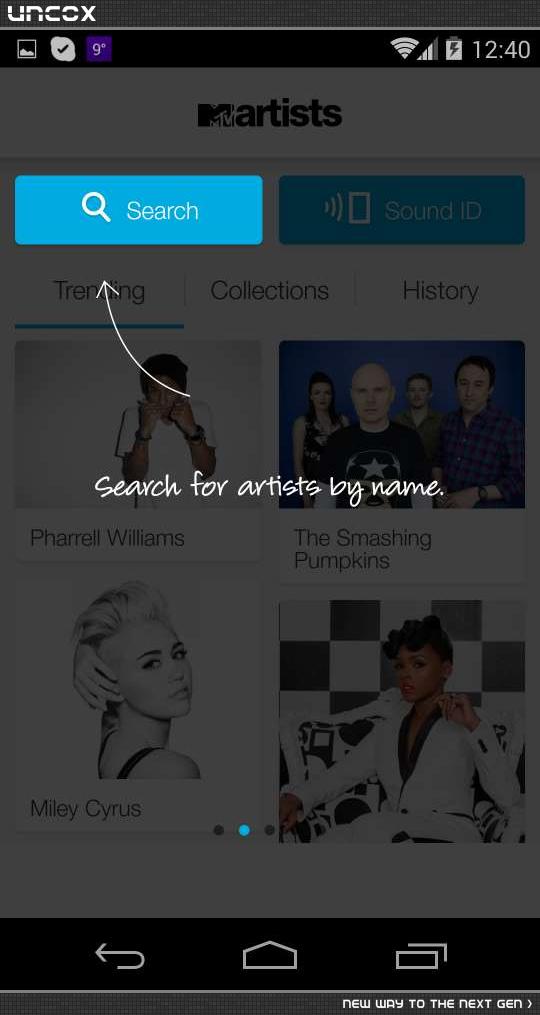
ساختن راهنمای گرافیکی اول برنامه (صفحه transparent)(معرفی عناصر مهم برنامه)
فکر کنم عنوان سوال و تصویر ضمیمه شده گویایی همه چیز باشه!!
نمونه این راهنما در ابتدای نصب برنامههایی مانند بازار، دیوار، مایکت و... هست.
چگونه میشه برای برنامههای خود از این راهنما بهره برد و با چه نامی مشهور است؟


چیزی که میخواید تو برنامه های وب و دسکتاپ هم مرسومه و به نام application tour شناخته میشه. یه نمونه برای اندروید :
این لینک رو ببینید شاید کمک کنه ،
این لینک هم تو جوابش داده :
من یه راهی برای این کار پیدا کردم جواب میده اما نمیدونم روش بهینه ای هست یا نه
شما میتونی با relativelayout یه لایه روی همه لایه هات بندازی و بک اون را شیشه ای قرار بدی و دیزاین مورد نظر برای راهنماییت را داخل اون پیاده کنی برای نمایش هم از دیتا بیس میتونی استفاده کنی که کاربر وقتی اولین بار وارد شد نشونش بده
من یه دیالوگ ساختم با محتویات صفحه اصلی ولی همه پنهان و اندازه قدش رو به اندازه قد گوشی دادم.
و آیتم هایی رو که خواستم دیده بشن پنهان و آشکارشون می کردم.
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .
