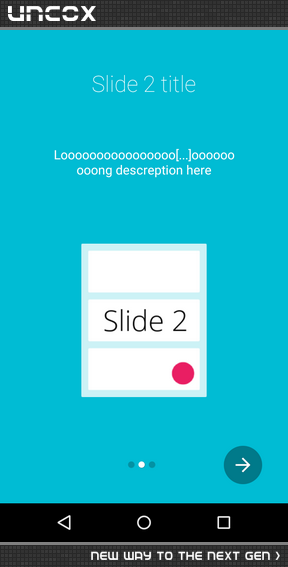
این لایبرری دوتا نوع مختلف داره که اون بالا تصاویرشو گذاشتم اول سمت راستیه رو درست میکنیم
حالا یه اکتیویتی بدون layout میسازیم به اسم ActivityIntro و اون رو از AppIntro اکستندز میکنیم و متد onCreate رو اورراید میکنیم.
دو تا کار میتونیم بکنیم . اول اینکه یه فرگمنت کاستوم بسازیم و به جای اون کادری که دورش صورتیه بزاریم یا نه بیایم از فرگمنت توی لایبرری استفاده کنیم . من دومی رو ترجیح میدم ولی میتونید از اولی هم استفاده کنید
بیایم فرگمنت رو بسازیم برای این کار یه instance از کلاس AppIntroFragment میسازیم . به این شکل :
AppIntroFragment fragment = AppIntroFragment.newInstance("Earth", "Earth for uncox learning" , R.drawable.earth , Color.BLACK);
و اون رو با متد addSlide به اسلاید ها اضافه میکنیم :
addSlide(fragment);
حالا یه سری کنترل های کاستوم هم داره که من یه جا به همراه توضیح این پایین میذارم
setBarColor(Color.parseColor("#3F51B5")); // دادن رنگ به بار که اون بالا مکانش مشخص شده
setSeparatorColor(Color.RED); // دادن رنگ به جداکننده فرگمنت و بار
showStatusBar(true); // از اینجا به بعد مشخصه
showSkipButton(true);
setProgressButtonEnabled(true);
setVibrate(true);
setVibrateIntensity(30);
یادتون باشه که اگه ویبره بخواین استفاده کنین حتما حتما پرمیش رو اضافه کنین!
حالا انیمیشن : اگه بخواین انیمیشن بذارین چند تا نوع مختلف داره که حتی میتونه کاستوم هم بشه ببینین:
setFadeAnimation(); setZoomAnimation(); setFlowAnimation(); setSlideOverAnimation(); setDepthAnimation(); setCustomTransformer(yourCustomTransformer);
اینا رو خودتون تست کنین خیلی افکت های خوشگلی میشه ساخت باهاش.
ولی محض اطلاع چندتا متد هم داره AppIntro که بهتره override بشه . حداقل اینجا بگم متدهارو :
@Override
public void onSkipPressed(Fragment currentFragment) {
super.onSkipPressed(currentFragment);
// Do something when users tap on Skip button.
}
@Override
public void onDonePressed(Fragment currentFragment) {
super.onDonePressed(currentFragment);
// Do something when users tap on Done button.
}
@Override
public void onSlideChanged(@Nullable Fragment oldFragment, @Nullable Fragment newFragment) {
super.onSlideChanged(oldFragment, newFragment);
// Do something when the slide changes.
}
مدل اول لایبرری تمومه بریم سراغ نوع دومش که به نظر من زیبا تر هستش .
اول همون کلاس رو میسازیم ولی اینبار از AppIntro2 اکستندزش میکنیم و متد های setBarColor و setSeparatorColor و showSkipButton باید حذف بشن و دیگه نیاز نیستن . به همین سادگی
فقط یه نکته مونده که اشاره کنم:
همونطور که میدونید اندروید 6 به بعد نیاز پرمیشن runtime هست که این لایبرری این قابلیت رو هم داره.کافیه اسم پرمیشنها و شماره اسلاید رو بدید تا توی اون اسلاید این پرمیشن ها از کاربر درخواست بشه
askForPermissions(new String[]{Manifest.permission.WRITE_CONTACTS}, 2);
ممنون از توجه شما
شاید از این به بعد بین لایبرری ها چند روزی فاصله بیفته . پیشاپیش عذر میخوام!
لایبرری هشتم : Dexter
موضوع : مدیریت پرمیشن ها در اندروید 6

خوب همونطور که میدونید از اندروید 6 به بعد یک سری تغییر در پرمیشن ها ایجاد شده که کار رو برای برنامه نویسا یه خورده سخت کرده . پیشنهاد میکنم برای درخواست پرمیشن ها از این لایبرری استفاده کنید.
کد فایل گریدل :
compile 'com.karumi:dexter:2.2.2'
برای استفاده از این لایبرری اول برید توی کلاسی که از Application اکستندز شده و توی متد onCreate این کد رو بزنید :
Dexter.initialize(context);
حالا برای دریافت پرمیشن میایم و یه نمونه از PermissionListener توی اکتیویتی میسازیم. به این شکل:
PermissionListener listener = new PermissionListener() {
@Override
public void onPermissionGranted(PermissionGrantedResponse response) {/* */}
@Override
public void onPermissionDenied(PermissionDeniedResponse response) {/* */}
@Override
public void onPermissionRationaleShouldBeShown(PermissionRequest permission, PermissionToken token) {/* */}
};
فرض کنید ما میخوایم اجازه دسترسی به دوربین رو بگیریم که به این شکل پرمیشن رو دریافت میکنیم :
Dexter.checkPermission(listener , Manifest.permission.CAMERA);
اگر دیدین کدتون شلوغ شد و نمیخواید از بعضی متدای listener استفاده کنید به جای PermissionListener میتونید از EmptyPermissionListener استفاده کنید . در این صورت هر متدی که بخواید میتونید overrride کنید :
EmptyPermissionListener permissionListener = new EmptyPermissionListener() {
@Override
public void onPermissionGranted(PermissionGrantedResponse response) {
super.onPermissionGranted(response);
}
};
Dexter.checkPermission(permissionListener , Manifest.permission.CAMERA);
اگه بخواین بعد اینکه کاربر پرمیشن رو رد کرد یه پیام بهش نشون بدین از DialogOnDeniedPermissionListener استفاده میکنید.
به این شکل :
final PermissionListener dialogPermissionListener = DialogOnDeniedPermissionListener.Builder
.withContext(this)
.withTitle("Camera Permission")
.withMessage("Camera permission is needed to take pictures of your cat")
.withButtonText(android.R.string.ok)
.withIcon(R.mipmap.ic_launcher)
.build();
Dexter.checkPermission(dialogPermissionListener, Manifest.permission.CAMERA);
شاید هم بخواین از اسنک بار استفاده کنید به جای dialog :
PermissionListener snackbarPermissionListener =
SnackbarOnDeniedPermissionListener.Builder
.with(rootView, "Camera access is needed to take pictures of your dog")
.withOpenSettingsButton("Settings") // رفتن به صفحه تنظیمات برنامه برای دریافت پرمیشن
.build();
Dexter.checkPermission(snackbarPermissionListener, Manifest.permission.CAMERA);
یه قابلیت دیگه هم این لایبرری داره که میتونید چند تا رفتار رو با هم درخواست بدین مثلا دیالوگ و اسنک بار :
PermissionListener snackbarPermissionListener = /*...*/; PermissionListener dialogPermissionListener = /*...*/; CompositePermissionListener compositePermissionListener = new CompositePermissionListener(snackbarPermissionListener, dialogPermissionListener, /*...*/); Dexter.checkPermission(compositePermissionListener , Manifest.permission.CAMERA);
اما خیلی وقت ها هست که میخوایم چند تا پرمیشن درخواست بدیم . این امکان هم فراهم هستش :
MultiplePermissionsListener listener = new MultiplePermissionsListener() {
@Override
public void onPermissionsChecked(MultiplePermissionsReport report) {
}
@Override
public void onPermissionRationaleShouldBeShown(List<PermissionRequest> permissions, PermissionToken token) {
}
};
String[] ps = new String[]{Manifest.permission.CAMERA , Manifest.permission.RECORD_AUDIO}; // لیست پرمیشن ها
Dexter.checkPermissions(listener , ps);
البته مثل قبل میتونید از EmptyMultiplePermissionsListener و DialogOnAnyDeniedMultiplePermissionsListener و SnackbarOnAnyDeniedMultiplePermissionsListener هم استفاده کنید.
حس میکنم اینجا دیگه کافی باشه.
برای دیدن یکی دو تا قابلیت دیگه به مستندات لایبرری یه سری بزنید.
ممنون از توجهتون
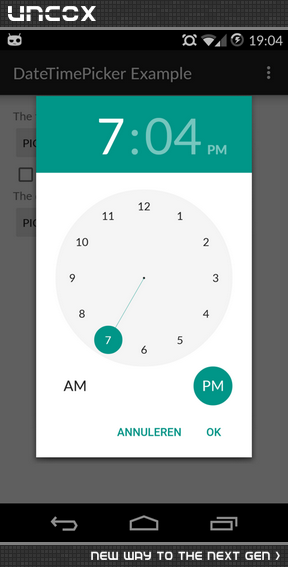
لایبرری نهم : لایبرری زیبای MaterialDateRangePicker
موضوع : Date & Time Picker
حالا اول کد فایل گریدل :
compile 'com.wdullaer:materialdatetimepicker:2.5.0'
این لایبرری با ورژن 4 به بعد اندروید سازگاری داره.


اول بیایم و تو اکتیویتیمون OnTimeSetListener و OnDateSetListener رو به عنوان دوتا اینترفیس implement میکنیم
@Override
public void onDateSet(DatePickerDialog view, int year, int monthOfYear, int dayOfMonth) {
}
@Override
public void onTimeSet(RadialPickerLayout view, int hourOfDay, int minute, int second) {
}
این برای این هستش که موقعی که تاریخ و زمان انتخاب شد بتونیم مدیریتش بکنیم .
حالا موقعش رسیده بریم تو کد onCreate مون
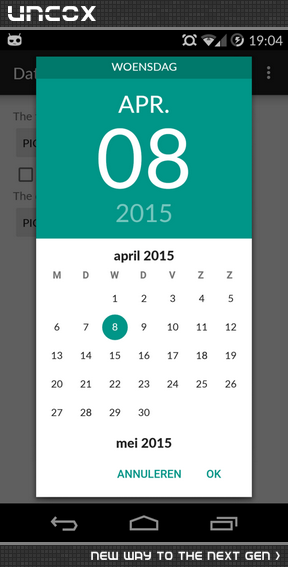
برای استفاده از DatePickerDialog کافیه یه نمونه از کلاس Calendar بسازیم و به همراه callback که اینجا اکتیویتیمونه بهش بدیم که به عنوان مقادیر پیش فرض ازشون استفاده کنه:
حالا اینجا من زمان و تاریخ الان رو بهش دادم . یعنی تاریخ حال حاضر دیوایس :
Calendar now = Calendar.getInstance();
DatePickerDialog dpd = DatePickerDialog.newInstance(
MainActivity.this
, now.get(Calendar.YEAR)
, now.get(Calendar.MONTH)
, now.get(Calendar.DAY_OF_MONTH)
);
همینطور الان میتونیم یه سری تغییرات براش در نظر بگیریم :
dpd.setAccentColor("#adddda"); // accent رنگ
dpd.setThemeDark(true); // dark دادن تم
dpd.setTitle("Some Title"); // تایتل که در بالای دیالوگ به جای روز هفته نشان داده میشود
dpd.setOkText("OK");
dpd.setCancelText("Cancel");
dpd.setMinDate(Calendar.getInstance()); // مینیمم تاریخ قابل انتخاب
dpd.setMaxDate(Calendar.getInstance()); // ماکسیمم تاریخ
dpd.setSelectableDays(new Calendar[] {...}); // روز های قابل انتخاب
dpd.setDisabledDays(new Calendar[]{...});
dpd.setHighlightedDays(new Calendar[]{...}); // روزهای برجسته
dpd.show(getFragmentManager(), "DatePicker");
dpd.showYearPickerFirst(true);
dpd.setOnCancelListener(...);
dpd.setOnDateSetListener(...);
dpd.setOnDismissListener(...);
dpd.vibrate(true); // ویبره
dpd.dismissOnPause(true);
dpd.autoDismiss(true); // بسته شدن دیالوگ موقع انتخاب تاریخ
همه ی موارد بالا آپشنال هستن. بعد ست کردن مقدارهای لازم کافیه بیایم و اون رو نمایش بدیم :
dpd.show(getFragmentManager(), "Datepickerdialog");
من Date رو گفتم ولی TimePicker رو نگفتم که اون هم کاملا مشابه اینه و یه چندتا متدش باهم فرق دارن که اون رو هم میتونید با مراجعه به مستندات ببینید
تمومه! امیدوارم لذت برده باشید
ایشالله از این به بعد لایبرری های ui بخصوص material design هم اضافه میشن
لایبرری دهم : به زودی ...
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .