آموزش ساخت یک Toast سفارشی
سلام دوستان شاید برای خیلی از شما پیش اومده باشه که این Toast یا همون پیغامی که به کاربر نشون داده میشه چقدر زشته!
چقدر خشکو بی روحه!
شاید دلتون بخواد که جاش رو تغییر بدید
داخلش عکس بذارید
شاید بخواید تصویر پس زمینه براش بذارید و خیلی از امکانات دیگه
الان میخوام بهتون نحوه ی تغییر شکل ظاهری Toast رو آموزش بدم
شاید به کارتون بیاد و تو برنامه هاتون خواستید به کار ببرید :)
خب میریم سر وقت آموزش هامون!
من به دو صورت بهتون آموزش میدم یکی از طریق فایل drawable و یکی از طریق ساخت یک لایه
خب اول از همه داخل فایل drawable یک فایل xml با این کد ها ایجاد کنید:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#C00080" />
<stroke android:width="1dp"
android:color="#4B4B4B" />
<corners android:radius="10dp" />
</shape>
</item>
</selector>
خب حالا کد های جاوای زیر را تو جایی که میخواید Toast اجرا بشه رو بنویسید:
Toast toast = Toast.makeText(getApplicationContext(), "Custom Toast :)", Toast.LENGTH_LONG);
View view = toast.getView();
view.setBackgroundResource(R.drawable.toast);
toast.setView(view);
toast.show();
این آموزش اول بود
حالا آموزش Toast سفارشی با استفاده از لایه ی شخصی خودتون!
میدونید که برای نمایش یک view داخل یک view دیگه باید از LayoutInfelater استفاده کنید:
واسه این کار داخل فایل layout یک فایل xml شخصی با سلیقه ی خودتون بسازید فقط یادتون نره که این فایل شخصی باید فقط حاوی یک TextView و یک ImageView باشه اگه بیشتر باشه یه مقدار زشت میشه دیگه حالا خودتون میدونید:
حالا کد های فایل xml داخل فایل layout رو اینجوری بزنید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="right"
android:gravity="right"
android:orientation="horizontal" >
<TextView
android:id="@+id/txt_toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_marginRight="100dp"
android:text=":)"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textSize="12sp" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:src="@drawable/ic_launcher" />
</LinearLayout>
خب حالا کد های جاوا :
LayoutInflater inflater = getLayoutInflater();
View view1 = inflater.inflate(R.layout.toast, null);
TextView textView = (TextView) view1.findViewById(R.id.txt_toast);
textView.setText("This is a Custom TOAST");
Toast toast = new Toast(this);
toast.setView(view1);
toast.show();
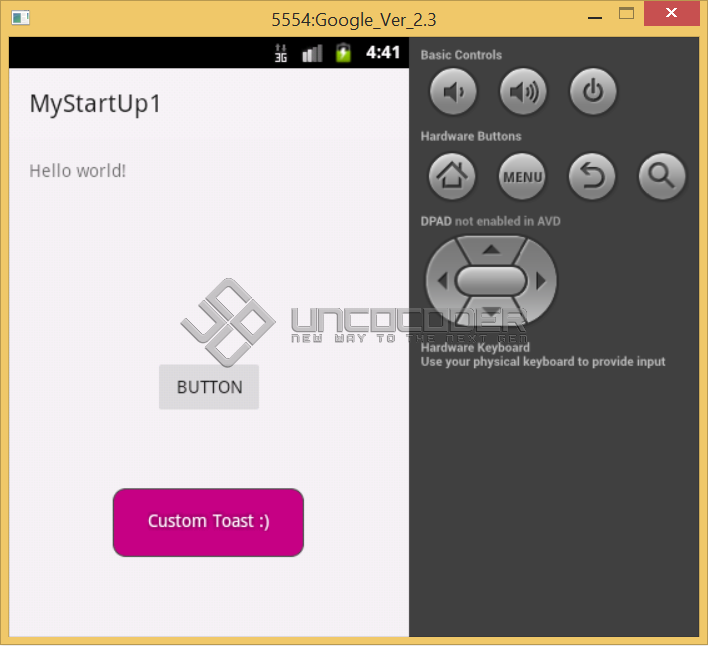
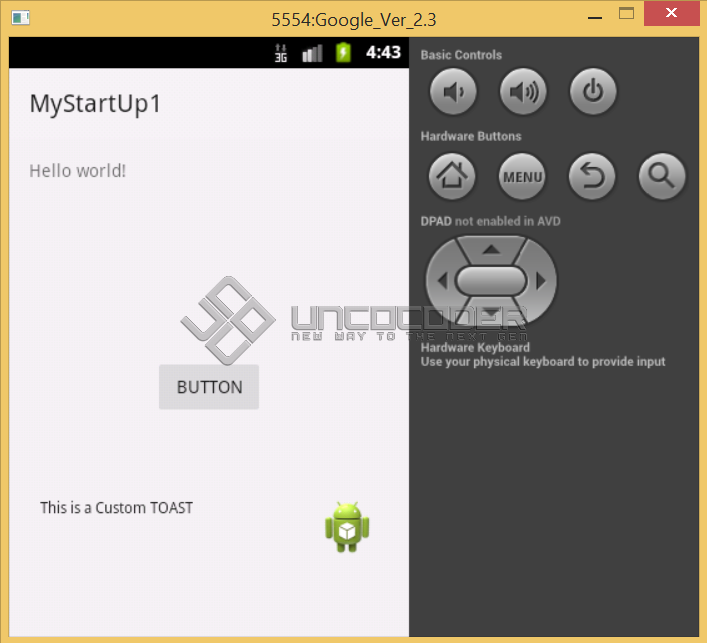
اینم خروجی دوتا آموزش
خروجی آمزوش اول:

خروجی آموزش دوم:


پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .
