مرجع معرفی پلاگین های JQuery
با سلام؛
از اونجایی که نبود این تاپیک در انجمن احساس میشد، بنده آن را راه اندازی کردم.
همانطور که میدانید JQuery یک لایبرری بسیار قدرتمند بر پایه Java Script است که دارای Syntax نوشتاری خاص خودش است و کار را با زبان اسکریپت نویسی Java Script برای برنامه نویسان وب بسیار آسان نموده است.
در حال حاضر اکثر وب سایت های جهان از این لایبرری قدرتمند استفاده میکنند.
از آنجایی که این کتابخانه بسیار داینامیک و تمیز نوشته شده است، قابلیت اضافه کردن پلاگین های بسیار کاربردی را دارا میباشد و با دانلود پلاگین و نوشتن چند خط کد ساده، به امکانات بینظیری به سادگی هر چه تمام تر دست پیدا خواهیم کرد.
از دوستان تقاضا دارم تا اگر پلاگین های با کیفیت و مفید JQuery را میشناسند، در اینجا به همراه لینک و عکس معرفی کنند.
اگر تقاضای پلاگینی را دارید، همینجا مطرح کنید تا لینک و معرفی آن قرار گیرد. (یا توسط من و یا دوستان عزیز)
استاد هم در ویدئوی آموزش ساخت دیکشنری، پلاگین Tooltipster را معرفی کردند که بسیار قدرتمند و باکیفیت است.
امیدوارم همگی در این تاپیک همکاری مفیدی داشته باشید.
با تشکر و احترام
پلاگین شماره 1
Sweet Alert
حتما شما هم از Alert Dialog پیشفرض Java Script ناراضی هستید و ظاهر زشت اون سایت شما رو بد قیافه کرده!
برای JQuery پلاگین های Alert زیادی پیدا میشه؛ ولی اکثر اونها بسیار کثیف اند (از نظر کد نویسی) و گرافیک بسیار پایینی دارند.
اما پلاگینی که الان معرفی خواهم کرد بسیار زیبا، قدرتمند و انعطاف پذیر است.
این پلاگین که Sweet Alert نام دارد از نظر گرافیکی و امکانات درون ساخت هیچ کمبودی ندارد.
جالبه که بدونید این Alert یک نسخه اندروید نیز دارد و در آن نسخه نیز از بهترین هاست.
پیاده سازی این پلاگین به راحتی هر چه تمام تر صورت میگیرد و در کمتر از یک دقیقه میتوان آن را پیاده سازی کرد.
حالا چند عکس از این دیالوگ قرار میدم تا حیرت زده شوید:
لینک دسترسی به این پلاگین بینظیر: لینک

با سلام
میخاستم پلاگین های ckeditor و alertifyjs رو معرفی کنم، و در مورد همین SweetAlert که معرفی کردن بنده هم یه توضیح مختصری بدم و بگم که کدوم Theme براش خیلی زیباتره و اینکه با کدوم فوت خیلی شکیل تر میشه و مناسب برای ما فارسی نویس هاست:
اگر از تم google براش استفاده کنیم که کد استفادشم به اینصورت میشه:
<link rel="stylesheet" type="text/css" href="../../../../asset/sweetalert/themes/google/google-rtl.css">
و در مورد فونت هم براش فونت سگو (Segue) خیلی مناسبه و تمیز در میاره آلرت رو که چند نمونه عکس براتون میزارم مشاهده کنید و براتون کدهای ajax مربوط به عمل حذف و ویرایش رو هم میزارم که براحتی تو کاراتون استفاده کنید:




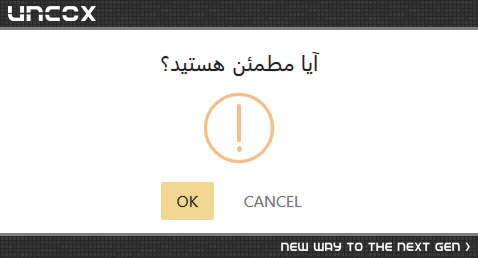
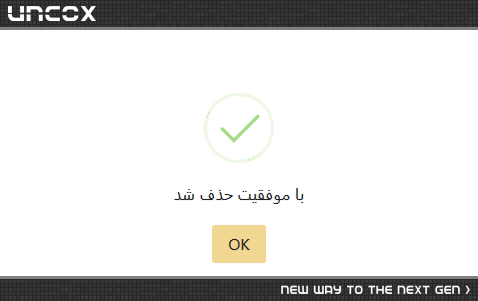
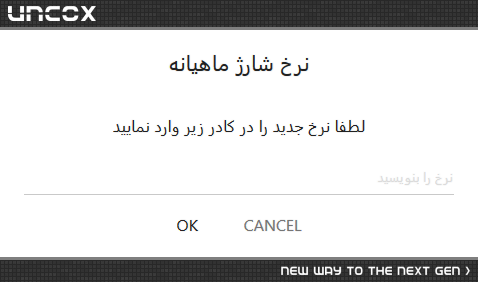
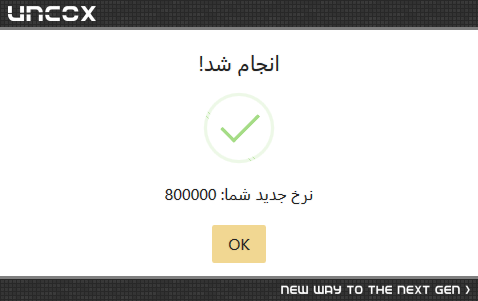
دو تا عکس اول مربوط به عمل حذف و دوتای دومی مربوط به عمل ویرایش هستش که با این آلرت انجام دادیم که کدهاشونم بترتیب براتون پایین گذاشتم:
<script>
function remove(sender, id) {
swal({
title: "آیا مطمئن هستید؟",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "OK",
closeOnConfirm: false
},
function () {
sender = $(sender);
var parent = sender.parentsUntil('.todo-entry').parent();
$.ajax( '/director/remove/' + id, {
type: 'post',
dataType: 'json',
success: function (data) {
parent.remove();
}
});
swal("", "با موفقیت حذف شد", "success");
});
}
</script>
//////////////////////////////////////////////////////////////////////////
<script>
function edit(sender, id) {
swal({
title: "نرخ شارژ ماهیانه",
text: "لطفا نرخ جدید را در کادر زیر وارد نمایید",
type: "input",
showCancelButton: true,
closeOnConfirm: false,
inputPlaceholder: "نرخ را بنویسید"
},
function(inputValue){
if (inputValue === false) return false;
if (inputValue === "") {
swal.showInputError("هیچ نرخی نوشته نشده است!");
return false
}
$.ajax({
url: '/director/update',
dataType: 'json',
data: {
id: id,
keyword: inputValue
},
type: 'POST',
success: function (result) {
}
});
swal("انجام شد!", "نرخ جدید شما: " + inputValue, "success");
});
}
</script>
پلاگین شماره 2
Tinymce
خیلی از دوستان پرسیده بودند که ادیتور استفاده شده در سایت Uncox (همینکه پایین این صفحه هست و میشه باهاش متن و عکس و ... رو ثبت کرد) چیه؟
خب باید بگم اسمش Tinymce هست و یکی از بهترین ها در نوع خودش هست.
نصبش هم بسیار آسان است و در سایت خود پلاگین، توضیح داده شده است.
دیگه توضیحات بیشتری نمیدم (خودتون میدونید که پلاگین های Uncox همه درجه 1 هستن!) و توجه شما رو به عکس های زیر جلب میکنم.
لینک دسترسی به این پلاگین بینظیر: لینک
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .




