آموزش ساخت اکشن بار با استفاده از Toolbar
خوب همونجوری که احتمالا میدونید اکشن بار در api 21 منسوخ شده و بجاش باید از Toolbar استفاده کنیم. برای همین هم گفتم که آموزش استفاده ازش رو در انجمن قرار بدم شاید بقیه دوستان هم نیاز داشته باشند لازمه بگم که من از محیط توسعه اندروید استودیو استفاده می کنم و برای همین هم این آموزش براساس سیستم بیلد Gradle هستش اما توی اکلیپس هم خیلی فرقی نداره
در اول باید Dependency مربوط به Appcompat رو در فایل Build.Gradle باید قرار بدیم
compile 'com.android.support:appcompat-v7:21.0.2'
خوب حالا یک فایل xml جدید برای طراحی تولبار می سازیم. فایلی که من ساختم ساختارش به این شکله
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent" android:gravity="center">
<android.support.v7.widget.Toolbar
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:background="#4527a0"
android:id="@+id/toolbar"
android:fitsSystemWindows="true"
android:clipToPadding="false" android:layout_gravity="center">
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="22dp"
android:textColor="#ffffff" android:gravity="center"
android:text="MyApp"
android:layout_marginLeft="8dp" android:layout_marginTop="2dp" android:layout_marginBottom="2dp"
android:layout_gravity="bottom|left"/>
</LinearLayout>
</android.support.v7.widget.Toolbar>
</LinearLayout>
سپس باید در پوشه styles.xml یک Theme جدید بسازید و مقادیر زیر رو توش بگذارید:
<style name="Theme.Saoshyance" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowActionBar">false</item>
</style>
در واقع در این جا میایم میگیم که برنامه ما اکشن بار نداره! دقت کنید که parent تم باید حتما از خانواده NoActionBar باشه حالا هرکدوم(Appcompat، Holo، material و...)
حالا باید توی فایل xml که قراره تولبار رو توش نشون بدیم این فایل رو Include بکنیم:
<include layout="@layout/actionbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
و در نهایت توی اکتیوتی مورد نظر همین دو خط کد رو بنویسید دقت کنید که اکتیویتی باید از ActionBarActivity اکستند شده باشه:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
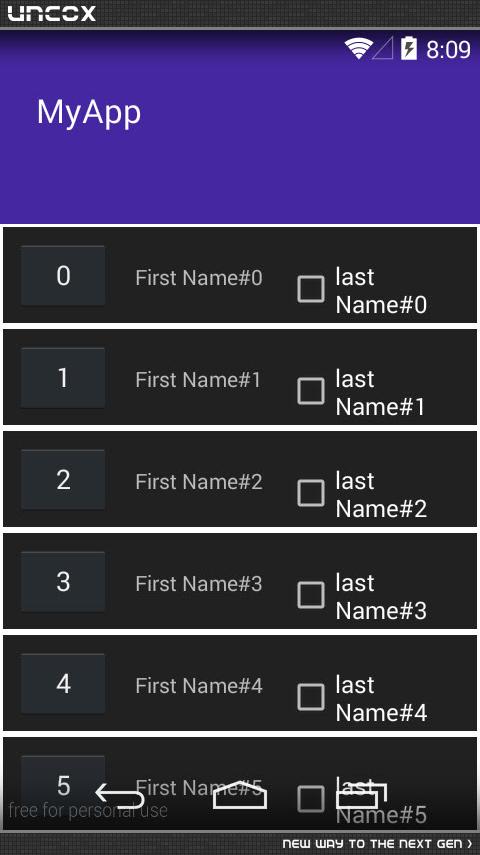
و تمام حالا تولبار رو می تونید ببنید این هم یک عکس از تولباری که من ساختم

پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .

