تغییرات API در ورژن های مختلف Android
دوستان سلام،
همه این موضوع رو میدونیم که هر وقت نسخه جدیدی از سیستم عامل اندروید ارائه میشه ، برخی از بخش های API دپریکیت میشه و جایگزینی برای اون معرفی میشه.
این جایگزینی API مثل این میمونه که شما گوشی خریدی که از نسخه 2.0 بلوتوث پشتیبانی میکنه ، سال بعد نسخه جدید بلوتوث ارائه میشه که ورژن 3.0 هست .
گوشی شما هنوز امکان استفاده از بلوتوث رو داره ولی مثلا در نسخه 3.0 سرعت بیشتری نسبت به نسخه قبلی برای انتقال داده وجود داره .
در انجمن کلاس های مهم و مورد نیاز که دپریکیت شده اند را قبلا دوستان معرفی و راه حل جایگزین آن را معرفی کرده اند، اما به دلیل پراکنده بودن این تاپیک ها دسترسی به همه آن ها کار دشواری هست .
هدف از ایجاد این تاپیک معرفی API جدید اندروید و نحوه استفاده از آن است .
از اونجا که این تاپیک قرار هست مرجعی برای این موضوع باشه پس مرتب بودنش برای ما اهمیت زیادی داره .
نحوه معرفی API های جایگزین رو در اولین پست این تاپیک میتونید ببنید و اگر قصد دارید API رو معرفی کنید طبق همین الگو پیش برید تا تاپیک مرتب ، واضح و جامع باشه .
ممنون

HttpClient یکی از Interface های مربوط به پکیج Apache هست که در نسخه 4.3 این پکیج دپریکیت شده .
در API جدید اندروید (API 22) که توسط گوگل ارائه شده از نسخه جدید Apache استفاده شده و به همین دلیل HttpClient به عنوان یک API دپریکیت شده معرفی میشه .
کاربرد HttpClient در اجرای درخواست ها بر روی پروتکل HTTP است .
راه حل های جایگزین :
راه حل اول : طبق توضیحاتی که در سایت Apache (منبع) ارائه شده، توصیه شده از کلاس HttpClientBuilder استفاده شود .
برای استفاده از این کلاس در این لینک مثال هایی زده شده .
اما با جستجو در انجمن میتونید سوالات و راه حل های مختلفی که ارائه شده رو ببنید که در زیر اشاره میکنم .
راه حل دوم : با اضافه کردن نیازمندی زیر به پروژه از طریق Gradle میتونید بدون مشکل دوباره از HttpClient استفاده کنید و طبق روشی که در آموزش ها گفته شده به کارتون ادامه بدید .
dependencies { compile 'org.jbundle.util.osgi.wrapped:org.jbundle.util.osgi.wrapped.org.apache.http.client:4.1.2'}
راه حل سوم : استفاده از URLConnection ، این راه حل جایگزنی برای HttpClient هست که یکی از دوستان در این تاپیک توضیحات لازم رو داده ، پس دیگه اینجا توضیحات اضافی رو نمی نویسم .
راه حل چهارم : با یه جستجوی ساده در Stackoverflow به این روش هم میرسید که از کتابخانه Legacy استفاده کنید، با این کار امکان استفاده از HttpClient میسر میشه .
android {
compileSdkVersion 23
buildToolsVersion "23.0.0"
useLibrary 'org.apache.http.legacy'
}
viewPager.setOnPageChangeListener
نیز هم اکنون deprecate شده در عوض می توانیم از viewPager.addOnPageChangeListener استفاده کنیم:
قبلی:
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
هم اکنون:
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
در این قسمت روش ساخت API Key برای نقشه Google را که کمی تغییر کرده بررسی میکنیم .
این تغییرات به قدری نیست که کسی دچار مشکل بشه ، اما به خاطر این چند نفر از دوستان در این مرحله دچار مشکل شدند این موضوع را مطرح کردم .
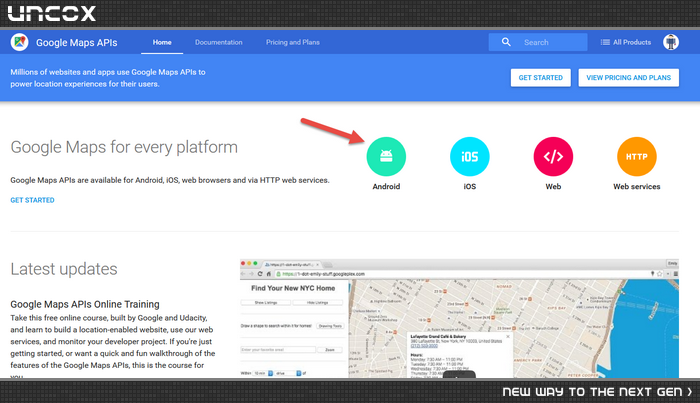
1- به این آدرس برید تا وارد پنل مربوط به ساخت API Key شویم .https://developers.google.com/maps
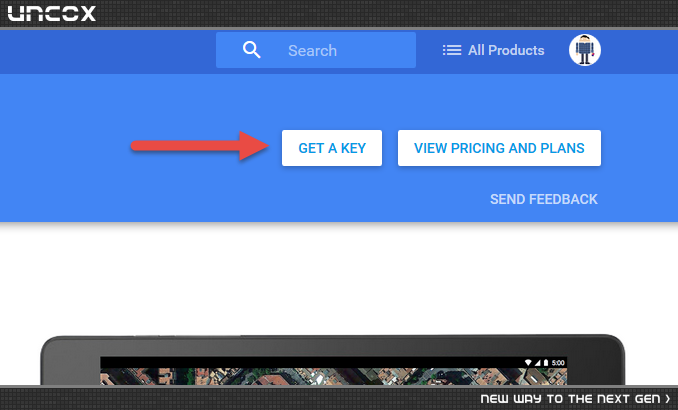
اگر این صفحه برای شما محدود شده بود و خطای عدم دسترسی (403) را دیدید ، باید IP خود را به IP غیر ایرانی تغییر دهید .2- بر روی گزینه مشخص شده کلیک کنید . 3- روی دکمه GET A KEY کلیک کنید .
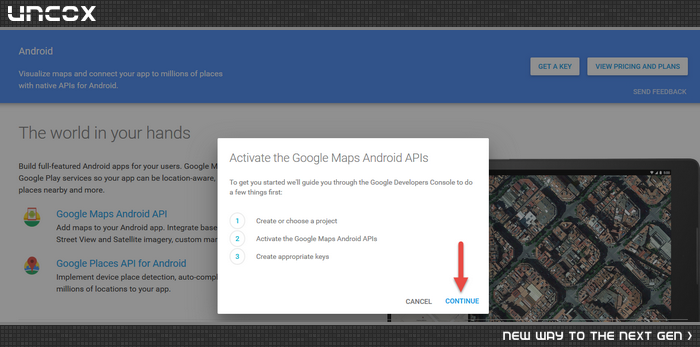
3- روی دکمه GET A KEY کلیک کنید . 4- در پنجره باز شده روی CONTINUE کلیک کنید .
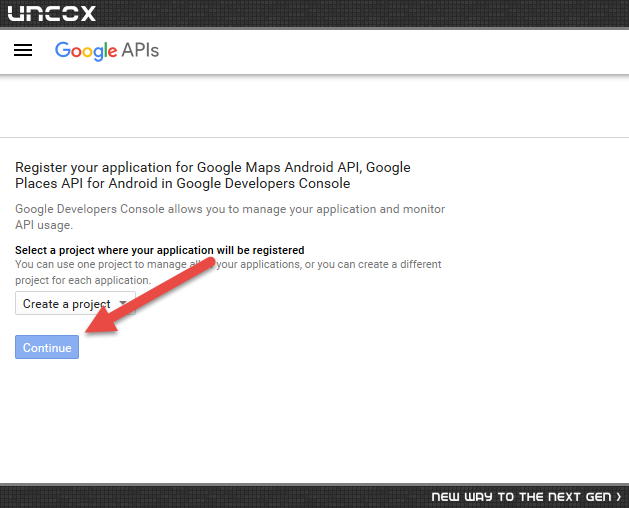
4- در پنجره باز شده روی CONTINUE کلیک کنید . 5- در صفحه جدید تنظیمات را روی Create a project قرار دهید و روی Continue کلیک کنید .
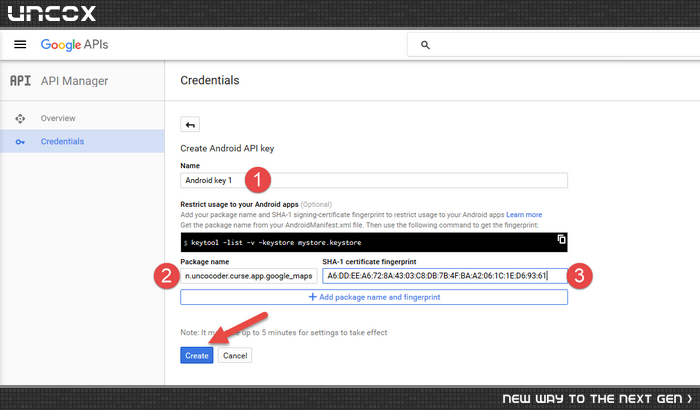
5- در صفحه جدید تنظیمات را روی Create a project قرار دهید و روی Continue کلیک کنید . 6- در صفحه جدید اطلاعات مورد نیاز را با ترتیب شماره گذاری وارد کنید .
6- در صفحه جدید اطلاعات مورد نیاز را با ترتیب شماره گذاری وارد کنید .
1 : نام انتخابی برای کلید جدید
2 : نام پکیج را در فیلد شماره 2 وارد کنید .
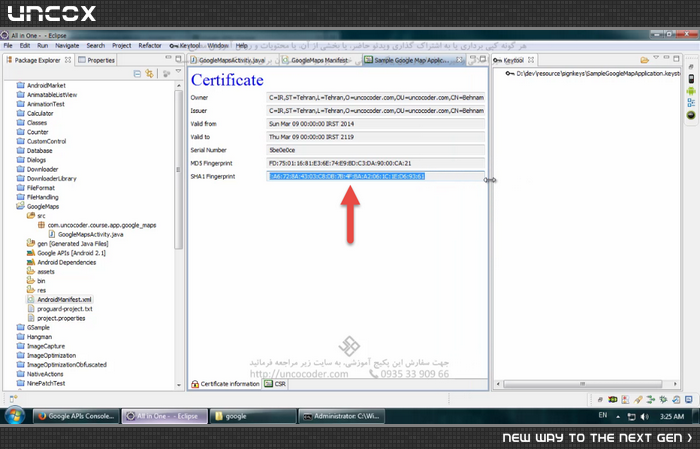
3 : امضاء پکیج را در فیلد شماره 3 وارد کنید . برای دریافت امضاء پکیج طبق آموزش ها عمل کنید .
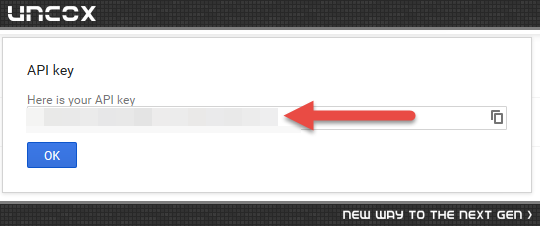
برای دریافت امضاء پکیج طبق آموزش ها عمل کنید . 7- در نهایت کلید جدید برای شما ساخته شده و میتوانید از در پروژه استفاده کنید .
7- در نهایت کلید جدید برای شما ساخته شده و میتوانید از در پروژه استفاده کنید .
موفق باشید
منقضی شدن EncodingUtils و HTTP
org.apache.http.protocol.HTTP
org.apache.http.util.EncodingUtils
قبل از هر چیز معذرت خواهی میکنم که این پست رو نیمه تموم رها میکنم (سر فرصت بر میگردم و توضیحات و اطلاعات بیشتر رو قرار میدم ، فعلا راه حلی که موقتا استفاده کردم رو میگم و هنوز از عواقب استفاده از این روش اطلاعی ندارم ، ظاهرا Apache کلی تغییرات داشته ! )
مثال : برای ارسال مقادیر بصورت POST در WebVIew نیاز به استفاده از کلاس EncodingUtils دارید و در خود کلاس EncodingUtils نیز کلاس HTTP لازم هست
webView.postUrl(url, EncodingUtils.getBytes(postData, "UTF-8"));
برای حل مشکل بصورت موقتی کافیه کلاس های اونهارو دستی بصورت دستی به پروژه اضافه کنید و کدهاشون رو از منابع زیر کپی کنید :
HTTP.java (Link)
EncodingUtils.java (Link)
میتونید خیلی راحت کلاس رو از پکیج خودتون Import کنید و میبینید که برنامه بخوبی کار میکنه :
import classHelper.EncodingUtils;
در حال ویرایش . . .
سلام کلاس FloatMath دپرکت شده جایگزینش چیه؟ البته من متد FloatMath.ceil رو نیاز دارم ...
متد getColor کلاس Resources در API 23 به بعد دپرکت شده که می تونیم از متد زیر استفاده کنیم
public static final int getColor(Context context, int id) {
if (Build.VERSION.SDK_INT>= 23) {
return ContextCompatApi23.getColor(context, id);
} else {
return context.getResources().getColor(id);
}
}
کلاس ContextCompact از android support v4 نسخه 23 هس
سلام BasiNameValuePair که در پروژه Notes استفاده شده هم دپریکیت شده لطفا راهنمایی کنید برای جایگزینش
ممنون
دیپریکیت شدن کلاس Plus و روش جایگزینیش
یکی از کاربرد های این کلاس در قسمت Sign in شدن توسط اکانت +Google بودش (که البته همچنان هم میشه ازش استفاده کرد و چیز خاصی نیست، ولی چون من یکم وسواسیم با چیز دیگه ای جایگزینش کردم)
روش دریافت API Key برای Sign in شدن توسط +Google
1- اول از همه مطمعن بشید که مرورگری که ازش استفاده میکنید به اکانت Gmail شما وصل باشه و بعد وارد سایت https://console.developers.google.com بشید. (اگر نتونستید به این سایت برید حتما از ابزار های تغییر IP استفاده کنید)
2- طبق عکس زیر روی Create Project کلیک کنید و یک پروژه جدید بسازید.(ممکن ساختش چند ثانیه طول بکشه، صبور باشد)
3- بعد از ساخت پروژه صفحه به قسمت انتخاب API ها میره، اگر به صورت خودکار این اتفاق نیفتاد روی Library کلیک کنید و بعد Google+ API رو انتخاب کنید. (مطابق عکس زیر)
4-در این مرحله API رو روشن کنید.
5-حالا به این آدرس برید و روی App Name کلیک کنید و از لیست باز شده پروژتون رو انتخاب کنید و اسم پکیجتون رو هم در قسمت Android Pachage Name وارد کنید (برای جلوگیری از اشتباه اسم پکیجتون رو از داخل Manifests کپی کنید) و در آخر روی گزینه Choose and configure Services که به رنگ آبی در اومده کلیک کنید.
6- خوب در این قسمت نیاز به کدی به اسم SHA-1 داریم که روش دریافتش به شرح زیره:
داخل ترمینال یا همون CMD خط زیر رو وارد کنید:
keytool -exportcert -keystore C:\Users\Omid\.android\debug.keystore -list -v
در قسمت password هم تایپ کنید : android
نکته 1: اگر به صورت دستی آدرس فولدر android. رو به هر روشی تغییر دادید، در خط بالا آدرس صحیحش رو وارد کنید.(آدرس پیشفرض همان خط بالاست)
نکته 2: این SHA-1 فقط برای نسخه Debug است و برای نسخه Releas خودتون سرچ کنید و پیداش کنید(بخوام بزارم دیگه خیلی طولانی میشه)
اگر همه چیز خوب پیش بره با عکس زیر مواجه میشید:
7- بعد از کپی کردن SHA-1 اون رو در کادر مربوطه قرار بدید و بعد گزینه Enable google sign-in رو بزنید و بعد گزینه Generate configuration files رو بزنید.
8- در صفحه بعد فایلی برای دانلود قرار داده شده، روی گزینه Download Google-services.json کلیک کنید تا دانلود انجام شود.
9- فایل دانلود شده را درون پوشه پروژه خود و در پوشه app ذخیره کنید.
10- حالا وارد پروژتون در اندروید استدیو بشید و فایل build.gradle(project) رو باز کنید و خط زیر رو به قسمت dependencies اضافه کنید:
classpath 'com.google.gms:google-services:3.0.0'
11- حالا فایل build.gradle(module) رو باز کنید و خط زیر رو به آخرین خط این فایل اضافه کنید:
apply plugin: 'com.google.gms.google-services'
و در همین فایل خط زیر رو هم به قسمت dependencies اضافه کنید:
compile 'com.google.android.gms:play-services-auth:9.4.0'
12- حالا توی هر لایه ای که نیاز دارید کلید Sign in گوگل رو توسط کد زیر قرار بدید:
<com.google.android.gms.common.SignInButton
android:id="@+id/sign_in_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/txt" />
13- حالا برای Sign in شدن توسط اکانت گوگل کاربر میتونید از کد زیر استفاده کنید:
public class MainActivity extends AppCompatActivity implements
GoogleApiClient.OnConnectionFailedListener,
View.OnClickListener {
private GoogleApiClient mGoogleApiClient;
private static final int RC_SIGN_IN = 9001;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.sign_in_button).setOnClickListener(this);
initGoogle();
}
private void initGoogle() {
GoogleSignInOptions gso = new GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN)
.requestEmail()
.build();
mGoogleApiClient = new GoogleApiClient.Builder(this)
.enableAutoManage(this /* FragmentActivity */, this /* OnConnectionFailedListener */)
//.addApi(Plus.API) <<<========================>>> deprecated
.addApi(Auth.GOOGLE_SIGN_IN_API, gso)
.build();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.sign_in_button:
signIn();
break;
}
}
private void signIn() {
Intent signInIntent = Auth.GoogleSignInApi.getSignInIntent(mGoogleApiClient);
startActivityForResult(signInIntent, RC_SIGN_IN);
}
@Override
public void onConnectionFailed(@NonNull ConnectionResult connectionResult) {
}
}
میتونید قسمت deprecate شده رو در کد بالا ببینید.
اول خواستم فقط همین قسمت رو بزارم، بعد دیدم با دیدنش شاید خیلیا متوجه داستان نشن و خلاصه تبدیل به یه آموزش کامل برای استفاده از Sign in توسط اکانت گوگل شد.
یکی از متدهایی که در api بیست و سه (23) deprecate شده getColor هست مثلا قبلا میگفتیم:
textView.setTextColor(getResources().getColor(R.color.orange));
اما حالا نباید از getColor استفاده کرد. به جاش میتونید از عبارت زیر استفاده کنید:
ContextCompat.getColor(context, R.color.your_color);
یعنی کدی که خط اول نوشتم باید به شکل زیر دربیاد:
textView.setTextColor(ContextCompat.getColor(MyActivity.this,R.color.my_color));
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .
