طراحی (آموزشی - آپدیت دی 95)

یکی از مهمترین مسئلهها در طراحی اپلیکیشن توجه به طراحی اصولی و درست اونه.
من یکسری از نکاتی که خودم همیشه رعایت میکنم رو اینجا براتون لیست میکنم. بقیه هم اگه دوست دارید مشارکت کنید و ایدهها و نکاتی که همیشه رعایت میکنید رو بگید.
همچنین قصد دارم تو آینده نه چندان نزدیک! یکسری آموزش ویدیویی رایگان از همین حرفا درست کنم، اگه پیشنهاد تدوین دارید تو کامنتها بگید.
در کل من دو جور طراحی میکنم. یا کل برنامه رو به سادهترین شکل ممکن طراحی میکنم و بعد میام و قسمتهای مختلف رو تو فتوشاپ طراحی و مجددا پیاده سازی میکنم، یا اینکه اول همه چیز رو توی فتوشاپ پیاده میکنم و بعد طبق اون پیش میرم.
در هر دو صورت قسمت دیزاین رو در فتوشاپ انجام میدم و موقع طراحی هم به چجوری فکر نمیکنم. هرچی دوست داشته باشم رو میسازم و بعد که خواستم توی android studuio پیاده کنم غصه چجوریشو میخورم!
اولین کاری که من برای طراحی انجام میدم انتخاب تم کلی برنامهست.
اینکه قرار هست برنامه تم روشن داشته باشه یا تاریک؟ از چه ترکیب رنگی میخوام استفاده بکنم؟
من ترکیب رنگی خودم رو با پالت فتوشاپ میسازم و کمتر از رنگهای آماده استفاده میکنم ولی در نهایت به نظرم خیلی فرق نمیکنه. این سایت مرجع خوبی میتونه برای رنگ باشه.
برای طراحی باید درک درستی از اینکه چی میخواید بسازید داشته باشید. مثلا بدونید از منو میخواین استفاده کنید یا از bottom bar و یا از view pager. توجه کنید که هیچوقت بیش از حد از متریالهای طراحی استفاده نکنید. مثلا اگر navigation دارید دیگه bottom bar نذارید. یک مورد دیگه هم اینه که اگر به مهارتهای طراحی خودتون ایمان ندارید و مطالعه و سلیقه خیلی شاخصی ندارید به استانداردهای تعریف شده پایبند باشید. مثلا الان آخرین استاندارد متریال دیزاین هست. قطعا کسی که خودش طراحیهاش رو انجام میده نیازی به صحبتهای آماتوری من نداره برای همین بقیه بحث رو با متریال و استاندارهای شناخته شده دیگه ادامه میدم.
اگر دنبال تم متریال هستید ابتدا این لینک رو روزنامهوار (و با فیلترشکن!) نگاه کنید و بعد برگردید بقیه متن رو بخونید.
همونطور که میبینید متریال صرفا یکسری قاعده است. مثلا میگه از این مقدار سایه زیر buttonها استفاده کنید یا وقتی انگشت روی یک view نگه داشته میشه از محل نگه داشتن یک هاله تیره روی شکل قرار بگیره. تمام این نکات باعث میشه کاربر واقعا احساس کنه یک چیزی روی صفحه هست و تصور کنه چیزی بیشتر از یک صفحه دو بعدی روبروش قرار داره.
حالا ما چجوری این کارو تو برنامه خودمون انجام بدیم؟
فرض کنیم جایی احتیاج به یک button هست. اگر شما از button پیش فرض اندروید استفاده کنید تو گوشیهایی با اندروید 5 به بالا فقط کافیه داخل style تم متریال رو به برنامه داده باشید. اگر android studio شما جز ورژنهای جدید باشه خود به خود این کار رو موقع ساختن پروژه انجام داده.
حالا فرض کنیم ما بخوایم تم متریال رو روی تمام اندرویدها داشته باشیم. یا اصلا نخوایم با android studio جدید کد بزنیم. در این صورت باید از کتابخونهها استفاده کنیم. مثلا اگر جایی احتیاج به یک button داریم جای اینکه از button پیش فرض استفاده کنیم از یک button تعریف شده در کتابخونه استفاده کنیم که تمام خاصیتهای گفته شدهی گوگل رو داره.
یک کتابخونه معروف و stable این کتابخونه است. طبق توضیحات به پروژهتون اضافهاش کنید و جای المانهای پیش فرض ازش استفاده کنید.
اگر مشکلی داشتید تو قسمت Issues در بالای صفحه کتابخونه سوالتون رو جستجو کنید اگر سوال مشابهی نبود، یک سوال جدید ایجاد کنید و همونجا بپرسید تا جوابتون رو بدن.
تا اینجا ساده ترین المان ها مثل button و switch و اینا رو متریال کردیم.
حالا باید تمام آیکونهای برنامه رو عوض کنید.
باز اگر خودتون دانش کافی دارید میتونید طبق سلیقه پیش برید در غیر اینصورت بهتر است از یک پکیج استاندارد استفاده کنید.
همیشه دقت کنید که تمامی تصاویر داخل برنامه مثل هم باشن. اگر برای هر آیکون سراغ گوگل میرید در آخر یکسری تصویر زیبا دارید که اصلا با همدیگه جور نیستن! من خودم یک آرشیو بزرگ از آیکون دارم ولی برای هر برنامه تمام آیکون ها رو حتما از یک پکیج به خصوص انتخاب میکنم، اینجوری درگیر تناسب اندازه و شکل هم نمیشم.
اگر از تم متریال استفاده میکنید توجه کنید آیکونهاتون این استاندارها رو داشته باشه. این آیکون ست رو حتما باهاش آشنا هستید و گزینه خوبیه، هر رنگی هم خروجی میده. من خودم خیلی از این آیکونهای فلت و رنگی رنگی یا طرح دار خوشم نمیاد ولی اگر دوست دارید میتونید از پی سی دانلود پکیجها شونو دانلود کنید و استفاده کنید. بهتر از این هست که توی سایتهای آیکونیاب دنبال آیکون بگردید.
تا اینجا تا حدی هوای متریال پیدا کرده کار. از اینجا به بعد باید سراغ کارهای پیچیدهتری بریم.
در درجه اول من دیگه از لیست ویو استفاده نمیکنم و حتما recycler view استفاده میکنم. دلیلش کتابخونههای بهتر و جدیدتر برای ریسایکلر ویو هست.
مثلا تصویر زیر رو نگاه کنید:

قسمتی که غیب میشه رو دوست ندارم ولی وقتی روی لیست حرکت میکنه یک انیمیشن رفت و برگشتی داره که کتابخونهی یه چیزی شبیه این برای اندروید وجود داره. یا اینکه با اسکرول کردن قسمت بالایی یا همون تولبار کوچیک میشه.
مورد بعدی استفاده از card view هست. که توی اندروید 5 به بعد زیبایی خاصی به برنامه میده. دیجیکالا یه نمونه خوب استفاده از CardViewـه. آموزش این دوتا ویو آخری رو اینجا بخونید.

حالا با کتابخونه هیجان انگیز Observable View میتونید کلی لیست زیبا درست کنید. پیشنهاد میکنم حتی اگه نیاز ندارید یکجوری یکی از لیستهای این کتابخونه رو تو برنامهتون بگنجونید چون یجورایی الان روی بورس هستن اینجور طراحیها!
بحث بعدی دیالوگهاست. دیالوگهای قدیمی رو با همون کتابخونهای که بالا گفتم میتونید متریال کنید ولی تو طراحی جدید برای هر چیزی دیالوگ نشون داده نمیشه.
مثلا کاربر یکی از المانهای لیست رو میخواد حذف کنه، شما نباید یک دیالوگ نشون بدید که بگه "آیا مطمئن هستید؟"
بلکه باید به سرعت اون مورد رو حذف کنید در عوض در پایین صفحه یک پیام نشون بدید که کاربر بتونه المان حذف شده رو اگه خواست برگردونه، مثل اپ Yahoo Mail. برای مثال:

همین عکس بالا برای یک پروژه گیت هاب هست که میتونید اینجا ببینید و براحتی استفاده کنید.
مورد بعدی که راجع بهش میخوام صحبت کنم، صفحه splash هست. من خودم همیشه از این صفحهها استفاده میکنم. آخرین پروژهام هم استفاده کردم ولی به تازگی یک مقاله خوندم که این صفحهها دارن منقرض میشن و استفاده از اونها اصولی نیست. اپلیکیشنهایی مثل تلگرام، اینستاگرام و گوگل پلی هم موقع شروع لوگوشون رو تو حلق کاربر فرو نمیکنن!
دلیلهای زیادی برای اینکه نباید از splash استفاده کرد گفته بود و من هم قانع شدم و در پروژههای آتی قطعا این نکته رو رعایت خواهم کرد.
منو ها انواع و اقسام دارن. چند نمونه ببینیم:




و نمونههای خیلی بیشتر، بعضی از اینها کتابخونه دارن بعضیها در حد ایده هستن ولی به نظر من هیچکودون به درد نمیخوره. اولا شما نباید از floatin action (اون دایره اون پایین) به جای منوی برنامه استفاده کنید. مثل مورد 3. اما میتونید مثل مورد 2 استفاده کنید. همونطور که از اسمش معلومه باید به عنوان یک اکشن در صفحه جاری استفاده شه، نه جای منو. این نکتهایه که خیلیها رعایت نمیکنن.
نکته بعدی منویی که کج بشه، یا تا بشه یا از بالا بیاد و اینها شاید در یک نظر جالب باشه ولی با استفاده ازش شما روح متریال رو در برنامهتون از بین میبرید. ضمن اینکه منو باید طوری باشه که برای کاربر آشنا باشه. وقتی من وارد یک برنامه متریال میشم توقع دارم با کشیدن دستم از راست به چپ منو کشویی باز بشه. حرکات موزون اضافی این وسط بی معنی و در تضاد با روح طراحیهای امروزیه. مثلا اپ کافه بازار که اومده حالت متریال رو استفاده کرده و از طرفی المانهای گرافیکی ios رو بهکار برده از نظر من زیاد جالب نیست. شما اگر view pager میذارید باید با کشیدن انگشت، به چپ و راست اسکرول بشه و نیازی به کلیک نباشه و نکات زیاد دیگه که رعایت نشده.
از این حرفها نتیجه میگیریم باید منوها رو استاندارد استفاده کرد. یک navigation drawer ساده کفایت میکنه. (یا view pager)
حتما توجه کنید menu برنامه سمت راست باشه! خیلی مهمه این مسئله که بسیاری از برنامه نویسها رعایت نمیکنن. از دو تا منو هم ابدا استفاده نکنید. خیلی غیر حرفهایه!
حالا چی کار کنیم که طراحی منو رو از حالت کسالت آور در بیاریم و یکجورایی خفنش کنیم؟
کارهای ساده میشه انجام داد مثلا برای کلیک روی آیکون منو و باز و بسته شدن انیمیشن در نظر بگیرید:

برای اینکار هم میشه از کتابخونهها استفاده کرد هم خودتون به راحتی میتونید انحام بدید. به هر حال این لینک یک نمونه خوبه.
مورد بعدی loading هست. نمونههای داخل اندروید به نظر من خوبه و من شخصا از همونها استفاده میکنم. ولی این کتابخونه هم هیجان انگیزه، من خودم ازش استفاده نکردم تا حالا ولی دوست دارم تو یک پروژه استفاده کنم.
اگه به جنگولک بازی علاقه دارید اینجا پر است از انواع loading ها و progressbar های عجیب و غریب، که البته توصیه نمیشه.


مورد دیگه هم Edit Text ها هستن. من خودم موافق edit text ساده با hint هستم. ولی میشه از این چیزام استفاده کرد:
فکر کنم دیگه ایده کلی دستتون اومده باشه. سعی کنید تا حد ممکن طراحی رو ساده نگه دارید. لازم نیست تمام المانهای برنامهتون با انیمیشن باشه. مثلا برنامه اکسیر سبز رو احتمالا دیدید. انقدر انیمیشن داره که بیشتر شبیه فیلمه تا برنامه! شاید یک مدت دیدن این همه انیمیشن هیجان انگیز باشه ولی بعد از مدتی کاربر احساس میکنه وقتش داره تلف میشه، حتی در حد چند دهم ثانیه.
پ.ن1: راجع به ویدیوها هم لطفا نظری دارید بگید، با این توضیحات آیا اصلا لزومی داره؟ چون وقت زیادی از من میگیره و دوست دارم وقتی انجام بدم که مطمئن باشم تغییری ایجاد میکنه.
پ.ن2: همه خوشحال میشیم اگه شما هم کتابخونههایی که استفاده میکنید رو معرفی کنید. یک نکته فقط از این لینکها نذارید که توش 200 تا کتابخونهاست. چون خیلی از اینها قدیمی هستن و اینکه معمولا تو سرچ این لینکها اول میان و همه باهاشون آشنا هستن، جاش یکی دوتا کتابخونه که خودتون استفاده کردید و کاربردی هست رو معرفی کنید.
میدوارم همه ی بچهایی که میگند عالی بود ، در ازای تشکر Rabbit ، از اون بالا علامت لایک رو زده باشند . ما که دَینمون رو ادا کردیم. من امیدوارم در آینده شاهد پستهای اینچنینیِ بیشتری باشیم که با لایک های شما دوستان ، پا به افزایش بزاره و دوباره انجمن جانی تازه بگیره ... این پست برای مبتدیانی مثل بنده خیلی مفید بود . از اینکه وقت کردید و این پست رو گذاشتید از شما ممنونم Rabbit
تا به اینجا راجع به کتابخونههای مختلف صحبت کردیم. در این پست میخوام راجع به طراحیِ متریال و اینکه اساسا چی هست صحبت کنم.
همونطور که تا حالا احتمالا صد بار شنیدید متریال دیزاین یکسری از قواعد و قوانین هستن که در طراحی شما باید رعایت کنید. خیلی نمیخوام راجع به این قوانین صحبت کنم چون صحبت کردن راجع بهشون خیلی practical نیست. به این معنی که لزوما دونستنشون دردی از ما دوا نمیکنه. بیشتر میخوام به این بپردازم که چطور این قوانین رو پیادهسازی کنیم.
متریال به معنیِ مادهست. در متریال دیزاین یا طراحی متریال ما قصد داریم طوری طراحی رو انجام بدیم که کاربر حس کنه چیزی که رویِ صفحه نمایش میبینه واقعیه. مثلِ ماده بتونه حس کنه. فلسفه اینکه ما رویِ یک دکمه کلید میکنیم و از محلِ کلید کردنِ ما یک موجی (ripple) به سمتِ اطراف حرکت میکنه همینه که کاربر احساس کنه این کلید کردنش یک تاثیری داره و انگار که اون button یک جور مادهست. راجع به ماهیتِ متریال اگه میخواین بیشتر بدونین حتما توصیه میکنم این پست رو مطالعه کنید.
از ماهیت متریال که بگذریم میرسیم به یکسری قوانینِ اولیه که بهتره بدونید. اگه کلِ قوانین رو علاقه دارید میتونید از مستندات گوگل مطالعه کنید. ولی کلیدیترین نکته اینه که طراحی شما لایه لایه باشه.
به نحوی که کاربر احساس کنه مثلا لیستِ شما مانند یک ماده (متریال) روی صفحه اصلی قرار گرفته. برای اینکار گوگل elevation رو معرفی کرده. قبلا برای ایجادِ سایه روشهایی بود ولی با elevation فقط کافیه مقدار بدیم. ولی استفاده از elevation نکاتی داره. مثلا از api 21 به قبل نمیشه ازش استفاده کرد. تویِ یکی از پستهام داخلِ وبلاگم راجع بهش صحبت کردهام.
نکته مهمِ بعدی استفاده از iconهای استاندارد هستش. شما نباید هر آیکونی که به نظرتون زیباست رو داخلِ برنامه استفاده کنید و بهتره یا از آیکونهای استاندارد مثلِ این استفاده کنید یا اینکه از یک ست آیکونِ تک رنگ استفاده کنید آیکونهایی مثل نمونه زیر دیگه استاندارد تلقی نمیشن:

دیگه راجع به نکات نیازی نمیبینم توضیح بدم. بحثِ اندازههاست. مثلا fab باید از کنارهها اندازههای 16dp داشته باشه. یا مواردِ دیگه که هر کودوم رو در آموزشِ مربوط به خودش رعایت کردم که شما اگه از همون اندازههایی که من در آموزشها قرار میدم استفاده کنید استانداردها رعایت شده. ضمنا من اندازهها رو جداگونه در dimens.xml تعریف میکنم و هرکودوم اسمِ مشخص دارن (کاری که به شما هم توصیه میکنم) بنابراین اگر راجع به اندازهها نکتهای باشه با نگاه به همون بخش متوجه خواهید شد.
مساله مهمی که در طراحیِ متریال مطرحه اینه که شما از المانهایی که گوگل معرفی کرده استفاده کنید. یعنی مثلا از navigation drawerـه استاندارد استفاده کنید. که تازگیها تو آنکو آموزشش رو گذاشتم. یا از fab استفاده کنید. از recyclerview به شکلی که گوگل میگه استفاده کنید. از cardview استفاده کنید و....
برخی از موارد رو آموزش دادم و به مرور همه این موارد رو یاد خواهیم گرفت.
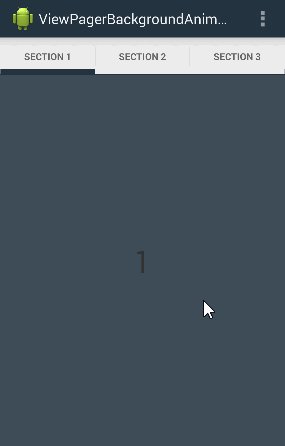
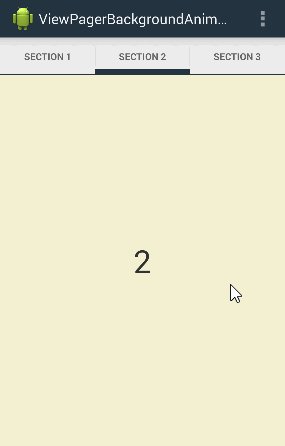
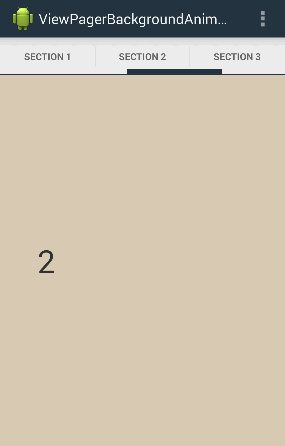
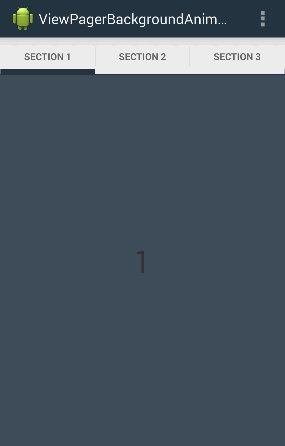
یکی از المانهای گرافیکی که میتونید برایِ برنامه استفاده کنید استفاده از tabها و viewpager هست.
در طراحی جدید برایِ هرکاری کاربر رو به یک activity جدید نمیفرستیم در عوض با استفاده از fragmentها در همان اکتیویتی اطلاعات مختلف را نمایش میدهیم.
اگر با tabها آشنا نیستید تصویر زیر رو ببینید:

البته این تصویر متریال نیست ولی به خوبی گویایِ منظورم هست. همونطور که میبینید سه فرگمنت رو به طورِ یکجا داریم.
با استفاده از کتابخونه design به سادگی میتونید از این ویجت استفاده کنید. آموزش فارسی استفاده از tabها بصورت متریال دیزاین رو در این لینک میتونید مشاهده کنید.
یک راهِ حل دیگه که بیشتر در طراحیهای ios مورد استفاده قرار میگیره استفاده از bottom navigation هست. مثلِ چیزی ک در اپلیکیشن بازار و دیوار دیدید. برایِ اینکه متوجه بشید به تصویر زیر نگاه کنید:

البته در این کتابخونه bottom bar قابلیت تعویضِ رنگ رو هم داره ولی استفاده از این امکان اختیاریست. در اینجا آموزشِ فارسیِ استفاده از bottom bar رو میتونید مشاهده کنید و در برنامههاتون استفاده کنید.
یکی از مهمترین داراییهای هر طراحی نرمافزار لینکها و مرجعهاییه که ازشون استفاده میکنه.
پالتهای رنگ، ستهای آیکون، کیتهای طراحی، سایتهایی برای ایده گرفتن، کتابخونههای طراحی و...
معمولا مدت زیادی طول میکشه که هرکس مجموعهای دلخواه و باب میل خودش از این ملزومات گرافیکی رو بتونه جمع آوری کنه.
من هم 9 تا از با ارزشترین وبسایتهایی که برای انواع کارهای طراحی سراغشون میرم رو گلچین کردم و در این جا قرار دادم. میتونید نگاهی بهشون بندازید، مطمئنم بعضیاشون براتون جذاب خواهند بود :)
یک توضیح فقط بدم. یکی از لینکهایی که معرفی کردم سایت اصلی گوگل برای طراحی متریال هست. دلیل معرفی این سایت این نبود که برای یادگرفتن متریال به این سایت بریم. توی طراحیهای مختلف استفاده از اندازهها خیلی مهمه. فاصله آیتمهای cardview چقدر باشه؟ سایه یا ارتفاق (elevation) برای هر یک از viewها چقدر باشه؟ و....
اینا اطلاعاتیه که من از این سایت میگیرم و چون معمولا فراموش میکنم هر از چندگاهی بهش سر میزنم.
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .


