نیاز به نمونه کد برای Combined در کتابخانه ios Charts
درود خدمت شما . کتابخونه Charts یکی از پردانلود ترین و بی داکیومنت ترین کتابخونه های متناسب با swift 3 هست . من سه روز سعی کردم تمام کد های متناسب با تنظیمات خوب برای این کتابخونه رو پیدا کنم تبدیل به فانکشن کنم به اشتراک بزارم الان موارد زیر آماده شده


تا اینجا به هر صورت بوده کد هارو پیدا و ویرایش کردم الان یک مورد مونده که نیاز خیلی از دوستان هست و من هرچی کد پیدا کردم کار نکرد استفاده چند چارت در یک چارت هست
به صورت مثال :
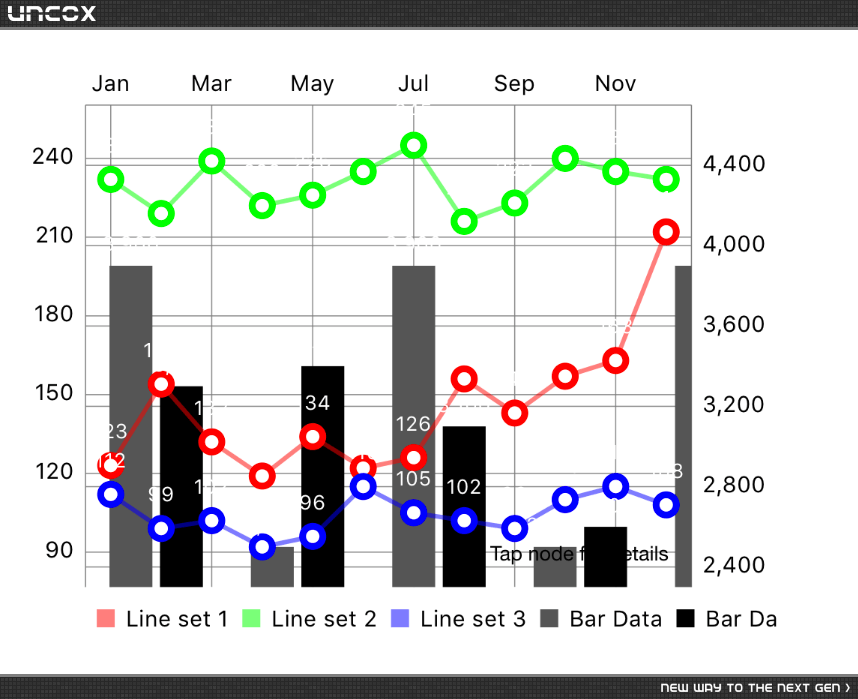
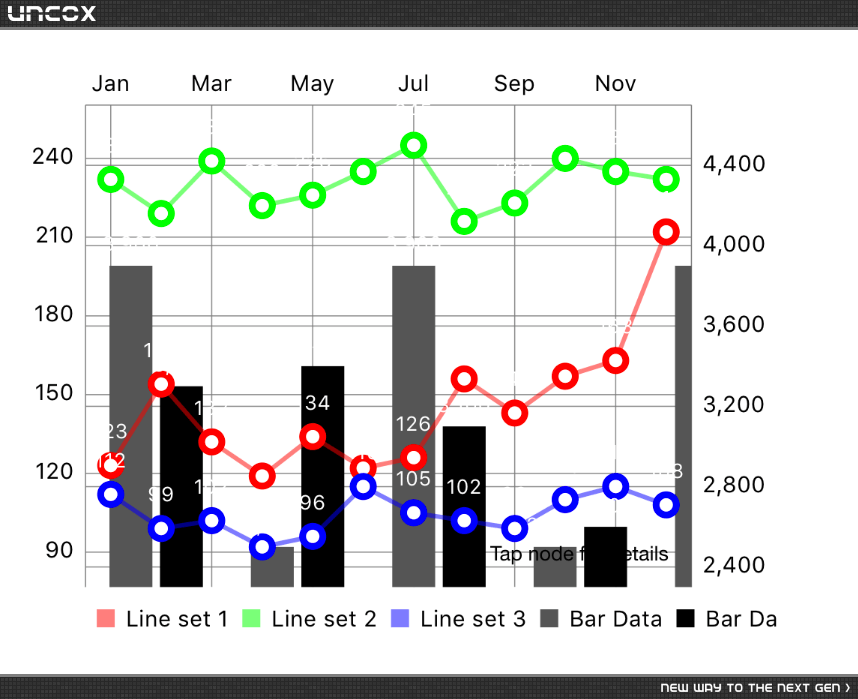
به عکس بالا توجه کنید می بنید که چندین گراف در یک چارت مناسب در حال نمایش هستند تنها موردی که فعلنه مونده تا این فایل کلاس بندی شده من برای انتشار آماده شود این مورد هست . یک آموزش هم پیدا کردم ولی باز هم با تلاش زیاد حل نشد
https://www.codebeaulieu.com/96/How-to-create-a-Combined-Bar-and-Line-chart-using-ios-charts
دوستان من نیاز به سمپل کد مخصوص به swift 3 دارم با تشکر
منتظر لطف شما هستم
#به روز رسانی : من یک کد ساده زدم به شرح زیر :
func convertCombines(dataEntryX forX:[String],dataEntryY forY: [Double], dataEntryZ forZ: [Double]) {
var dataEntrieszor:[ChartDataEntry] = []
var dataEntries:[BarChartDataEntry] = []
for i in 0..<forX.count {
dataEntries.append(BarChartDataEntry(x: forZ[i], y: Double(i)))
dataEntrieszor.append(ChartDataEntry(x: forY[i], y: Double(i)))
}
let lineChartSet = LineChartDataSet(values: dataEntries, label: "Line Data")
let barChartSet = BarChartDataSet(values: dataEntrieszor, label: "Bar Data")
let comData = CombinedChartData(dataSets: [lineChartSet,barChartSet])
comData.barData = BarChartData(dataSet: barChartSet)
comData.lineData = LineChartData(dataSet: lineChartSet)
combinedChartViewOut.data = comData
}
که ارور زیر رو داره
fatal error: Down-casted Array element failed to match the target type
(lldb)
درود
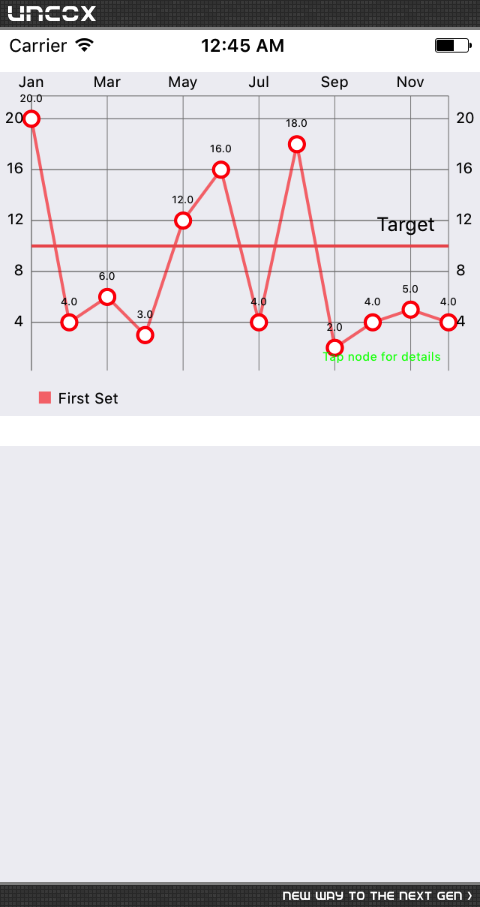
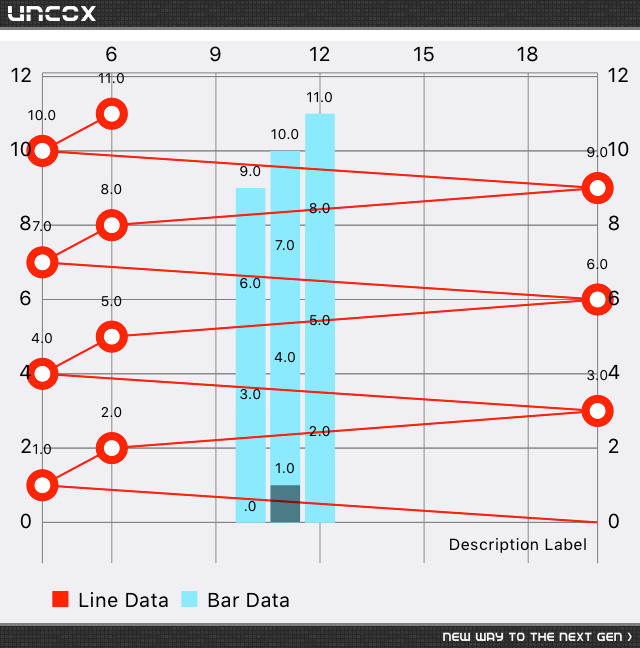
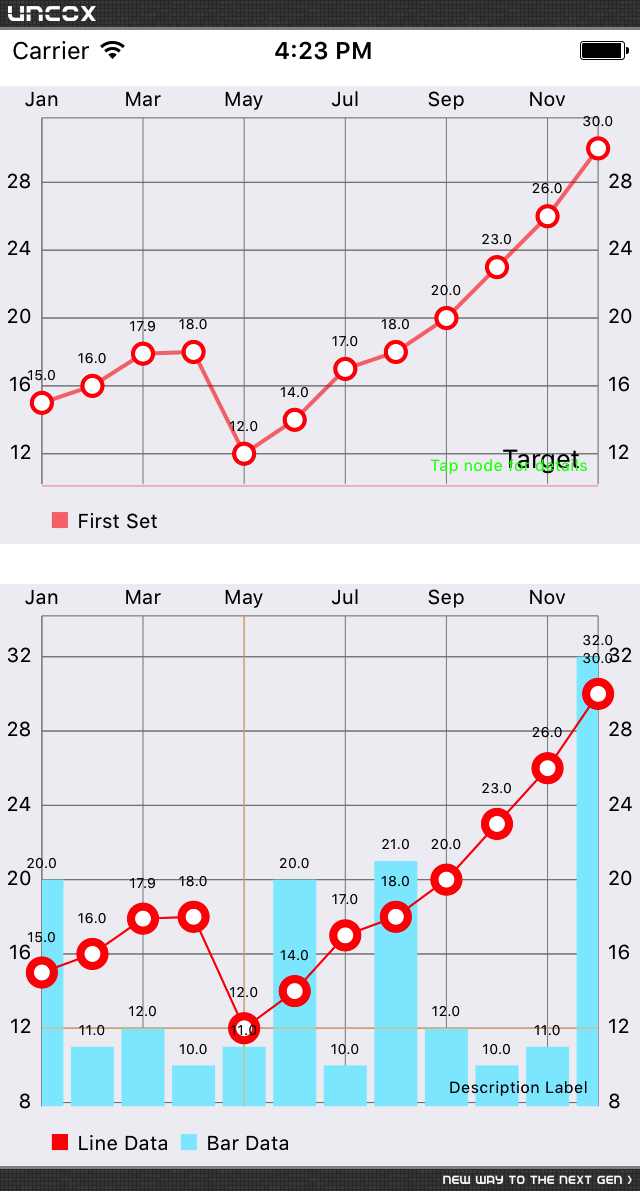
دوستان من کد هامو کمی ویرایش کردم و الان نمایان شده ولی مشکل با نوع نمایشش دارم به عکس زیر نگاه کنید

در صورتی که باید می شد مثل تصویر زیر

کد های من
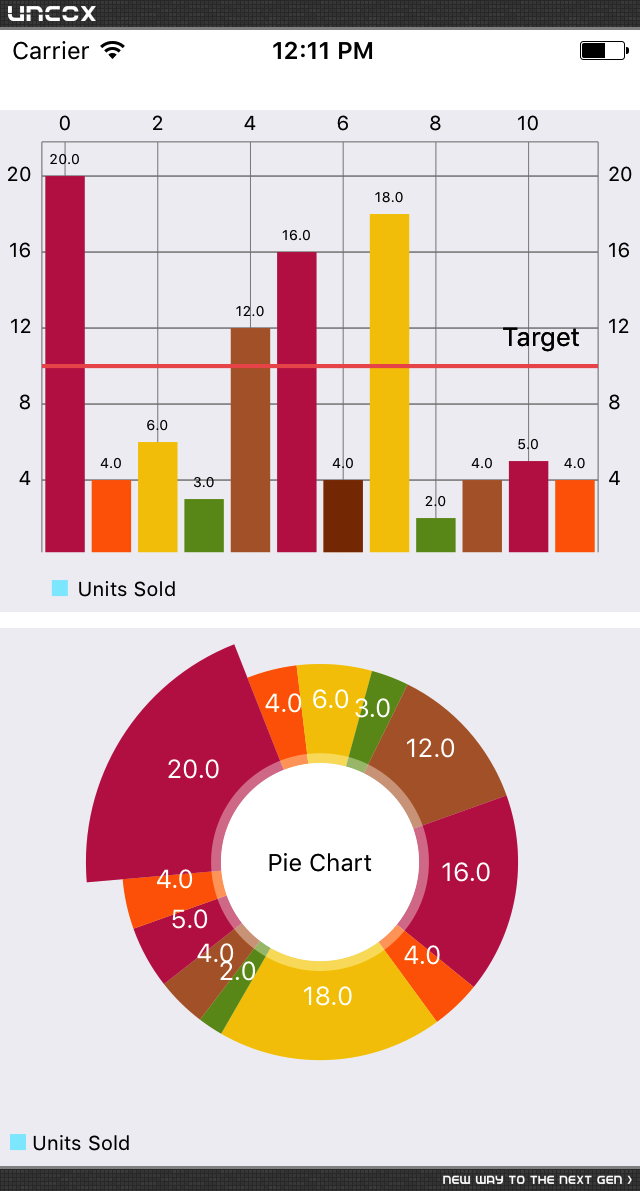
months = [ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" ]
unitsSold = [20.0, 4.0, 6.0,20.0, 4.0, 6.0,20.0, 4.0, 6.0,20.0, 4.0, 6.0]
databozi = [10.0, 11.0, 12.0,10.0, 11.0, 12.0,10.0, 11.0, 12.0,10.0, 11.0, 12.0]
func convertCombines(dataEntryX forX:[String],dataEntryY forY: [Double], dataEntryZ forZ: [Double]) {
var dataEntries = [BarChartDataEntry]()
var dataEntrieszor = [ChartDataEntry]()
for i in 0..<forX.count {
dataEntries.append(BarChartDataEntry(x: forZ[i], y: Double(i)))
dataEntrieszor.append(ChartDataEntry(x: forY[i], y: Double(i)))
}
let lineChartSet = LineChartDataSet(values: dataEntrieszor, label: "Line Data")
let lineChartData = LineChartData(dataSets: [lineChartSet])
let barChartSet = BarChartDataSet(values: dataEntries, label: "Bar Data")
let barChartData = BarChartData(dataSets: [barChartSet])
//ui
lineChartSet.setColor(UIColor.red)
lineChartSet.setCircleColor(UIColor.red)
let comData = CombinedChartData(dataSets: [lineChartSet,barChartSet])
comData.barData = barChartData
comData.lineData = lineChartData
combinedChartViewOut.data = comData
combinedChartViewOut.notifyDataSetChanged()
}
انگار کد های من برعکس داره چارت می کشه . در صورتی که لاین چارت باید روی بار چارت باشه
درود . بلخره بعد از چندین روز کلش درست شد به زودی یک فایل درست می کنم خدمت دوستان اشتراک می زارم که دیگه مشکل گراف به کل روی swift 3 نداشته باشید
کد فیکس شده
func convertCombines(dataEntryX forX:[String],dataEntryY forY: [Double], dataEntryZ forZ: [Double]) {
var dataEntries: [BarChartDataEntry] = []
var dataEntrieszor: [ChartDataEntry] = [ChartDataEntry]()
for (i, v) in forY.enumerated() {
let dataEntry = ChartDataEntry(x: Double(i), y: v, data: forX as AnyObject?)
dataEntrieszor.append(dataEntry)
}
for (i, v) in forZ.enumerated() {
let dataEntry = BarChartDataEntry(x: Double(i), y: v, data: forX as AnyObject?)
dataEntries.append(dataEntry)
}
let lineChartSet = LineChartDataSet(values: dataEntrieszor, label: "Line Data")
let lineChartData = LineChartData(dataSets: [lineChartSet])
let barChartSet = BarChartDataSet(values: dataEntries, label: "Bar Data")
let barChartData = BarChartData(dataSets: [barChartSet])
//ui
lineChartSet.setColor(UIColor.red)
lineChartSet.setCircleColor(UIColor.red)
let comData = CombinedChartData(dataSets: [lineChartSet,barChartSet])
comData.barData = barChartData
comData.lineData = lineChartData
combinedChartViewOut.data = comData
combinedChartViewOut.notifyDataSetChanged()
combinedChartViewOut.xAxis.valueFormatter = IndexAxisValueFormatter(values:months)
combinedChartViewOut.xAxis.granularity = 1
combinedChartViewOut.animate(xAxisDuration: 2.0, yAxisDuration: 2.0, easingOption: .easeInCirc)
}


خود xcode امکان استفاده از چارت نداره؟
من دنبال یه چارت ساده هستم
پاسخگویی و مشاهده پاسخ های این سوال تنها برای اعضای ویژه سایت امکان پذیر است .
چنانچه تمایل دارید به همه بخش ها دسترسی داشته باشید میتوانید از این بخش لایسنس این آموزش را خریداری نمایید .
