آموزش جامع متریال دیزاین
به نام خدا
همونطور که میدونید منبع آموزش و یاد گیری متریال دیزاین در ایران اصلا وجود نداره
ولی خب بجاش سایت های خارجی پر شده از انواع و اقسام اموزش متریال
ممکنه خیلی از دوستان نتونن از سایت های خارجی یاد بگیرن این طبیعیه چون زبان هیچ آموزشی به زبان مادری ما نیست
منم تصمیم گرفتم بخاطره بالا بردن سطح کیفی UI برنامه های ایرانی ، اموزش هایی رو که در سطح اینترنت یاد میگیرم رو با شما دوستان به اشتراک بزارم و ببینید این طراحی چه شاهکاری است !!!!
در ابتدا عرض کنم این آموزش ها سازگار با برنامه Android Studio است ، چون من دیگه از Eclipse نا امید شدم و دارم میبینم چطور تمام اموزش ها داره به سمت Android Studio پیش میره ...
یک پیشنهاد : کسانی که تا الان فقط Eclipse کار کردن ، همین الان برن Android Studio رو دانلود کنن ... ضرر که نمیکنید کلا جمش 1 گیگ هست فکر کنم ...
و مخصوصا به کسانی که حرفه ای هستند میگم ، Eclipse دیگه باعث پیشرفت نمیشه و برعکس باعث پس رفت میشه ...
خب میریم سره اصل مطلب ...
ابتدا یک پروژه جدید ایجاد کنید و حداقل SDK هم 9 یا 10 بزارین
برای اینکه ما بخوایم تم متریالمون در اندروید زیره 5 هم اجرا بشه باید در پوشه res یک دایرکتوری بسازیم به نام values-v21 و یک xml به نام styles درونش درست کنیم ...
حالا این دایرکتوری برای چیه ... همونطور که از نامش پیداست برای گوشی های با اندروید 5 هستش ؛ پس ما اینجا گفتم اگه گوشی اندروید 5 بود این استایل رو استارت کن اگه اندروید کمتر از 5 بود استایلی که در پوشه values بود رو اجرا کن ...
تا الان باید پروژه شما به صورت زیر باشه
تا الان باید پروژه شما به صورت زیر باشه
( بعد اینکه این کار هایی که گفتم انجام دادین حتما یک بار Android Studio رو ریست کنید تا پروژتون مثل عکس بالا شه )
خب به استایل معمولی ( همون استایل درون values که ما بهش میگیم معمولی ) و کد زیر رو درونش کپی کنید
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="AppTheme.Base">
<!-- Customize your theme here. -->
</style>
<style name="AppTheme.Base" parent="Theme.AppCompat.Light">
</style>
</resources>
خب حالا به استایل ورژن 21 میریم و کد های زیر رو عینا در آن وارد کنید
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="AppTheme.Base">
<!-- Customize your theme here. -->
</style>
</resources>
خب الان ما بیس کار رو اماده کردیم ... الان میتونید برنامه رو اجرا کنید و نتیجه به صورت زیر خواهد بود
دقت کنید که کلاس اصلیتون باید extends بشه از ActionBarActivity 
خب حالا باید رنگ اکشن بار و نوار اعلاناتمون رو تغییر بدیم
برای انتخاب رای های متریال میتونین به این سایت برین و رنگ مورد نظرتونو انتخاب کنید
درون پوشه values یک xml به نام colors بسازین , و مقادیر زیر رو وارد کنید
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="primaryColor">#3F51B5</color>
<color name="primaryColorDark">#303F9F</color>
</resources>
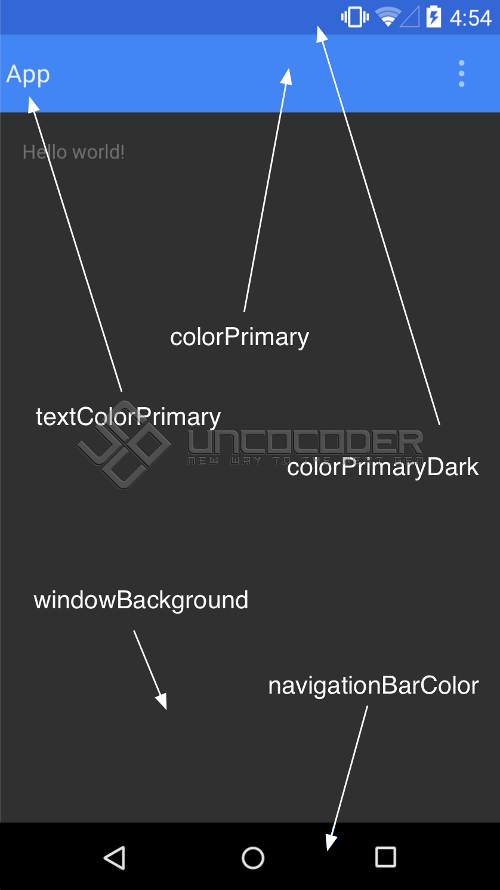
primaryColor یعنی رنگ اکشن بار یا تولبارمون ، primaryColorDark یعنی رنگ نوار اعلاناتمون ...
گزینه های دیگری هم وجود داره که به تصویر زیر دقت کنید متوجه میشین
خب تا اینجا ما رنگ هارو تعریف کردیم و حالا باید به برناممون اضافش کنیم
وارد استایل معمولی بشین و قبل از بسته شدن اخرین تگ استایل ( چون ما دوتا تگ استایل داریم ) کد های زیر رو اضافه کنید
<item name="colorPrimary">@color/primaryColor</item>
<item name="colorPrimaryDark">@color/primaryColorDark</item>
بعد وارد استایل ورژن 21 شین و کد های زیر رو اضافه کنید
<item name="android:colorPrimary">@color/primaryColor</item>
<item name="android:colorPrimaryDark">@color/primaryColorDark</item>
درواقع اینجا فقط یک کلمه android: اضافه شده
تبریک !!!!
تم متریال شما امادست و الان میتونید برنامه رو اجرا کنید
خب دوستان امیدوارم براتون مفید بوده باشه و بتونین سطح کیفی برنامه هاتون رو افزایش بدین...
در آخر اگه سوالی داشتین بپرسین ، به زودی اموزش navigation drawer متریال رو هم اموزش میدم
موفق باشید ...





پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .

